
画像を重ねたい!【カンタン画像編集】アイコン編
くむ(@c_moon_wfh)です。
今日は十三夜。2日後が満月ですね。
今回はアイコンやヘッダー画像に使える「重ね画像」の作り方です。
TwitterやInstagramなど、いろんなSNSで応用できます。
もちろんnoteでも使えますよ。
わかってしまえば意外と簡単に作れるんです。
ただ私自身が手順を忘れがちなので、備忘録としても残していきたいと思います。
なんで忘れるかっていうと、そんなに毎日やることではないからでしょうね(たまにしないことって、なかなか身についてこないですよね)。。。
♱⋰ ⋱✮⋰ ⋱♱⋰ ⋱✮⋰ ⋱♱⋰ ⋱✮⋰ ⋱♱⋰⋱✮⋰⋱
【Windowsパソコンで作成】
まずすること!
☑
下地画像、上乗せ画像を用意
☑
画像編集のアプリをダウンロード
(一度ダウンロードすればずっと使えるフリーソフトです)
♱⋰ ⋱✮⋰ ⋱♱⋰ ⋱✮⋰ ⋱♱⋰ ⋱✮⋰ ⋱♱⋰⋱✮⋰⋱
やってみます!【好きな画像を用意】
今回は下地画像・上乗せ画像ともにフリー素材を使用して実演します。
下地画像。

北極圏に生息していたティラノサウルス科の恐竜、ナヌークサウルスのイラスト。白い毛で覆われた姿で描かれることが多いそうです。
上乗せ画像はこちら。

①ペイントネット
Paint.NET
起動し、上乗せ画像を開く!
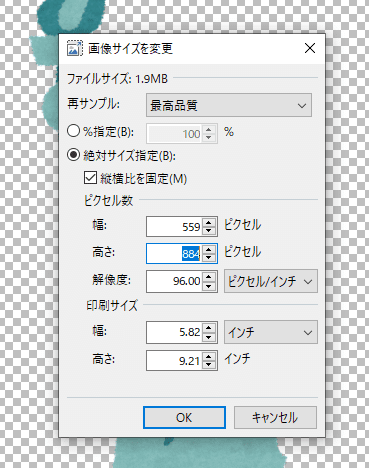
「画像」タブから、画像のサイズ変更
上乗せ画像のサイズを、下地画像のサイズに合わせる
縦横比が正方形でない場合、長方形なら短いほうに!
(長い方でも良いけどその分上乗せ画像が大きくなる。下地画像のサイズを超えてしまうと、出来上がりのバランスが悪くなる)
下地画像のサイズが1104×884ピクセルなので、884

上乗せ画像の長い方(高さ)を変更
「縦横比を固定」にチェックする
名前を付けて保存!
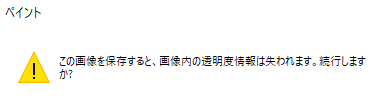
何らかの確認画面(ファイルタイプ用設定?)が出るけどOKで閉じる
②ペイント
ペイントを起動
下地画像をドラッグドロップ!
クリップボード🔽
貼り付け🔽
ファイルから貼り付け
①で加工した画像を選択
選択🔽
透明の選択
(これで画像が重なります)
サイズ変更
透過画像(上乗せ画像)のサイズ
今回50%くらいとします
完成!!

名前を付けて保存

「続行しますか?」→OK
このような画像の作り方はたくさんありそうですが、今回は私のやり方をご紹介しました。パソコンはWindows使用。もっと効率の良いやり方もいろいろあるかもですね。
画像作成、代行します
どうしてもわからない!途中で躓いてしまった!もう作るのが面倒!そもそもパソコンが無い!という場合、くむらぼがあなたに代わってお作りさせていただきます!
↑ココナラはじめてのかたは、上記よりご登録ください(無料です)
ご登録後、「組み合わせ画像」で検索ください。
組み合わせ画像作ります【くむらぼ】
なんと くむが おきあがり TOEICを うけたそうに こちらをみている! うけさせますか? ▶ランニングシューズを あげる きもち サポートする
