
第14回スキルアップウィークまとめ
Webデザインを学習し始めたばかりの方と一緒に、手を動かしながら楽しく学べる企画、スキルアップウィーク。
13回目に続き、2ヶ月連続で開催することになりました^^
どういう企画?
この企画は、提示したお題に沿って制作していただき、送っていただいた制作物をより良くするためのアドバイスをするもので、下記のような方を参加対象としています。
「ツールの使い方マスター」や「完璧で美しい見た目に仕上げる」が目的ではなく「自分では気づかなかった点に気づいてもらい、今後のデザイン制作に活かしてもらうこと」を目的としています。
●わたしからのアドバイスは全4回(曜日で固定)
●ツールの使い方に関してはレクチャーしない
●参加者同士はオープンな環境なので、同じお題に対してみんながどんなバナーを作って、どんなコメントをもらっているかがすべて見れる
●みんなの作品を見るだけもOK!4回全部挑戦するもOK!1〜2回だけ挑戦するもOK!自分のペースでトライ!
過去開催分はすべてこちらにまとめてます↓
また、参加するメリットとして、参加者同士のスキル感であったり、ブラッシュアップ過程が全て見れる環境となっています。
参加者全員が一斉に同じお題に取り組み、どんなアウトプットをしたのか、どこができていなくて、どんなアドバイスをもらったのかなど、やり取りがすべて見れるようになっているので、4回すべて制作に取り組むことが難しい方でも、最後の1回はトライしてみよう!であったり、今回は他のみんなのブラッシュアップ過程を見て学ぼう!といった環境になっています。
アドバイスする上で着目している点
①デザインの基本の基ができているか
余白のとり方、フォント選び、要件にあった配色になっているかなど、世界観が〜装飾が〜引き出しが〜ではなく、それ以前に基本ができているか、という点からひとつづつアドバイスしています。
②与えた要件をきちんと守れているか、自己解釈や無駄なアレンジが入ってないか
デザイン初心者さんは作る目的を無視した「見た目」しか考えていないデザインを作ってしまいがちなので、アドバイスは自分の頭で考えてもらえるような形でお伝えし、極力「ここはこれにしてください」という「指示」にならないように気をつけています。
③適切な参考が集められているか、それを正しく真似できているか
よくあるのが世界観やテクスチャ、モチーフなどデコレーションだけ意識した画像しか集めずに、今回の要件には何も役に立たないパターン。。
なので参考画像も添付してもらい、これのどこを参考にしたのかコメントしてもらっています。
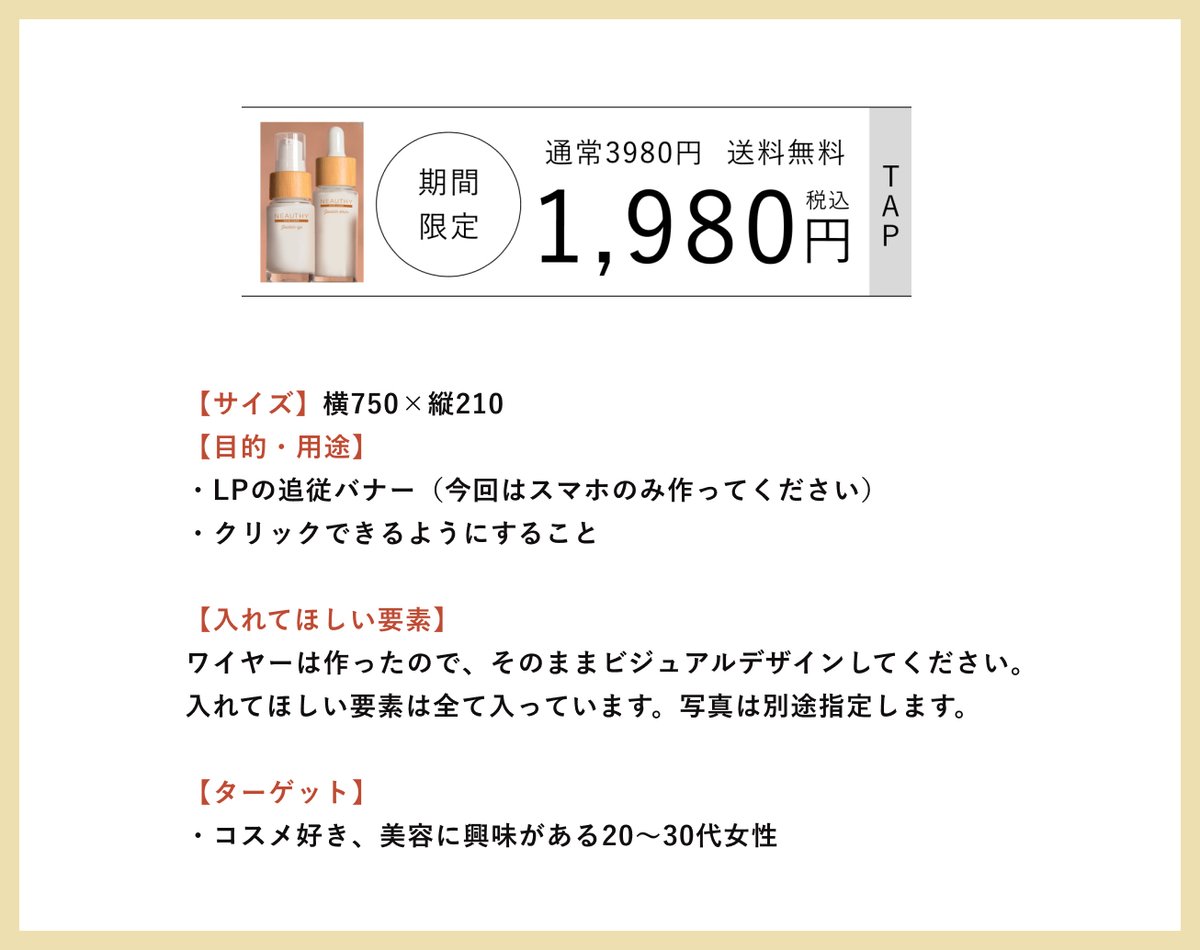
今回のお題
バナートレースしかしたことのない、クライアントワーク未経験の方がほとんどなので、こちらでワイヤーは用意しています。
提出日は4回と限られているので、ビジュアルデザインに注力してもらうべく、今回は完成度の高いワイヤーをお渡しして、メリハリの付け方やフォントデザインをどう見せるかといった点にチャレンジしてもらいました◎


参加者さんのビフォーアフター




※掲載許可いただけた方のみ
今回のまとめとアドバイス
■背景の色味に気をつけよう
テクスチャを使う際は、レタッチが必要な場合はをしっかり調整して、色味にも気をつけると◎


ビフォーを見ると、グレーがかって暗い印象でしたが、アフターでは明るくなっているのがわかると思います。
写真や素材の色味も配色の一つであることを忘れずにしたいですね^^
■美しいグラデーションを作るポイント
今回参考イメージと合わせてゴールドのグラデーションや、きらっと光る文字デザインを作ろうとチャレンジした方が多かったのですが、自分で適当に配色してしまうとくすんだ汚いグラデーションになってしまいます(;_;)
ゴールドと一言で言ってもイエローゴールド、ピンクゴールド、ブロンズに近いゴールド、茶色に近いゴールドなど様々。
背景の色との配色(相性)もきちんと考えなければいけませんよね。
また、きらっと光らせることを意識しすぎて白飛びしてしまい、数字も読みづらくなってしまったり。。

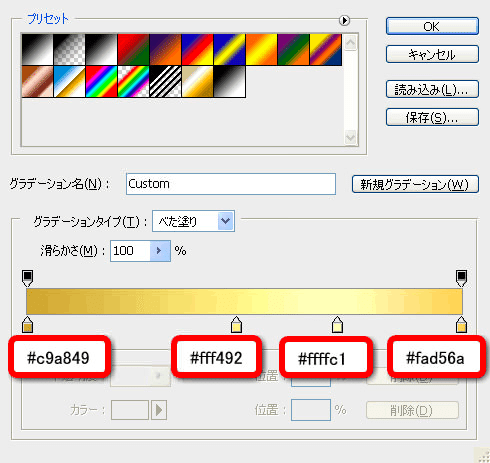
実はAからBへのグラデーションを作る際、2色を直線で結ぼうとすると、選択した色同士を結ぶ線が色相環の真ん中を通過するため、グレーがかって汚く見えてしまうんです。
こんな時は中央を避けてカーブを描きながら2色を結ぶこと◎

いちいち自分で調整するのは難しい・・という場合は、2色のカラーコードを入れるだけで美しいグラデーションを生成してくれる便利なジェネレーターもあるのでぜひ活用してみてください^^

より立体感を出したい場合は2色ではなく4色以上をじんわりグラデーションにしたり、光の当たる方向をしっかり意識して配色するのがポイント。


あとは縁やシャドウを上手につけることで、立体感が生まれ、より光と影を感じる事もできます◎

フォトショップの場合はグラデーションオーバーレイ以外にも、立体感を出す効果をつけることができるので、この記事を参考にしてみてください^^
とはいえ今回は、特に光彩や光を特別意識せずとも、背景テクスチャーと合わせればゴールド単色の文字や、2色グラデーションでも上品な印象は作れると思うので、変にこだわりすぎないことも大事ですね◎
今回のようなブラッシュアップ企画に自分のペースでゆっくりチャレンジしたい方は、メンバーシップで毎月お題を出しているので、ぜひのぞいてみてください^^
今後のデザインレッスンの案内を逃したくない方は、公式LINEのご登録がおすすめです◎
この記事が気に入ったらサポートをしてみませんか?
