
【超初歩覚え書き】Adobeさんとドットアニメ
急遽アドカレを殴り書いています。CCS21の夕です。
アドカレ書ける時間とネタと精神状態がないので今回は見送ろうと思っていましたが、皆さんのアドカレでモチベ湧いたのでかきました。
色々雑なのはお許しいただきたい。
本記事は CCS Advent Calendar 2023 の6日目の記事です。
昨日の記事
当方ペーパードライバーなので震えております。事業所ガチャ怖い…
車運転できる人まじですごいです。マルチタスク力。
明日の記事
もうダメさんのとってもためになる記事!!
導入(読まなくても良い)
ドット絵が好きで、昔のゲー制とかでもドットを描いたりしてたんですが
今までずっとMedibang Paintで一枚書いてはpng書き出し、一枚描いてはpng書き出し、gifにしてみて変な部分あったら直して書き出し…
とお菊さんかのような作業をしておりました。
Appleシナジー(iPadとMacのAirdrop連携。相手は死ぬ。)がなければ死んでいた
ところで、大学入ってからAdobeさんにはずっとお世話になっておりましたが、
天下のAdobe様、ドット絵でも有能であるとつい最近知りまして、この書をしたためている次第でござい。
独自手順なので、もっといい方法があったらお教えいただきたい。
手順
ではさっそくドット絵を書いて参りましょう。
STEP1 Illustratorで元絵を生成
ラフを下に敷いてレイヤーをロック、それを上からなぞり、ベクターで絵をつくります。
ラフを描く時は、実際作りたいサイズで描いてみるとイメージが湧きやすいかも。

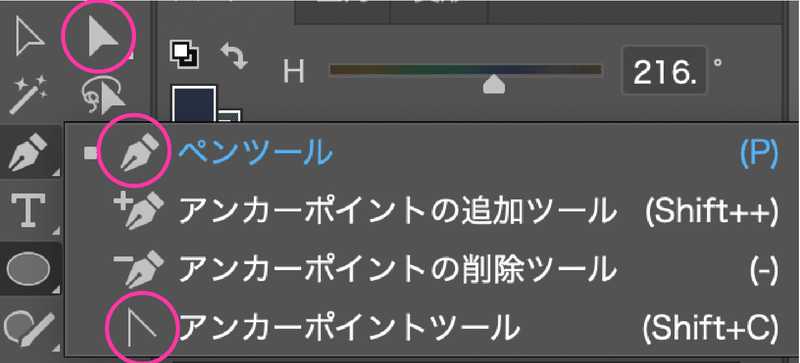
ペンツール、ダイレクト選択ツール、アンカーポイントツールあたりに特にお世話になってます。

腕とか顔とか、バラバラに動かしたい部分はバラバラにグループ化しとくと良いです。

影は後々フォトショで。
STEP2 Photoshopにコピペ
フォトショを立ち上げ、キャンバスをつくります。
キャンバスサイズは作りたいドット絵の大きさで。後々変更もできるので適当に。128〜256pxくらいが個人的な好み。
イラレでさっき描いたやつを脳死でコピー&フォトショにペースト。
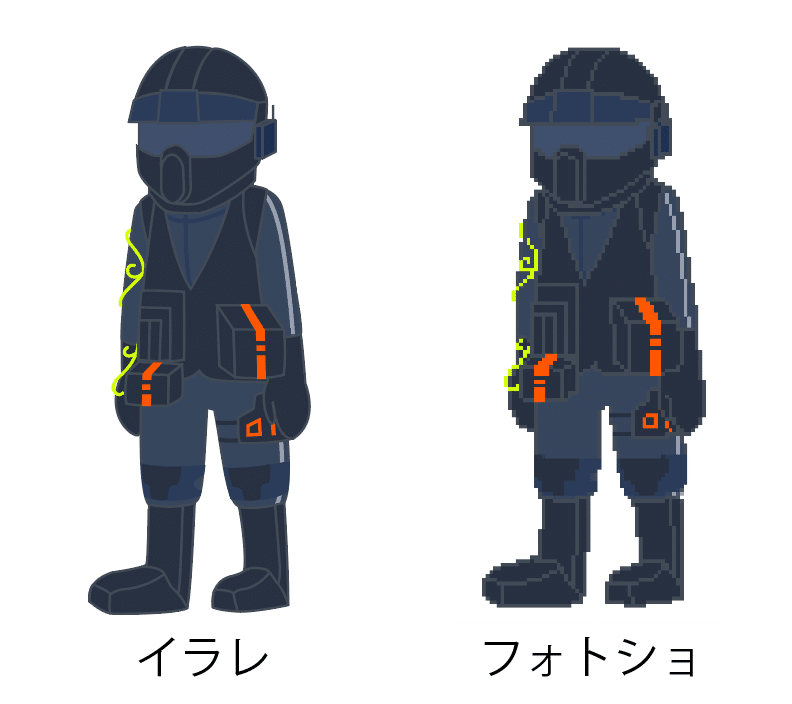
これだけで、なんと!!
くっきりぱっきり一本の線になってくれます。神。

ドットを打ってると悩まされるのが〈拡大/回転への弱さ〉なんですが

その点、
イラレで描いた絵を変形→フォトショにコピペ
とすれば、一発できれいな線を出してくれるんですね。我信仰写真店

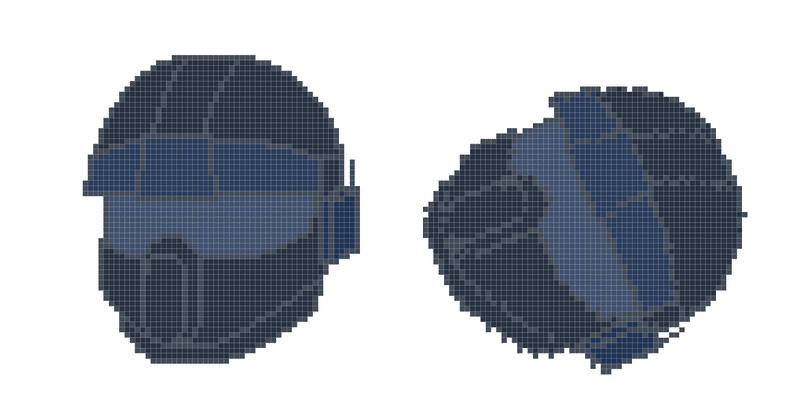
しかし、ところどころ思った通りになってないところはあるんで、手作業でぷちぷちと直します。
ここで持つのが鉛筆ツール。ブラシツールのアイコンから右クリックで切り替えられます。

鉛筆ツールだとアンチエイリアスなしのパキッとした線が引けます。ペンより鉛筆のほうがボケボケしてそうですが

スポイトで色取って、鉛筆ツールで塗り塗りします。
STEP3 アニメーションのもとをつくる
とりあえずSTEP1,2を繰り返して、アニメーションする1コマ1コマをつくります。
イラレでちょっと動かす→フォトショにコピペ
を繰り返して、パラパラ漫画みたいにアニメーションする絵が重なってるようにします。

STEP4 できたやつをAfter Effectsに突っ込んで、動きを確認
そんなこんなでアニメーションの元ができましたら、フォトショデータをAfter Effectsに突っ込もうと思います。
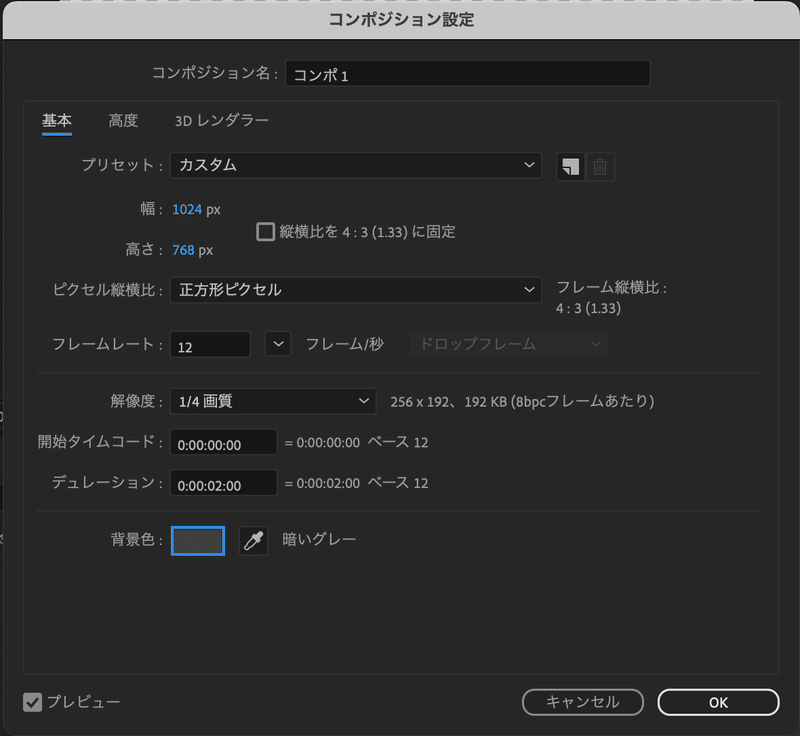
AEを立ちあげ、新規コンポジションから適当に設定。
今回サイズはゲーム画面サイズに、フレームレートは12に、デュレーション(時間)は2秒にしてみました。

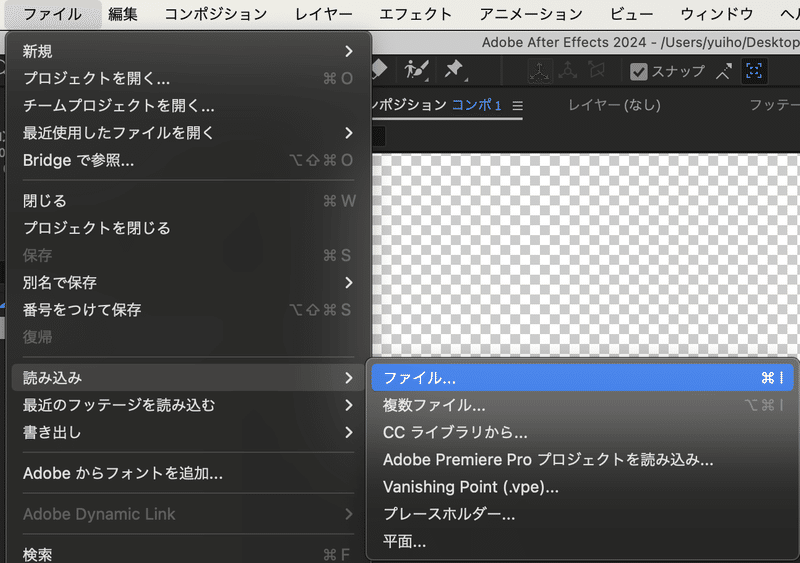
さっきのpsdファイルを読み込みます。
ファイル→読み込み→ファイル…

さっきのpsdファイルを選択して、読み込みの種類をフッテージ→コンポジションにします。

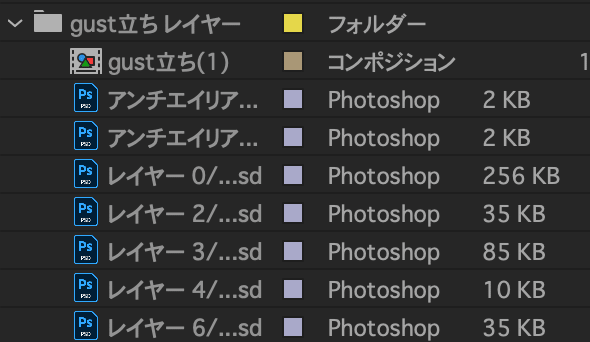
そしたらなんか出てくるのでOKを押して…
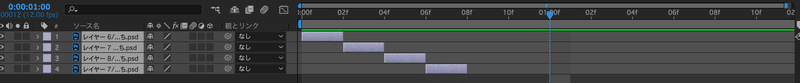
コンポジションを開くと、レイヤー1枚1枚が入ってて、それぞれを素材として扱えるようになってます。多分必要なアニメーション画像だけをレイヤーにしておくのが正しい

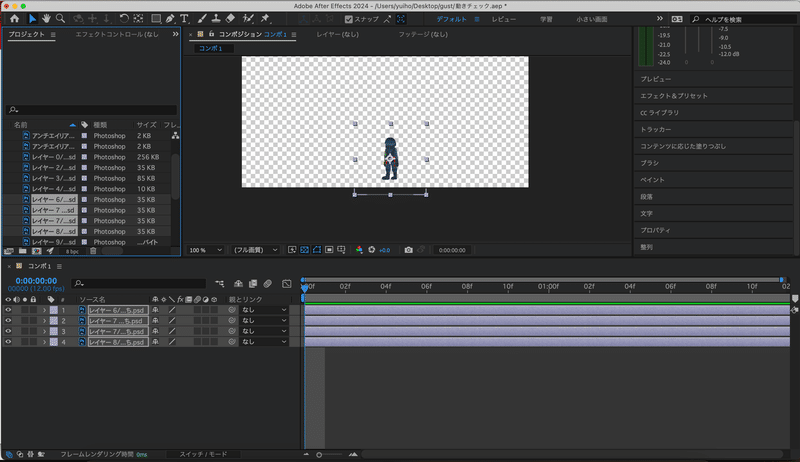
お目当てのものを画面下半分のエリアにドラッグして

長さを適当に短くする

レイヤーを再生したい順に並び替えて、
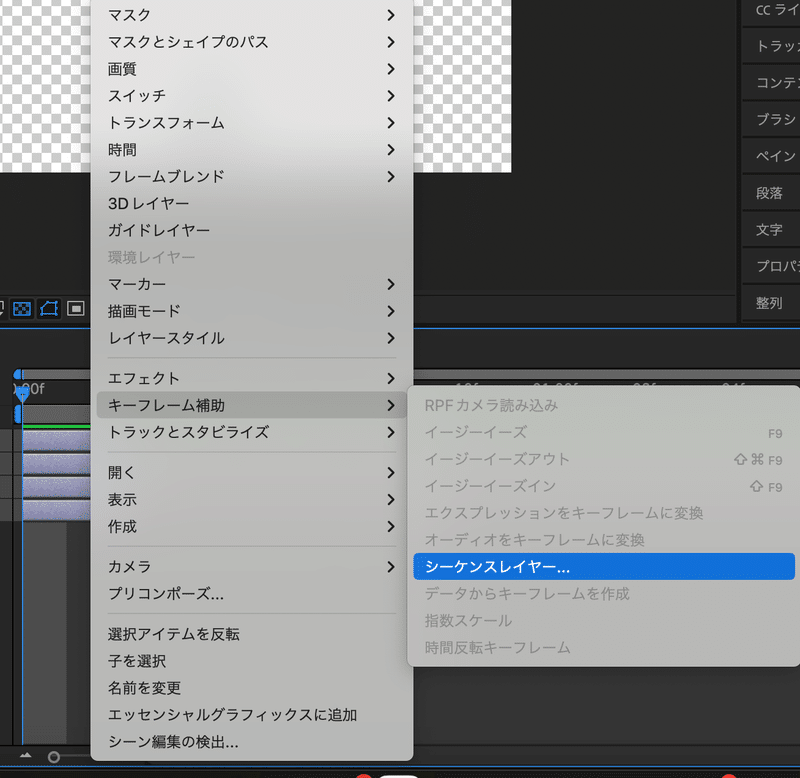
右クリ→キーフレーム補助→シーケンスレイヤー
出てきたウィンドウのOKを押します。



スペースキーで再生してみよう

動いた!やったー!
ちなgifに変換したらクソ遅くなってもた、なぜ。
こんな感じでプレビューしながら調整していきましょ。
フォトショファイルで該当のレイヤーを編集すると、AEの方のデータも変更されます。助かり。
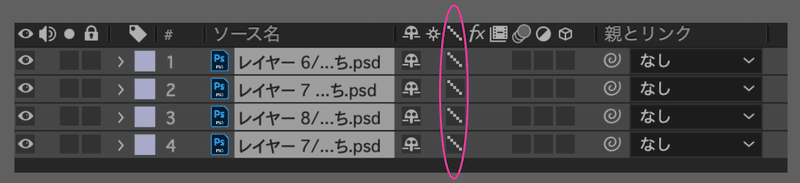
ちなみにここを何回かクリックして、ドットのやつにするとアンチエイリアスなしにできるそうです。

追記
8コマとか少ない枚数のアニメーションならフォトショのタイムライン機能を使うとできちゃうことが発覚しました。もう全部あいつ一人でいいんじゃないかな…
動かして、描き足して、というループを高速で回すことができるのでとても素晴らしい
使い方はこちらの記事を参考にしながら…
機能がシンプルで使いやすいです。
AEさんはまぁ、長めのアニメーションを作る時とかに使ってもろて..
とまあこんな感じで、Adobeさんを活用するとかなりドット絵が捗りそうだと感じた次第でございます。
Aseprite欲しい気持ちも強いですが、Adobeでまだ舞えることがわかったので、もうちょっと舞うことにします。
この記事の作成にあたり、こちらの記事を参考にさせていただきました。ありがとうございました。この記事よりこっち読んだほうがいいです
それではみなさま、良いドット絵ライフを!
ご覧いただきありがとうございました。
2023.12.6 夕
この記事が気に入ったらサポートをしてみませんか?
