
第7回スキルアップウィークまとめ
こんにちは!フリーでWebデザイナーをしています、KAORIです!
インスタをメインにWebデザイン超初心者向けに様々なTIPSを発信しています✍
Webデザインを学習し始めたばかりの方と一緒に、手を動かしながら楽しく学べる企画を行っており、そのうちの一つがスキルアップウィークです。
1.スキルアップウィークとは?
この企画は、提示したお題に沿って制作していただき、送っていただいた制作物をより良くするためのアドバイスをするもので、下記のような方を参加対象としています。
💡一人でもくもくとデザインを勉強している
💡周りからアドバイスをもらえる環境にいない
💡デザインを始めたばかりで実践的な練習を重ねたい
「ツールの使い方マスター」ではなく「自分では気づかなかった点に気づいてもらい、今後のデザイン制作に活かしてもらうこと」を目的としています💡
企画の詳しい概要はこちらから
2.参加方法・ルール
💜わたしからのアドバイスは最大5回(返信日はあらかじめ設定)
💜1度に1つの制作&アドバイス、完成したら2つ目に取りかかるのはOK
💜ツールの使い方に関しては基本的にレクチャーしない
💜参加者同士はオープンな環境なので、同じお題に対してみんながどんなバナーを作って、どんなコメントをもらっているかがすべて見れる
💜みんなの作品を見るだけもOK!5回全部挑戦するもOK!1〜2回だけ挑戦するもOK!自分のペースでトライしよう!
途中経過は掲載しませんが、試行錯誤を繰り返し、細かい修正をしてくださっています。本当にお疲れさまでした!!!
制作過程の掲載やまとめ記事は参加者さん各々にお任せしていますので、わたしのnoteでは「BeforeとAfterでこんなに良くなったよ!」という記録を残させていただきます✍
3.今回のお題
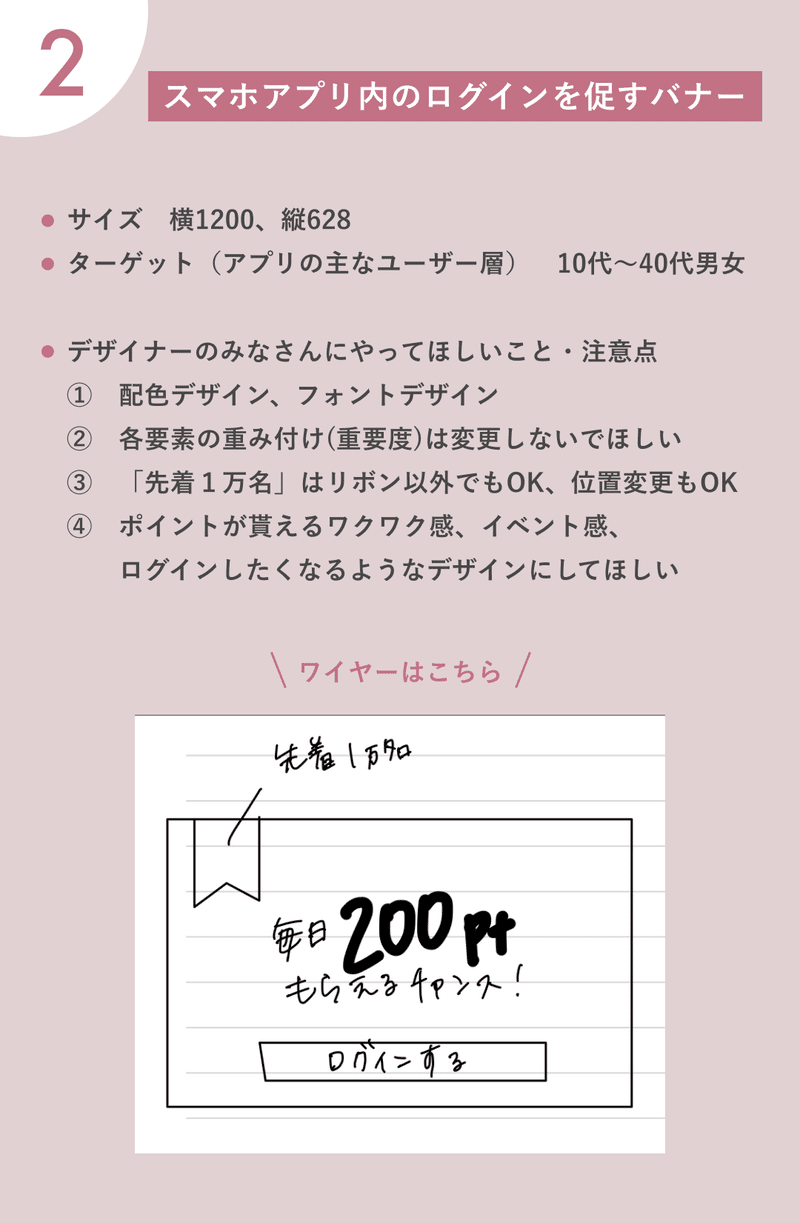
今回は2種類のお題を用意しました!


Webデザインに慣れていない最初のうちは、テキストの羅列で要件を受け取ると、情報設計に時間がかかってしまうところ、、
また、過去開催した際は情報を整理、設計せずにいきなり見た目を作り始める方も多かったです。
なので今回は、入れてほしい要素の優先順位(重み付け)をしっかり明確にした構成案(ワイヤー)を、こちらで用意しました!(ここまで書いて投げてくれるクライアントさんに出会った時はもう、、神に見えるよね、、🥺)
これで、よりビジュアルデザインに集中してもらえるように👏🏻
ただし、あくまでクライアントが思い描いているものを正確に伝えるためなので、細かいレイアウトを調整したり、「あしらい」は変えてもらってOKとしています。
4.バナーBeforeAfter公開
ではここから、バナーを掲載します🎉
GOOD・BADがわかりやすいように箇条書きにしていますが、実際のやり取りでは良かった点、惜しい点を細かくコメントさせていただいています…!


5.お題①母の日バナーのまとめとアドバイス
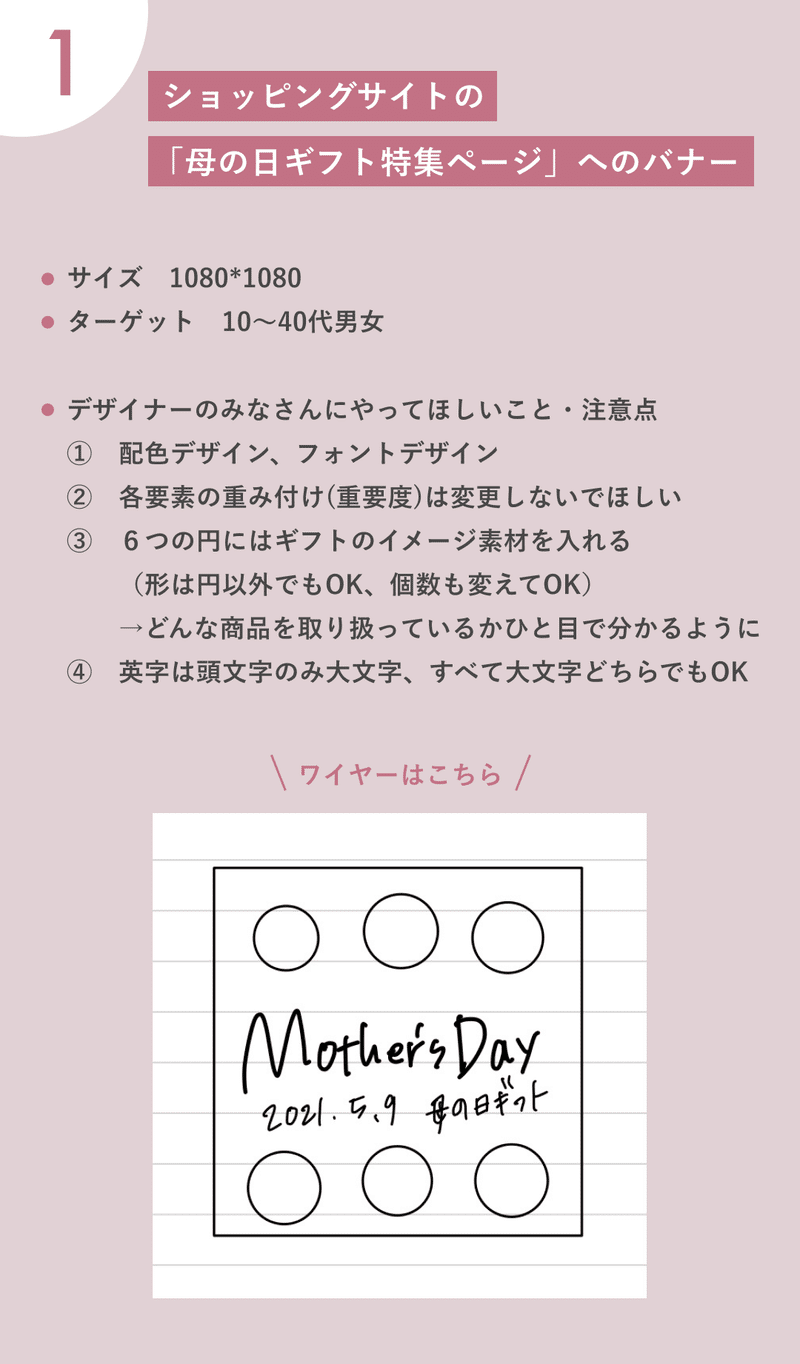
今回こちらは「ショッピングサイト内のバナー」として依頼をしました。
最終的な目標は、商品を購入してもらうことだと想像できますね。
母の日をフックに、おすすめギフト商品を集めたであろう特集ページへ遷移するためのバナーです。
ワイヤーを見ると、中央に大きくタイトルを置き、周りに商品を散らすような構成、依頼内容になっています👀
優先順位としては「タイトル>商品画像」っぽいなということが読み取れるはず。
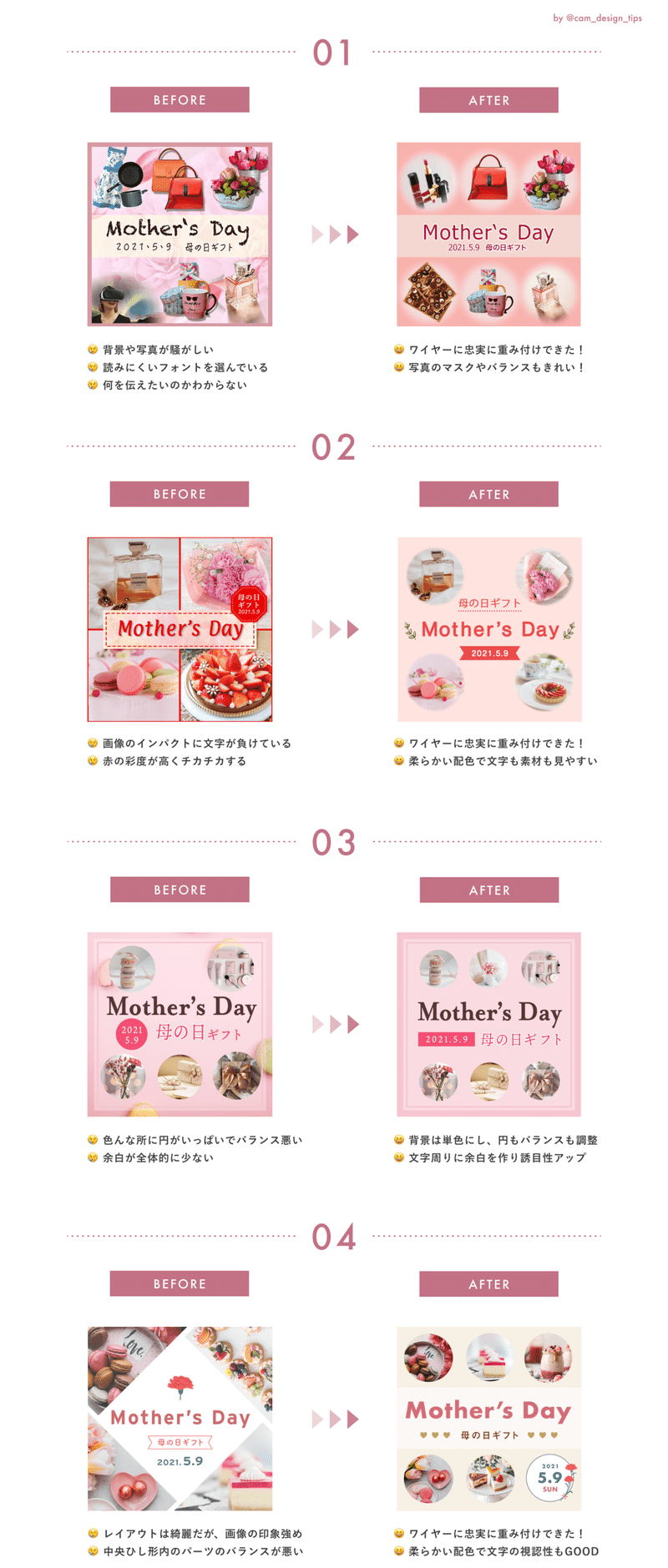
しかし、ビフォーのデザインを見ていただくとわかるように、写真をメインにレイアウトしたものや、細々とした商品が映った写真を選ぶ方が多く、ごちゃごちゃ、派手派手になったものがほとんど‥😢
メインタイトルには、視線が集まらない、ぱっと見て目に入らないデザインが多かったです😢
もちろん写真を大きく打ち出し、商品をキャッチにするデザインもたくさんありますが、今回の用件ではなにが一番大事なのか、なにを一番に伝えたいのかを常に意識しながら作業をすることが大事かなと思います😌
=========
次に、写真をたくさん使うことを意識し詰め込んだせいか、文字周りの余白をきちんと取れていない窮屈そうなデザインも多く見られました。
文字の部分はタイトル、サブタイトル、日付の3要素あるので、それぞれの距離感であったり、3つまとめた「文字要素」の周りの余白は丁寧に調整したいところです🤔
花やリボンのあしらいを入れるのは動きが出たりアクセントになって良いと思いますが、それを入れることで文字を小さくせざるを得なかったり、窮屈そうな印象になってしまっては「あしらい」「アクセント」の意味が‥
装飾要素は最後にバランスを見ながら配置していくのがおすすめです🙆🏻♀️
=========
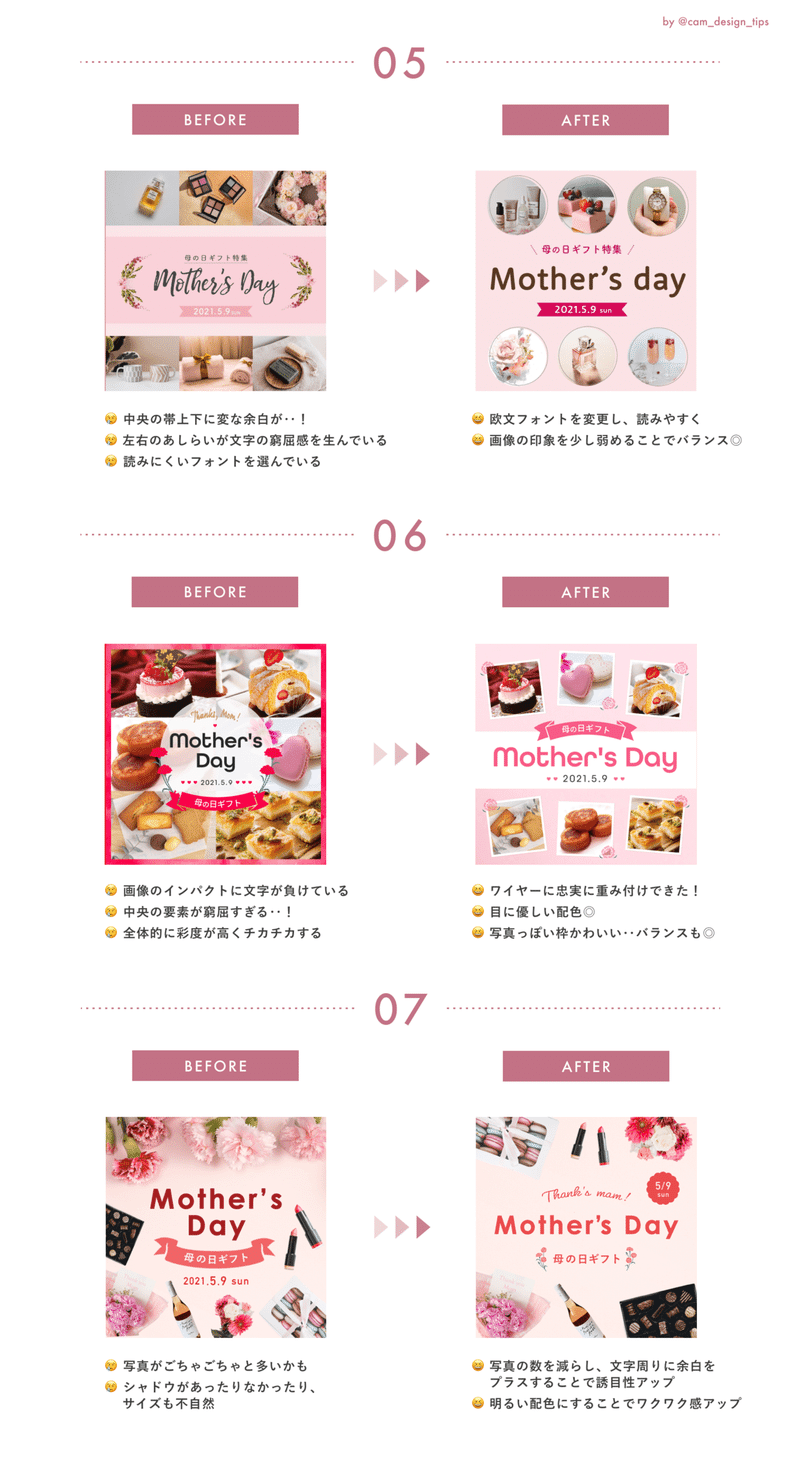
最後にフォント選びについて✍
メインコピーがすべて英語の場合、デザイン性の高い欧文フォントを選ぶのが「手っ取り早くかっこよく、おしゃれに仕上げるコツ」かなと思います🤔(もちろんトンマナと相談ですが)
欧文フォントの中でも視認性の悪いスクリプト体は今回のようなバナーには合わないので、セリフかサンセリフかの選択になります。(母の日バナーの参考を探すとスクリプト体のメインコピーも見られましたが、ポスターやイメージビジュアルなど、今回とは制作目的や用途が違いました)
母の日バナーであればどちらを選んでも良いかなと思いますが、セリフ体は線が細いので配色であったりウェイト、サイズに気をつけないと視認性、可読性にかけてしまうので注意😢
日付の数字も同じ欧文フォントを使ったほうがまとまりも出ます💡
ダサいフォント、ダサくないフォント、絶対フォント感、こればかりは慣れかなーとも思うので、まずはプロがよく使っているフォント、有名なフォントはしっかり抑えておくことが大事🙆🏻♀️
コピーに向いているフォント、文章に向いているフォントなどでも分かれるので、本やサイトで調べてみるといいかも!
6.最後に
次回もまたお題を変えて実施するので、興味のある方はインスタをぜひチェックしていただけると嬉しいです🌸
👉🏻 https://www.instagram.com/cam_design_tips/
「勉強になった!」「いい企画!」と思っていただけた方、ぜひハートと拡散お願いします😌
この記事が気に入ったらサポートをしてみませんか?
