
やっぱり目視がベスト。文字詰めの質があがるコツ
こんにちは。
GRIアーツに所属してから、はや数か月経ちましたが、新しい環境での不安と、大門駅周辺ランチの充実さに震える日々を過ごしています。
ということで今回は、デザインする上で大切な基本中の基本「文字詰め」についてです。
文字ってデザインツール上で普通に入力しただけだと、文字と文字の間が不自然でパラパラとした印象になってしまうんですよね。。
自動カーニング機能もありますが、基本的に「目視」で調整していくのがキレイに見せるコツだと思います。
調整していくにあたり、使っている簡単なコツがあるので、ご紹介します。
3文字ずつ見る

ここ空いてるかなー?と思って1文字ずつ詰めていってしまうと、なんだかうまくバランスがとれなくなってくるのです。
それを3文字ずつ見ていくと、3文字セットという一括りで見ることができるので、調整がしやすくなります。
文字色を「黒」にして見る

デザイン上、淡い色などを使っている場合は、文字色を一旦「黒」にして見てみます。そうすることでコントラストがつき、文字の密度や形がとらえやすくなります。
遠くから見る(離れて見る)

近くで文字を見ていると、これまた目の錯覚なのか見慣れてしまったのか、わからなくなります。(私の頭の問題?)
ズームアウトしてみると、バラつきに気がついたり全体のバランスが把握できます。これは文字だけに限らずデザインの全体像を見るときも同じことが言えます。
目を閉じてもう一回見直したり、目の力を抜いてぼーっと眺めてみるのも良いかもしれません。
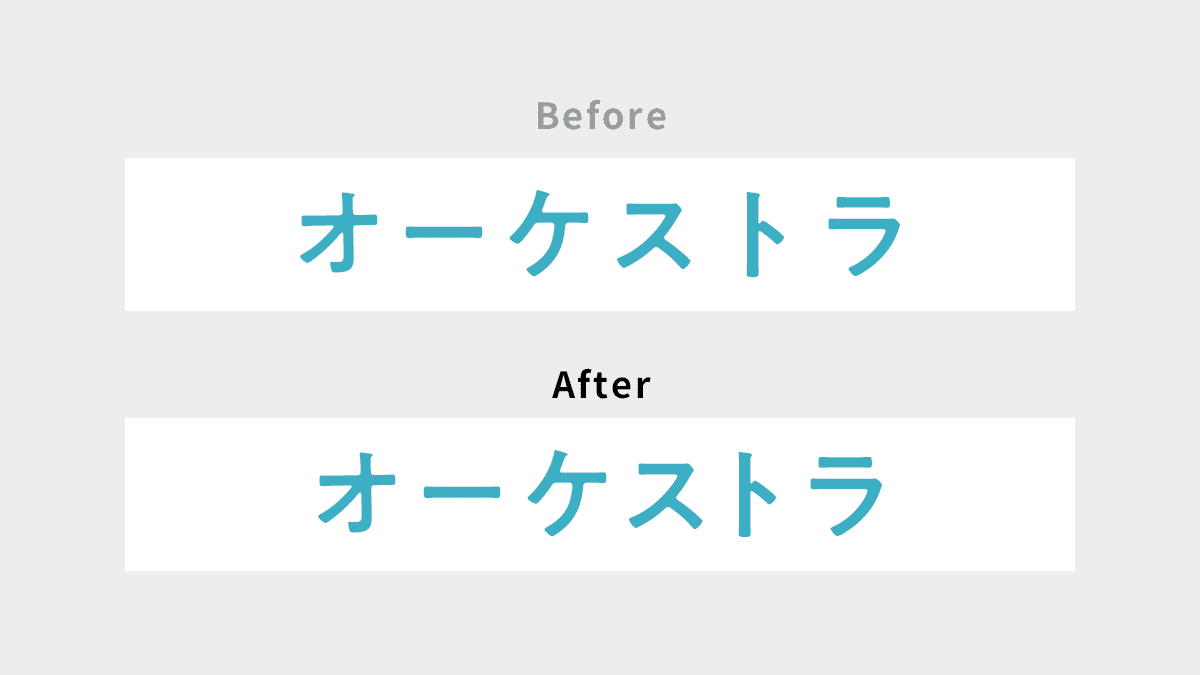
Before→After

おわりに
細かいかもしれませんが、デザインの質を上げる重要ポイントなので、ここは抜かりなくやっていきたいところです。(たまに時間が無くて甘いときがあるので反省)
自動カーニング機能!もっとがんばってくれ!!と心から願っています。
この記事が気に入ったらサポートをしてみませんか?
