
サイトレビューとデザイン貯金の仕方
Webデザイナーを目指しているということで、以前からサイトレビューとデザイン貯金をしています。
今回は普段しているレビューとデザイン貯金の仕方を書いていきます。自己流なのでこれが正解かはわかりません。
1.レビューしたいサイトを見つける。
自分のしたいものでいいです。いつも同じジャンルをレビューするよりバラバラのほうが良いと思います。ピンタレストやWebサイトまとめサイトから見つけましょう。
2.サイトを開いてじっくり見る。さわる。
レビューするサイトを決めたら、開いてスクロールして内容やデザインを見たり、hoverやアニメーションを確認しましょう。
3.google拡張機能でサイトを画像化する。
go full pageというgoogleの拡張機能を使ってサイト全体をスクショしましょう。
4.Photoshopを開いて画像を配置。レビュー開始。
いよいよレビューします。
photoshopを開いたら先ほどスクリーンショットした画像を配置します。
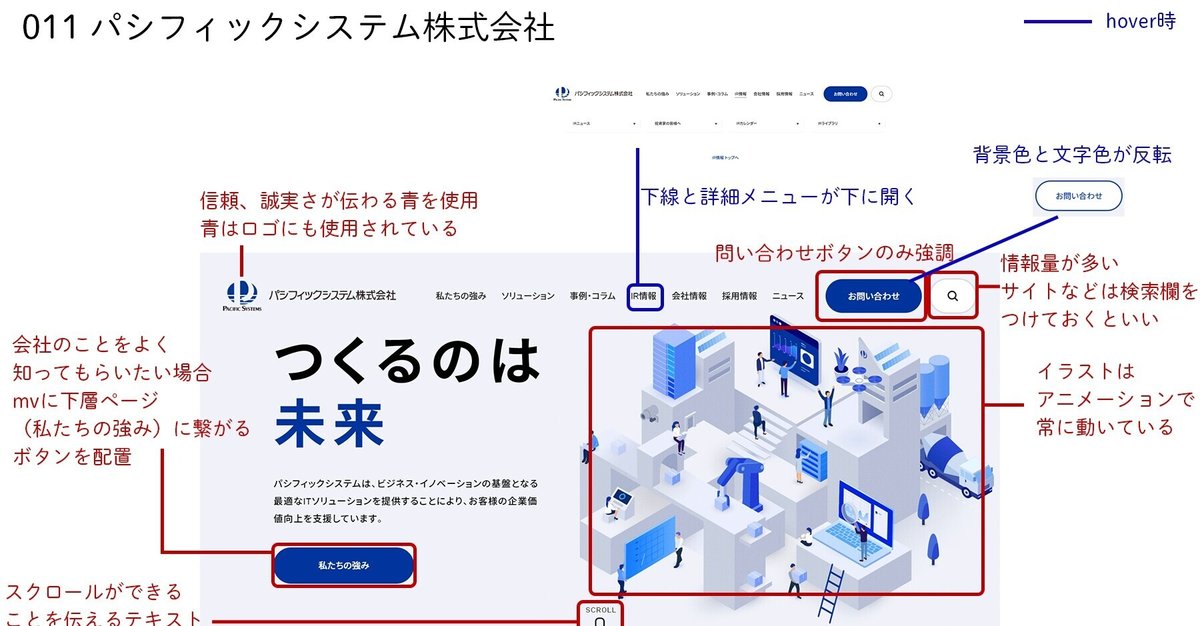
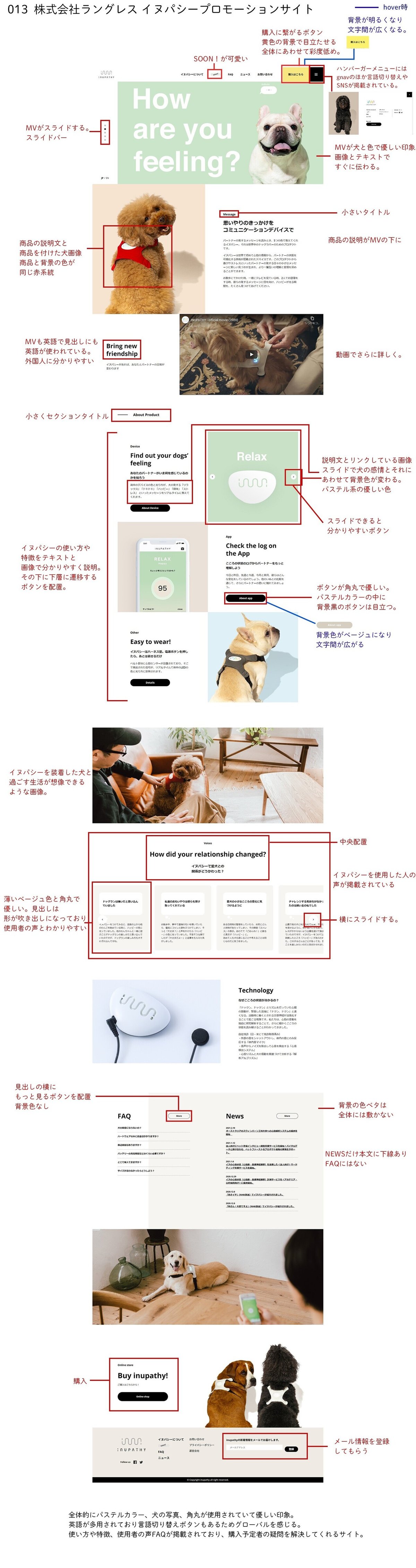
そして実際にレビューしたのがこちら

気になったところや、新しい発見、構成など書き込んでいきます。
書き込んでいる途中でこれはデザイン貯金したいなと思うものに目星をつけておきます。
※ここではデザイン貯金を パーツごとに分けて保存すること としていますが、サイトレビューするだけでもデザイン貯金になると思います!
5.デザイン貯金をする
まずは私のデザイン貯金をみてください。
実際にしたものがこちら

レビューしていてこのデザインいいな、あしらいいいなって思ったパーツをPhotoshopで作って(Illustratorでもいいよ)、説明を下に入れます。
スクリーンショットから切り取るのではなく、自分で作ることで、Photoshopの操作練習にもなります。
6.作ったデザイン貯金をパーツごとに保存
どういうことかというと


こんな感じで作ったデザイン貯金を切り取ってカテゴライズしています。
これをすると、あとからここのパーツなんかいいのあるかな…って思ったときに探しやすくなります。
7.まとめ
こんな感じでサイトレビュー、デザイン貯金をしています。
いろいろなあしらい、デザインを知ることが出来るしデザインツールの使い方も作っているうちに身につくのでおすすめです。
是非してみてください。
この記事が気に入ったらサポートをしてみませんか?
