
Adobe Illustortorで作るゲームUI
こんにちは はじめまして 大和と申します。
この度、第一回技術記事の依頼を担当することになりました。
どういう内容にしたら、自分ならではの内容にできるかなと考えた結果
イラストレーターでUIを作成する方法を紹介するのが良いかも!と思い
今回はその中でもピクセルプレビューで作るときの設定を記事にしました。どうぞよろしくお願いします。
イラストレーターでゲームUIを作成する際に自分がやっている設定を
紹介しようと思います。これら設定をすることで、細い線が滲むなどが
無くなり綺麗なデータを作っていけると思います。
設定をする
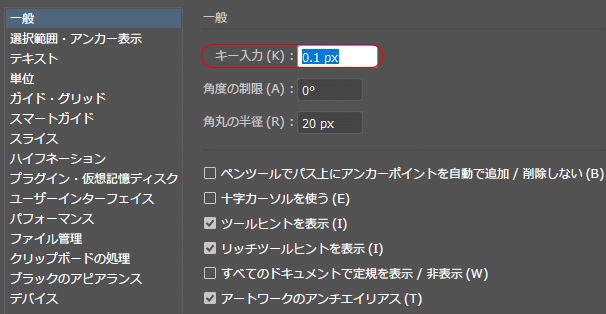
まず「環境設定」の「一般」>「キー入力」の値を1.0px以下にします。

こうしておくとグリッドスナップの際アンカーポイントの移動で
整数にまるめてくれるようになります。
自分は0.1pxくらいの数値にしています。
ちなみにキー入力ですが「Shift+十字キー」で、設定した数値の
10倍移動します。(例:0.1に設定してた場合は、1.0移動します)
次に「環境設定」>「ガイド・グリッド」>「グリッド」の値を1pxに分割も1にします。

後述する「グリッドスナップ」ですが、こちらの数値をみて
スナップする座標をみているようです。
1pxにすることで、1ピクセル単位のスナップになるということのようです。
次ですが、「メニュー」>「表示」の設定です。
「ピクセルプレビュー」「グリッドスナップ」「ポイントにスナップ」に
チェックを入れます。

「グリッドスナップ」と「ピクセルにスナップ」についてです。
アンカーポイントが小数点にあると線やオブジェクトの
エッジが滲んでしまうのですが、これをグリッドスナップと
十字キー入力を使うと整数になります。
「ピクセルにスナップ」だと座標の数値から+1pxになってしまうんですね。整数にしたいのにズレてしまうので、自分は使っていません。

アンカーポイント整数化機能まとめ
アンカーポイントの整数化について色々調べたり
「選択アンカーを整数.jsx」という整数にするために特化した
スクリプトを昔作成したのですが、その経緯ってなんだっけと思い始め
最近のイラストレーターのバージョンではピクセル整数化の機能は
どうなってるかな?というのも気になったのでまとめてみました。


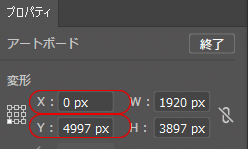
他、アートボードを新規で作成するとき
アートボードの座標に小数点が入っていないか確認します。
小数点が入ったまま作業していくと、全てがズレていくので
絶望的なデータになったりします。
「プロパティ」や「情報」ウィンドウから確認できるので
見てみてくださいね。

でんしゃとれまるの格ゲーUIを作る
ちなみに最初は、でんしゃとれまるの仮想格闘ゲームのUIを作ってみよう!ってのが主題だったのですが、ピクセルプレビューの設定のことを書き始めたらそちらのほうが膨らんできたので主従交代と相成りました。
ちなみに弊社バイキングでは、デザイナーの新人研修で格闘ゲームのゲージをデザインしてみよう!という課題が出ます。
それに則って自分でも作ってみようと思った次第です。
とれまるの格ゲーVerのイラストも描いてみました。
また、今回の自分ルールとして画面サイズは1920×1080の2Kを想定して
セーフエリアを95%としました。

今回のデザインを作るにあたって、さてどうしたものかと考えたのですが
とれまるが電車をモチーフとしたゲームですので、電車の要素をデザインにいれました。
具体的には文字は修悦体のような感じにしようと思い文字を作り起こし。
ゲージ類はLEDの信号ような感じのパターンを作って再現してみました。

ゲージの色が黄色だったり、キャラクターの顔絵や名前の配置タイマーが
白くて目立つ部分などは既存の格闘ゲームを参考にしてみました。
ここらへん、各タイトル色々試した結果の最適解なんだろうなと思い
それに則ってみた感じです。
今回急いで作ったので、次回またゲージをデザインする機会があれば
もうちょい格ゲーの画面資料を集めて詳しく勉強してからもう一度作れたらなと思います。
おわりに
最後までお読み頂きありがとうございました。
ピクセルスナップの機能は、突貫で調べたので設定によって
挙動が違うかもしれません。
間違った情報があったらごめんなさい。
指摘して頂けるととてもうれしいです。
それでは、また!
