
Web画面全体をスクリーンキャプチャーする方法(2選)
Web経由で手続きを行った等、内容を保存したい時があります。
PDF形式で印刷してもよいのですが、1ページで収まりきらない場合は、
細切になり、可読性が悪くなる場合もあります。
対応策とまではいきませんが、1枚の画像として記録する方法を2つ紹介いたしたいと思います。
まず1つ目は、Edgeの「スクリーンショット」を使う方法です。
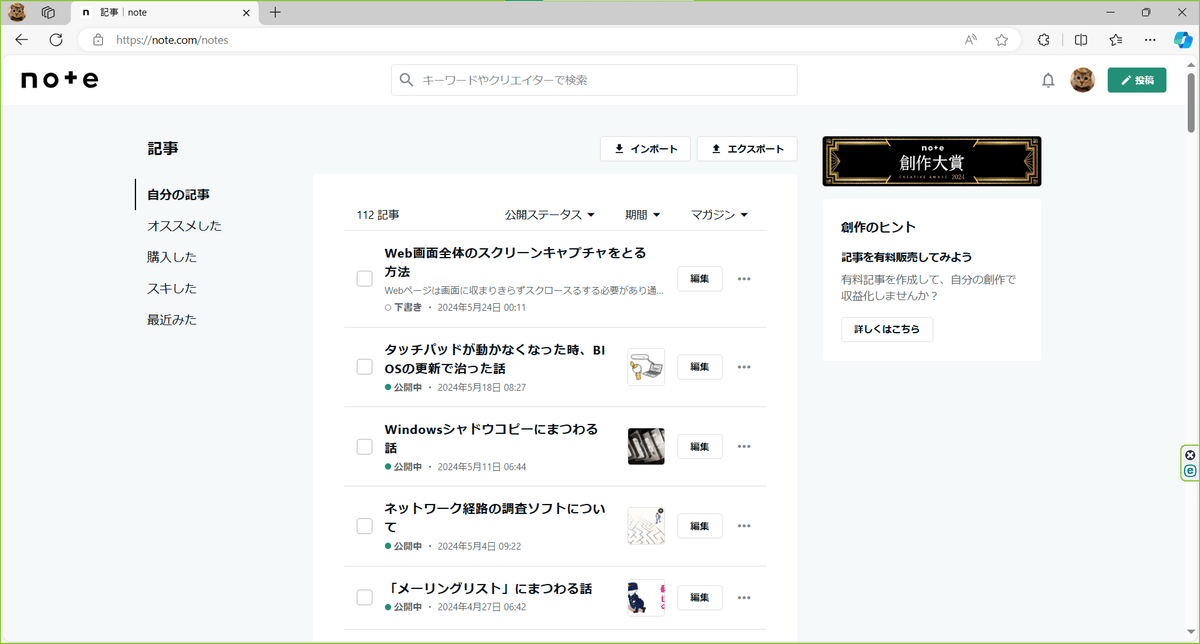
1.スクリーンキャプチャーを撮りたいページを表示させます。

2.画面右上の「…」アイコンをクリックして、「スクリーンショット」を選択してください。

3.画面上部にメニューが表示されますので「ページ全体をキャプチャ」を選択してください。

4.新たにウインドウが開きますので、右上の「フロッピーディスク」のアイコンをクリックするとダウンロードされます。

2つ目の方法です。Micrsoft Edgeを使って説明しますが、Google Chromeでも同じ方法で出来ると思います。(すみません未確認です)
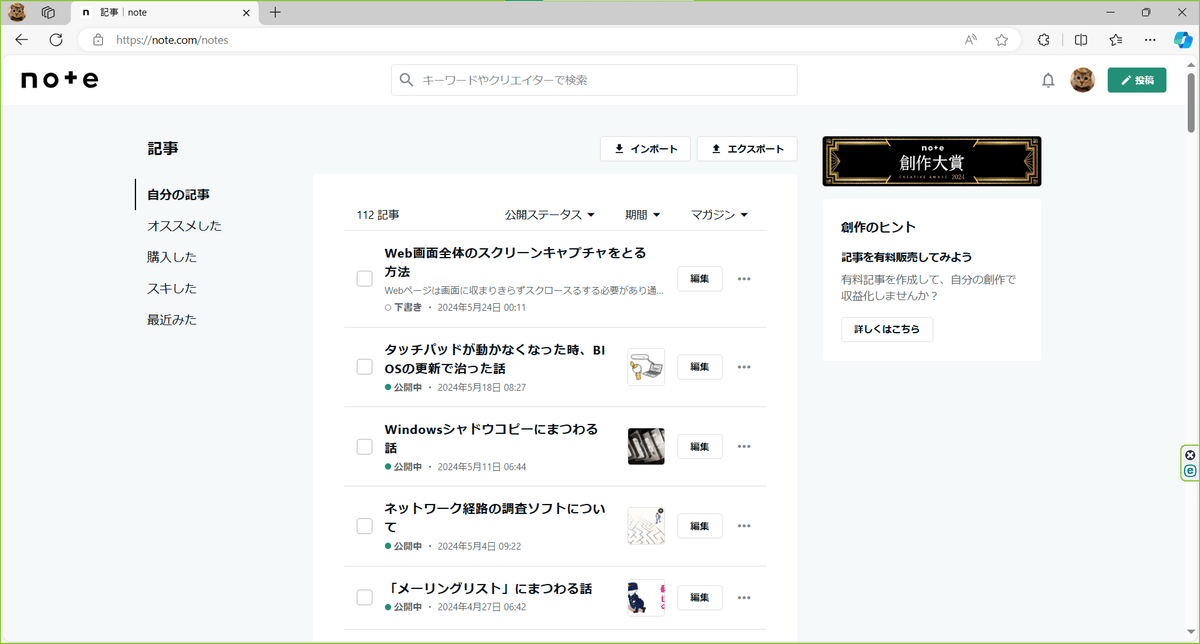
1.スクリーンキャプチャーを撮りたいページを表示させます。

2.「F12」キーを押して開発者ツールを起動します。
3.問い合わせが発生したら「DevToolを開く」を選択してください。

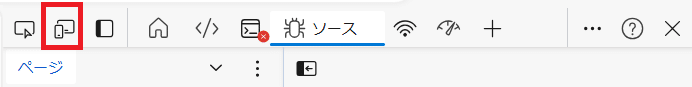
4.開発者ツールが起動したら、画面左側のウインドウ上部にメニューが表示されているか確認してください。

5.表示されていない場合は、右上の開発者ツールの「デバイスエミュレーションの切り替え」をクリックしてください。

6.画面上部にメニューが表示される事を確認してください。もし、ページ全体が表示されない場合は、中央の「赤丸」内をドラッグする事で表示幅を変更できます。


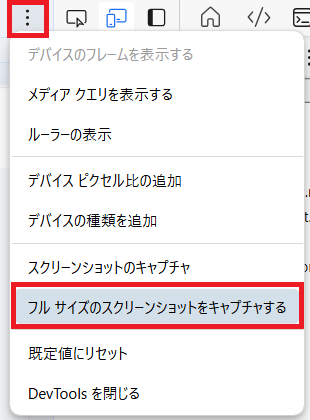
7.表示させたメニュー一番右のアイコンをクリックすると、メニューが表示されますので、「フルサイズのスクリーンショットをキャプチャする」を選択します。

8.画像としてダウンロードされます。

P.S. ページの構成によっては、一部が取れなかったりする事もあるようなので、その点は注意をお願いします。
