#webサイトレビュー
webデザイナーを目指しているものです。
前回に引き続き、デザインの引き出しを増やすべくwebサイトレビューをしたいと思います‼
今回選んだレビューするサイトは…株式会社クレハさんのサイトです。あの有名なクレラップの会社ですね。
緑が印象的で写真の重ね方など学ぶところがたくさんありました!
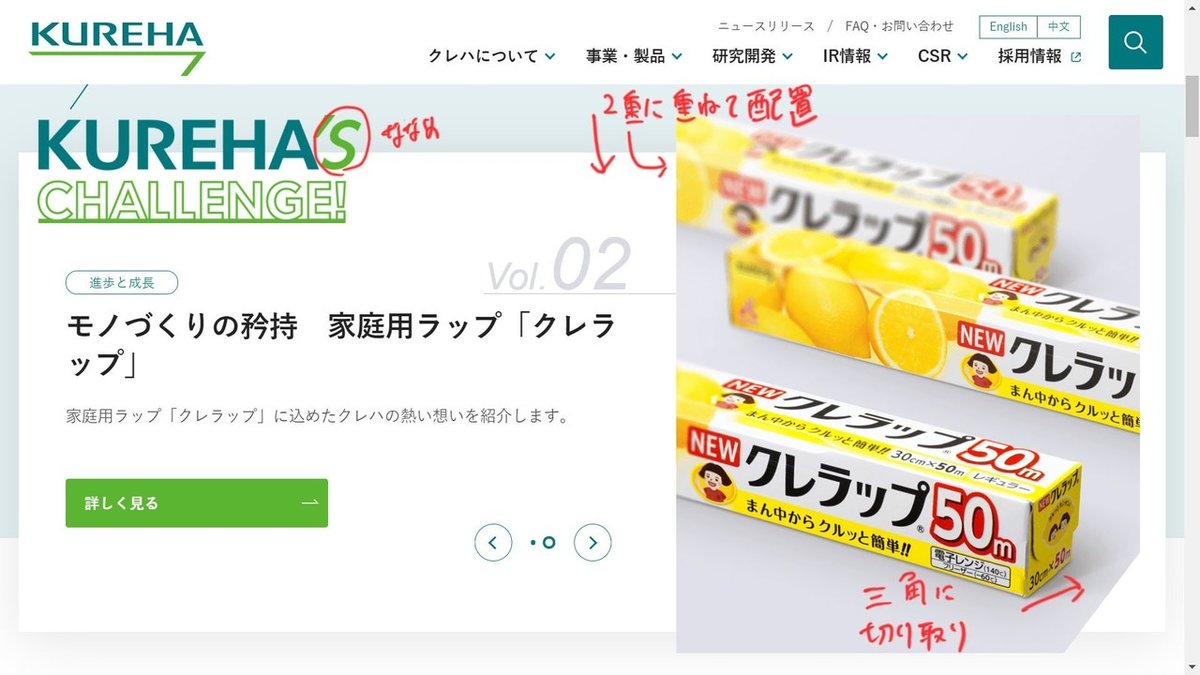
ファーストビュー

↑全体的にいろいろな緑が使われています。書き込んである通りhover時もただの黒ではなく、暗い緑系の色に変わります。

画像が白の背景から少しはみ出して二重に重ねて配置されています。クレラップの写真の右下は切り取られている。

縦長のメニューバー。選択中の時は黒矢印で矢印の左には黄緑のアクセントカラーがある。全体的にゴシック体で視認性が高い。

二つのコンテンツを真ん中でぴったりとくっつけてあるが、hoverすると動きが出るので、二つあると分かりやすい。採用ページなので新入社員のイメージにあわせて、社員の写真をhoverするとキラッと光る。

グリッドレイアウトは使いこなしたいので、組み方が参考になる。

かわいいイラストと文字でわかりやすい。ほかのページにも同じようなイラストが所々に使われている。イラストも緑が基調とされている。

フッター部分に近づくにつれ濃い緑になっている。4層の緑。文字も背景の色に合わせて使う色が変わっている。
サイトのイメージ:親しみやすい、スタイリッシュ
キャッチコピー:価値ある製品と技術を創り出す
目的:会社、製品、事業を知ってもらう。
使用フォント:Yu Gothic
製品や、事業内容などすっごく情報量の多いwebサイトなのにうまくまとめられていて、見やすく情報整理されていました。
引き続きwebサイトレビューをしたいと思います!
最後で読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
