
たまには…デザインぽいハナシ
こんにちは。就労継続支援ビルドの秋田です。
ビルドは札幌市でグラフィックデザインとイラストをメインに作業している就労継続支援B型事業所です。
ビルドを利用する皆さんは、利用して初めてAdobe系のアプリを使う方が大半です。ましてやデザインの基礎など考えたこともありません。
そんな皆さんに、自分のペースですこーしずつ、アプリの基本操作から広告表現でよく使う機能などを覚えていけるカリキュラムをご用意しています。
学習期間は人それぞれで、期限は無いのでスピードなどは気にせず自分で覚えられる範囲で取り組んでいただいています。
操作に習熟してくると、簡単な業務をお願いすることもありますし、実務の合間には自分でデザインコンペに応募する方もいらっしゃいます。将来の希望に合わせてサポートしていますので、ここから先はカリキュラムは特に無くて完全個別指導になります。
さて、デザインて、なんか難しいしセンスを問われそうですよね。
ただ、実際は知識と技術で大半をクリアできます。
色選び、要素のサイズ感や余白の置き方なんかには感覚が問われるので、そのあたりを練習期間で覚えていくイメージです。
では、どんなことを考えながらどんな順番でデザインするのか?
ものの本など読むと数十ページかかるものを紙1枚にざっくりまとめてみよう!と思って作った資料があるので、ここで供養させてください。(使わなかった)
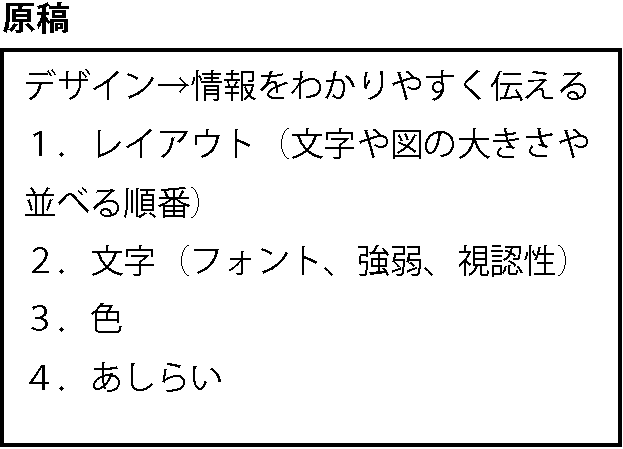
まずは原稿!

さて、この原稿をわかりやすくA4で1枚で見せていきましょう!

まずはデザインの方向性を決めます。
ポイントは
ターゲット
伝える内容
雰囲気
です。
今回はデザインの基礎をお伝えする内容なので、ターゲットはデザイン初心者ですね。
わかりやすく「教える」風にしたいので、授業感を出していきたいと考えました。
ラフでは、余白をどの程度取るか?どこを揃えていくか?を検討します。
今回は上下の余白を同じ高さに揃えようと思います(黄色い長方形)。
デザインは情報をわかりやすく伝えるものだよ~というところを強調したいので、一番上に一番大きな文字で配置し、四角で強調します。
考える要素は黒板に書いているイメージ。教える講師のイラストか写真を添えましょうか。
これだけだと空間を埋めきれないので、一番下にいくつかデザイン例を載せてみようと思います。
左右のラインがガタガタにならないよう、赤い線に文字の端を合わせます。

ラフで、伝える順番、何を強調するか?を決めたので、その方針に則ってフォント(文字のカタチ)を選びます。太字で強調したいので、同じフォントでウェイトが選べるものをチョイスします。
「デザイン」を太字にし、同じフォントで「文字をわかりやすく伝える」とレギュラー書体かつ少し小さく書くことで、ここの情報がひとまとまりであることが一目でわかります。
黒板の中(今はグレーの四角)の文字は、黒板に書かれているのでフォントと大きさを変えました。
ちなみにフォントによって文字のボリュームが変わるので、揃えようと思っていたポイントがズレました!!
いい感じに揃えておきます。

次に決めるのは色です。
今回は「黒板」を使うので、一番大きな面積を占めるのが濃い緑色(今回のメインカラー)になります。そこをベースに考えていきましょう。
黒板に書かれた文字は白が定番だし、強調する時のチョークはピンクか白を使いますよね。緑と赤系の色を使うと人によっては見えづらいので数字だけ黄色にしてみました。
一番強調したい「デザイン」というタイトル部分だけ色を変え紺色にします。
下にデザイン例を載せると色の情報がうるさくなりそうなので、素材はシンプルな白猫の先生っぽいイラストを使うことにしました。
さて、仕上げです

黒板部分を黒板ぽくしたり、「デザイン」をかこっていた四角をアレンジした点線にして線の印象を弱めたりしました。
デザイン例も配置。
もし授業で使うなら、このデザイン例を見つつデザインのポイントを説明できるようにチョイスしています。
いかがでしたか?
デザインて、複数のことを同時に一気に考えないといけないので大変なんですけれど、段階を分け、どこに注意するのかを絞ることで簡単になりますよね?
ちなみにこれは素人の秋田が考えたテキトーなチラシなので、実際はもっとちゃんとしたものを学ぶことができます笑
体験ではIllustratorの基本操作をテキストを見ながら練習してみることができますよ。
お気軽にお問い合わせください。
いただいたサポートは利用者さんの工賃に!素敵なヘッダーイラストを描いてくださった皆さんに還元しますね。
