
イモづる読書【その57】kindle出版をめぐって・・・その4・Sigil篇2・・・読んでばかりいないで、手を動かせ!
前回の乱読から、3冊に絞って読んでばかりいないで、手を動かせ!
手を動かせ❕ではなくて、指を動かせ!で実践しました。
・「HTML&CSS EPUB3〜Sigil編 Kindle出版テンプレート」〜ゴリラでもできる実践プログラム〜
・「Sigil チュートリアル」
・Sigil ユーザーガイド(日本語版)
目標は「縦書きリフロー」です。Sigil はリフロー型専用で、固定型は作れません。まさに目標に一致しているので、Sigil に挑戦しました。
まず、「HTML&CSS EPUB3〜Sigil編 Kindle出版テンプレート」〜ゴリラでもできる実践プログラム〜
は、「横書き」から「縦書き」へ進んでいきます。目標からすれば、少々回り道になりますが、いつもの「急がば回れ! Walk don’t run!」の標語通りです。
先回の提案
こんな使い方はどうでしょうか・・・
最初に巻末のサンプルを「HTML」と「CSS」をそれぞれファイルにします。
シランケドは「mi」を使いました。(windowsではいまだに「terapad」を使っています)
この書籍を読みながら書き出した巻末のテンプレートにドンドンコメントを書き入れていきます。あのころのように・・・
「コメントはアカの他人がみてわかるように・・・」
めんどくさいけどイイかも・・・使い回しが効きます。
有言実行!

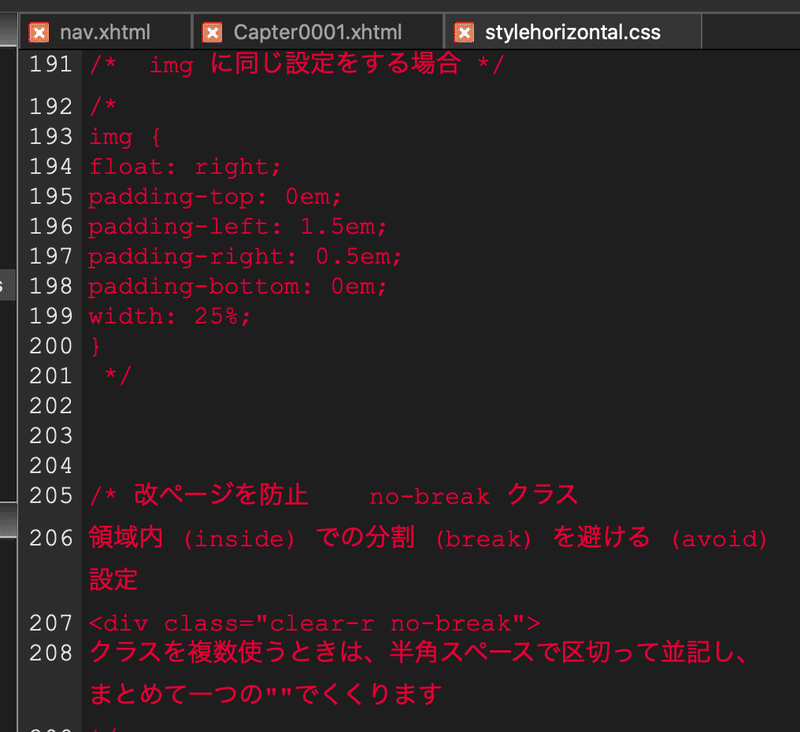
ちょっとやりすぎた感のあるコメント・・・・・
「横書き」のテンプレートに「縦書き」の場合は・・・をコメントしていきました。
比較ができて、それはそれで良かったのですが、グチャクチャになってしまいました。

最初のトラブル・・・?
xhtmlファイルとcss(スタイルシート)とのリンクですが、xhtmlファイルを右クリックして、「スタイルシートにリンク…..」でいとも簡単に構築できます。
なぜか、一回だけリンクが確立できませんでした。
これって、結構悩んで、コードとにらめっこ、打ち直し・・・どう見ても間違いない・・・Sigil のバグか?と疑ったが、その前に作ったいくつかも異常がない・・・【疑ってゴメン】
さっさと切り上げて、はじめからやり直しました。
これまで書き込んだコードやスタイルシートはテキストエディタにコピーして対応。
ものの五分で書きかわり、リンクもxhtmlファイルを右クリックして、「スタイルシートにリンク…..」で反映!
なぜ、あのファイルにリンクがかからなかった原因不明・・・次、行こう【シランケド】
Sigil のコードビューへの直打ち
コードビューへの直打ちでは、全角(日本語)を受け付けないらしい・・・文章の誤字・落字はコピペで対応しています。面倒ですがものは考えようで、汎用性のある一覧表を作っています。

スタイルシートの覚書と、約物など校正に必要なものを集めてあります。
本文に誤字・脱字があれば、このテキストエディタに打ち込み、コピペしています。
目次もすんなり半自動でできます。
ついでに「目次」追加の実験をしておきました、
<h1>装飾</h1> → TOC2
<h3>太字</h3>→ TOC2_1
<h3>下線</h3> → TOC2_2
追加
<h3>ルビ</h3> → TOC2_3
追加
<h3>縦中横</h3> → TOC2_4
<ol>と<li>の入れ子・・・久しぶりで「とほほのWWW入門」を参照。
<ol>に連番が出ません。
Sigil が自動で作ってくるスタイルシートには、
nav#landmarks {
display:none;
}
nav#page-list {
display:none;
}
ol {
list-style-type: none;
}
が設定されています。
これによって、<ol>に連番が出ません。
Sigilには、「空のスタイルシートを追加」ってのがあって、こちらは無地なの、<ol>に連番が出ます。
ついでに「@charset "utf-8”;」もつけてくれればいいのですが、ありません。前述の覚書(テキストエディタ)に貼り付けておきました。
「Sigil チュートリアル」
「銀河鉄道の夜」をいきなり縦書きの写真付きを作るチュートリアルで、すんなり完成します。
残りの4分5は、Sigil のユーザーガイドブックです。
この本が解説しているSigilのバージョンは1.9.20です。
もう一冊のSigil ユーザーガイド(日本語版)が、1.6.0+とありますから、「Sigil チュートリアル」の方が最新にですが、両者とも1.nで大差ないようです。
この本にも「インデックス」のガイドがありますが、Kindleでは推奨していませんから、読み飛ばしました。
「Sigil チュートリアル」で役に立った内容は、

このような写真の表示でした。
画像については、「HTML&CSS EPUB3〜Sigil編 Kindle出版テンプレート」〜ゴリラでもできる実践プログラム〜では、少々モノ足りなかったので【うん、ほんまやで】
まとめ
Sigil は当然、EPUBの作成ツールです。
Kindle出版に特化したいるわけでなくて、Kindleもできる・・・ということです。
「primary-writing-mode は Kindle 専用(Kindle パブリッシングガイド) 」というようなコメント、「Kindle パブリッシングガイドライン日本語サポートでは、 縦書き/横書きの組方向の指定には、 CSS プロパイ“webkit-writing-mode" を使用」というように「Kindle パブリッシングガイドライン日本語サポート」を参照して、Kindle対応にする必要があります。
Kindle を意識していない(と言いながらKindle出版している)「Sigil チュートリアル」では、スタイルシートで、
html { -epub-writing-mode: vertical-rl; }
とあります。
どちらがどうかわからないですが、Sigil 上では判明できないので、「kindle previewer 3」からさらに進んでいく過程でどう再現されるかによります。
このような二つのちがったコードがあれば、どちらかが反映されなかっても、差し替えれば言い訳で、こういうことを「覚書」に書き込んでいます。
また、スタイルシートのコメントでも打ち込んであります。
Sigilの「クリップ」について、もう少し知りたかったので、
Sigil ユーザーガイド(日本語版)を参照しました。
上述しましたように、Kindle版のSigil ユーザーガイド(日本語版)は1.6.0+ですが、現状の1.9.20のユーザーガイドと大差ないようです【シランケド】
Sigil のプレビューは役に立ちます。
本文のxhtmlをプレビューしていて、コードビューをcssに切り替え、cssを追加・変更すると即座にプレビュー(xhtml)に反映します。
「カーソルの位置で分割」は役立ちそう・・・・・
EPUBでは、

のように、章や節、項で必要に応じて、それぞれ細かくxhtmlファイルを積み重ねていく方が、改ページに気を使うよりまとまりそうです。
この折に「カーソルの位置で分割」が役立ちそうです。
Sigilは良くできたアプリです。
Mac系でしたらPagesで、Win系なら一太郎で、EPUBにして、Sigilで開いて、余分な記述を削除して・・・という方法もあります。
特に、ルビ(ふりがな)がたくさんある場合は、この手順が有効です。【シランケド】
この記事が気に入ったらサポートをしてみませんか?
