
APIサービスの登録の仕方、使用例について
いつもお世話になります、cachicoです。
触れる機会があったり、事前に調べたりした内容をアウトプットしていこうということで
アプリ開発で「APIを試してみる」というケースがよくあるのでフリーで使えるAPIを利用して確認してみたいと思います。
※この記事は「APIのレスポンスを手軽に確認する方法」と併せて確認いただくとより良いと思います。
Webサービスやアプリ開発をしている目的に応じてAPIサービスを利用することがあると思います。
メール送信のための「SendGrid」やSNS関連の「Instgram」や「X」のfeedを取得など挙げるとキリがございません。
(ただし、従量課金制だったりすることが多いです)
APIを利用してみる
どのような手順でAPIサービスを利用していくのかをフリーで使えるAPIを登録して見ていこうと思います。
今回は「openweathermap」というサービスの登録手順とサンプルを見てみたいと思います。
(基本的には今回紹介するAPI以外のサービスも横展開して考えてくれれば問題ありません)

まずはAPIを利用するためにはAPI Keyと呼ばれるユニークは文字列をセットする必要があります。(ほぼ必須)
どうやら今回の「openweathermap」も必須となっており、どう取得するかというアカウントを作成する必要があります。
(※他サービスでもほぼ同様の認識です)

作成が完了すれば実際に試していきたいと思います。
APIを使ってみる
APIの一覧を紹介しているページがあるのでここからAPIを選択します。

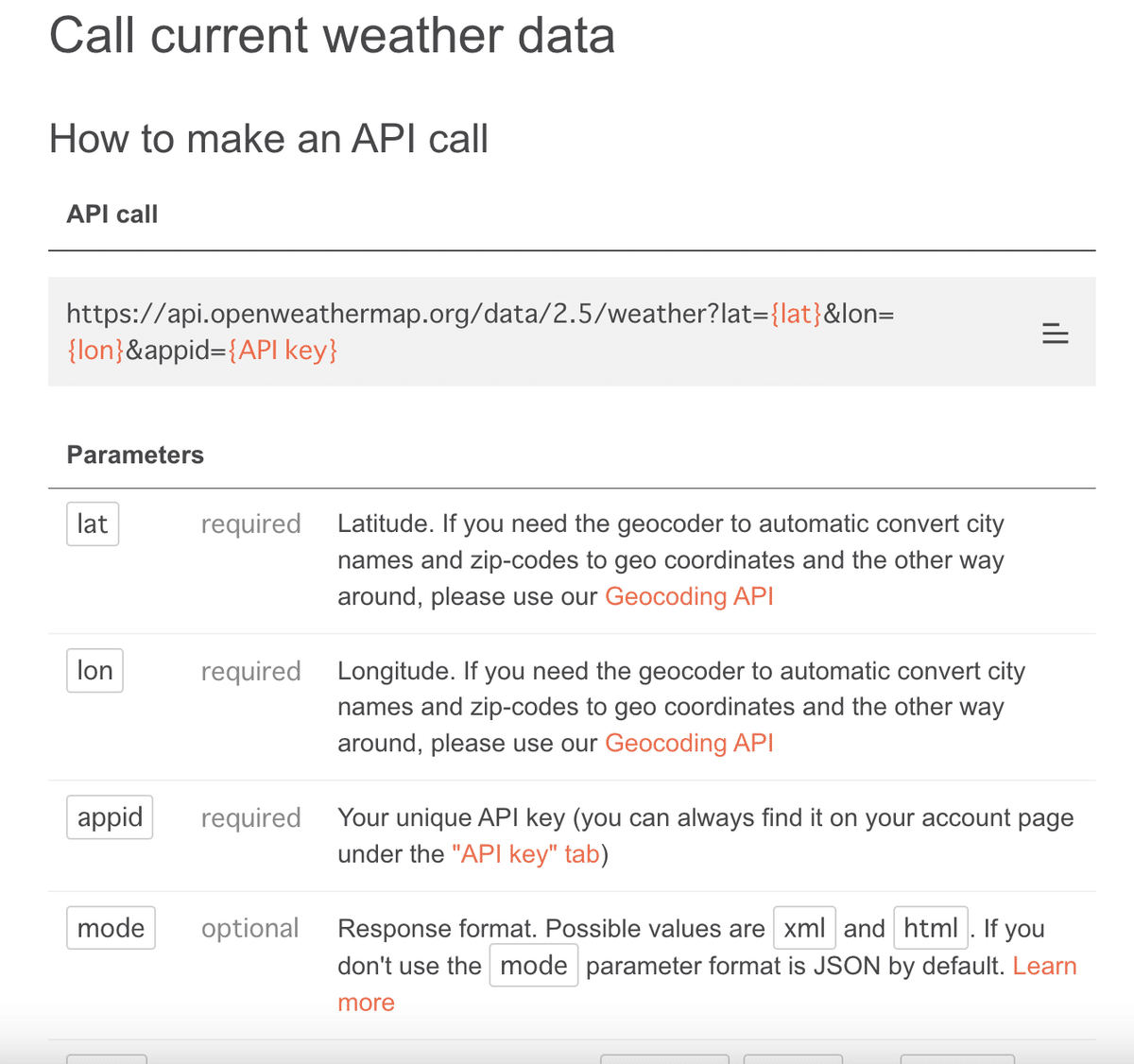
試しに「Current Weather Data(現在のお天気)」を選択します。

このようにどのようなパラメータをセットすれば良いかの説明があります。
この辺りは他のAPIでも同じような説明ページがありますので他のAPIを利用する場合はスライドして考えてください。
サンプルがありますね。
https://api.openweathermap.org/data/2.5/weather?lat=44.34&lon=10.99&appid={API key}まずはこういうページにはよくあるサンプルを探してくださいね。
なお、API keyのところには自分のAPI keyをセットしてください。
ではこのコードを実際にコールしてみたいと思います。
クエリーがついているタイプのURLなのでGET方式ですよね。
その場合、ブラウザでアクセスすると見れる場合があります。
(※ログインが必要なAPIの場合やheaderにtokenをセットしたりする必要がある場合はブラウザでは無理です)

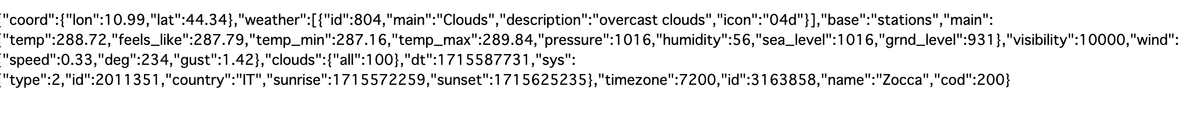
{"coord":{"lon":10.99,"lat":44.34},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}],"base":"stations","main":{"temp":288.72,"feels_like":287.79,"temp_min":287.16,"temp_max":289.84,"pressure":1016,"humidity":56,"sea_level":1016,"grnd_level":931},"visibility":10000,"wind":{"speed":0.33,"deg":234,"gust":1.42},"clouds":{"all":100},"dt":1715587731,"sys":{"type":2,"id":2011351,"country":"IT","sunrise":1715572259,"sunset":1715625235},"timezone":7200,"id":3163858,"name":"Zocca","cod":200}見事に取得できました。
取得したレスポンスの解説もページ下部にあります。
この辺りも別APIでも同じように解説があると思います。
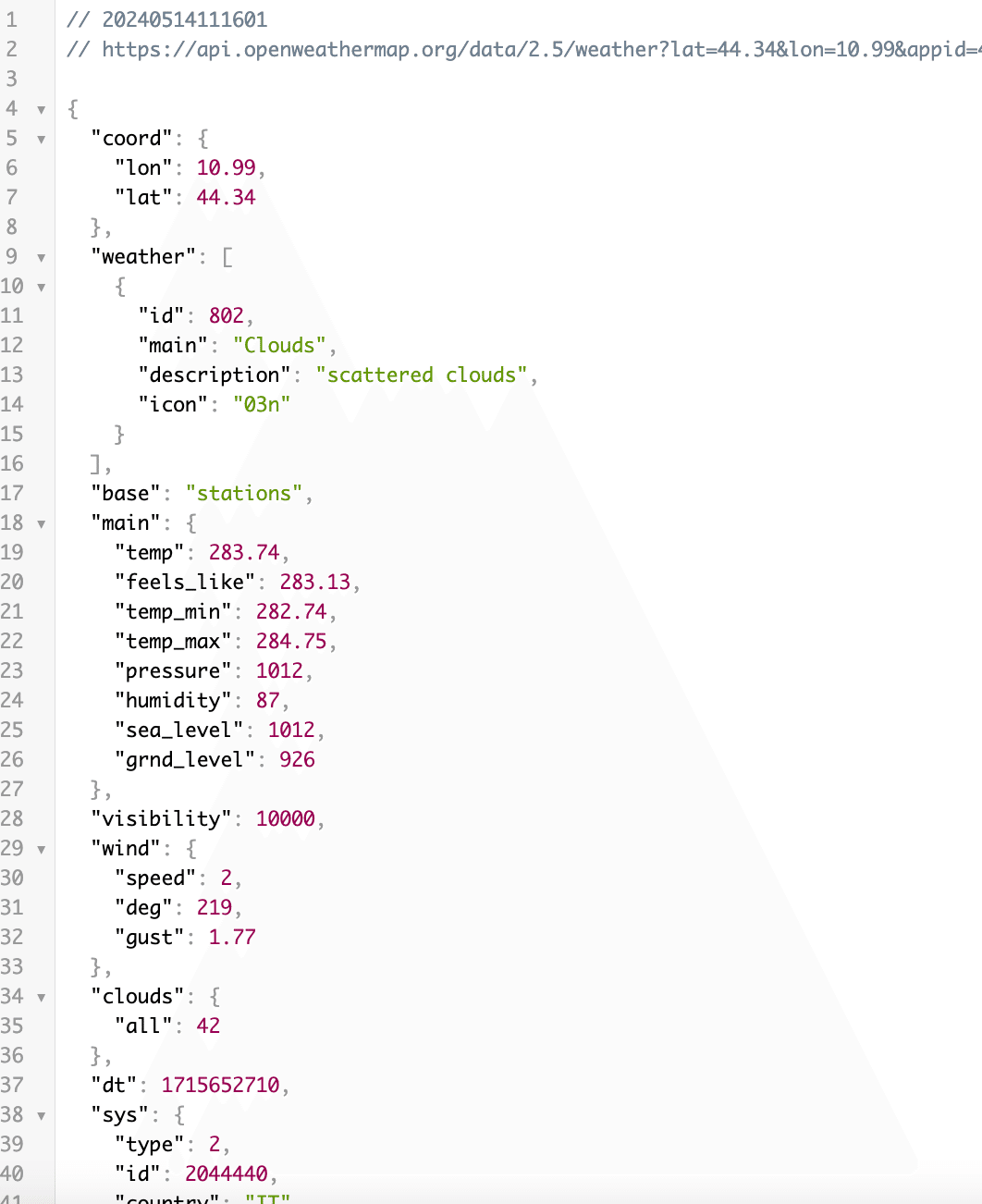
ちなみにブラウザでJSONを確認するとわかりにくいのでchromeの拡張機能を入れると便利です。

この拡張機能で以下のように見やすくなります。

このあたりの準備はchromeの拡張機能で調べてください。
APIサービスの登録の仕方、使用例についてのお話になります。
関連記事の「APIのレスポンスを手軽に確認する方法」も併せてご確認ください。
いかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
