
コスメ垢を始めた事と初投稿でテンプレを作成した話
インスタなどでコスメ垢やってます。
画像をデザインするときに考えてた事をふりかえってまとめとこうと思います。
テンプレ作成
今回のが初投稿だったので、今後も写真差し替えで簡単に使えるテンプレートを作ろうと思いました。
・背景カラー変更で雰囲気が変えられる
・メーカー、色番、価格が載っている
・差し替える写真は1枚だけ
主な使用ソフト
[アプリ]
Adobe Spark Post
Adobe Photoshop Fix
Adobe Lightroom
[PCソフト]
Photoshop、Lightroom、まれにAfterEffects
作成内容
基本的には3種類の画像にまとめてます。
①商品画像
②スウォッチ(腕に塗った写真)
③使用イメージ(目とかに実際に塗った写真)
今回のコスメ
ダイソーのUR GLAM100円パレット
①商品画像
まずはSpark Postのテンプレをいじりました。かなりいじったので原型はとどめてないです。フォントとかもそのまま使ってるので、なんか色々混在してる。
背景カラーを多く見せたかったので余白多めです。
今見ると若干左に重心が寄ってる気がする。
この時は意識してなかったんですが、投稿先によっては四隅に複数ページ表示などのアイコンが被ってくることがあり、このテンプレは奇跡的に回避できてた。

②スウォッチ
初投稿でスウォッチ画像にまだ慣れてなくて、腕の歪みとかそのままになってる。決まりはパレットの並びと1対1にすること。

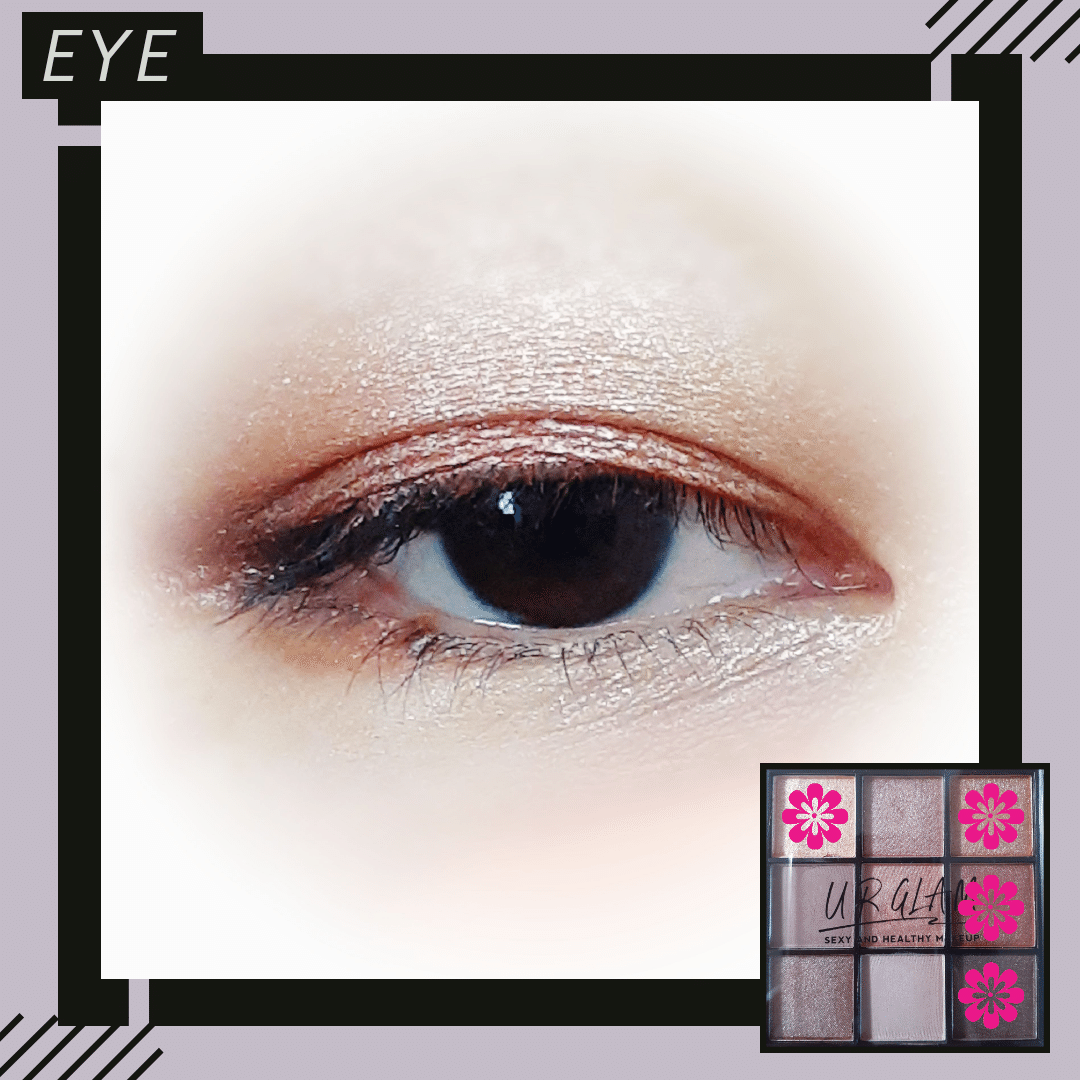
③使用イメージ
カラコン、マスカラ、アイライナーまでフルでやって写真撮ってる人が多いけど、アイシャドウの色味だけ見たい+マスカラ普段あんまり使わないので、アイシャドウ投稿の時はシャドウのみで写真撮ってます。目の写真はアプリのPhotoshop Fixでいらんところ消したりして整えて、Spark Postへ。

コスメ垢を始めたきっかけ
仕事と雰囲気の違うデザインをしたかった
育休中のデザイン職なんですが、普段の仕事がこってり系のデザインが多いので、今のうちに余白とか図形とかで構成するデザインの勉強がしたいなと思ってアウトプットの一環として始めました。
コスメがたくさんあった
元々コスメ垢を見るのが好きで、プチプラのコスメをたくさん買い集めてたので、せっかくあるなら活かそうと思ったのでした。あと数が多すぎて自分でも把握できなくなってきたので、在庫把握&整理のためでもあった。
変わったサムネを投稿したかった
口コミ界隈の流行りとして、色紙の下地+太文字載せがあるんですが、これに一石を投じたかった(大きく出た)
こういうの(※イメージで作ったので特定の誰かの投稿についての話ではありません)

おそらくこれがアクセスされやすいサムネの最適解で、実際目につきやすくて何についての投稿かわかりやすいですし、自分もこういうサムネの口コミはよく見てます。公式の画像がこの形式のところも多いです。
こういったわかりやすいサムネ群の中に、ちょっと毛色の違うサムネがあってもええじゃないか、という思いがあり、アクセス数を気にしなくていい趣味垢なので自由にやってます。
ふりかえり
赤子が寝てるときや抱っこしてる間しか時間がないので、とにかく楽に投稿できるようにしないと続かない…最初にテンプレを作ったのは正解でした。写真さえ撮っておけばあとは差し替えでなんとかなる感。
環境的に写真でどうにかできる範囲が少ないので(写真映えするような什器や部屋がない、楽をしたいので基本的に携帯カメラのみ)写真以外のデザインで工夫したかった。
Adobeのソフト一覧にSpark Postなるアプリがあり、SNS投稿に特化してるとのことだったので試しに使ってみたところいい感じでした。かゆいところには手が届かないけど、さくっとそれなりの画像が作れたり文字入れが楽なのが良い。とにかくめんどくさがりなので、楽が一番。揃えとかきっちりかっちりしようと思ったら結構ストレスを感じるけど笑、割り切って使うなら全然あり。
この後作ったテンプレもいろいろ変えていくんですが、初投稿はこんな感じでした。
この記事が気に入ったらサポートをしてみませんか?
