
デザイナー目線で考える。コーディングで気をつけたい細かい4つのポイント
私はコーディングができない愚かな人間なので、コーディングに関しては日頃からコーダーさんやエンジニアさんに頼りっぱなしです。
いつも本当にありがとうございます!ありがとうございます!誤解されないように最初に感謝の気持ちを伝えておきます。
そんな私は、初回テストアップ時、自分が作ったデザインが再現されてるといいなあと毎回ドキドキしながら確認します。
テストアップで上がってきた画面を確認して「ちょっと調整してもらえれば大丈夫そう!神!」みたいな時もあれば「まだ細かいところ調整中かな…」と焦燥感に襲われ脇汗が止まらない時もあります。
しかしながら、デザインを作った本人でもないのに、細かな部分まで再現するというのはなかなか難しいですよね…
ということで、私が今まで「なんと惜しい!」と嘆いてきたポイントを少しまとめてみました。
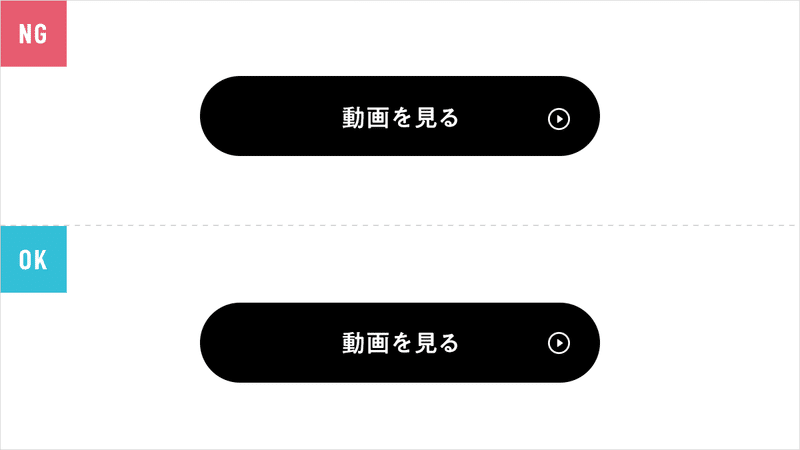
1. ボタンの中の文字とアイコンの位置

ボタンの高さに対してアイコンと文字が天地中央じゃない。そんな時があるのです。CSSの数値ではきっと中央なんだと思います…が、少しずれているような…?違和感が…
数値が正しくても目視でチェックしたいポイントです。
2. 色の明度が違う?

例えば、薄いグレーだけどパーツによって少し明度を変えてる時があるのですが、それをすべて同じ色に指定されてしまう場合があるのです…
「線は少し濃いめの#d8d8d8、ベタは範囲が広いので薄めの#ebebebに指定」とかにしてたりします。
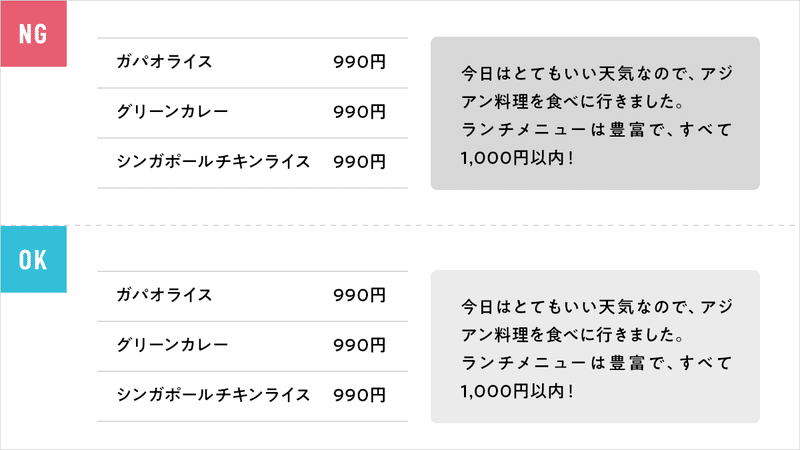
3. margin&padding(余白)

デザインにおけるmarginやpaddingは大事なポイントなので、結構気になります。
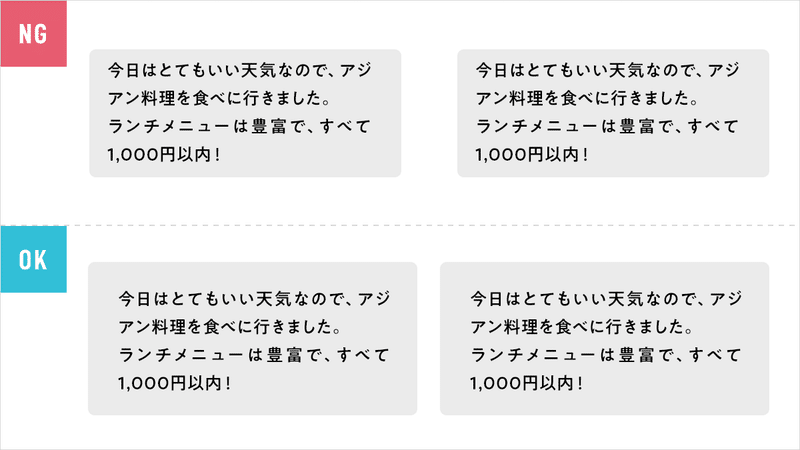
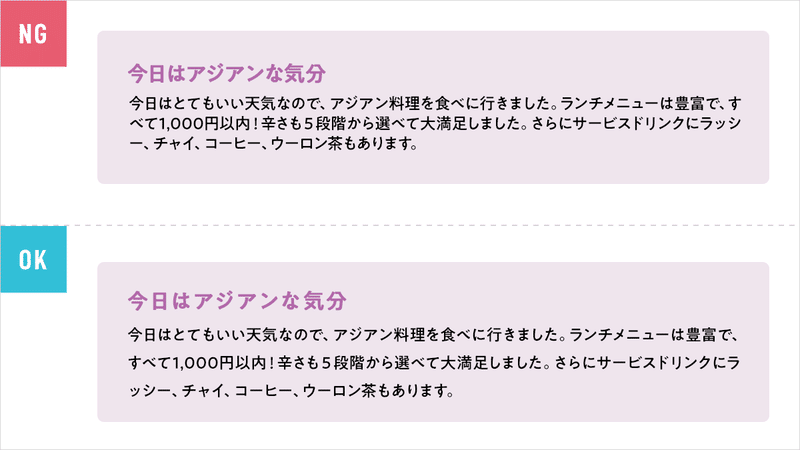
4. 文字間&行間

ゆったりと見えるようにあえて文字間を空けたり、可読性を考え行間を1文字分程空けてデザインすることも多いのですが、デフォルトのままギチギチに行間が詰まっていたりすると、OH MY GAHーーー!!
おわりに
微妙に違うだけでも結構違って見えたりするので、この辺りがバッチリだとコーディングの質も上がり、お互いハッピーになれるんじゃないかなと思います。
もちろん、デザイナー側もコーダーさんが困らないようデザインルールの統一や、予め細かな指示を伝えるなど、円滑に進むよう常に心がけをしていきたいものですね。
この記事が気に入ったらサポートをしてみませんか?
