
WEB系デザイナーがAfterEffectsでモーションデザインに挑戦した話《その3》
この記事は《その2》からの続編になります。
完結編。
前回は「素材準備」までのステップを説明しましたので「カット作り」からです。完成まで駆け抜けます!
概要 → 企画構成 → 絵コンテ → 画面デザイン → 素材準備 → カット作り → アニメーション → トランジションアニメーション → 音づけ → 書き出し
カット作り
画面デザインをもとにカットを作る
頭から順にアニメーションをつけていくのは難しいので、まずは画面デザインしたカットを作っていきます。
デザインをする時も細かいところから作っていくのではなく、まずは要素を配置し全体を進めていく流れなので、同じですね。
アニメーション
画面デザインの通りに要素が配置&準備できたら、アニメーションをつけていきます。
カット1:スローガンを掲げるホンキくま
オープニングで目を惹かせるため、ホンキくまが手前から奥にピョンと登場するアニメーションをつけました。
手前にいる時はぼかしを強めに、奥になるにつれてぼかしを薄く、着地の際に少しホンキくまを凹ませることで柔らかさや可愛らしさを表現しました。

あとは、少し寂しかったのでサークルと花火のような装飾も加えました。
この装飾は結構どこでも使えるので、困った時はこれを入れておくのが良いと思います(笑)
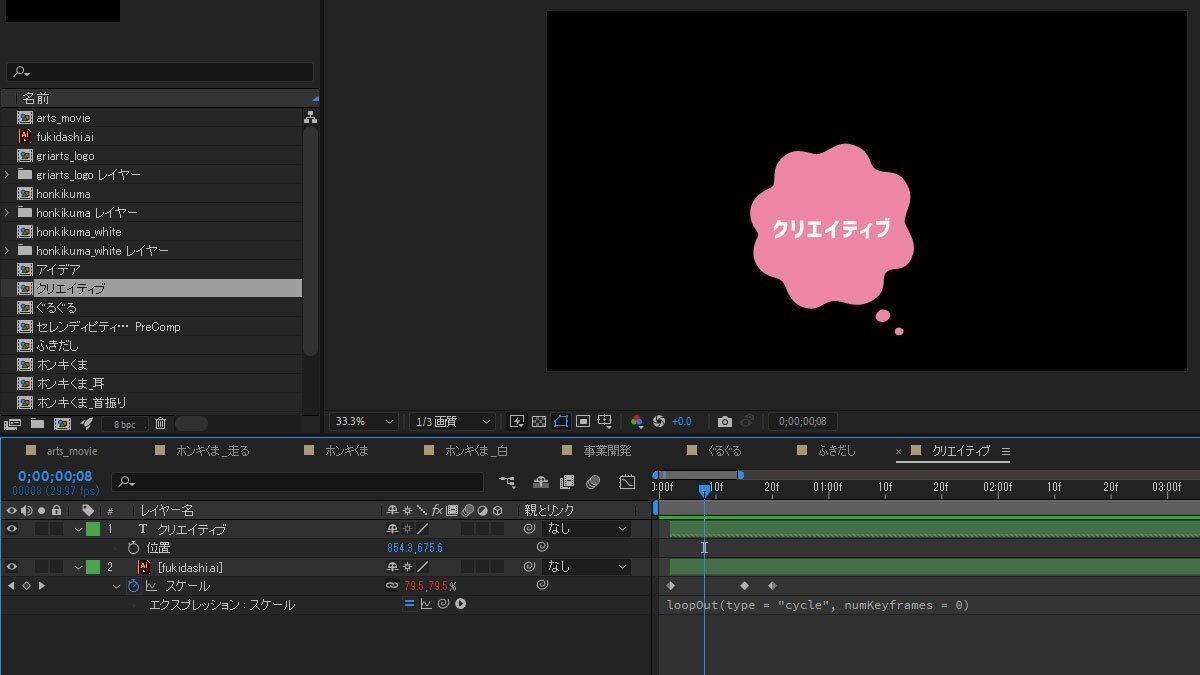
カット2:課題がふわふわと出てくる
吹き出しのふわふわとした動きはキーフレームで作るととんでもないことになるので、エクスプレッションを使います。

吹き出しと文字をプリコンボーズ(グループ化の様なもの)し、それに対して以下のスクリプトを設定します。
loopOut(type = "cycle", numKeyframes = 0)これを使うとランダムな動きをループしてくれます。
カット3:課題に対して悩むホンキくま
ホンキくまが悩んでいるカット。
ぐにょぐにょはパスに線を適用し、開始と終了のアニメーションをつけることで実現しています。

ぐにょぐにょ自体が震えていますが、これも吹き出しと同じエクスプレッションを使っています。ただの線よりも、震えている線の方が悩んでいる様子が伝わるかなと思いました。
ホンキくまが考え込んでいるのを表現するために、上を向くときのタイミングや緩急はかなり調整しました。
カット4:何かを思いついたホンキくま
キラーンの動きはアニメや漫画の映像を参考にしました。
わかっているようでわかっていない動き…なかなか難しかったです。
文字の動きは悩んだのですが、ホンキくまが呟いているように見えるよう一文字ずつ落ちてくるようなアニメーションをつけました。

ちなみに文字が一文字ずつ下から降りてきてバウンドするアニメーション等は全部「Motion Tools 2」というプラグインで作っています。
めちゃくちゃ時短になりました。購入必須なレベル。おすすめです。
カット5:テンションMAXのホンキくま
ホンキくまがドバドバ出てくるカット。
首と体をふりふりさせているホンキくまをプリコンポーズにして、右から左に移動させることで、ホンキくまが走っているようにしました。みえますか…ね!

知識不足でコピペがうまくできなくて一匹ずつキーフレームを打つことに…(簡単にやる方法はあって後日知りました)
カット6:できること(事業)紹介
要素がただフェードインで表示されるだけだと退屈なので、下からぴょんっと出てくる形にしてテンポよく見られるように工夫しました。

ここは左右で2パターンなので、文字を変えるだけで4つ作ることができ楽しました(笑)
カット7:会社の主軸となる3つ
デザイン・テクノロジー・ビジネスの丸だけだと、かなり寂しい絵面になってしまったので、出てくる際に丸を囲むような装飾を加えました。

カット8:会社ロゴ
これまでのホンキくまの質感というか動きに統一感を持たせたかったので、ロゴをパーツごとに分け上から落ちてくるような動きをつけてみました。

トランジションアニメーション
これまで作ったカットをつなげるトランジションをつけます。
カットとカットの間で繋がるような表現ができる場合(例えばホンキくまが大きくなってそのまま画面いっぱいになる 等)と繋ぎが難しい場合があります。難しい場合はトランジションアニメーションが必要になります。

今回は丸のアニメーションを使った表現に統一させることにしました。
一旦書き出し
すべてのアニメーションがつけ終わったところでレイヤーが100を超えました…
AfterEffectsがかなり重たくなってしまったので、ここで一旦書き出しします。
音づけ
書き出した動画に音をつけていきます。
今回はPremiere proを使いました。
<注意>
音が初めから決まっている場合は、このタイミングではなくAfterEffects
上で音に合わせながらアニメーションをつけていく形になります。
効果音をつける
まずは効果音!ホンキくまの動きに合う音をちょこちょこつけていきます。
効果音サイトで神なのは「効果音ラボ」さんです。
BGMをつける
BGM探し…これはとても苦労しました。
ホンキくまがキラーンからのドバドバ出てくるところで、テンションMAXな盛り上がりを表現したかったのですが、なかなか合うBGMが見つからない!
結局2曲選んで、うまく合うように部分利用しました。
書き出し&完成
音をつけたらPremiere proで書き出し。
ということで、こちらが完成しました。
ちなみに、見てもらった方から以下のフィードバックをもらいました。
「吹き出しの流れから、ホンキくまがどうして悩んでるのかちょっとわからなかった」
つまり、作る側はどんな意図・背景があるか、分かっているから流れを理解できるけれど、初めて見た人には「なんだかよくわからん…」ということです。
初めて見た人にもきちんと伝わるように、構成をもう少し練ればよかったです…作る側って色々麻痺してしまうんですよね…反省!
長引いてしまいましたが、ここまで読んでいただいてありがとうございました!
▼その1はこちら
この記事が気に入ったらサポートをしてみませんか?
