
フレーズで覚えるデザインのひきだし。のハナシ
就労継続支援ビルドで開催されているデザインセミナー。2020.9.26.は【フレーズで覚えるデザインのひきだし】というテーマでした。

ここ最近のセミナーではインプットするときに言葉で表現することにポイントを置いてお伝えしていますが、今回はまさしく言葉に重きを置いたテーマです。ビルドのIllustrator基礎カリキュラムで使用する模擬チラシにはデザインのエッセンスがちりばめられているので、例として挙げながらご紹介しました。(これから紹介する画像では左上に配置してあります)
また、日ごろ「この知識は絵を描いている人にも使えるよ」と口頭で伝えながら説明をしているのですが、ここは障害福祉サービス事業所。言われたことを具体的に自分のやっていることに結びつけることが苦手な方が多いので、今回は「イラストでは、こう」という例も一緒にご紹介していきました。
ではさっそく
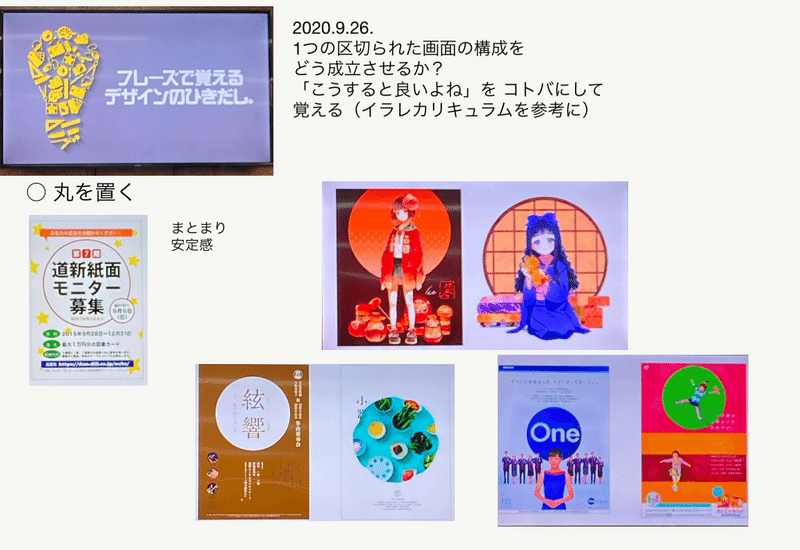
【丸を置く】

丸を配置することで、まとまり感や安定感を出すことができるので、しばしば使われるテクニックです。
ロゴが丸いこともあれば、写真の時点で作ることもあるし、写真を丸く切り抜くこともありますね。
【半分に切る】

情報のゾーニングがしやすかったり、対比や並列で伝えるときに使いやすいテクニックです。
イラストであればライバル関係や恋愛関係、すれ違いなんかの表現に使うとドラマチックですよね。
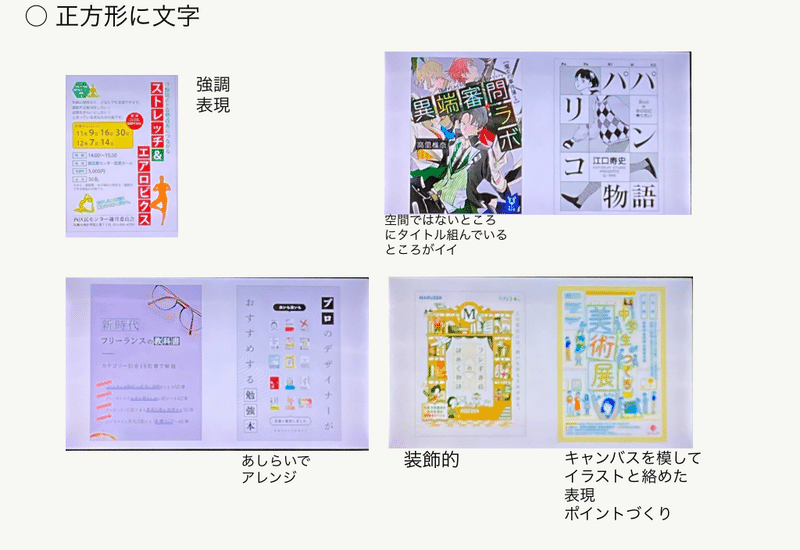
【正方形に文字】

レイアウトというよりは文字の装飾・アクセントに使うことが多い表現です。強調したいときに使いやすいです。
イラストでも、表紙のデザインの時に使うことが多いかもしれません。
白抜きにしたりベタにしたり、イラストと絡めたデザインにしたり使い勝手の良い表現です。
ご紹介したイラストでは、きっとイラストレーターの方は下の方にタイトルを入れるスペースを意識して描いているだろうけれど、あえて空間の無い場所にタイトルを組んでいるところにセンスを感じるよね。など
【写真ではさむ】

両サイド・上下などをヴィジュアルで挟んで、真ん中の要素を目立たせる効果がある表現です。
ただし、面積によってはヴィジュアルのほうを強めることもあり、情報のメリハリをつけるときに使いやすいテクニックですね。
イラストでは、対比の表現や雰囲気のある絵づくりができそうです。
個人的には、3人組のイラストのときに使ってみたいと思いました。
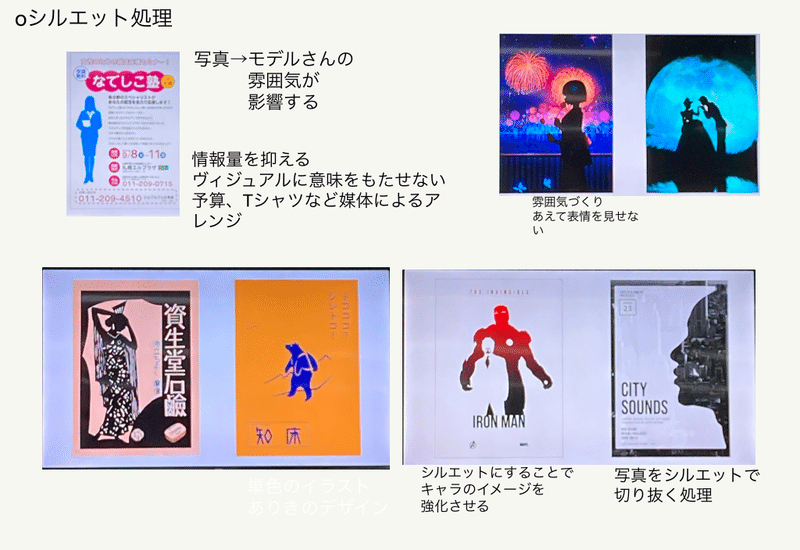
【シルエット処理】

おしゃれに見せたり、シンプルにしたり、予算や色数の都合、Tシャツへの印刷など様々な都合で使われるシルエット。写真のキリヌキに使うとおしゃれですね。
イラストでは、表情を見せずに想像をかきたてたり、雰囲気のある絵作りに使えそうです。
【線の使い方】

線は、情報を分離したり、アクセントにしたりと使い勝手が良いツールです。
文字を延長させてみたり、ナナメに区切ってみたり、ラインの使い方も色々使えます。
イラストでは、背景で使うとかっこいい雰囲気になりそうです。
【左上に何か置く】

F型・Z型、どちらにしても人間は左上からモノを見るので、一番に見せたい情報、ロゴ・タイトル・アイキャッチなどを配置することで視線を誘導することができます。
イラストでも、左上にパっと目を惹くヴィジュアルがあると印象的な絵づくりができます。
━━━━━━━━━━━━━━━━━━
今回は7つのテクニックをお伝えしました。
デザイナーだけではなく、イラストの方も仕事として絵を描くならば多くの場合は表紙やパッケージ、広告素材に使われることが多いと思うのでレイアウトのことを想定した絵作りが必要です。
ビルドのイラレカリキュラム、そのままデザインテンプレートとして使えるくらいなのですがまだ右も左もわからない時期に触る初心者段階で使うものなので、記憶がおぼろげなことがしばしば。今回改めて「なるほど」と思っていただけると幸いです。
こちら、次回(10月末)に続きます!
いただいたサポートは利用者さんの工賃に!素敵なヘッダーイラストを描いてくださった皆さんに還元しますね。
