
STUDIO初心者が架空カフェサイトを作成。つまづいた点の備忘録
こんにちは、Webデザイン勉強中のちひろです🌷
今回は最近よく目にする「STUDIO」でサイトを作成してみたので、つまづいた点について備忘録的に作り方、使い方を残しておきます✨
いろいろ苦戦しつつもなんとか仮想カフェサイト(1ページのみ、レスポンシブ未対応、モーダル、カルーセル等未対応)を作ることができました。
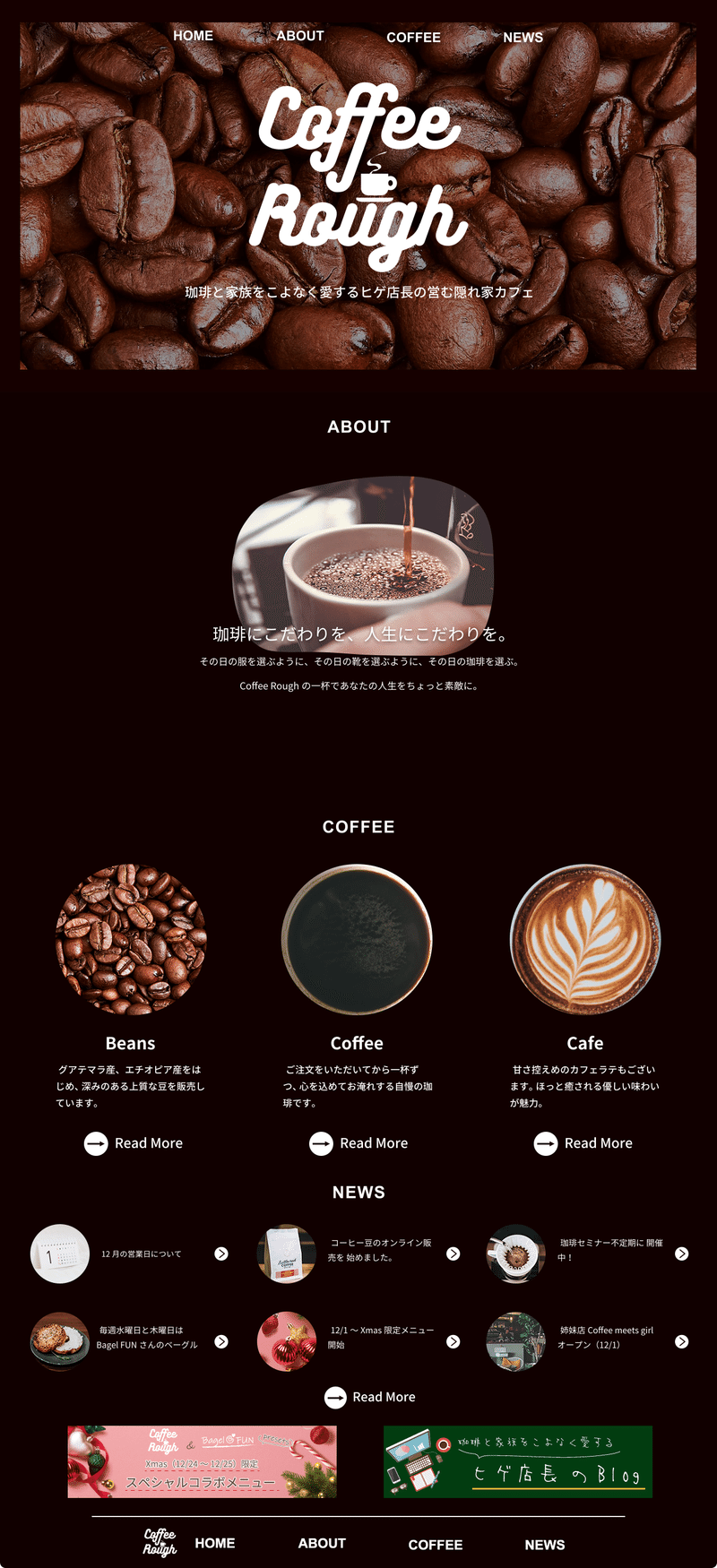
ちなみに今回作ってみたサイトはこちら。
Webデザインについては基本的なHTML・CSSの知識あり(実務経験なし)、STUDIOは今回が完全に初めての経験というガチの初心者です。参考程度にお読みください。
STUDIOを使うにあたって参考にしたもの
最初に今回STUDIOを使ってみるにあたって参考にしたものをご紹介します。
まず、STUDIO公式チャンネルがアップしているこちらの動画二つ。
余談ですがMaayaさんが可愛くてめちゃくちゃ癒されます😂
それから、STUDIOの公式ガイドの「デザインについて」にある「STUDIOの基本とレイアウトの流れ」。
これらの動画とガイドのおかげでなんとかサイトを作成することができました!
特にSTUDIO公式チャンネルの動画はめちゃくちゃおすすめです。「STUDIO触ってみたけど意味分からん!できん!」ってなった人はとりあえず「2. デモサイトをもとにサイトを作成 | ポートフォリオサイトを1から作ろう」まで視聴してみるといいと思われます✨
デザインカンプ
デザインカンプはPhotoshopで作成したこちら。

ロゴやバナーも簡易ですが自作です。
ワイヤーフレームは在籍中のオンラインスクールさんのものを使用。
STUDIOのポイント、コツ
実際にSTUDIOの操作に入る前にSTUDIO独特のデザインの考え方、方法について触れておきます。
STUDIOの公式ガイドには
STUDIOでのデザイン方法は至ってシンプルで、箱を積み重ねたり、箱の中に箱を入れたりしてレイアウトを作成します。そして、その箱の大きさを変えたり、色をつけたりしていくことでスタイリングしていきます。
と書かれています。これ、実はいまいちピンときませんでした。
さらに、STUDIOの公式ガイドでは
STUDIOではその箱を「ボックス」と呼んでいます。
例えば以下のようなボックスがあります。
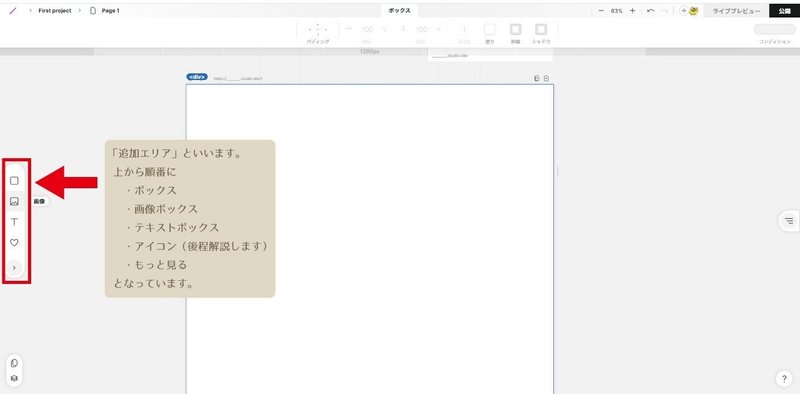
・ボックス
・テキストボックス
・画像ボックス
・Iframeボックス
これらのボックス(箱)を積み重ねたり入れ子にすることで、ウェブサイトをデザインできるのです。
このように続きます。
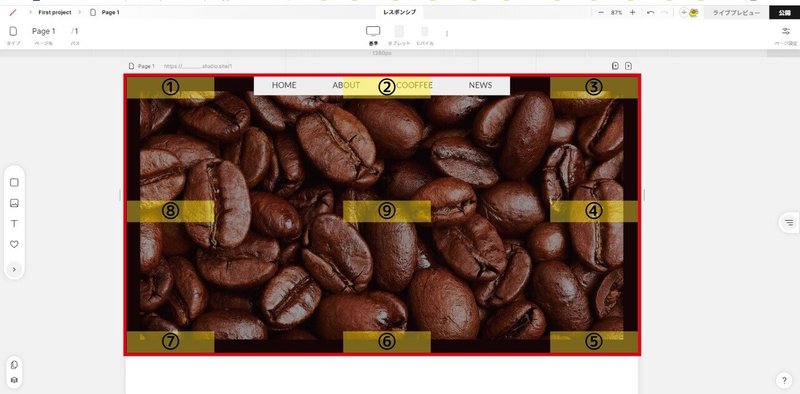
さて、ここで一度私のカンプを見てみてください。私なりの解釈では、このカンプのデザインをSTUDIO的に言うと以下のような感じだと思っています。

・ざっくり4つの大きい赤ボックス(ヘッダー部分、ABOUT部分、COFFEE部分、NEWS+フッター部分)に分かれている
・ヘッダー部分のボックスの中には3つの黄色ボックス(ナビメニュー、ロゴ、ロゴ下のテキスト)が入っている(ヘッダー部分以下は省略します)
・ナビメニューのボックスにはさらに4つの白ボックス(HOME、ABOUT、COFFEE、NEWS)が入っている
このボックスという考え方がSTUDIOのキモなのかな~と思うような思わないような…🤔
それでは、STUDIO独特の考え方をご紹介したところで、さっそくSTUDIOを触っていきます!
1.画像ボックスの配置
まずは「ヘッダー部分」のボックスから作成していきたいと思います。
ボックスを配置する順番については「大きいボックスから小さいボックスへ、上から下へ」というのが基本のようです。
ヘッダー部分でいうと
1.背景の画像
2.ナビメニュー
3.ロゴ画像
4.ロゴ下のテキスト
という順番がやりやすいです。たぶん。
では、背景の画像を配置してみましょう。STUDIOには
・ボックス
・テキストボックス
・画像ボックス
・Iframeボックス
というボックスがあるんでしたよね。
今回は「背景の画像」なので「画像ボックス」を選択する必要がありそうです。
STUDIOの画面左端にある縦長のバーを「追加メニュー」といいます。lここにはその名の通り「スクリーン(真ん中の白いページ)に追加できる要素」が並びます。

この中から画像ボックスを選び、ドラッグで真ん中のスクリーンに連れていってみます。
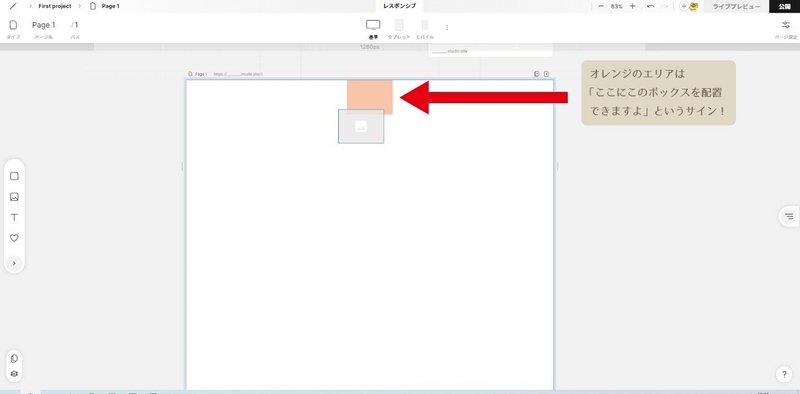
するとスクリーンのあちこち(というほどたくさんでもないですが…)に「オレンジのエリア」が表示されます。

このオレンジのエリアは「ここにこのボックスを配置できますよ」というSTUDIOからのサイン。(どこに配置できるのか、についての詳細は後程)
この段階ではひとまずどこでもいいのでオレンジのエリアが出てきたところへぽいっとドロップしてみましょう。
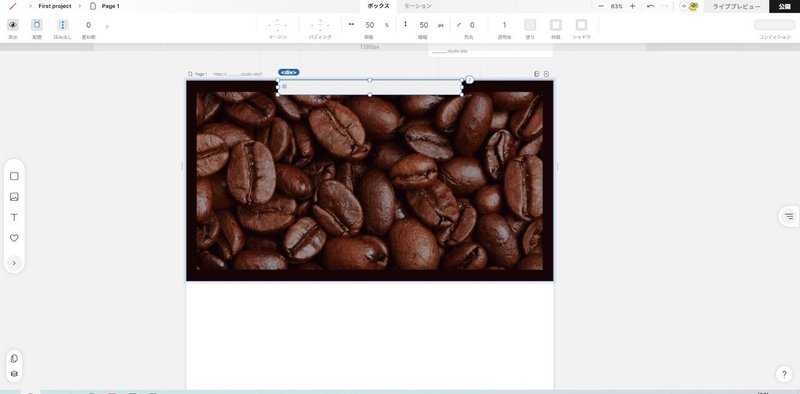
オレンジのエリアが表示されていた部分に画像ボックスが配置されました。
このままのサイズでは小さすぎるので、カンプに合わせてサイズを変更しましょう。サイズ変更の方法は、
・配置された画像ボックスを選択すると出てくるハンドルを使う
・画面上部エリアで直接大きさを指定する
のどちらかでいいと思います。
私はすでにヘッダー画像のサイズが決まっていたので、直接「1280×700」を指定しました。
2.画像の設定
続いて、配置した画像ボックスに自分が使いたい画像を設定します。
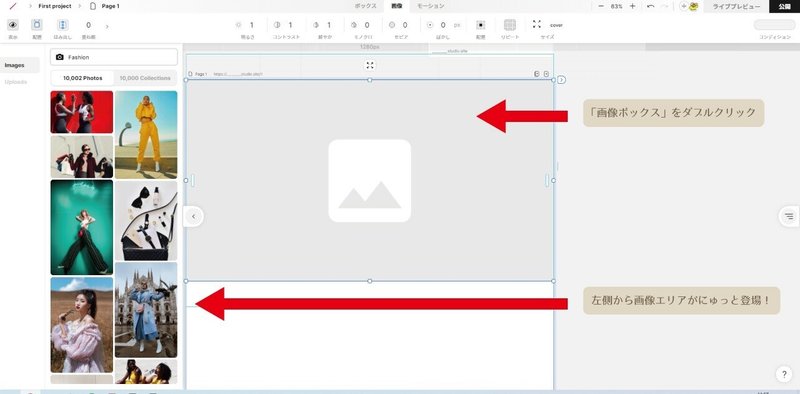
配置した画像ボックスをダブルクリックすると左側から「画像エリア(と勝手に呼ぶことにします😂)」がにゅっと出てきます。

ずらっと出てくるおしゃれな写真は私も大好きなUnsplashの写真たちです。STUDIOはUnsplashと提携しているそうなので、手元に素材がない場合はここから好きな写真を選び放題です!
今回は自分で作ったヘッダー画像(まあこれもUnsplashの画像なのですが)を使いたいと思います。
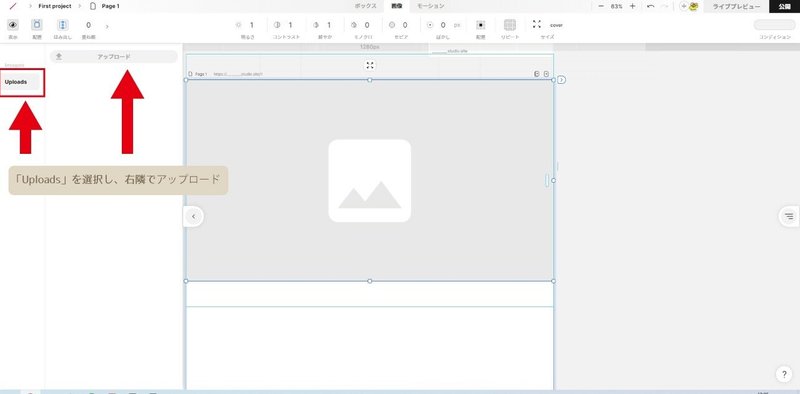
自分で作った画像を使う場合は、画像エリアのタブを「Images」から「Uploads」に変えて、右隣のボタンでアップロードします。

ちなみにこのアップロードはドラッグアンドドロップでも行えます。
複数アップロードしたい素材があるときはドラッグアンドドロップでいっきにアップロードしておくといいですね💡
画像の選定、もしくはアップロードが終わったら、使いたい画像をぽちっとクリック。
自動で先ほど配置した画像ボックスに設定されます。

3.ナビメニューを配置する
続いて、ヘッダー上部にあるナビメニューを配置したいと思います。
ここで気になったのが、
・テキストボックス×4を配置するのか
・なんにも入っていないボックス×4を配置し、それぞれにテキストボックスを入れるのか
・なんにも入っていないボックス×1の中にテキストボックス×4を入れるのか
でした。私なりに考えたのは「設計はシンプルな方がいい」というものだったので、「なんにも入っていないボックス×1の中にテキストボックス×4を入れる」を採用しました。
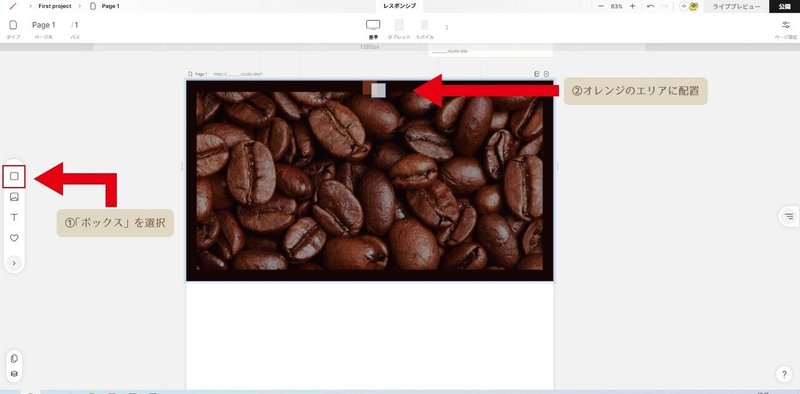
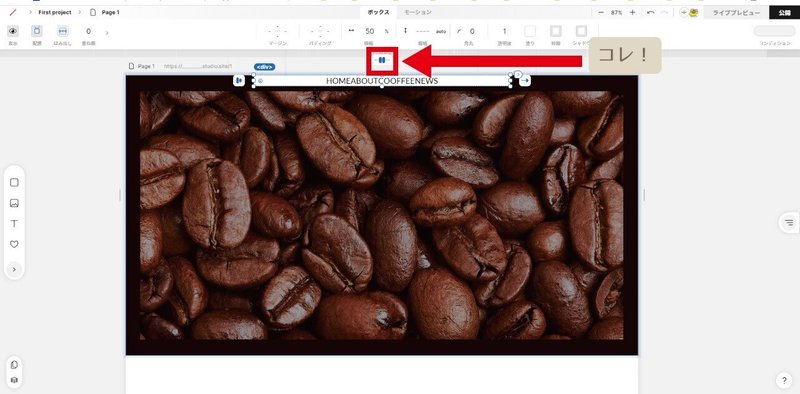
では、まずはなんにも入っていないボックス×1を配置してみます。

ここで一つ覚えておきたいのが、「何気なくなんにも入っていないボックス×1を配置したけど、実は「さっきヘッダー画像を設定した画像ボックス」の中になんにも入ってないボックスを入れたことになっている」ということです。後々効いてきますので、覚えておきたいポイントです。
さて、続いて場先ほどの「画像ボックス」と同じようにサイズを変更します。
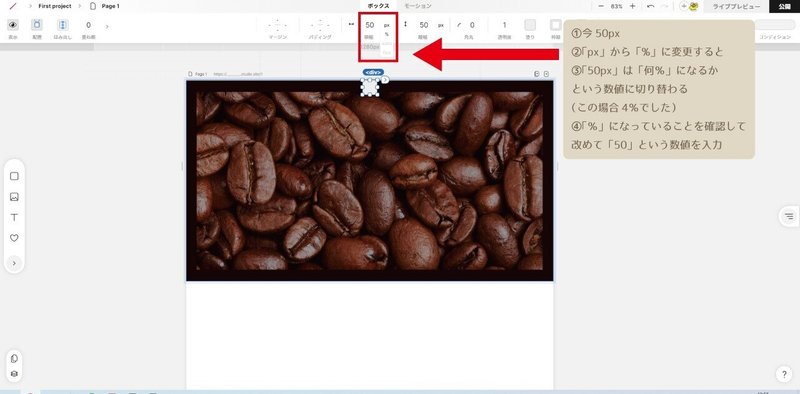
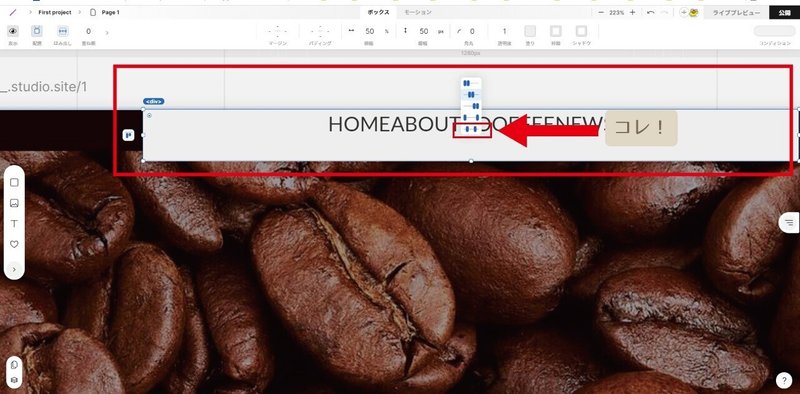
だいたい横幅1280pxの半分(50%)くらいでいいかな~と思ったので(本当はカンプ作成の際にここの数値もしっかり決めておく方がよさそうです。次の課題にします💪)、今回もハンドルは使わず上部エリアで直接50%に変更してみます。
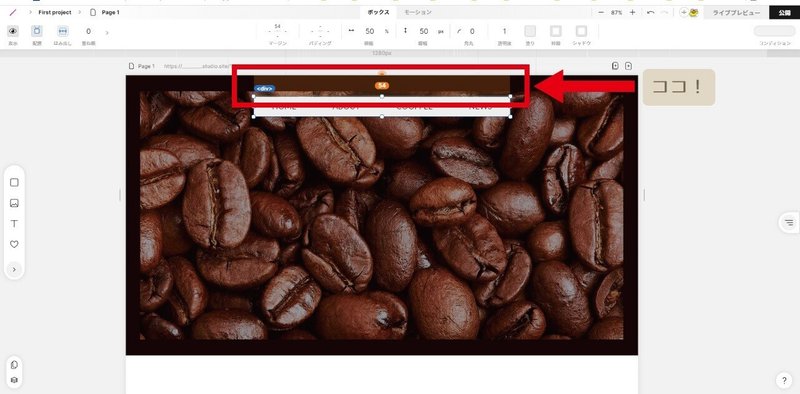
が、ここで一瞬「???」となりました。現在50pxなので、まずは単位を「px」から「%」に変更しましょうかね…とぽちっと押すと突然「4」という数値が表示されます。
これはどういうことかというと「50px」は%に換算すると「4%」ですよ、ということのようです。
慌てず騒がず落ち着いて単位が「%」になっていることを確認してから「4」を「50」に打ち変えましょう。


4.ナビメニューにテキストボックスを追加する
ここまでで「ナビメニューを入れるボックス」が配置できました。
次はこのボックスの中に「HOME」「ABOUT」などを入れていきましょう。
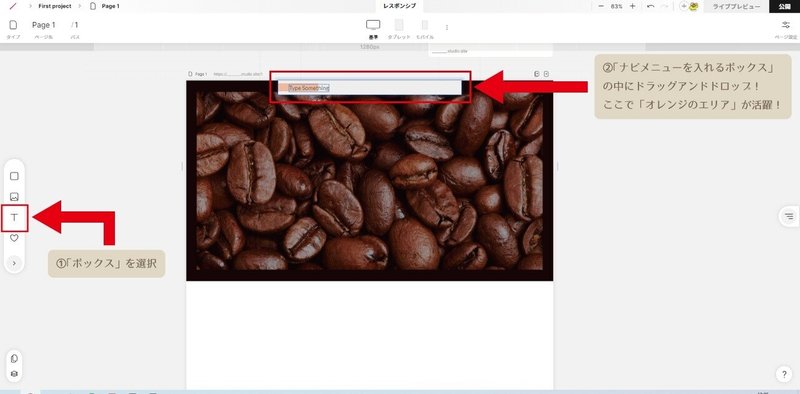
「HOME」「ABOUT」などは「テキストボックス」です。「追加メニュー」から「テキストボックス」を選び、「ナビメニューを入れるボックス」の中にドラッグアンドドロップでぽいっと入れましょう。
ここのポイントは「ナビメニューを入れるボックス」の中へドラッグアンドドロップすることです。
先ほどから登場している「オレンジのエリア」、覚えていますか?あの子がここで大活躍します。

「ナビメニューを入れるボックス」の中にオレンジのエリアが表示されていますね。
これ、「ナビメニューを入れるボックス」の中に入れずに、別の場所に配置することももちろんできます。
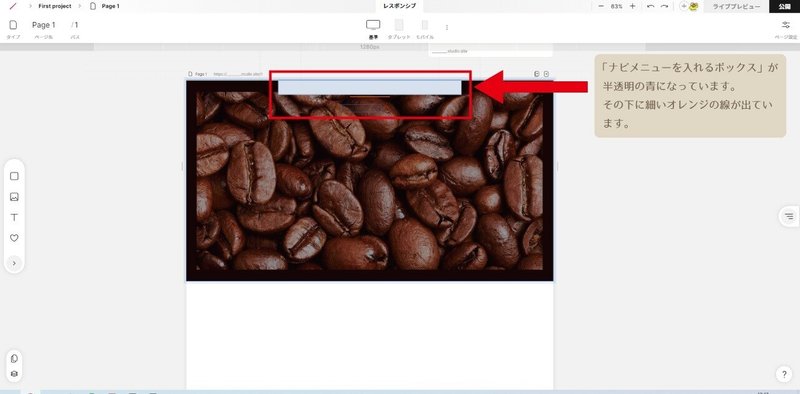
ためしに「ナビメニューを入れるボックス」の下にドラッグすると…

こんな感じで「今からここに置きますよ~」というサインのオレンジの線が表示されます。
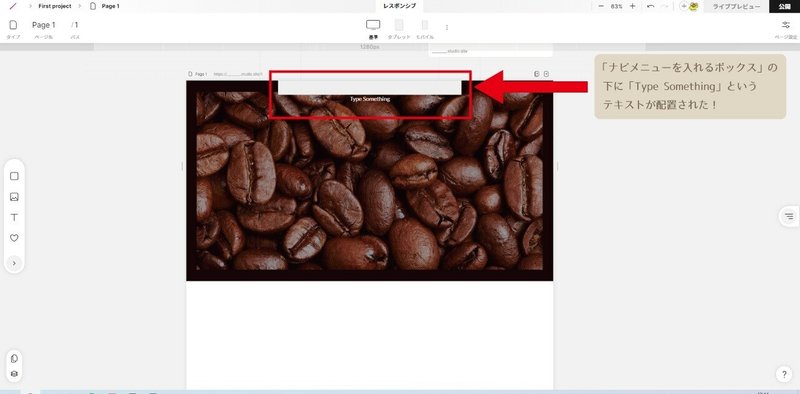
そこでドロップしてみると…

「Type Something」というテキストが「ナビメニューを入れるボックス」の下に配置されました。
このように「自分が選んだ要素をどこに配置しようとしているのか」を常に考えるというのがSTUDIOのコツっぽいです。
5.ナビメニューのテキスト追加
ナビメニューには4つテキストが並んでいるので、あと3つ「ナビメニューを入れるボックス」の中にテキストを入れたいです。
さっきと同じようにドラッグアンドドロップで一つずつ追加してもいいですが、もう一つ便利な方法を見つけたのでご紹介してみます。
まず、「ナビメニューを入れるボックス」を一度削除して新しく作り直してください。
これはSTUDIOのボックスはどうも一度配列を決める(横並びにすることです)とそれを記憶してくれるみたいなので、(たぶんFlexがかかるんだと思います…とこの1ヵ月で学んだ知識を披露してみる)、新しいことを試したいときは一旦最初からやり直すのがよさそうです。
ということで、新しく作り直した「ナビメニューを入れるボックス」に
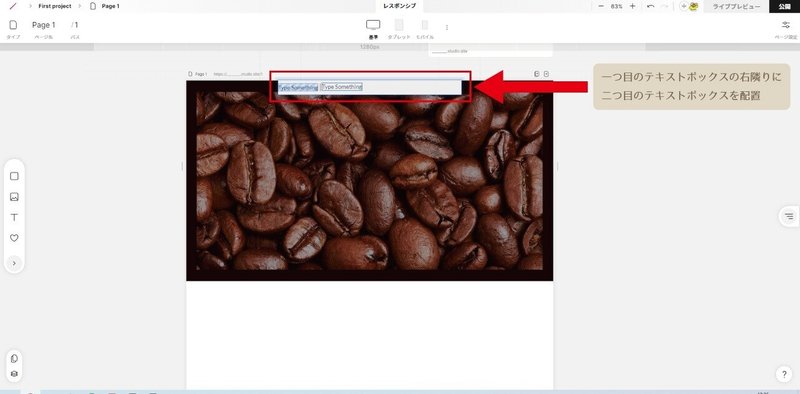
①さっきと同じ手順で一つ目のテキストボックスを配置します。
②二つ目のテキストボックスを一つ目のテキストボックスの右隣りに配置します。

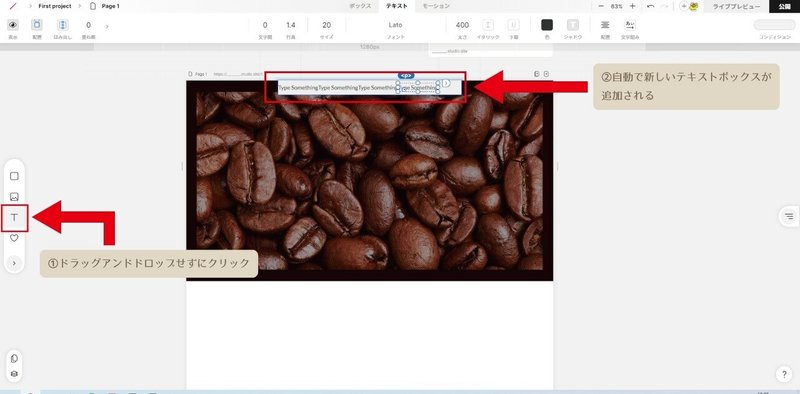
③次に、追加メニューの「テキストボックス」をドラッグアンドドロップせずにその場でクリック!
④すると自動で二つ目のテキストボックスの右隣りに三つ目のテキストボックスが配置されます
⑤もう一度、追加メニューの「テキストボックス」をドラッグアンドドロップせずにその場でクリックすると四つ目のテキストボックスも自動で配置されます

便利です!✨
ちなみに、「ナビメニューを入れるボックス」を作り直した後、
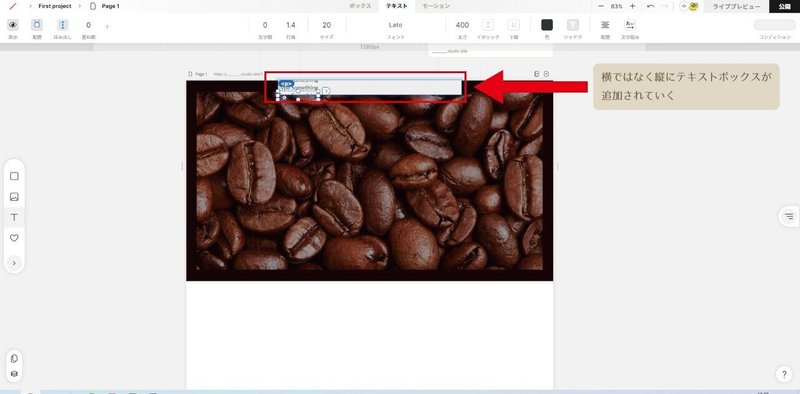
①一つ目のテキストボックスだけを配置して
②追加メニューの「テキストボックス」をドラッグアンドドロップせずにその場でクリックすると…

こんな感じで横ではなく縦にテキストボックスが追加されていきます。
せっかくなので、「縦に並んだものを横にする方法」にご紹介しておきます。
(余談)ボックスたちを横並びにする方法
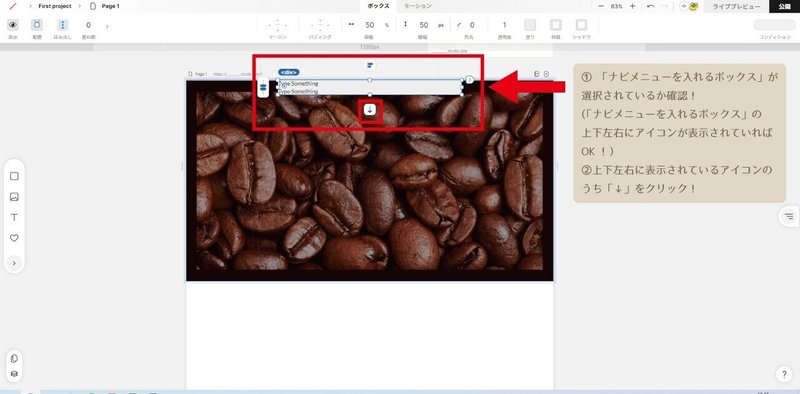
まず、「ナビメニューを入れるボックス」をダブルクリックしてください。ダブルクリックすると「ナビメニューを入れるボックス」の上下と左にアイコンが表示されます。

ちなみに一度きりのシングルクリックでは「ナビメニューを入れるボックス」を選択することができません。
なぜかというと、STUDIOでは一番大きいボックス、一番外側のボックスから選択されていくみたいなので、自分が選びたいボックスが内側のボックスだったりするとシングルクリックで選択しようと思えば、数ステップかかります。
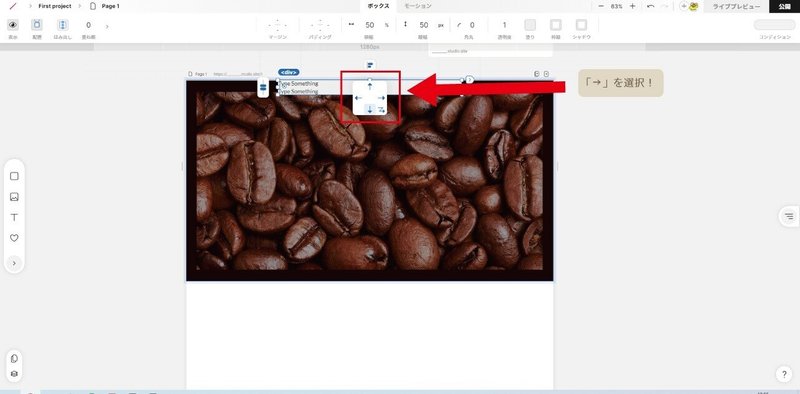
この上下と左に表示されたアイコンのうち「↓」となっているアイコンが「方向メニュー」という名前で、要素の並ぶ方向を決めてくれます。今は上から下に並んでいるので「↓」というアイコンになっています。
この方向メニューにカーソルを合わせるとさらにいろんなアイコンが出てきました。この中の「→」をクリックしてみましょう。

これで縦に並んでいたテキストボックスが無事に横並びになります!「→」は「左から右へ並ぶ」というアイコンです。
ちなみに、方向メニューで方向を変えると、方向メニューを含め周囲に出ていたアイコンの位置が変わります。方向メニューで「↑」を選んだなら「方向メニューアイコン」は上側に、方向メニューで「→」を選んだなら「方向メニューアイコン」は右側に、という風に。
6時間ぐらい触った後、よくできた仕組みだな~と感心しましたが、触り始めの頃は「なんでさっきと違う場所に…?」と混乱したので添えておきます。
6.テキストの打ち変え
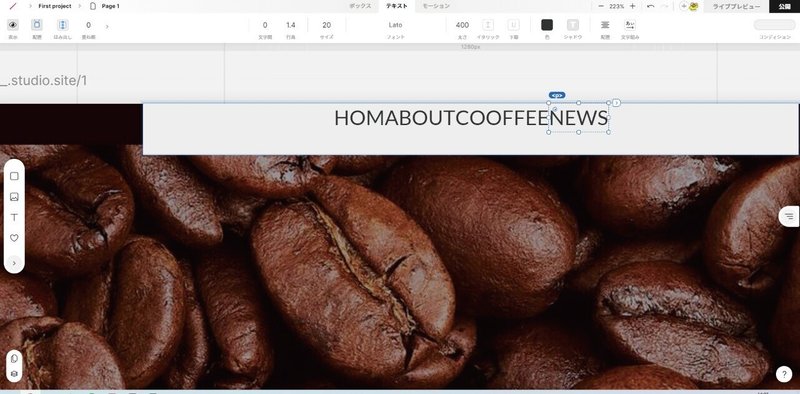
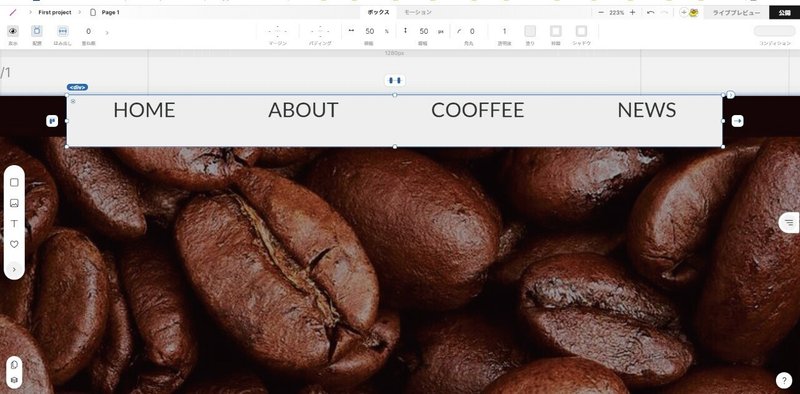
さて、「ナビメニューを入れるボックス」の中にテキストボックスが4つ横並びに入りました。
次は「Type Something 」からそれぞれのメニュー名に打ち変えていきます。
テキストボックスをダブルクリックし、「HOME」に打ち変える。隣のテキストボックスをダブルクリックし、「ABOUT」に打ち変える、の繰り返しです。
ポイントは「control(Windows)+マウスホイール」で画面を拡大しておくこと。(とMaayaさんが言っていた)
テキストボックスは小さいのでダブルクリックがややしづらかったりします。そのため、画面を大きくしておくとやりやすいです。

7.マージンの設定
さて、文字を打ち変えた状態で改めて見てみると、どうやらメニュー名の間隔をもっと空ける必要がありそうです。
ここで登場するのが「マージン」です。マージンやパディングはそれぞれ外余白、内余白というのですが、これも詳しい説明は割愛します。
では、余白をつけていってみます。
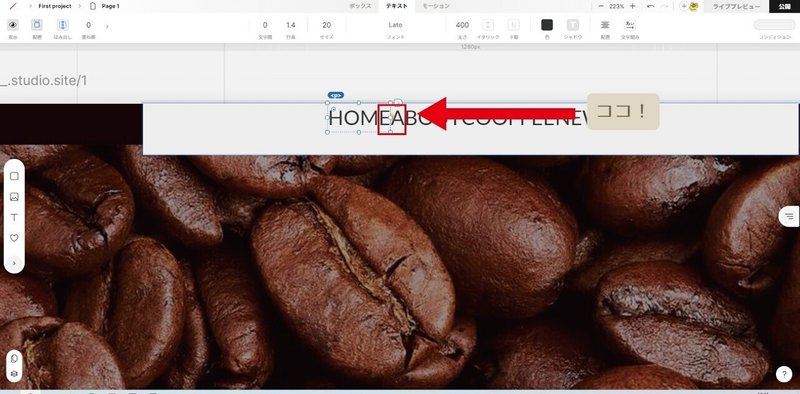
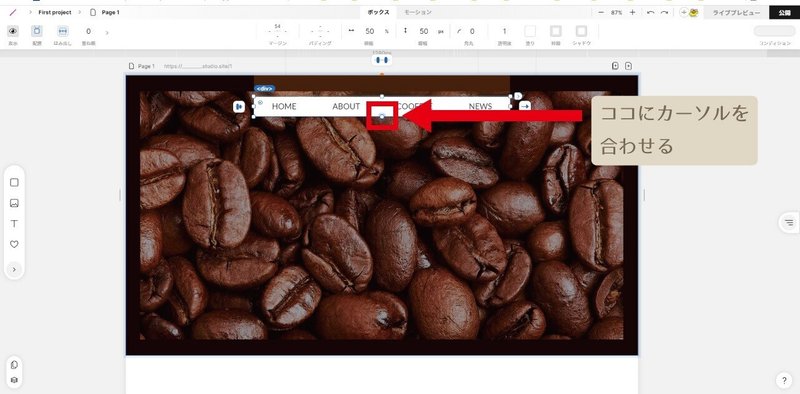
「HOME」のテキストボックスを選択し、画像のあたりにカーソルを持っていくと…

見えづらいんですが、「オレンジの半円」が出てきます。この「オレンジの半円」が出てきた状態でハンドルを操作すると好きな大きさで余白をつけられます。

このマージン設定はSTUDIOのチュートリアルの内容だったので問題ないと思います。
その他の文字についても一つずつマージンをつけていってもいいですが、実はここ、マージンをつけるのではない方法でもっと簡単にもっときれいに文字同士の間隔を空けることができます。
というか、メニューのような「たくさん並んだものをきれいに整列させる場合」は次の「配分メニューを使う方法」を使いましょう。
なぜマージンの話を先にしたんだ…!といわれると「私が最初マージンで整列させようとしてしまったから」です😂
私の備忘録なので同じ過ちを繰り返さないように、また次にいかせるように書いておきました。
8(本番)配分メニューを使う方法
さきほどボックスたちを横並びにする方法のところで、「ナビメニューを入れるボックス」を選択したときに上下と左に出てくるアイコンについて触れました。横並びにするのは「方向メニュー」でしたよね。
今から触る配分メニューもこのアイコンの中にあります。

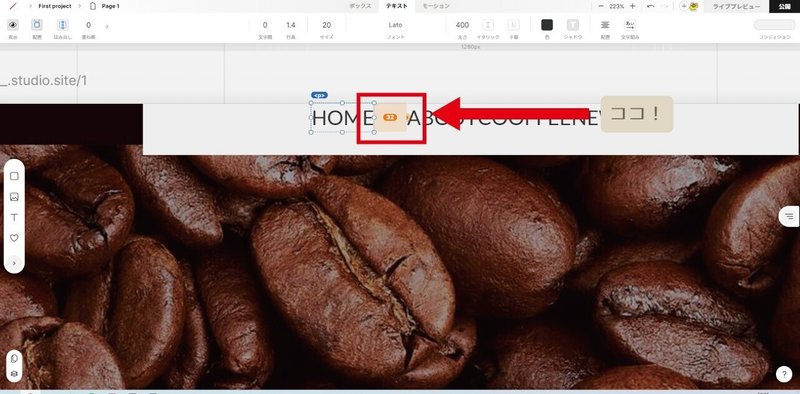
配分メニューにカーソルを合わせると、さきほどの方向メニューのときの同じように、さらにメニューが出てきます。
この中から「-■ー■ー」となっているものを選びます。

すると「ナビメニューを入れるボックス」の中でそれぞれのメニュー名が良い感じに配分されました!

文章での説明よりも実際に触って動きを確かめてみるのがやっぱり分かりやすかったです。
もう一つ残ったアイコンは「整列メニュー」と言います。今、「HOME」「ABOUT」「COFFEE」「NEWS」のテキストボックスは「ナビメニューを入れるボックス」内の上の方に寄ってしまっています。
これ、真ん中に揃えたくないですか?そんなときに使うのが「整列メニュー」です。
配分メニューと同じように整列メニューにカーソルを合わせると「上に揃える」「中央に揃える」「下に揃える」などなどのアイコンが出てくるのでお好きなものを選びましょう。

9.ナビメニューを入れたボックスの位置を調整
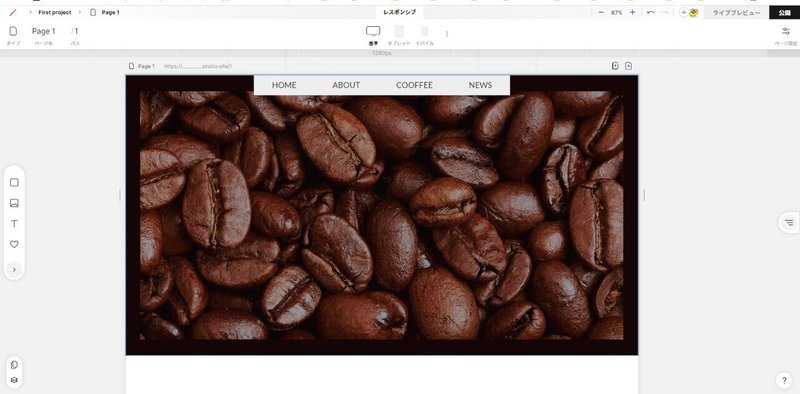
段々とカンプに近づいてきました。あとは、ナビメニューをもうちょっと下にずらして、「ナビメニューを入れるボックス」の背景を透明にし、テキストの色を変えればよさそうです。
ここでナビメニューをもうちょっと下にずらす、という作業を私は「移動」で行おうとしてつまづきました。
STUDIOの基本にあるのはHTMLやCSSのコードです。IllustratorやPhotoshopみたいに自分の好きな場所に好きなように配置することはできないのです。
その証拠に(?)「ナビメニューを入れるボックス」をドラッグアンドドロップで動かそうとしても、決まった部分にしかあのオレンジのエリアが表示されません。
この「決まった場所」というのがミソです。「決まった場所とはどこなのか」というと。

この薄い黄色の部分です。ちなみに赤い枠で囲んだのは「ヘッダー画像を設定した画像ボックス」です。
さて、ここで思い出してほしいのが「なんにも入ってないボックス」を配置したときのこと。
ここで一つ覚えておきたいのが、「何気なくなんにも入っていないボックス×1を配置したけど、実は「さっきヘッダー画像を設定した画像ボックス」の中になんにも入ってないボックスを入れたことになっている」ということです。後々効いてきますので、覚えておきたいポイントです。
これです。つまり今の状態は「「画像ボックス」の中に「ナビメニューを入れるボックス」が入っている」状態です。
専門的な用語を使うと「画像ボックス」が「親要素」、「ナビメニューを入れるボックス」が「子要素」となります。(とまた学んだ知識を復習してみる)
この「子要素」つまり「ナビメニューを入れるボックス」が配置できる場所は「親要素」つまり「画像ボックス」を基準としてさっきの9パターンに決められます。
この9パターンのどこかにしか配置できないため、元の配置に一番近いものを選ぶ必要があります。
カンプではヘッダー画像のちょうど中央にロゴを置いているので、やっぱり今の②の場所が一番よさそうです。
では、カンプに合わせてナビメニューを移動させるにはどうしたらいいのか?
ここでさきほどご紹介した「マージン」が活躍します!
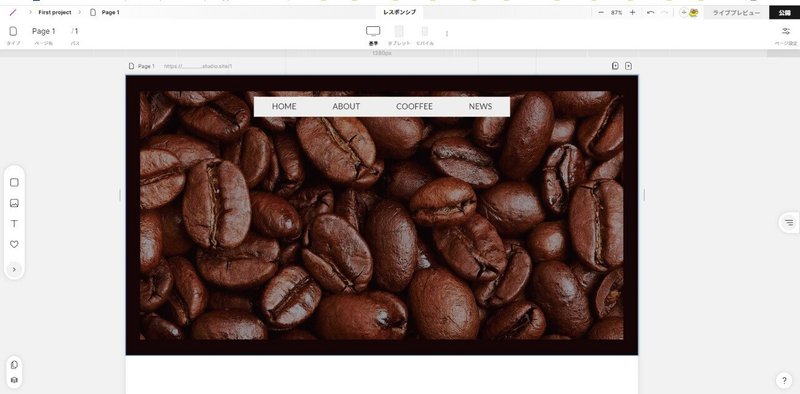
さっきと同じ要領で今度は個別のテキストボックスではなく「ナビメニューを入れるボックス」を選択し、上マージンをつけてあげると…

いい感じの位置になったのではないでしょうか?

10.高さ(縦幅)のauto設定について
STUDIOのMaayaさんが動画の中でボックスの高さはautoにしておく方がいいと解説されてました。
それにならってボックスの高さautoにしたいのですが、動画を見ていて「一発auto変換の術」を発見したので残しておきます。
まず、高さをautoにしたいボックスを選択します。
下側(上側でも大丈夫でした)のハンドルにカーソルを合わせ、カーソルが青い両端矢印に変わったらダブルクリック!

これで一発で高さがautoになってくれます。
11.背景を透明にし、テキストの色を変更
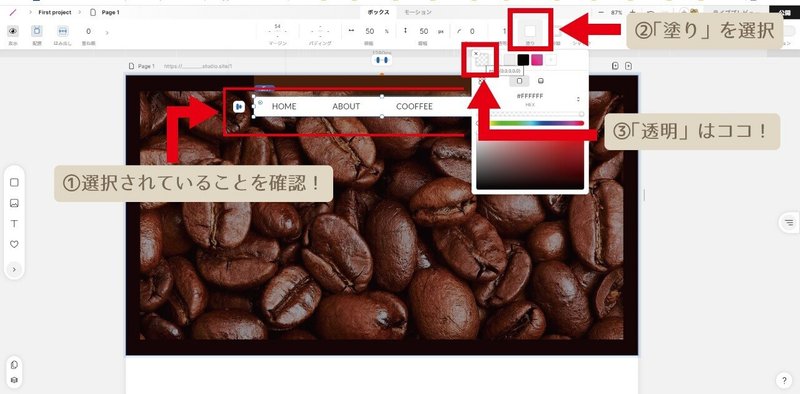
最後に「ナビメニューを入れるボックス」の背景を透明化させて、テキストの色を変えます。
まずは「ナビメニューを入れるボックス」の背景から。
「ナビメニューを入れるボックス」が選択されていることを確認し(周囲にアイコンが出ているかどうか)、右上の「塗り」をクリック、「透明」を選びます。

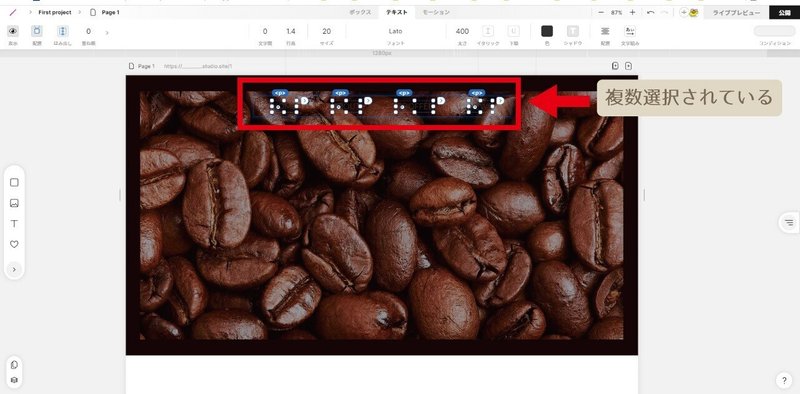
次にテキストの色変更です。
テキストの色変更については、まとめて色を変える「複数選択」という方法をご紹介します。
と言っても、パソコンの操作などでもおなじみの「shift+選択」で複数の選択が可能、というだけの話。

全部選ばれているのを確認して、右上の「塗り」を「白」にしましょう。
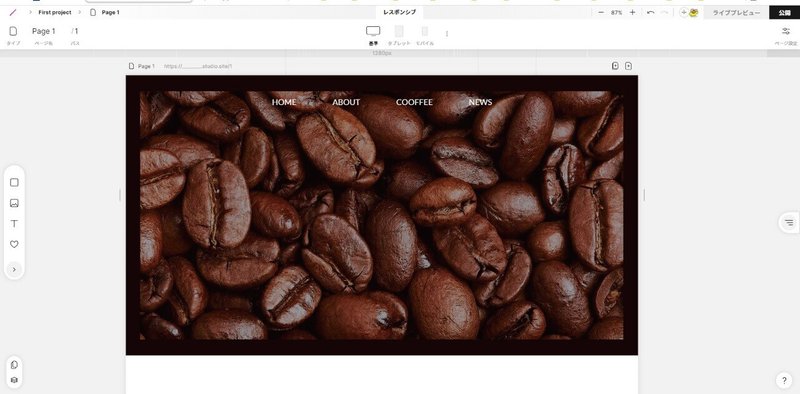
これでナビメニュー部分は完成です!👏

おわりに
本当はヘッダー部分全部やりたかったんですが、思いのほか記事が長くなってしまったので、次回に回します。
STUDIOのすごいところは、こうやって作ったものをこのまますぐに全世界へ公開、発信できることだと思います。
Wordpressほどのボリュームを必要としないサイトであればSTUDIOで十分ではないでしょうか🤔
ここまでお読みいただきありがとうございました✨
この記事が気に入ったらサポートをしてみませんか?
