
【Illustrator】画像の切り抜き方(トリミング)4選
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
「画像を切り抜きたいけど、フォトショ(Photoshop)での加工は面倒だし、イラレ(Illustrator)で簡単に切り抜くことってできないかな?」
って思ったこと、ありませんか??
画像編集やグラフィックデザインでよく使われる人気ソフト「Adobe Illustrator(イラレ)」には便利な機能がたくさん搭載されています。
今回はIllustratorを使って画像を切り抜く、トリミングする方法を4つご紹介します。画像切り抜きを行ってみたいと考えている方は、ぜひ参考にしてみてください!
前提:画像の切り抜きでのIllustratorとPhotoshopの違い
一般的に、画像の不要な部分を切り取って必要な部分だけを残すことをトリミングと呼びます。
Illustratorでも簡単なトリミングは可能ですが、画像の切り抜きが得意なのはPhotoshopです。
Illustratorはイラストを描いたり細かい文字設定やレイアウトを行ったりするのに最適なツール、一方でPhotoshopは画像の加工や補正に最適なツール。髪の毛の切り抜きなどの細かい調整が必要となる切り抜きや、複雑すぎるオブジェクトの切り抜きの場合はPhotoshopで行うことをおすすめします。
それではさっそくIllustratorで画像を切り抜く手順をみていきましょう!
その1:トリミング機能
一つ目にご紹介するのはトリミング機能を使って画像を切り抜く方法です。
まずはカンバス内に切り抜きたい画像を配置します。

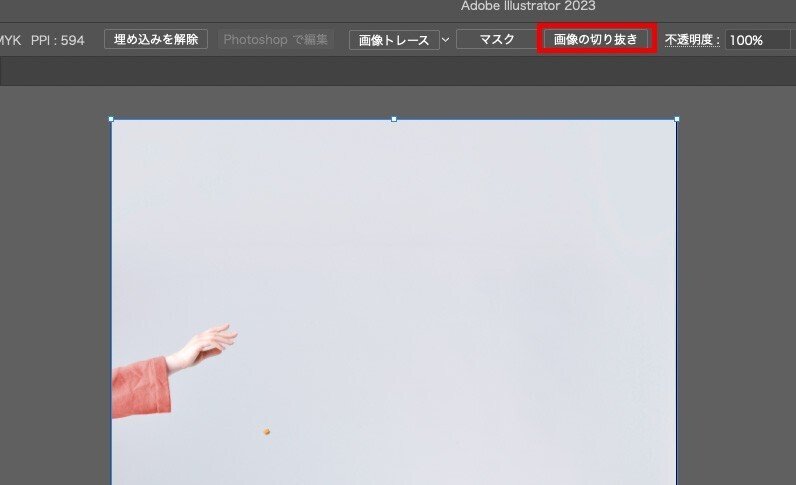
画像を選択した状態でコントロールパネルの【画像の切り抜き】をクリック、もしくはメニューバーの【オブジェクト】→【画像の切り抜き】を選択します。
◉コントロールパネルが非表示になっている場合には【ウィンドウ】メニューから【コントロール】をクリックするとコントロールパネルが表示されます。


すると、以下のような画像になるので、切り抜く範囲を調節します。

コントロールパネルの【適用】をクリック、もしくは【Enter】キーを押せば、画像の切り抜きが完了です。

その2:図形とクリッピングマスク
二つ目にご紹介するのは図形とクリッピングマスクを使って画像を切り抜く方法です。
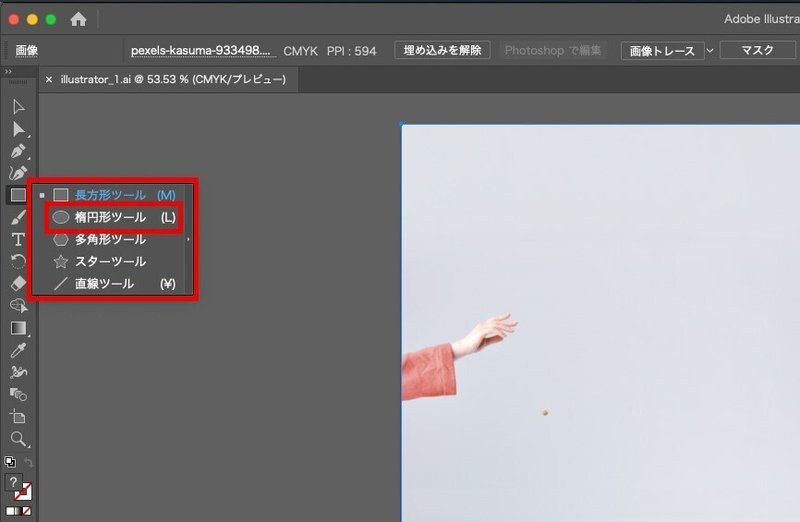
まずは切り抜きたい画像を配置後、ツールパネルから図形ツール(長方形、円形など)を選択します。
今回は円形にするため楕円形ツールを選択。
◉ショートカットキーはLです。

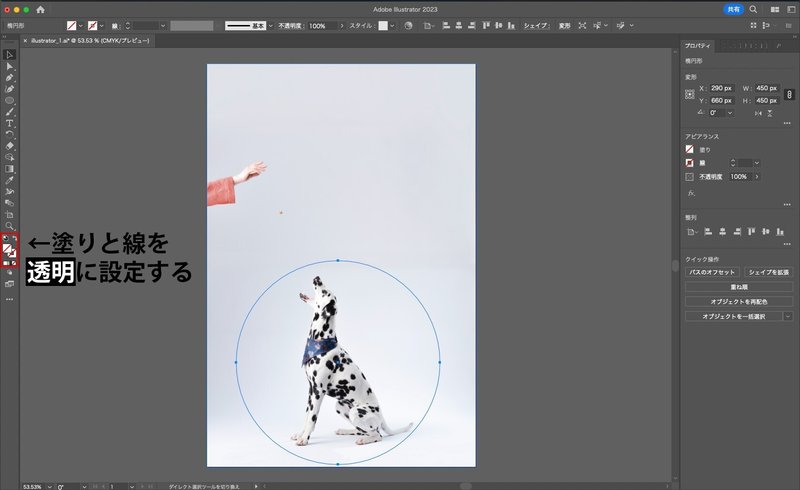
切り抜きたい位置で円形を作ります。すると以下のような画像になります。
◉切り抜き範囲を見えやすくするため、円形は塗りと線を透明にしておましょう。

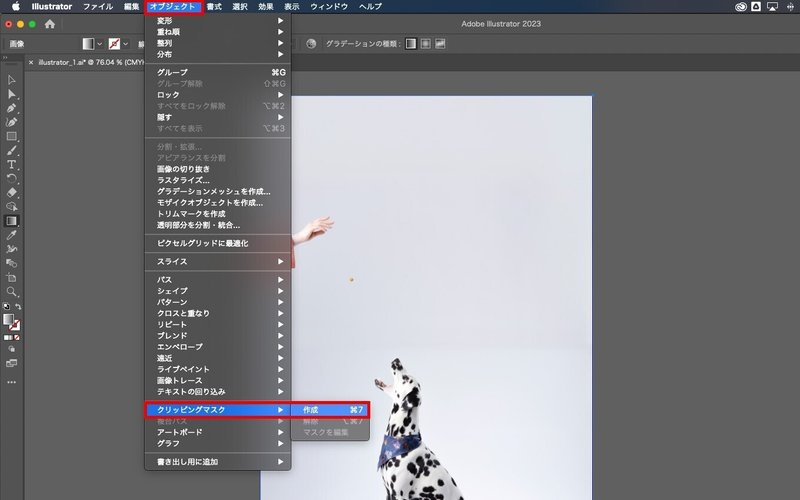
画像と円形の両方を選択して、右クリック→【クリッピングマスクを作成】をクリックする、もしくは【オブジェクト】→【クリッピングマスク】→【作成】を選択して、画像がトリミングされます。
◉ショートカットキーはcommand+7です。



その3:マスク機能
三つ目にご紹介するのはマスク機能を使って画像を切り抜く方法です。
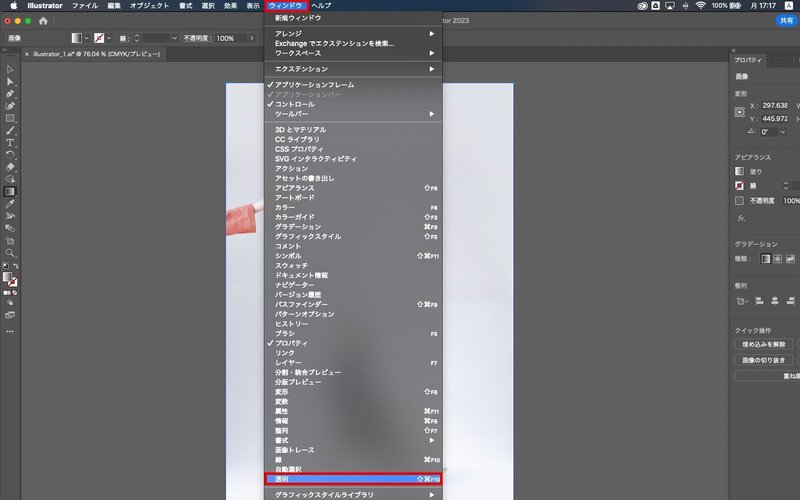
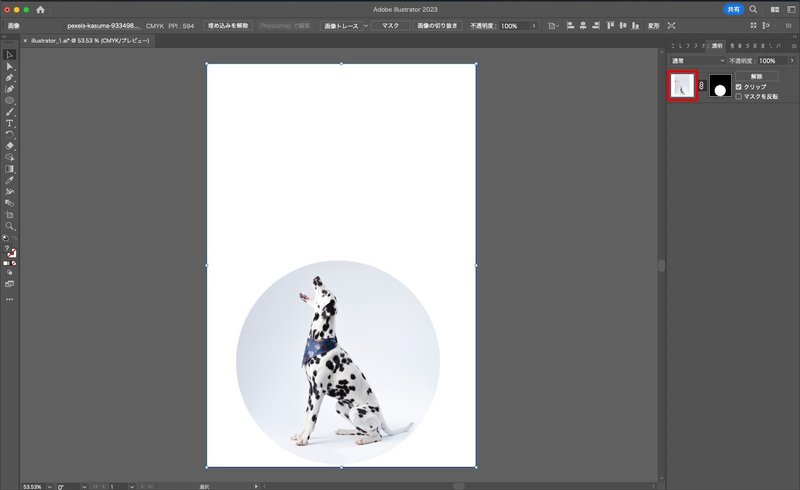
画像を配置し、選択した状態で【ウィンドウ】メニューから【透明】を選択して、透明パネルの【マスク作成】をクリックします。


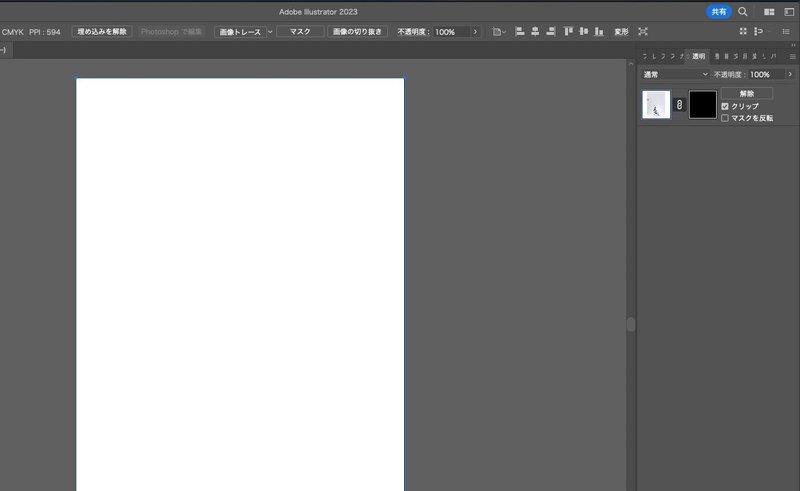
ここで画像全体がマスクされています

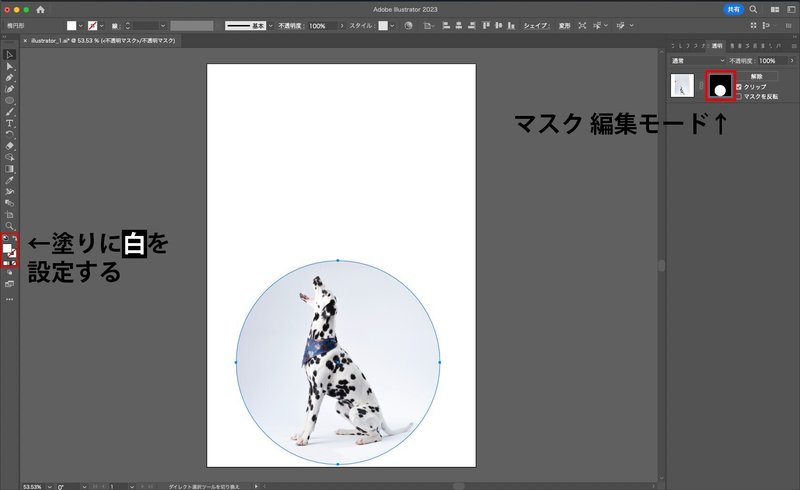
【透明パネル】のマスクの方(右側のサムネール)をアクティブにして、【楕円形ツール】で塗りを白に設定した円を描き、切り抜く範囲に配置します。

切り抜き範囲の調整が終わったら、【透明パネル】から左側のサムネールをクリックして、マスク編集モードを終了します。

その4:ペンツール
最後にご紹介するのはペンツールを使って画像を切り抜く方法です。
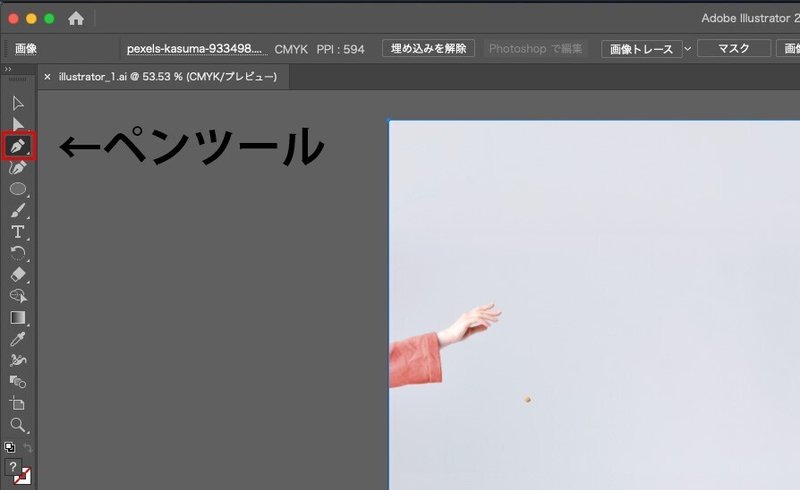
ツールパネルから【ペンツール】を選択して、切り抜きたいオブジェクトの形に合わせてトレースします。
◉ショートカットキーはPです。


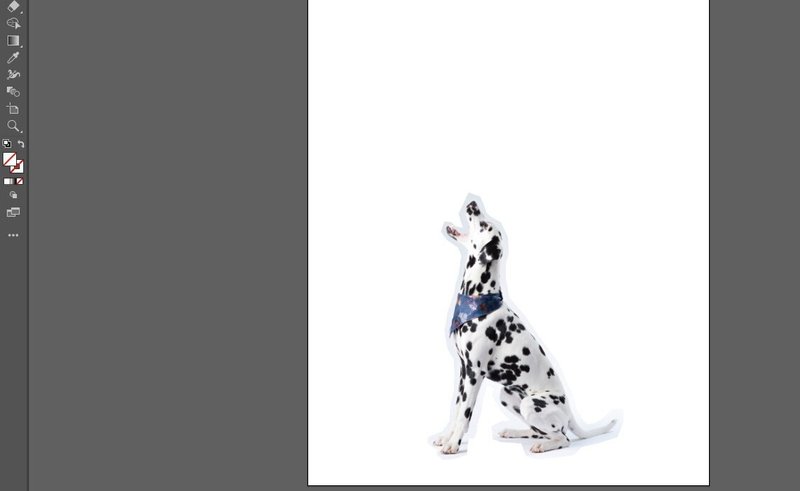
作成したパスと画像の両方を選択して、右クリック→【クリッピングマスクを作成】で切り抜きができます。


◉クリッピングマスクをかけて切り抜いた後に細かい微調整がしたい場合は、アンカーポイントツールで編集することで切り抜き範囲を修正することが可能です。

まとめ
今回の記事ではIllustratorで画像を切り抜く4つの方法をご紹介しました。
細かい画像の編集はフォトショップが向いてますが、簡単な切り抜きであればイラレでも十分対応できます。
Illustratorでは様々な機能やテクニックがたくさんあり、デザインを始めたての方にとっては使いこなせるようになるまで時間がかかるかもしれません。デザインの質や制作のスピードを上げたり作成できるデザインの幅を広げていくためにも、一緒にIllustratorをマスターしていきましょう!
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
この記事が気に入ったらサポートをしてみませんか?
