
今更聞けない!MVCって何?
みなさんこんばんは!バグプログラミングです。今回は「MVC」についてお話ししようと思います!プログラマーの初心者から上級者まで一度は経験している「MVC」という考え方。これは簡単にいえば、「Webページを表示する仕組み」のことです。そのためにはまず、「リクエスト」と「レスポンス」を理解する必要があります。
【1】リクエスト・レスポンスとは?
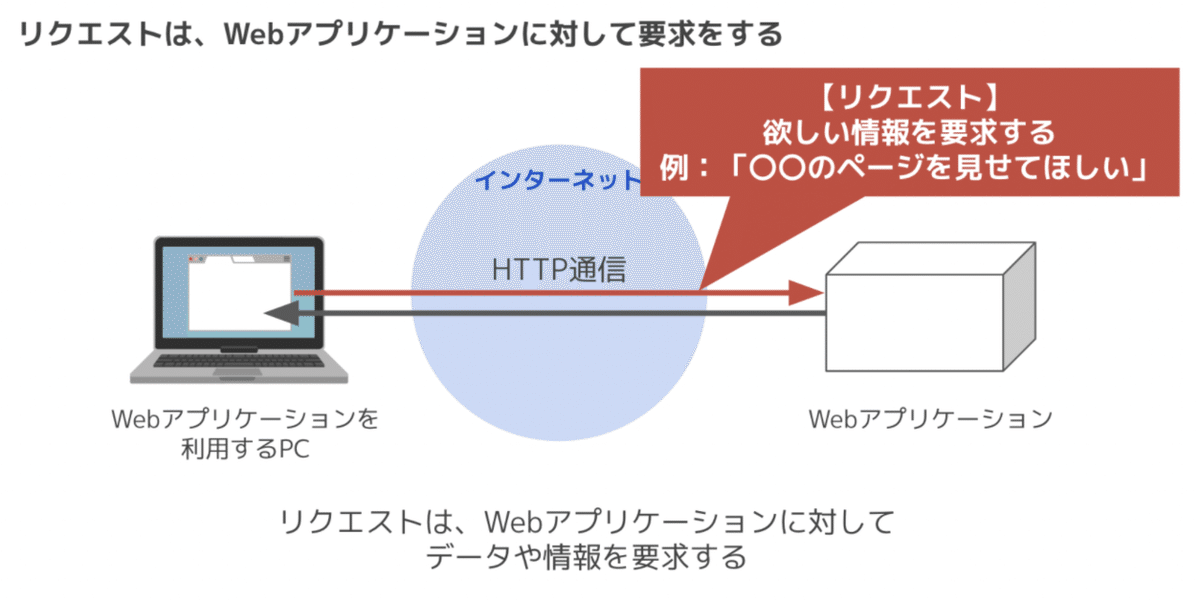
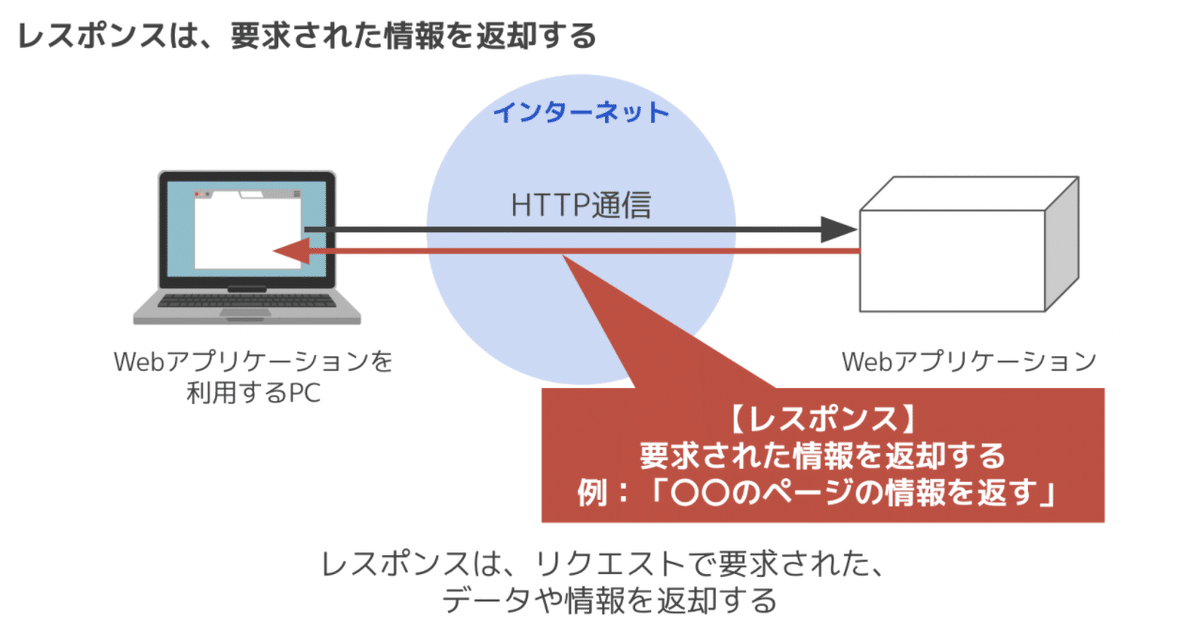
まず、私たちがwebページやwebサービスを閲覧・利用する際は必ずURLを利用します。WebブラウザにURLを入力すると、web側では「このURLを閲覧したい」という要求を送信したことになります。この要求が「リクエスト」です。リクエストを受け取ったWebサーバー(webページやwebサービスの内側)は、そのリクエストを解析・処理して、リクエストに対する回答を作成します。この回答が「レスポンス」です。最後にブラウザ上でレスポンスの結果画面を反映します。そうして、私たちは、Webページを見ることができます。ちなみにこのようなデータの送受信の方法をHTTP通信と呼びます。


この仕組みがわかったところで、MVCとはなにかをみていきましょう。
【2】MVCとは?
MVCとは、リクエストを解析・処理して、リクエストに対する回答(レスポンス)を作成する仕組みを大きく3つに分割した考え方です。3つの頭文字を取ったものであり、それぞれ「Model」「View」「Controller」と呼びます。「MVC」は機能ではなく、「アプリケーション設計」の機能を整理するための考え方(設計思想)だと思って下さい。
「Model」・・Modelはアプリケーション内のデータ(ユーザーの個人情報、投稿内容、閲覧履歴など)を全て保存・管理するプログラム。データの変更、削除、更新、出力をViewに通知する役割を担っています。
「View」・・Modelが扱っているデータを取り出して、Webブラウザへの出力を行うプログラム。つまりレスポンスの画面を作成し、そこにデータなどを目に見える形に編集する役割を担っています。
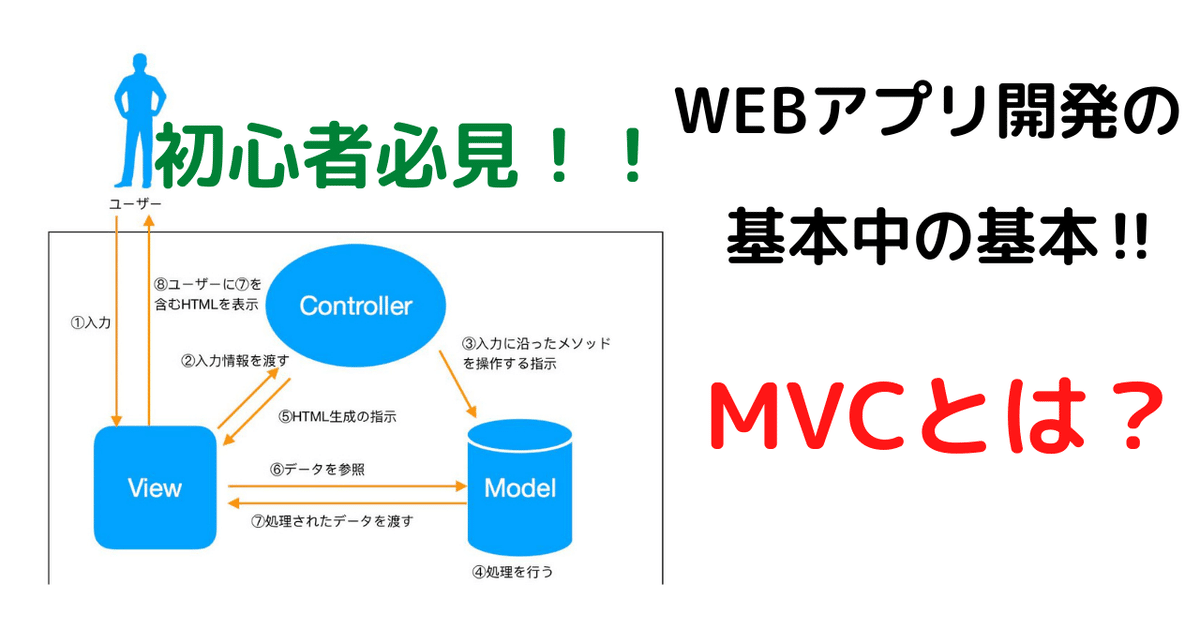
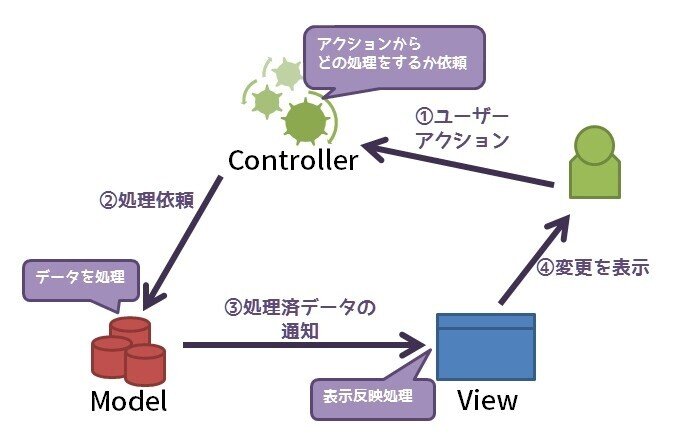
「Controller」・・ユーザーから入力されたものをModelに伝えるプログラム。また、Viewで作成したレスポンスの画面をWebブラウザに掲載する役割を担っています。イメージ画像としては大体こんな感じです。

引用元:https://qiita.com/shinkuFencer/items/f2651073fb71416b6cd7
実際の流れは
(1)ユーザーからのリクエストがControllerに送られる(例:データ保存)
(2)Controllerがリクエストを受け取り、Modelに処理を実行するよう指示
(3)Modelが処理を実行(データベースへの保存)
(4)Controllerを介してModelが処理した結果をViewに反映
の4段階です。
【3】なんで3つに分けるの?
webアプリの開発の時、ここを疎かにしていると次第にコード数が膨大になり、コードの破綻が起きて不具合やバグの原因になる恐れがあるためです。また、機能の部分を分割することにより、とても開発しやすくなり快適に仕事が進むからです。
一般的には知られていませんが、開発でなくても会社の構造や仕組みにも当てはまらないでしょうか?円滑に仕事をして行くヒントになるかもしれないため、是非覚えておいて下さいね!
この記事が気に入ったらサポートをしてみませんか?
