
第8回スキルアップウィークまとめ
Webデザインを学習し始めたばかりの方と一緒に、手を動かしながら楽しく学べる企画、スキルアップウィーク。
2019年から不定期で開始し、今回で8回目。
毎回20名前後の方たちと一緒に走っているので、ざっと参加者累計160名ほどですか…すごい…(リピーターさんありがとう涙)
どういう企画?
この企画は、提示したお題に沿って制作していただき、送っていただいた制作物をより良くするためのアドバイスをするもので、下記のような方を参加対象としています。
・独学でずっとデザインを勉強している
・デザインを始めたばかり
・周りからアドバイスをもらえる環境にいない
・バナートレースだけではスキルが身についているか不安
「ツールの使い方マスター」や「完璧で美しい見た目に仕上げる」が目的ではなく「自分では気づかなかった点に気づいてもらい、今後のデザイン制作に活かしてもらうこと」を目的としています。
参加の基本ルールはこんな感じです!
●わたしからのアドバイスは全5回(スケジューリング済み)
●ツールの使い方に関しては基本的にレクチャーしない
●参加者同士はオープンな環境なので、同じお題に対してみんながどんなバナーを作って、どんなコメントをもらっているかがすべて見れる
●みんなの作品を見るだけもOK!5回全部挑戦するもOK!1〜2回だけ挑戦するもOK!自分のペースでトライしよう!
過去開催分はすべてまとめているのでよければご覧ください^^
アドバイスする上で特に着目している点は、大きく3つ。
まずはデザインの基本の基ができているか。余白のとり方、フォント選び、要件にあった配色になっているかなど。
2つ目は、与えた要件をきちんと守れているか。自己解釈や無駄なアレンジが入ってないか。
デザイン初心者さんは作る目的を無視した「見た目」しか考えていないデザインを作ってしまいがちなので、自分で考えてもらうためにもアドバイスは極力「ここはこれにしてください」という「指示」にならないように気をつけています。
3つ目は、適切な参考が集められているか、それを正しく真似できているか。よくあるのが世界観やテクスチャ、モチーフなどデコレーションだけ意識した画像しか集めずに、今回の要件には何も役に立たないパターン。。
なので参考画像も添付してもらい、これのどこを参考にしたのかコメントしてもらっています。
今回のお題

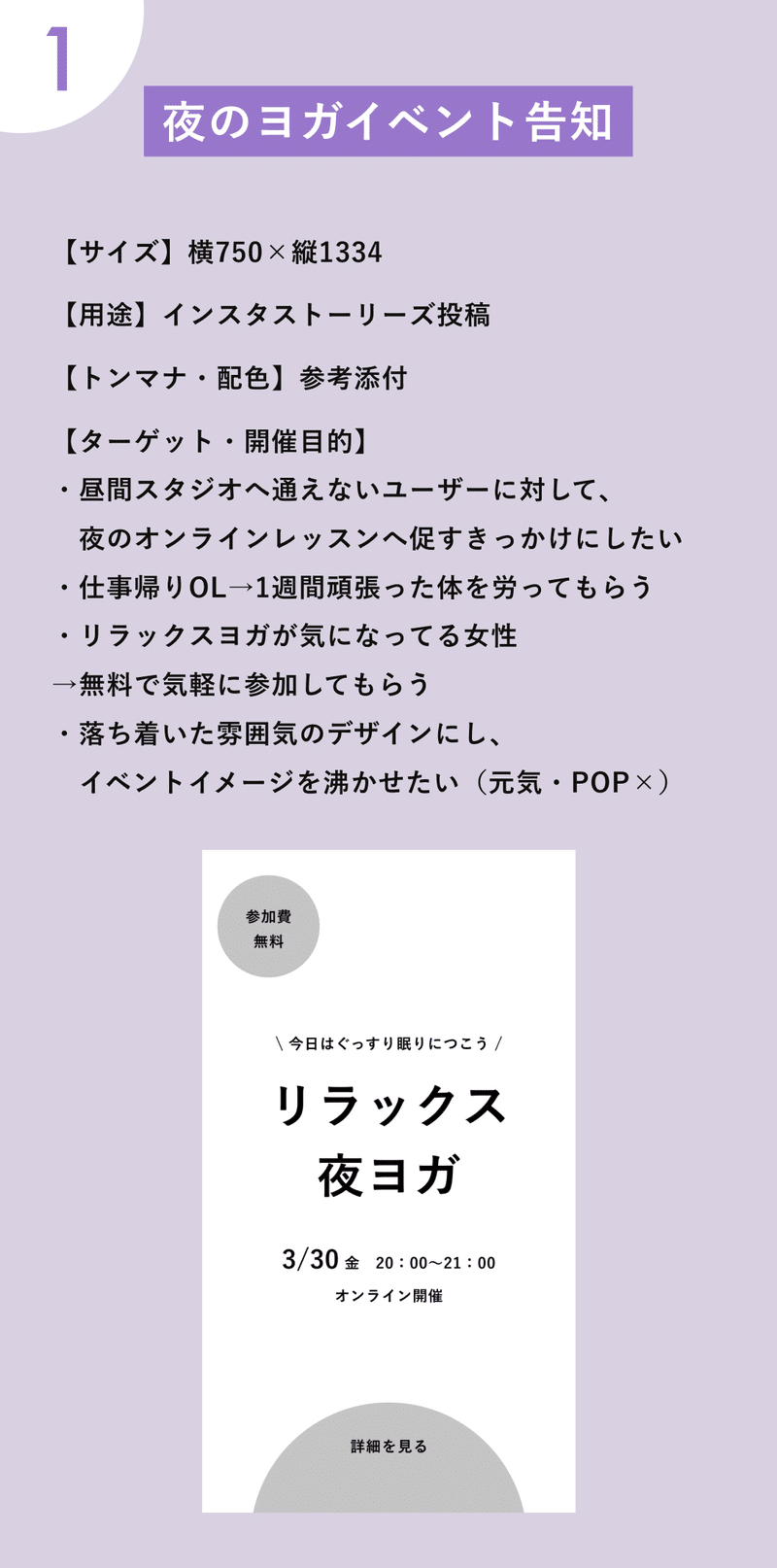
参考画像をいくつか提示し、紫や深い青などのカラーパレットを指定し、曲線やグラデーションなど女性らしく柔らかさのあるモチーフを希望しました。

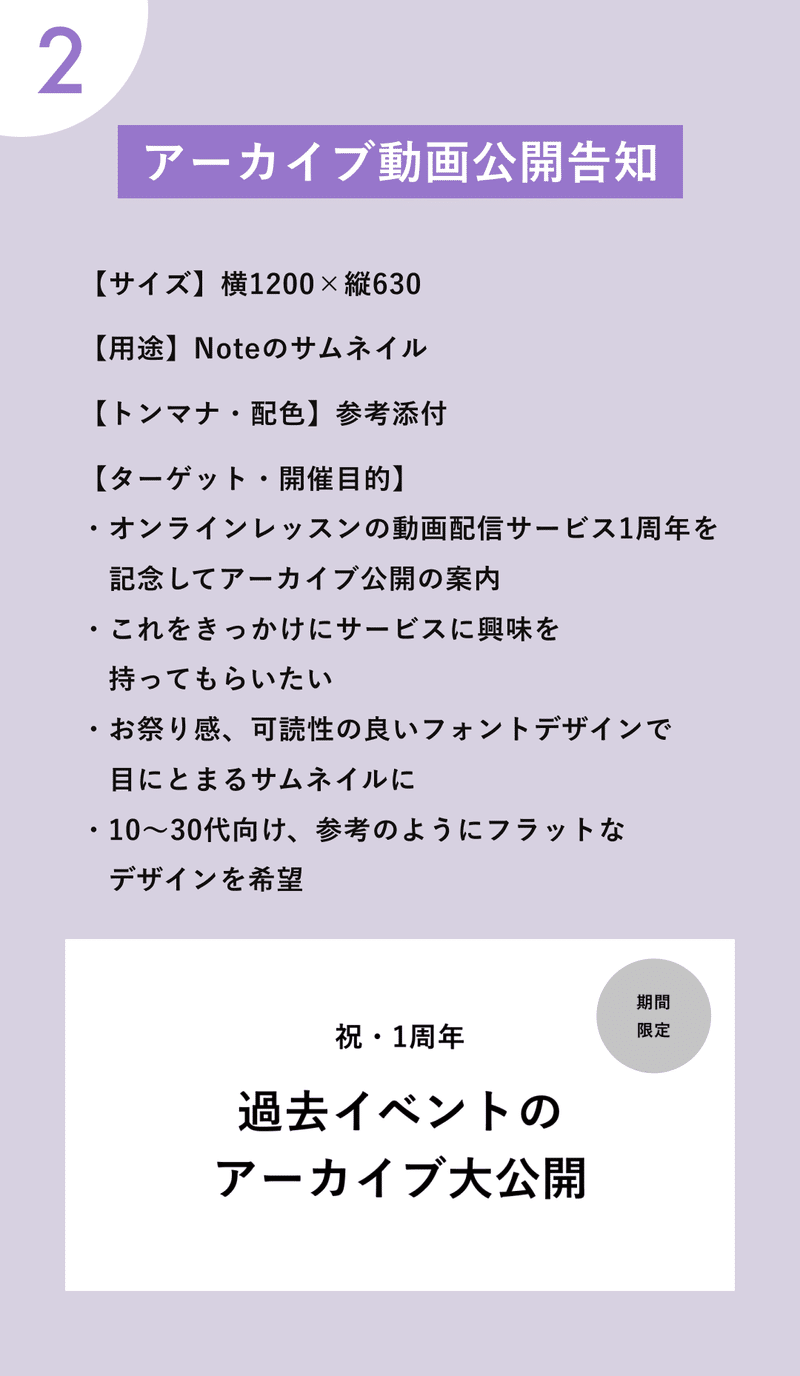
参考画像をいくつか提示し、黄色やオレンジをベースに活気のあるビジュアルを希望しました。
どちらのお題も「どんな人に向けて」「バナーを見た後どうしてほしいのか」を細かく要件に記載することで、要素の重み付けが判断しやすくなるようにしています。
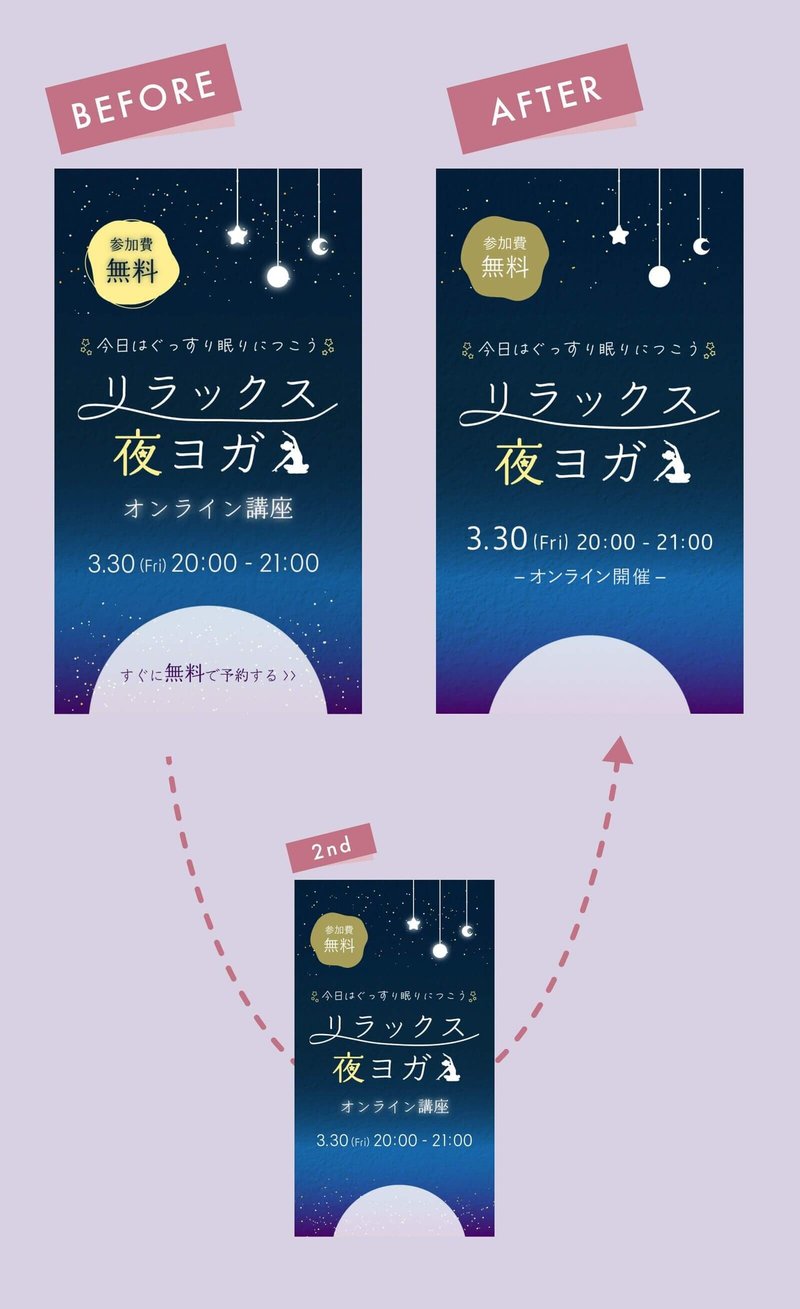
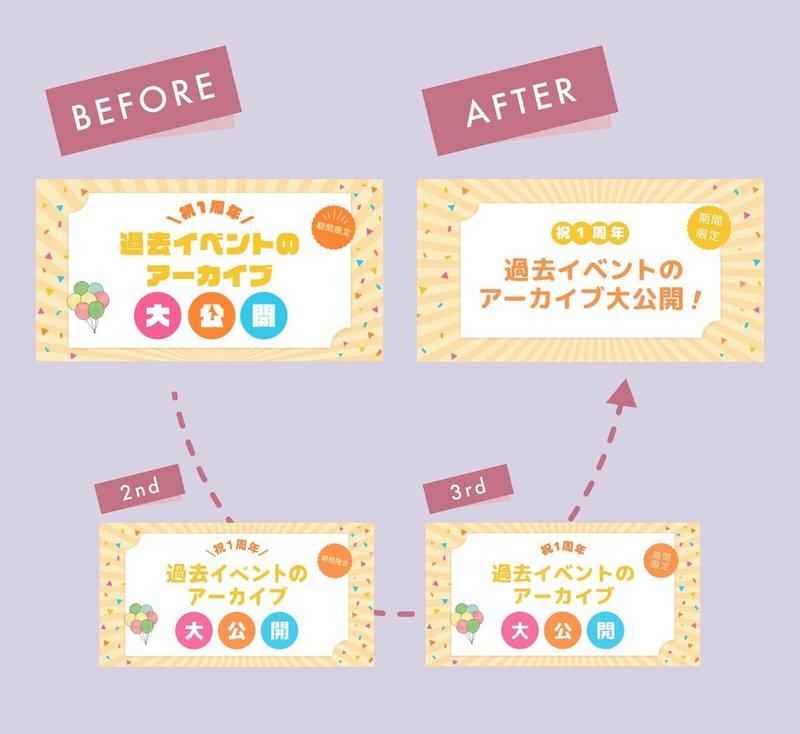
参加者さんのビフォーアフター
ここからは、参加者さんの作品をいくつか掲載します!
デザイン初心者さんは、初稿と最終版でどこが改善されたのか、1つ1つ探してみてくださいね!










今回のまとめとアドバイス
〜フォント編〜
・明朝体の視認性が悪い方が多かったので、メインコピーに使うのであれば、何かしらフォントデザインや配色を工夫したほうが良いです◎
・明朝体とゴシック体の組み合わせ方で印象が大きく変わるので、フォントによる相性をきちんと知ることが大事。最初はとにかく、いいなと思った参考のフォントに近いものを探して使おう!
・英数字には欧文書体を使うことでクオリティが上がります◎特に日付はメインフォントとの相性を考えて選ぶべし。日付や数字はちゃんと参考探せばきちんと「デザイン」されてることがわかるはず。
・明朝体にも種類がたくさんあり、一筆書きか、二画なのかによっても印象が変わるので注意。(「こ」「り」とか)
〜あしらい編〜
・カーブモチーフの作成(パスの扱い)に慣れないうちは、無料素材を使ったり、参考をトレースすること。
Get Wavesという便利サイトもあるみたいなので、積極的に使っていこう!(参加者さんに教えていただきました!)
・世界観、世界観、、、、と、あしらいを足しまくり案件勃発‥!「このバナーで一番何伝えたいんだっけ?」「メインコピーがちゃんと目に留まる?」というアドバイスを何度もさせていただきました‥!初心者あるあるなので、あしらいは「装飾」、最後に付け足す飾りですよ‥!主役を引き立たせるために入れましょう!
最後に
4月も人数限定で開催予定なので、興味のある方はInstagramをフォローしてお待ちください^^
https://www.instagram.com/cam_design_tips/
この記事が気に入ったらサポートをしてみませんか?
