
初めてVSCodeを使ってHTML・CSSを記述してみるまで
初めてnoteに投稿してみます。
はじめまして。游貴と申します。
超がつく初心者が初心者なりに試行錯誤しながら色々やり始めた結果、自分のためのメモがわりに、また私並みの方にも少しは出来た感を感じてもらえればと投稿しますので、ご了承ください。
ちなみに私はmacなのでWindowsの方は他のサイトを参照してください。
初めての投稿にVSCodeを選んだ理由は特にありません。w
今まではSublime Textを使用していましたが、TwitterでVSCodeの話をよく見かけたので使ってみたくなりました。
では早速。
1.VSCodeをダウンロードする
https://code.visualstudio.com/
からダウンロードできます。
もしくは
こちら「Visual Studio Code のインストールと初期設定」
https://chot.design/html-css-beginner/0c671658ddce/
を参考にしてください。
とても参考になるので他の部分も見て欲しい(かなりオススメ)です。
(1)「ダウンロード」をクリック
(2)自動でダウンロード開始
(3)ダウンロードされたzipファイル(見つからなければダウンロードフォルダーにあります)をダブルクリックで解凍
(4)解凍した「Visual Studio Code」を「アプリケーション」にドラックアンドドロップ
(5)アプリケーションのVisual Studio Codeをダブルクリックで開く
!!!
英語です。(表示言語を日本語に変換するか聞いてくる場合もあるらしい、が私の場合は表示されなかった。右下に表示される)
これは早急に日本語化しなければなりません!!!
2.プラグインをインストールする
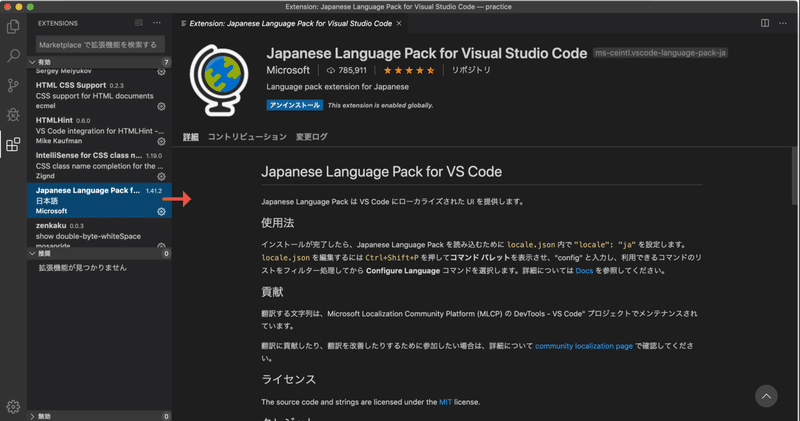
(1)左端の1番下「Extensions(下記画像の1)」をクリック(またはshift+command+X)
(2)検索フォーム(下記画像の2)にインストールしたいプラグイン名を入力する

(3)まずは日本語にする
Japanese Language Packと(途中まででも可)入力し、下に表示された同じ名前のプラグインの「Install」をクリックします。
インストール後に再起動が必要なプラグインもあるので、その場合は再起動してください。プラグインを全てインストールしてから再起動しても構いませんが、私はJapanese Language Packをインストール後すぐに再起動してから、ゆっくり他のプラグインをインストールしました。w
私が他にインストールしたプラグイン
・Auto Rename Tag
開始タグ、終了タグどちらか一方を変更した際に、対になるもう一方の開始タグ・終了タグも同時に変更してくれます。
・CSSTree validator
CSSの記述が間違っている部分を指摘してくれます。
・HTML CSS Support
クラス属性・id属性の補完やCSSファイルの検索機能があります。
・HTMLHint
HTMLの記述が間違っている部分を指摘してくれます。
・IntelliSense for CSS class names in HTML
HTMLでCSSのクラス名を入力する際に、CSSに記述してあるクラス名を入力候補として表示してくれます。
・zenkaku
全角スペースを表示してくれます。
詳細が知りたい場合は、プラグインを選択した状態で右側に表示される説明(英語)を見るか、検索をしてみてください。

他の方が勧めるプラグインも参考にしてみてください。
こちら、参考になると思います。
https://note.com/tak_dcxi/n/n209d230e9ad7
私も使いながら必要になったものを追加していく予定です。
3.とりあえずフォルダーとファイルを作成する
(1)デスクトップに適当な名前をつけたフォルダーを作成する
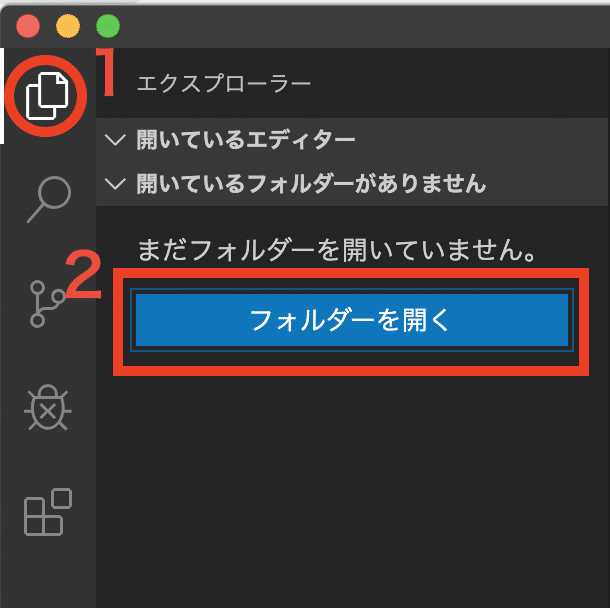
(2)左端の1番上「エクスプローラー(下記画像の1)」をクリック(またはshift+command+E)
(3)フォルダーを開く(下記画像の2)をクリック(またはcommand+O)
上記(1)から(3)までは、(2)(3)新規フォルダーの順でも出来る

(4)(1)で作成したフォルダーを開く
私はpracticeという名前のフォルダを作成しました。
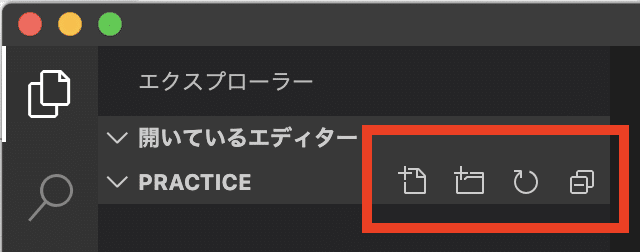
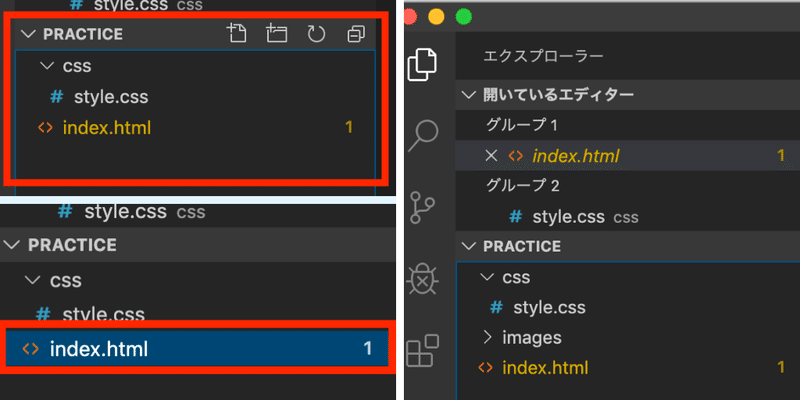
(5)エクスプローラーの開いているエディターの下に表示されたフォルダー名(∨practiceと表示された状態)の右側(画像の赤枠内)で1番左の「新しいファイル」をクリックし、「index.html」と入力し「enter」でhtmlファイルが作成される
(6)エクスプローラーの開いているエディターの下に表示されたフォルダー名の右側(画像の赤枠内)で左から2番目の「新しいフォルダー」をクリックし「css」と入力し「enter」でcssフォルダーが作成される
(7)エクスプローラーの開いているエディターの下に表示されたフォルダー名の右側(画像の赤枠内)で1番左の「新しいファイル」をクリックし、「style.css」と入力し「enter」でcssファイルが作成される

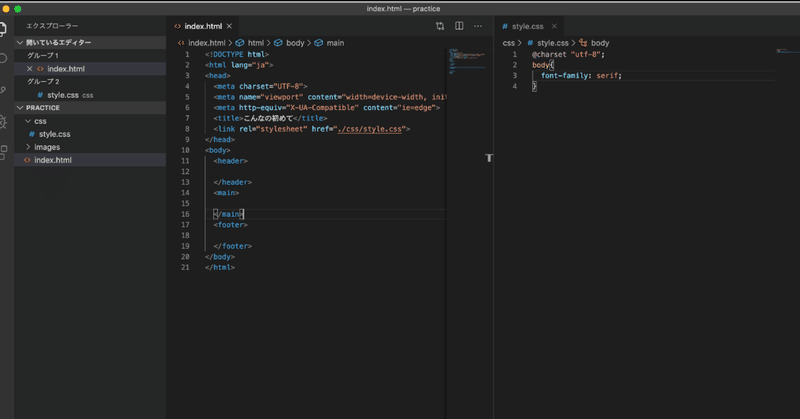
(8)私はhtmlとcssを並べて表示させながら記述したいので、右上の右から2番目の「エディターを右に分割」をクリック(またはcontrol+alt+command+¥)

下記画像のようにエクスプローラー開いているエディターにグループ1と2ができ、エディターも左右2つになる

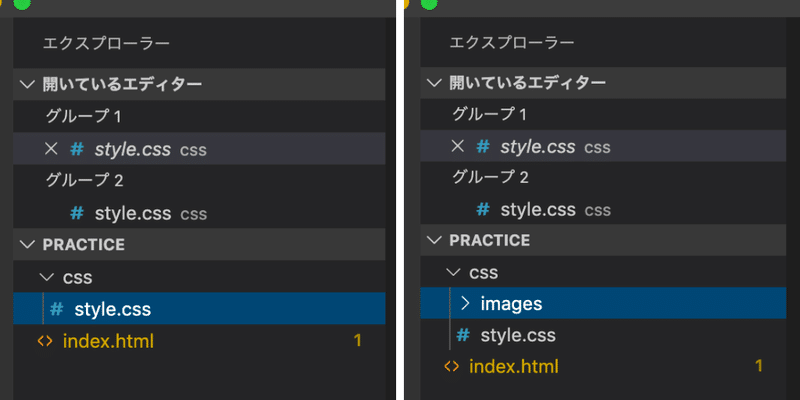
(9)エクスプローラーで何も選択していない状態(下記の左上画像の赤枠内のように青枠で囲まれている状態)またはindex.htmlを選択している状態(下記の左下画像の赤枠内のように青色の状態)で、エクスプローラーの開いているエディターの下に表示されたフォルダー名の右側(画像の赤枠内)で左から2番目の「新しいフォルダー」をクリックし「images」と入力し「enter」でimagesフォルダーが作成される

cssのフォルダーやファイルを選択している状態(下記の左画像)だとcssフォルダーの中にimagesフォルダーが作成される(下記の右画像)ので注意

階層を理解した上で作成しましょう。
4.実際に記述してみる
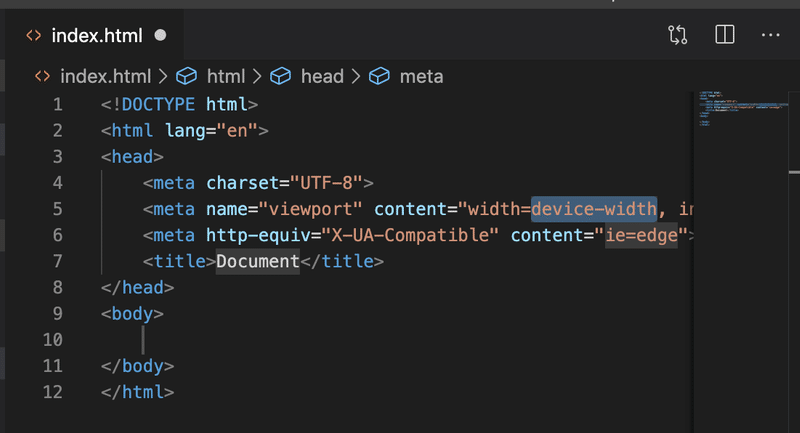
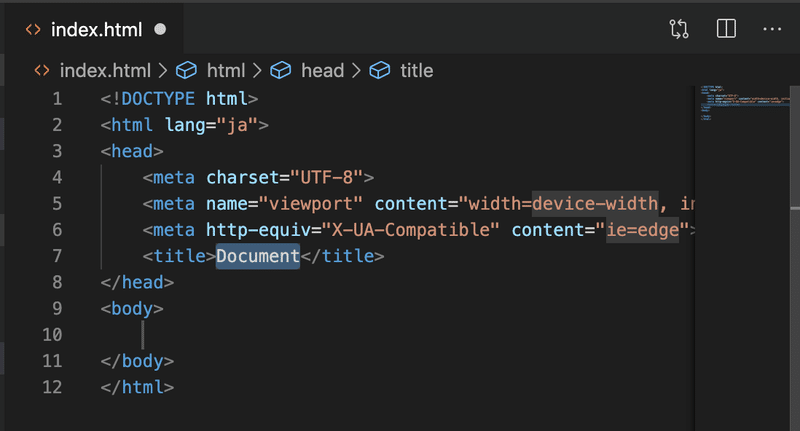
(1)3.(5)で作成したindex.htmlの1行目で「!」を入力し「tab」でhtmlの基本構造が記述される

グレー表示されている箇所は「tab」で移動でき記述を書き換えられます。
ファイル名の右の●白丸は、保存前の状態です。
ここで、2行目の<html lang="en">を毎回手入力で直すのは面倒なので、最初から<html lang="ja">で表示されるようにします。(command+Zで先ほど記述された基本構造を削除しておいてください)
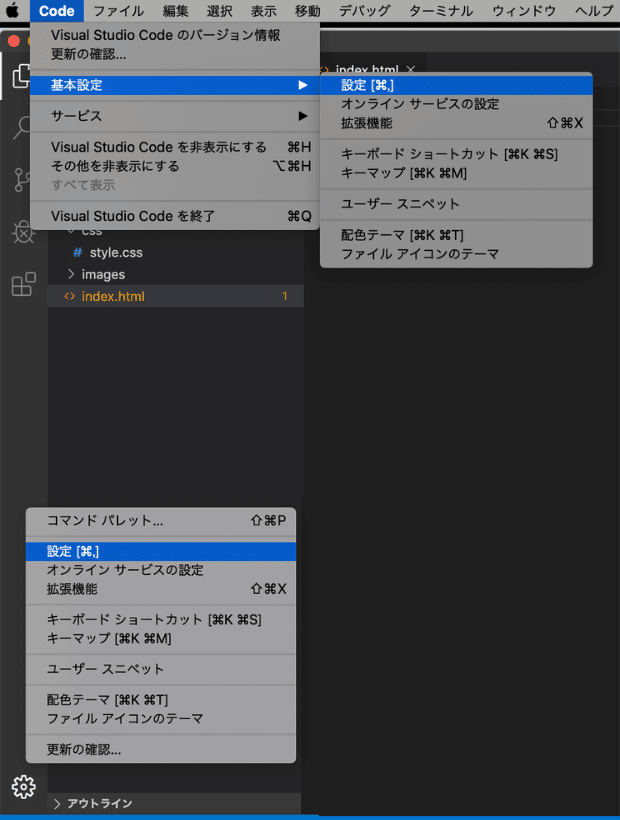
(2)画面左上の「Code」「基本設定」「設定」または画面左下の「管理(歯車のマーク)」「設定」(またはcommand+, )

(3)表示された設定画面の検索フォームに「emmet」と入力し、表示された「settings.jsonで編集」をクリック

(4)settings.jsonが開かれたら{}内に「"emmet.variables":{"lang":"ja"}を記述し、保存(command+s)する

保存したらsettings.jsonと設定はファイル名の右のX(またはcommand+w)で閉じる
(5)再度、index.htmlの1行目で「!」を入力し「tab」でhtmlの基本構造が記述させてみると<html lang="ja">に変わっている

自分用に設定を変更したり使いやすいようにアレンジしてみてください。
最後に
長くなりました。
いざ説明しようと思うと文章力もなく知識も足りない状態でしたが、なんとか書き終えました。
これから少しずつアウトプットしていく事で上達できたらと思います。
読んでいただきありがとうございます。好きをして貰うと、さらに喜びます。サポート頂けたら、学習に利用させていただきます。
