
2022年のデジタルプランナーを自作したよ。
こんにちは、mugiです。
そろそろ来年の手帳を考える時期ですね!
社会人になってから、毎年意気揚々とこの時期に手帳を買って、最初のうちは楽しくってたくさん書き込むんですけど、途中で飽きて結局職場の引き出しにしまい込んでしまうんですよね。
(結局スマホのカレンダーアプリで予定を管理してしまうのです…)
高校~大学の頃は、ほぼ日手帳に毎日日記を書いていた時もあるのですが、社会人になると、日々の忙しさとスマホのカレンダーアプリの便利さ手軽さによって、アナログ手帳を手にすることが少なくなっていきました。
それでも懲りずに毎年この時期にはロフトやハンズの手帳コーナーをうろうろしてしまいます。
でも、たまには手書きで手帳を書きたい!と思うことがしょっちゅうあるんですよね。手書きが好きなんですよね・・・
そこで思いついたんです。iPadで手書き手帳にしたらいいんだ!
昨今はいろいろな方がデジタルプランナーを販売・配布してくださっているんですね。(海外YouTuberの方が多いイメージ)
ただ、わたしの使い方とはちょっと合わなかったり、もう少しああしたい・こうしたいというのがあるので、せっかくだから自分でつくっちゃえ!となり、2022年のデジタルプランナーを自作するに至りました。
実はこれまでにもPlanner for iPad(アプリ)を使ったり、無料配布してくださっているデジタルプランナーを使ったりしましたが、結局続かなかったので、自分好みにすれば継続できるのでは?という思いもあります。
・・・
🔵さっそく作ってみる
デジタルプランナーを作成するにあたり、下記のYouTubeを参考にさせていただきました。
わたしはただのOLなので、イラレソフトは使えません。。。
そのため、もっと簡単に作れることが必須条件でした。
この方の動画では、なんとパワーポイントで作れちゃう!とのことだったのでわたしにぴったり!すご~い簡単。
こちらの動画をベースにしつつ、自分の入れたい要素を盛り込んでいきます。
🔵ほしい要素
・すべてのページに飛べるHOME
・年間ページ
・年間リストページ
・マンスリーページ
・1か月のタスクや目標を書くページ
・ウィークリーページ
・メモページ
・やりたいこと100リスト
・おまけページ
・ハイパーリンク
こだわってたくさん要素をつめこみました。
以下、作成したページをご紹介します。(黒字は解説です)
🔵HOMEページ
ここからだいたいのページにアクセスできるHOMEをつくりました。

右側のタブは、お察しの通り各月のマンスリーページに飛びます。
ここのページは、右下の🏠マークのタブでリンクされています。
なぜ11月が一番上にあるかというと、一刻も早く使いたかったので2021年11月のページを作ったからです…せっかちさんです。
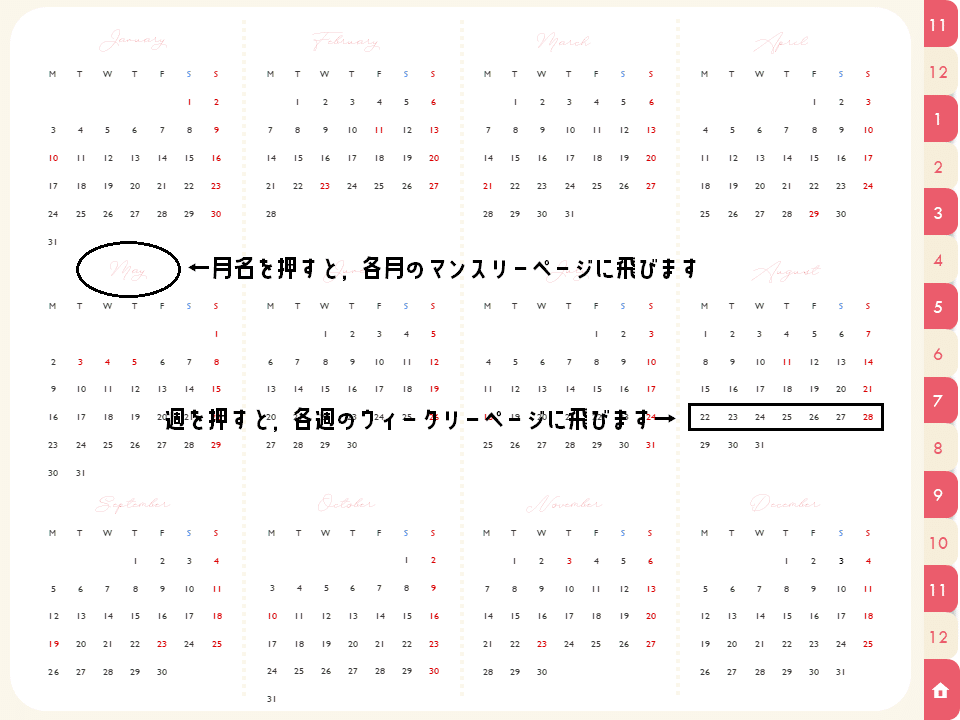
🔵年間ページ
2020年1月~12月まで載っているページです。

ちょっと見えにくいんですが、月名はかっこつけて英語表記にしてます。
その月名を押すと、ハイパーリンクでその月のマンスリーページに飛ぶようになってます。
また、各週にもハイパーリンクをつけて、ウィークリーページに飛ぶようにしました。
🔵年間リストページ
これはなんて呼べばいいんですかね?正式名称がわからない…けどよく手帳にはいっているおなじみのページです。

画像は1~6月ですが、次のページにちゃんと7~12月があります。
🔵マンスリーページ
いたって普通の月間ページです。

こだわったのは、左側のタブを押すと各週のウィークリーに飛ぶところです。
右側のタブを押すと各月のマンスリーに飛ぶので、行ったり来たりできます。
🔵1か月のタスクや目標を書くページ
これはマンスリーページのすぐ後ろに配置しました。

その月の目標・ゴール・ほしいもの・買ったもの・忘れちゃいけないことを書くようにしました。
月初めに記入して、月末に振り返るイメージで。
🔵ウィークリーページ

ちょっと見えづらいんですが、表は上半分と下半分で区切られています。
上半分は日ごとに区切られているので、その日のToDoを書くスペース。
下半分は、区切りがないのでその週を通して行うタスク等を書くスペースにしました。
右下の点線四角はフリースペースです。
その左側のミニカレンダーは、該当週に色をつけています。(これだけでちょっと可愛くなりました。)
🔵メモページ
ただのメモページです。罫線入りも次のページにあります。

🔵やりたいこと100リスト
2022年にやりたいこと・叶えたいこと100個のリストです。
ほぼ日手帳にこのページがあってすごくよかったので、取り入れてみました。

50番目以降は、次のページにあります。
🔵おまけページ
▼生活の知恵を書き留めるページ

▼かわいい色を集めたページ
(スポイトで色を拾おうと思ってたけど、そういえばGoodNotes5はスポイト機能なかったことに気づきました😭)

▼気になったレシピを書いたり貼ったりするページ

▼お友達や家族、推しのお誕生日を書いておくページ

▼読んだ本を記録するページ

▼体重の増減を記録するページ

▼ボディーチェックのページ
ダイエットをしているので、身体サイズの記録や筋肉痛メモなどに使おうかなと思っています。

・・・
すごいボリュームになってしまいました。
隙間時間にポチポチ作っていたので、大体1週間くらいで完成しました!
すごく楽しかったです。
自分の理想の手帳(デジタルプランナー)を作りたい方は、パワーポイントで作るのが手軽でおすすめです。
アイコンやイラストは、すべてフリー素材を使用しています。
また、ハイパーリンクは一旦パワポをPDFに変換してからつけています。
きちんと完成してからハイパーリンクをつけないと、手直しするときにかなり面倒くさかったのでご注意ください😂
これで楽しいデジタル手帳ライフが送れる(はず)!
よい2022年にしましょう💛
この記事が気に入ったらサポートをしてみませんか?
