
参考になるデザイン10選!SのMEMO-design ver-#25
こんにちは!
今週も更新します参考になるデザイン10選!
DESIGN❶
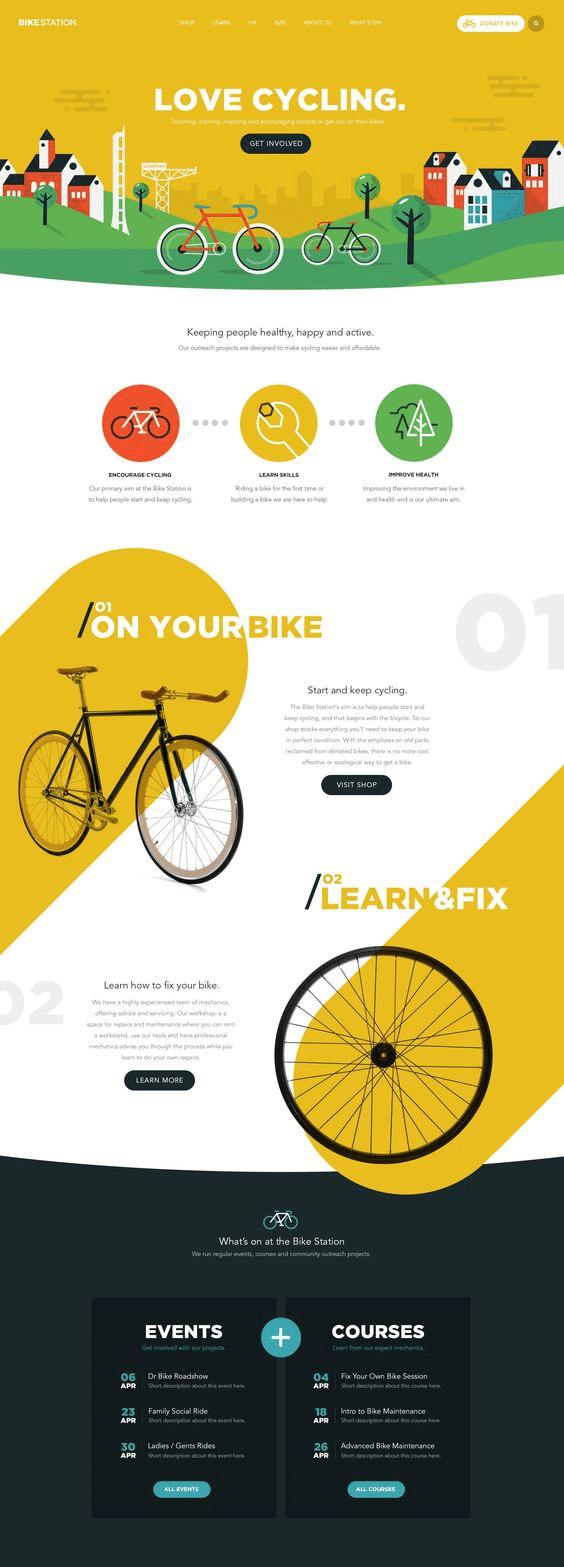
・ポップ
┗落ち着いたカラーで、可愛すぎない
┗サイクリングをする人向け、幅広い年齢層
・コンテンツの丸アイコン部分、3色を使い分けイラストにメリハリを
つけることで目線誘導。
・アイコン下コンテンツでは、斜めから出ている角丸が印象的
┗タイトルが背景色の境界で切り替わっている。色を反転させることでデザイン性、可読性UP

DESIGN❷
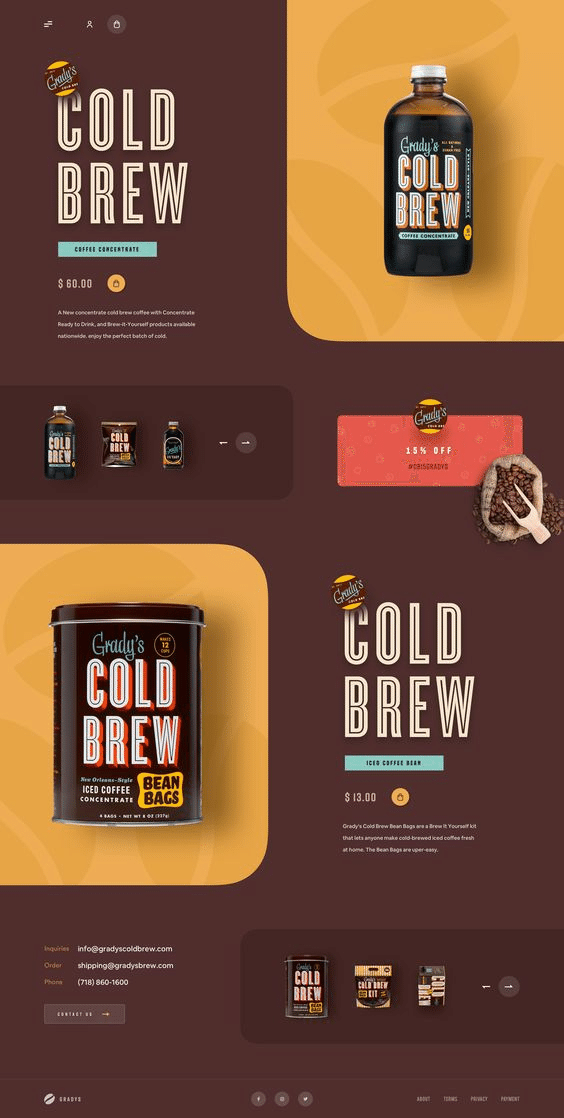
・全体的に暖色系で丸みのあるデザインから優しい雰囲気
・コーヒー背景には、コーヒー豆があしらわれている
・商品やロゴ部分はシャドウを入れることで、距離感、立体感のあるデザインに。
・目立たせたい箇所、押してほしいボタンは、カラー付けすることで見やすく。
┗そのほかはベースの茶色の濃淡を変えることで差別化しているため、他カラーが自然と強調できる

DESIGN❸
・ディープレットで高級感・温かみのある雰囲気に
・高級感のイメージに合わせて ゴールドのフォントカラーに。Shining Starにグラデーションを入れることでより綺麗めな印象になる。
・星は流れるように配置することできらめきを表現

DESIGN❹
・カラフルな色使いのポップな子供向けデザイン
・特徴のあるイラストが子供の独特な感性を感じられる
┗無限の可能性というキャッチにマッチ
・コンテンツにもサイドにイラストを加えることで、メイン画像のイメージを引き継ぎサイトの印象をまとめている

DESIGN❺
※URLあり
・縁取り、彩りがハッキリとしたイラストが印象的なメイン画像
・縦ではなく横にスクロールするスタイルだからこそ出来る横長のデザイン
・魚介類や青色、家紋などを取り入れて水産のイメージを表現
・社員のポーズもユニークにすることでキャッチコピーの印象に合わせている

http://www.marusen.co.jp/recruit/
DESIGN❻
※URLあり
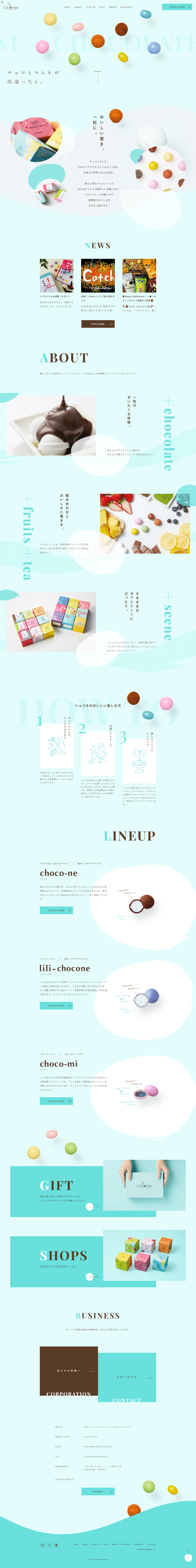
・商品を浮かべふわっとした可愛らしい印象。
┗マウスをかざすとぽんぽんと動くのがさらに可愛さを引き立てている
・商品の印象に合わせて、コンテンツのデザインも丸みのあるものを使用
・フォントカラーにロゴと同じ茶色を使用することで柔らかい印象に

DESIGN❼
・斜めカットの六等分レイアウトで、写真に優先順位をつけて配置できる
・児島のシェイプにデニムのような質感のあるキャッチが印象的で目を引くデザイン
・きらきらのシェイプを文字に組み込むことで、遊び心もIN

DESIGN❽
・淡いブルーの扉と木目がナチュラルで可愛らしい雰囲気の写真に合わせ、キャッチコピーも水彩の質感のデザインへ
・サブキャッチもなびく旗に配置することで、全体の雰囲気に合わせている。また、動きのあるデザインにすることで目線誘導にもなる。

DESIGN❾
・背景の大きな青空を活かし雲を組み合わせ、メインキャッチを配置。写真に馴染んだデザインにすることで、自然とメインキャッチに視線をひきつけられる。
・メインキャッチがカラフルな分周りはシンプルに
・丸みのあるシェイプを使用することで、親しみやすい雰囲気に

DESIGN❿
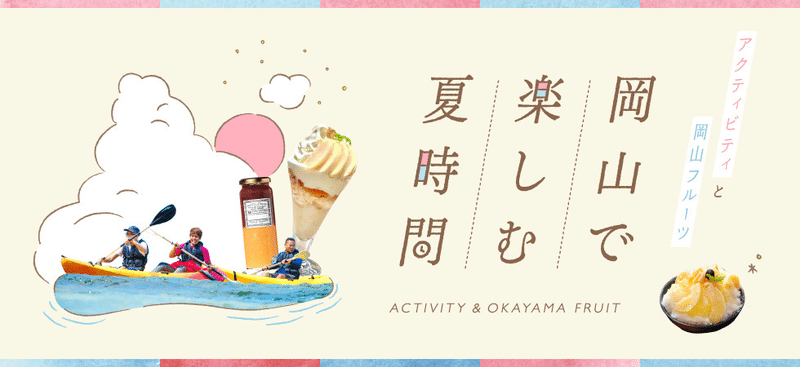
・ピンクと青をメインに使用した可愛い・優しい雰囲気のデザイン
┗上下のラインもカラーを交互に組み合わせ、ベタではなく水彩のテクスチャにすることで、優しいイメージに繋がる
・手書き調のイラストを写真と組み合わせることで、親しみやすさが出る
・文字にもカラーや時計のアイコンを取り入れることでワンポイトに

-END-
この記事が気に入ったらサポートをしてみませんか?
