
【ペライチ】スマホ表示を意識しておく
ペライチでウェブサイトを作るときに注意が必要なのはスマホとPCの見た目がかなり違うということ。
このことを知っておかないと、スマホで見た時にガッカリするサイトが完成してしまう。
ペライチでウェブサイトを作るときは、常にスマホでどのように表示されるかを意識しておきたい。
文字のサイズに注意
ブロックを追加して、テキストを編集し文字のサイズをPCで見やいように大きくしたとしよう。
このままだと、スマホで表示した場合も同じ文字サイズで表示される。
横幅が狭いスマホで、PCと同じ文字サイズで表示してしまうと、テキストの段落が崩れてしまい、縦に長く伸びてしまう。
ペライチでは、文字サイズをスマホ表示・PC表示それぞれで設定することができる。
したがって、テキストを作成したときは必ず、PCとスマホ両方でプレビューを確認し、文字のサイズを調整する必要がある。
ただし、テキストの内容をスマホ表示とPC表示で変更することはできない。
もちろん改行も変えることができないので、場合によっては両方の表示に適した文章に変更する必要もある。
複数画像を使用する
複数画像を掲載する場合、「文章+画像(複数)」からブロックを選んで使用することが多いと思う。
画像の説明文が追加できたり、ボタンを使うことができるので非常に便利だ。
ただし、ここでもスマホ表示の罠があるので注意してほしい。
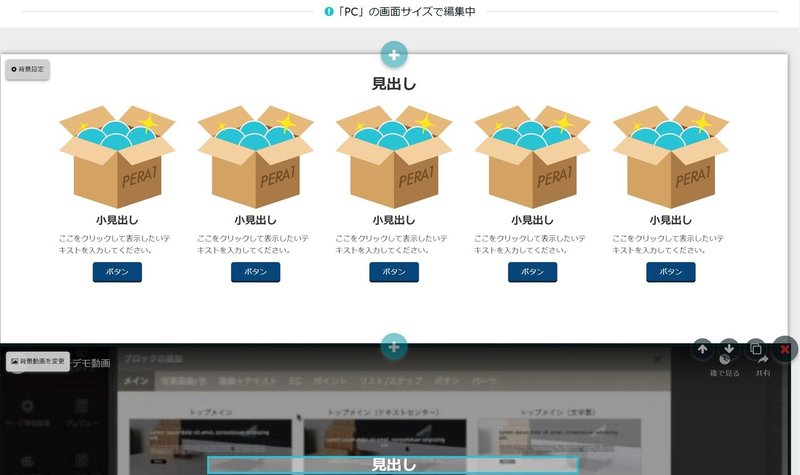
まずは、PC表示で複数画像使用を見てみよう。

商品の紹介などで使われるこのブロック、PCで表示すると横並びになる。
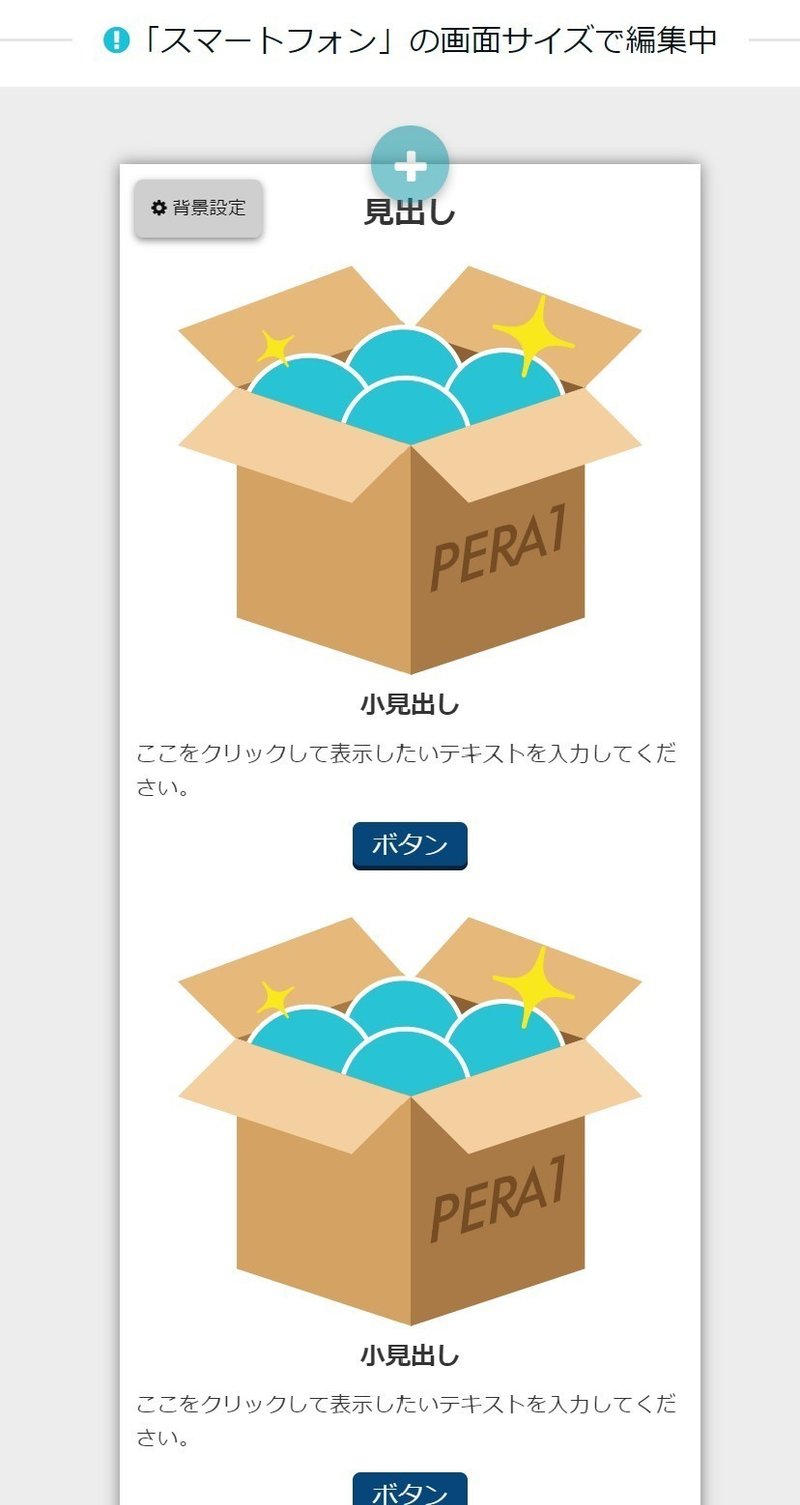
これをスマホ表示に切り替えるとこうなる

これが縦に5個並ぶので、一つのブロックがとても縦長になってしまう。
どうしてもテキストやボタンを使いたい場合は、このブロックを使わないといけない。
しかし、画像だけの表示であれば別のブロックを使って、縦に間延びしない表示をすることができる。
それには「画像/動画」の中にある「ギャラリー」というブロックを使う。
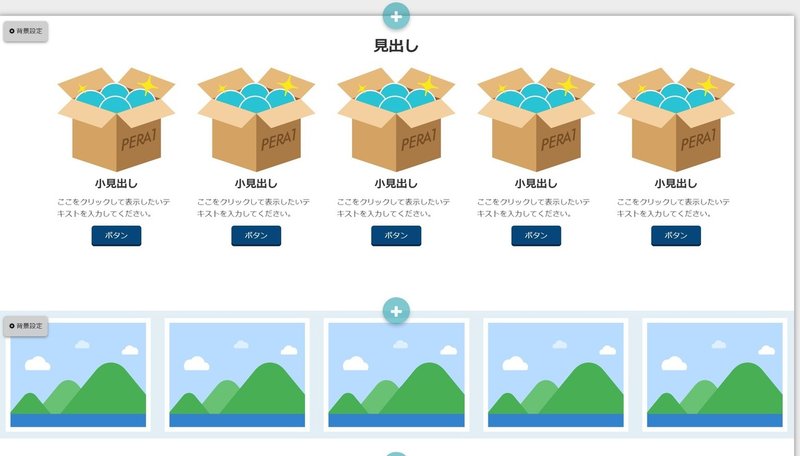
ギャラリー(5列・横幅フル)を使ってPC表示とスマホ表示を比較してみる。
PC表示

スマホ表示

このようにギャラリーを使うとスマホ表示した場合でも画像を横一列で並べることができる。
まとめ
スマホ表示では表などのブロックも縦長になってしまうため、ブロックの選定を工夫して、縦長になりすぎないスマホ表示のデザインを考えて頂きたい。
スマホ表示の見た目改善はお任せください
ペライチ×150ではスマホ表示とPC表示の両方で見栄えのいいウェブサイトの作成をしております。
既存のサイトの見た目を整えたいというご依頼も受けつけておりますので、お気軽にお問合せ下さい。
この記事が気に入ったらサポートをしてみませんか?

