
参考になるデザイン10選!SのMEMO-design ver-
お疲れ様です!
今週もあげていきますS的参考になるデザイン10選!
デザインの参考探している方!勉強中の方!他の人の視点を見てみたいな~と思っている方!ぜひSのMEMOをのぞいていってください~!
それではいきましょう!
DESIGN❶
・お店のメインカラーのピンク、アボカドを連想させるような緑と黄色のシェイプを散らばめたポップなデザイン。
・スナップブックのスナップブックの切り取りのような写真やイラスト、手書き調のフォント、線画から親しみやすい雰囲気もある。
・STYLEの項目では、全体に境界線をつけるのではなく、四角の頭のみにラインをつけることでシンプルにまとめ、周りの装飾とのバランスが取られている。

DESIGN❷
・いろいろな柄を組み合わせることで、幾通りもあるユニークなヒラメキが表現されている。
・下から上に行くにつれて柄とシェイプの数が増えているところから、ヒラメキがパーッと広がっているところもイメージできる。
・余白も十分に取ることで、キャッチと右側にあるデザインをしっかり見せるようなレイアウトになっている。

DESIGN❸
・プロがカクテルと音楽を選んでレコメンドするスペシャルサイト
・タンブラー(商品)をメインに、バーや、ヘッドフォンなどで商品を押し出しつつサイトのイメージを表現している。
・背景は、モノトーンで落ち着いた雰囲気にし、みせたいところにのみカラーを乗せることで、目線を誘導したいところへ持っていくことができる。

DESIGN❹
・光が柔らかい明るい写真を使用し、縦書きの明朝体を使うことで、透明感や可憐な雰囲気が作られている。
・サブキャッチをウェーブにのせてゆるやかな配置にしているところからも優しいイメージが連想される。
・コンテンツにはメイン画像に写っている椅子のカラーを引き継いだ素材感のある背景を使用し、花を装飾することで、ナチュラルで素朴な親しみやすいデザインになっている。

DESIGN❺
・黄色いカラーが目を引く建築会社のデザイン
・メインのコンテンツはあえてずらして配置することで、整頓されている箇所とのメリハリが出て目立たせることができる。
・デザイン性の高い室内や外観写真を使用することで、キャッチコピーとのイメージがマッチしている。

DESIGN❻
・コントラストが強い写真で、色味が強調されることで、重みのあるきれいさがある。
・華やかさよりもナチュラルとシックさを掛け合わせたデザインで、男性が見やすいサイトへしている。(FOR MEN)
・背景にはぼかしを入れることで、写真の雰囲気は残しずつキャッチコピーや商品を見せることができる。

DESIGN❼
・白黒のシンプルなデザイン。白・グレー・黒を使い分け、フォントの大きさや太さなどでも変化を出している。
・ジグソーパズルがぴったりと当てはまるように、ベストなものを創るという状況がイメージができるイラスト。

DESIGN❽
・写真を上下で二枚使用することにより、写真に動きがでてよりシチュエーションを想像しやすくなる。
・キャッチコピーにある「色」の印象が広告全体的に広がっている。パステルカラーで透け感があるため、柔らかさや優しさを表現できることで、安心感もある。

DESIGN❾
・ハンバーガーをメインに、木目のプレートや麻の布の印象からナチュラルな雰囲気
・食品は、揚げ物の中身まで見えるように少々カットされおり、消費者がより、味をイメージできるような工夫されている。
・縦長の広告であることから、キャッチコピーは単語ごとに上から下へ整列することで大きくシンプルにみせることができる。

DESIGN❿
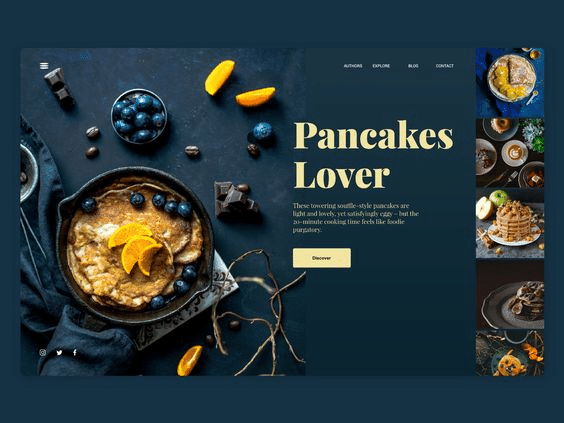
・全体的に反対色の暗めの色で統一することで、パンケーキやオレンジの色が映え装、飾なしでも自然に強調することができる。
・キャッチコピーもパンケーキやオレンジと色味を合わせ落ち着いた印象。メインキャッチとサブキャッチのジャンプ率を大きくすることで、メリハリがつく。

-END-
この記事が気に入ったらサポートをしてみませんか?
