
Vol.04 文字作りと色の設定
こんにちは!
この記事ではシリーズとして初心者向けのMagicaVoxelの基本について解説しています。前回は初めてMagicaVoxelを触る人向けに文字をどのように作っていくのか?MagicaVoxelってどうやって使えば良いのかについて解説していきました。
今回はその文字を組み合わせて文章を作る方法と文字の色を変える方法について解説していこうと思います。
もし文字づくりが出来ていない人はこちらのFontデータをダウンロードしてしまえば、読みん込んで同じ状態で記事を読みながら作っていく事が出来ます。
完成のイメージを考える
大事な事なので毎回意識してほしい事。
それが『完成のイメージを考える』事です。
今回は
MAGICA VOXEL
という文字を作っていこうと思います。
もし自力で作りたい場合は前回の記事を読みながら必要な文字パーツを作成するところからやっておきましょう。
空間のサイズを少し大きめに作っておくことを忘れずにしましょう。
文字の選択
この記事はダウンロードしたデータをもとに解説をしていきます。
もしご自身のデータを使う場合は少し大きめの空間を作っておくことを忘れ内容にしておきましょう
前回の記事では『6 1 6』でしたが
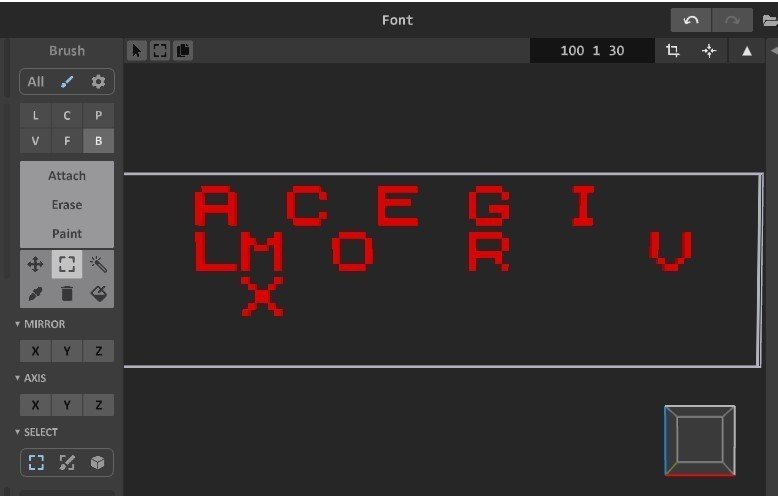
サンプルデータでは『100 1 30』と沢山の文字が作れる空間を設定しています。
それではさっそく選択を行う方法を解説していきます。
最終的に、選択して不要な文字を消していく作業をしていきます。
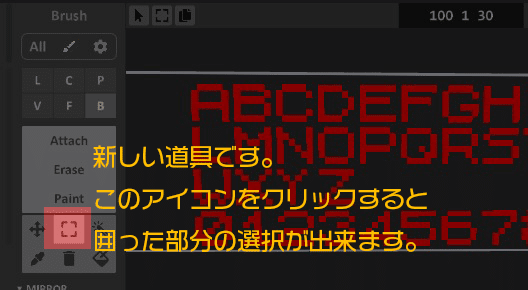
選択するツールは画面左にあるBrushメニューの中間ほどにあります。
画像の薄赤ハイライト部分をマウスの左クリックしてみましょう。

選択ツールを使って出来る事は二つです。
①空間にあるブロックを選択する事
②選択を解除する事
それでは一つ目の選択について更に解説をしていきます。
使い方は簡単で
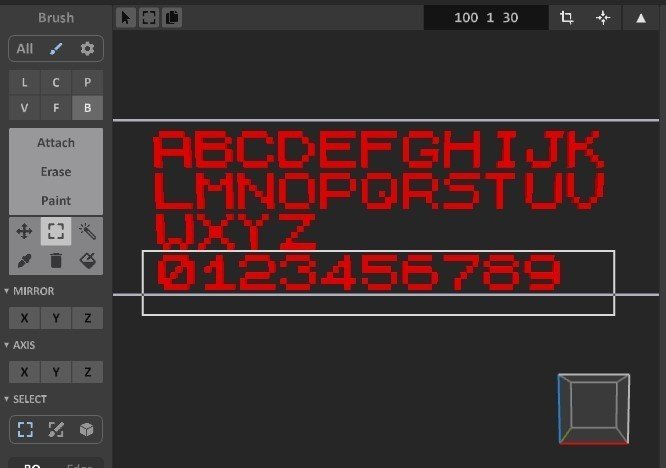
マウスの左ドラッグで囲った範囲のブロックを選択できます。
ドラッグしたままだと画像のような枠が出てきます。

選択したい場所に誤りが無ければそのままマウスボタンを離しましょう。
選択が決定されます。
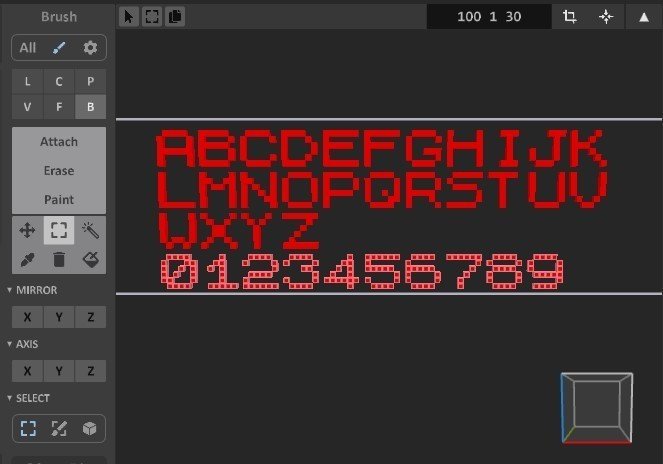
選択されていない部分と選択されている部分は画像の様に見比べるとすぐにわかるように表示されます。

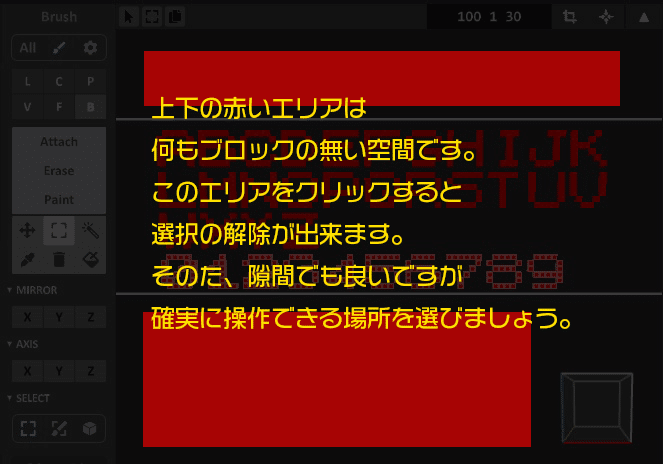
次は2つ目の選択解除についてです。
こちらもとても簡単です。
何もない空間をマウスでクリックしましょう。
たったのそれだけで選択解除されます。
(慣れないうちは焦って不要な操作をしてしまいがちです。間違って選択の解除をしてしまわない様に注意しましょう。)

これで選択方法を覚える事が出来ました。
折角なのでこの選択と別の行動を組み合わせてみましょう!
選択ブロックの削除方法
今度は選択した空間のブロックを削除していきます。
選択 + 削除
この動作を説明していきます。
今回は『MAGICA VOXEL』という単語を作ります。
この単語で使う以外の文字は選択後削除していきます。
まずは先ほどと同じように数字のブロックが含まれるように空間を選択しましょう。間違えた場合は選択解除をして何度でも挑戦できます。
少し難しい場合は1文字ずつ選択でも構いませんし、マウスのホイールを使い近寄っても良いです。
焦らず一つずつ行動していきましょう。
難しすぎる場合は前回の復習からやってみるのも良いでしょう。沢山文字を作ってまずは基本的な操作方法を身に着けると後々楽が出来ますよ。

このように選択が出来たら
この状態でキーボードの『Delete』キーを押してみましょう!
キーボードの右上あたりにあるのでゆっくり探してみてね。
選択範囲を間違えて下の画像の様になってしまった方~!!!

慌てずに・・・
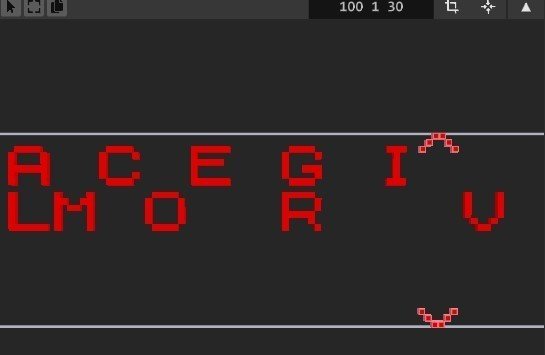
画像の部分を押してみましょう!
行動を一つ前に戻してくれるボタンです。
覚えて置くととても便利です。

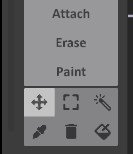
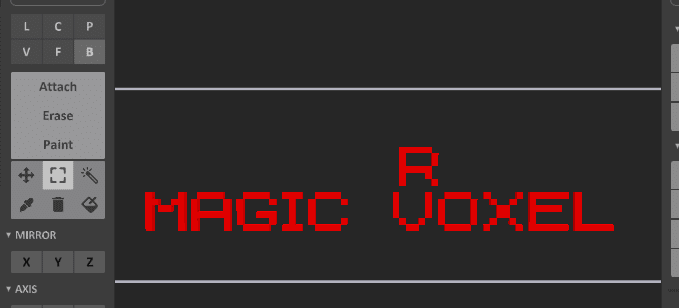
『MAGICA VOXEL』に必要な文字以外を削除すると下の画像の様になると思います。

Aだけ2回使われていますが
まずは文字の並び替えをして単語を作っていきます。
文字を移動させる
文字を移動させるには
選択 + 移動
を行います。
選択をした文字を移動するツールを使って場所を変えていきます。
まずは孤立している『X』の文字を使って移動を体験してみましょう。
画像の様にXの文字が含まれるブロックを選択しましょう。

次に移動が出来るツールに切り替えをします。
画像ハイライト部分上下左右が矢印になっているアイコンを選択します。

選択ツールの一つ左側なのですぐに見つけられると思います。
この状態で
『X』の文字ブロックにマウスオン(マウスを重ねる)をして
その次にマウス左ドラッグを行いましょう
画像の様に右の方向に動かして下さい。

移動ツールは斜めの動きは出来ません。
上か下 または 右か左か(奥行きがあれば奥か手前か)
一つの軸に沿って動かすことが出来ます。
特に難しい操作ではないと思いますが
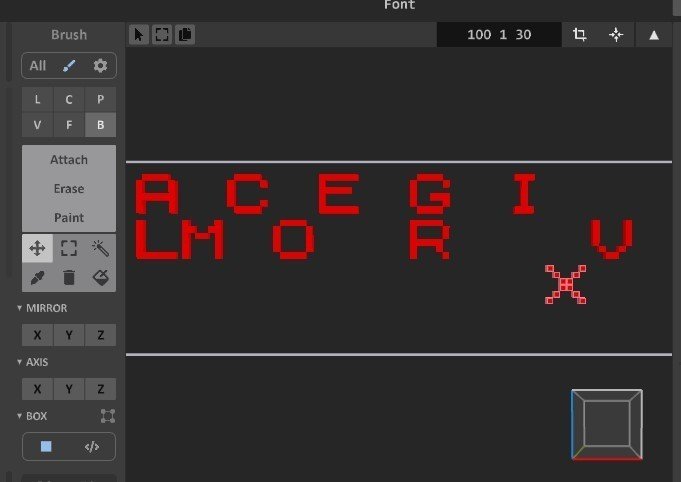
自分が設定した制作空間の境目を飛び越えてしまうので
慌てずに対処しましょう。
特に境目の真ん中に移動してしまった場合は慌てず元に戻すと良いですよ。
(操作に慣れない時期は画像の様な場合はやり直しボタンで元に戻す)

下の画像の様に一ブロックずつ感覚を空けて文字を並べていきましょう。

おや?
『R』の文字は必要ありませんでしたね。
操作の復習としてRのブロックを選択して削除しておきましょう。

最後にAをコピーして単語を完成させましょう。
文字ブロックを複製する
まずは文字を選択します。
今回は『A』を選択して複製します。

複製の仕方は
①『Copy』を行ってから②『Paste』
コピーをして内部でデータを保存してから貼り付けをします。

その場に重なって分かりづらいですが、移動ツールでCとVの隙間に持っていきましょう。Vとの隙間が無くなっていますが、参考画像より隙間が無い場合は一度空いている部分において再度位置調整をしていきます。

AとVの間が1ブロックもないので1ブロック以上隙間を空けます。
単語が分かれているので3ブロック程度が良いと思います。
まずは『VOXEL』の単語を選択しましょう。

3ブロック分移動すると
下の画像の様になります。

文字の配置は以上です!
上手くできましたか??
文字の色を調整しましょう
最後は文字の調整です。
画面の左側にある『Palette』から好きな色を左クリックで選びましょう。
その後『Paint』ツールを選びます。
文字ブロックを左クリックしていくと文字の色が変えられます。

ここでも間違った操作をした場合は元に戻るボタンを使ってやり直しをするとよいです。

今回はここまでです!
MagicaVoxelを使って3DCGの文字を作成する事が出来ましたか?
次回は今回覚えた事を応用してより高度な制作方法を学んでいく予定です。
あなたのお役に立てていたらスキやシェアお願いします( ᵕᴗᵕ )
