
Chromeの「ショートカットを作成」を活用していますか?
私は現在、MacBook Proを使用しています。Macを使用し始めたのは、2005年のMac miniが発表され、より手軽にMacを使用できるようになった頃です。もう、15年以上Macを使用していることになります。
昔はMacを使用するにしても、その上で動くソフトウェアが少なく、結構苦労することが多かったのですが、現在ではほぼWeb上で完結することも多くなったため、Macでは駄目でWindowsでなければという場面がかなり少なくなってきております。
上にも書いたのですが、多くの人は現在Webブラウザのみでやりたいことが完結することが数多くあるのではないでしょうか。とはいえ、SafariやGoogle Chromeでタブを多く開いていると、タブ間を移動するというのが非常に面倒になったり、目的のサイトがどこのタブに開いていたのだろうと分からなくなるということもあるかと思います。
そこで、Google Chromeの「ショートカットを作成」を活用してみませんかという話をしたいと思います。「ショートカットを作成」は、簡単にいえば特定のサイトのショートカットをアイコン化してくれる、という機能です。それだけ聞くとあまり便利そうには思えないかもしれません。しかし、Mac(もしくは、Chromebook)とGoogle Chromeとの組み合わせでは、Webサイトを一つのアプリケーションのように動かすことができますので、Webサイトの切り替え、終了などが非常に便利になります。
以下のスナップショットは、私のMacのDock部分を切り取ったものです。
![]()
このうち、Google Chromeの「ショートカットを作成」を使用して、Webサイトをアイコン化したものは、アイコンの上に赤く印をつけているものとなります。結構多くのサイトをアイコン化して活用しています。
![]()
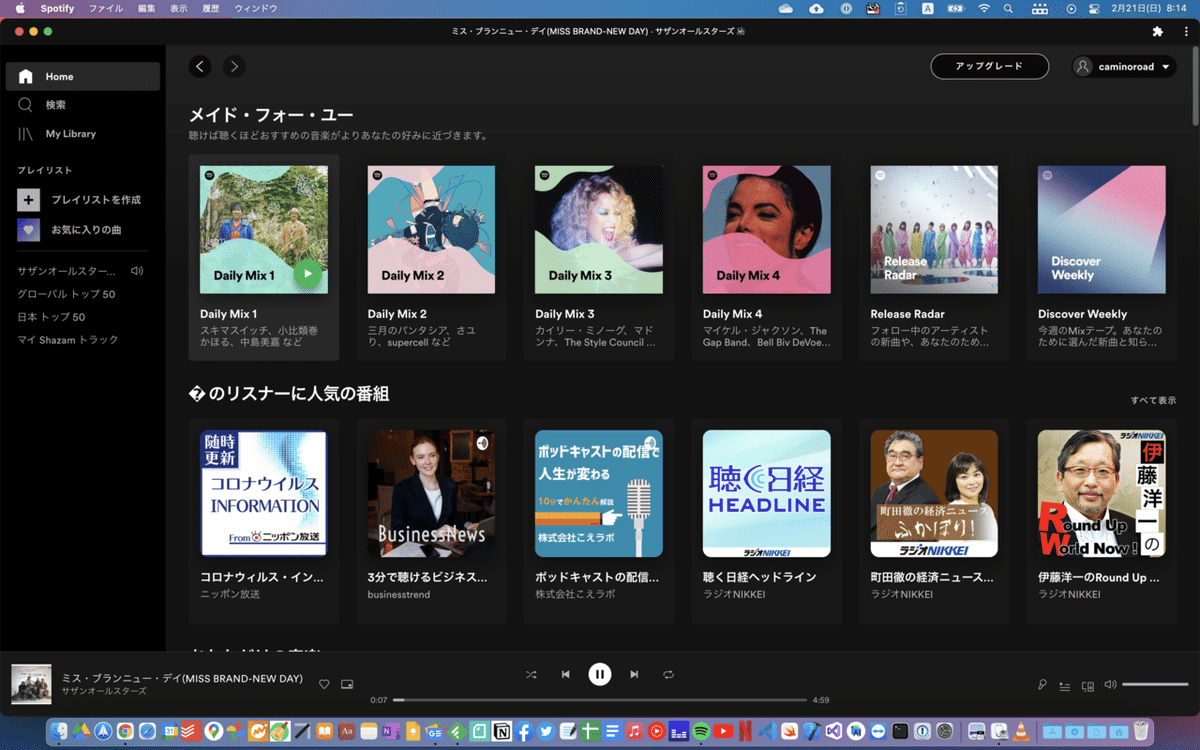
例えば、SpotifyやAmazon Music(緑のSpotifyの左隣の紫のアイコンです)をクリックして、立ち上げた場合を見てみましょう。
以下のスナップショットが、Spotifyアイコンをクリックした画面です。Google ChromeのタブやURLなどが表示されていないので、非常にすっきりしている画面になっています。一瞬、専用のアプリケーションのようにも見えます。
左上にあるメニュー(アップルマークの右隣)も、Google Chromeのメニューではなく、Spotify専用のメニューが出ているかと思います。通常のアプリケーション同様、command+QでSpotifyを終了できます。Google Chromeは同時に終了するわけではありません。

次にAmazon Musicです。これもSpotify同様、一瞬、専用のアプリケーションのように見えてしまいますが、Google Chromeで表示しているサイトです。

さて、「ショートカットを作成」するには、2通りの方法があります。
1つ目は、Google Chromeで目的のサイトを表示したときに、URLを表示する場所に以下の赤丸のアイコンが表示された場合は、これをクリックすることでショートカットのアイコンを作成してくれる方法です。
これは、Webサイト側で事前にショートカットのアイコンを簡単に作成できるように準備されたものを使用します。技術的な視点で言えば、PWA(Progressive Web Apps)という技術を使用する方法になります。実際には、ショートカットを作成する以上のことができるのですが、詳細はここでは省きます。

2つ目は、どのサイトでも使用できる方法です。Google Chromeのメニューから「その他のツール」を選択し、更に「ショートカットを作成」を選択して作成する方法です。メニューを選択後に表示されるダイアログに、アイコンにつける名前をいれ、必ず「ウィンドウとして開く」のチェックボックスにチェックを入れます。

作成されたショートカットのアイコンは、いずれの方法で作成してもユーザ個人のホームフォルダの中に「アプリケーション」というフォルダが自動的に作成され、その中の「Chrome アプリ」フォルダに作成されます。
Macではなく、Chromebookの場合はランチャーに自動的に追加されます。
Google Chromeの「ショートカットを作成」を使うことで、Webサイトをアプリケーションのように扱うことができるようになり、表示を切り替えたり、終了するなど一般のアプリケーションのように操作ができるようになります。ぜひ、Chromeの「ショートカットを作成」を活用してみましょう。
