
余白を理解する
1.余白について
余白とは
・空間的に何もない部分
・要素間の領域
・白でなくてもOK
余白をとる目的
・情報同士の干渉を防ぐ
・情報を明確にする
・ユーザー心理、導線を操作する


余白をうまく使うことで、
美しいレイアウト、見やすさ、要素のバランスなどの「見ための印象」と、導線、操作性、わかりやすさなど「ユーザーを操作」することができ、ユーザーにストレスと混乱を与えないデザインにすることができます。
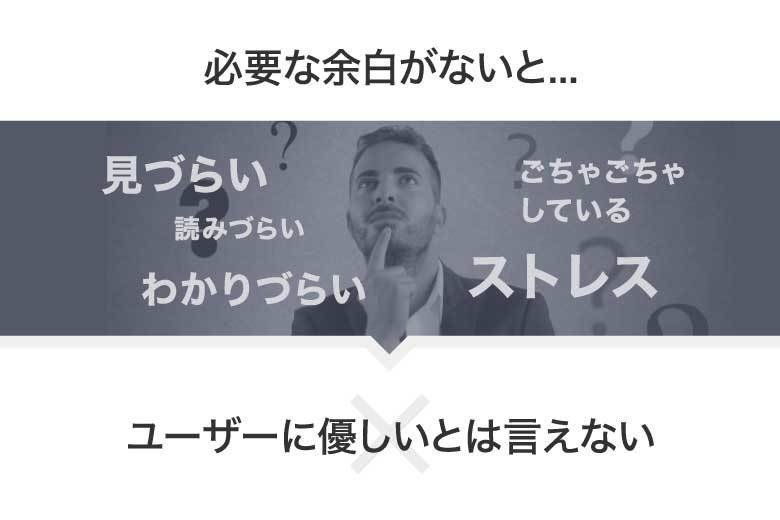
その一方で、必要な余白がないと見づらい、読みづらい、わかりづらい、ごちゃごちゃしている、ストレスを感じさせてしまい、ユーザーに優しいとは言えないデザインになってしまいます。
余白は情報に区切り(グルーピング)を与える役割を持ちます。
そのため、何もないスペース=空間の無駄づかいではありません。Webデザインの世界ではコンテンツの周辺に必要な余白を持たせることはとても大切です。
つまり…
こういうこと↓



2.実践
どこに置く?
[例題1]

回答例


周囲に大きな余白を取っているから一番目立つ。という考え方です。「認識のしやすさ」につながります。
[例題2]

回答例

開く場所に目付けさせることで「ユーザーを操作」させます。
[例題3]

回答例

メリハリをつけることで「見ための美しさ」を実現することができます。
どう改善する?
[例題1]
認識しやすくなるように情報をうまくグルーピングさせる

回答例

Point
(1)まとまりを明確にするための大きい余白を周囲に作る。
(2)要素同士をつなぐ余白は(1)と同じ、もしくはそれ以下にすることで全体のバランスが整います。
[例題2]
「詳細はコチラ」を押させたい

回答例

Point
「詳細はコチラ」をテキスト枠から独立させ、周辺の余白を十分に取る。
[例題3]
「会員登録ボタン」を押させたい

回答例

Point
ボタンの周辺に大きな余白を取る。
余白は...
・少し意識して作ることで十分な効果を得ることができる
・メリハリをつけることで見栄えがよくなる
・余白を意識=ユーザーへのやさしさにつながる
3.余白の効果
余白があることで見栄えが良くなるなどの効果がある一方で、
余白が無いと、脳が情報を処理する際に影響が出てしまいう場合もあるので十分に注意する必要があります。
余白がもたらす3つの効果
その1:見ための美しさ
その2:認識のしやすさ
その3:ユーザーを操作
それぞれの効果について紹介していきます。
効果その1
見ための美しさ

ポイントは「スッキリ」「信頼」「好印象」。
サイトの居心地がよければページにとどまる可能性も高まります。


印象
デザインの印象が決まるまでの時間はわずか2秒です。
短い時間に少しでも良い印象を与えることが重要となります。
効果その2
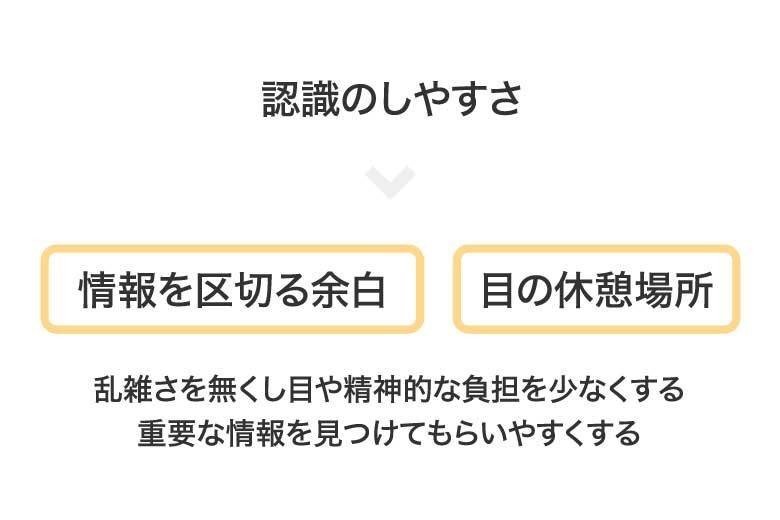
認識のしやすさ

ポイントは「情報を区切る余白(グルーピング)」「目の休憩場所」。
乱雑さを無くし目や精神的な負担を少なくすることで、重要な情報を見つけてもらいやすくします。



情報認識
情報同士が近距離で主張し合うとお互い見づらくなり、情報認識の妨げになってしまいます。
短い時間で情報認識させるために余白を使うことで、注目してほしい情報を見つけてもらうことにつなげることができます。
効果その3
ユーザーを操作

ポイントは「注目」「道筋」「イメージ通りの操作」。
最初は何をするのか?次に進むにはどうするのか?するべき行動をイメージできるようにしていきます。




注目と注意
ユーザーは最初にどこから見ればいいのか、次にどこへ進めばいいかわからないものだと常に考え、余白を使ってユーザーをうまく誘導し道筋を示していくことが大切。
余白の種類

マクロスペース
2つ以上の要素を取り巻く大きなスペース。マクロスペースを操作することで要素間の優先順位が発生し、デザインに流れが生まれる。
マイクロスペース
要素間における小さなスペース。主に文字間や行間、マージン、パディングなどを指す。

アクティブホワイトスペース
ユーザーの視線や誘導させる意図で、認知性や可視性を高めるためのスペース。大胆に使うことでデザインにメリハリを出す。
パッシブホワイトスペース
要素間における小さなスペース。発見しやすいナビゲーションを設計したり可読性を高めるために使う。
4.まとめ

「余白を無くしたい」という気持ちと戦う
人はスペースを埋めたくなるという自然な傾向があります。
この習性はデザインにもよく現れ、空白を見ると「何か加えられないだろうか」と考えてしまいます。
ユーザー(読み手)は、膨大に存在するコンテンツをざっと流し読みします。
忙しくスクロールしながら読み進めていくため、レイアウトが複雑で情報がぎっしり詰まっていると探している情報や肝心の内容がなかなか頭に入ってきません。
読み手の関心を惹きつけるためには『余白』を活用したシンプルなレイアウトを追求するのがカギです。
この記事が気に入ったらサポートをしてみませんか?
