
bubble -WorkFlowとはなんぞや??-
こんにちは、bubble太郎です。
さて、今回はWorkFlowについてまとめていきます。
前回の最後にも伝えた通り、DesignはWorkFlow設定なしには
動かすことができません。気合を入れていきましょう!
WorkFlowを一言でいうと??
「ユーザーがサイトやアプリを操作した時に、どんな処理を
行うかを決められる設定のこと」
簡単に言うと上記の通りなのですが、bubbleを始めて
一番初めに躓くところがここだといわれています。
コーディングから入られた方は普通なのでしょうが
いきなりNocodeを始めた方は
「Webサイトの裏とか見たことありません!」というでしょう(笑)
逆にこのWorkFlowさえ身に着ければ
bubbleを半分マスターしたといえるでしょう(多分)。
それではさっそく、
「検索した地名をGoogleMapに表示する」
というWorkFlowを作りながら見ていきましょう!
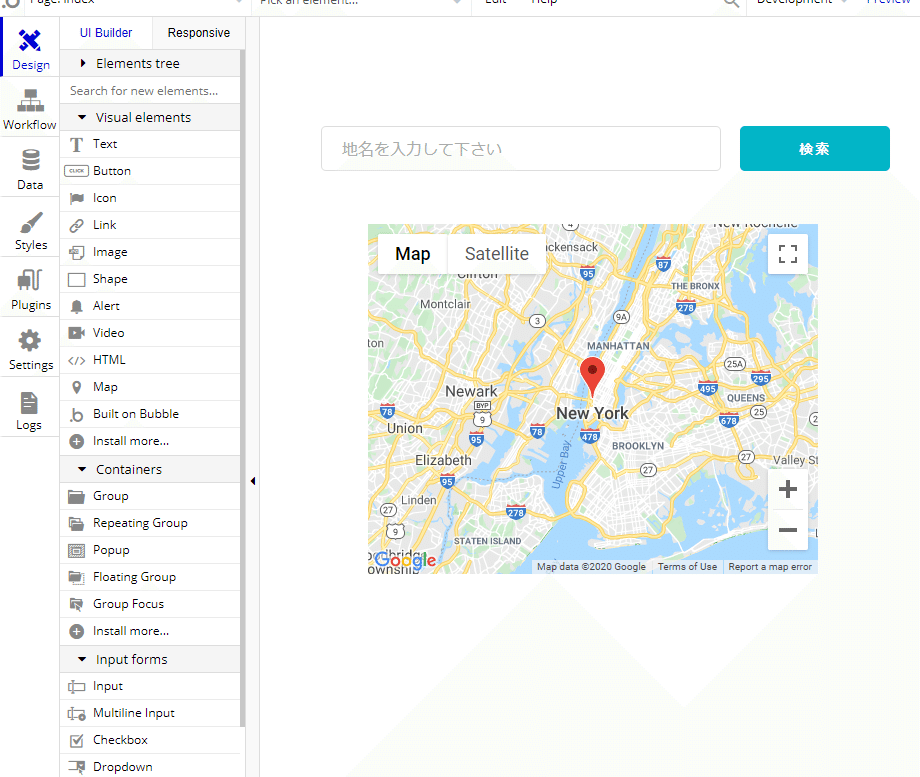
エレメント配置

WorkFlowへ移る前に、前回学んだDesignからエレメントを配置しましょう。
軽いエレメントの説明としては
①「Search Box」→地名を入力してください
②「Button」→検索
③「Map」→GoogleMap
となっております。
WorkFlow設定
それではWorkFlow設定を見ていきましょう!

まずはじめに各エレメントの設定を行います。
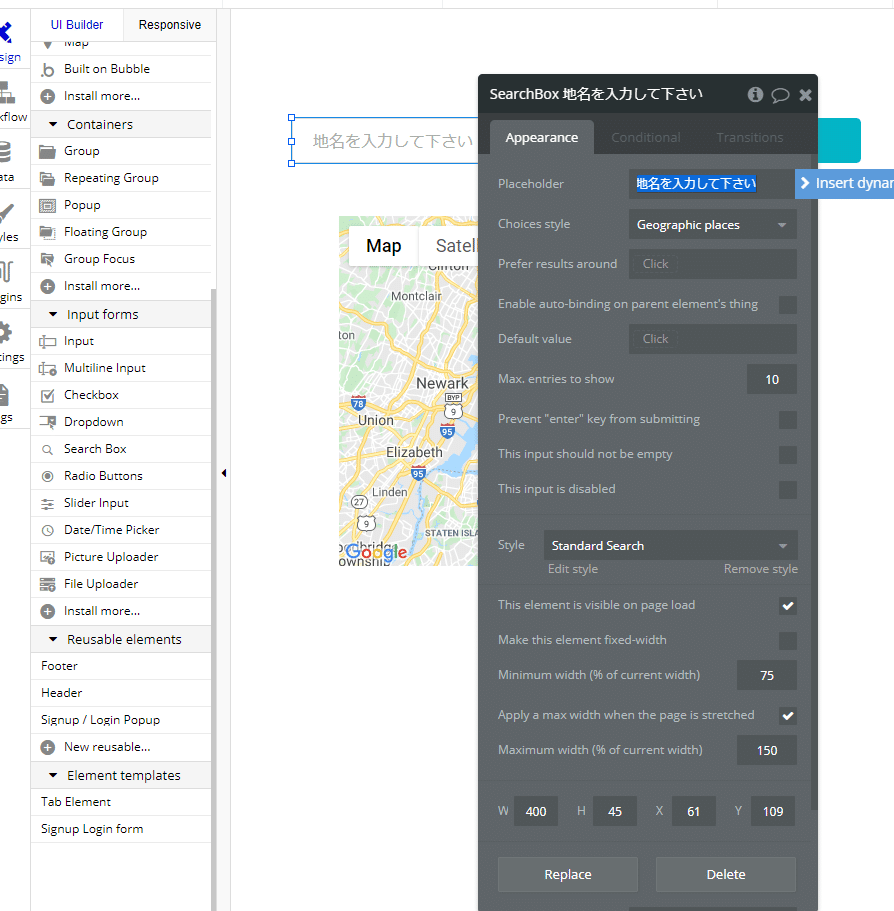
①のSearch Boxをダブルクリックすると
上記のような黒いボックスが現れます。
その中の上から2つ目のChoises styleをGeographicStyleに設定しましょう。
Search Boxに関してはこれで以上です。
ここからのイメージはSearch Box、Button、そしてMapを
裏でつなげていくイメージとなっています。

検索Buttonをダブルクリック→「Start/Edit WorkFlow」を選択をすると
上記の画像の画面が出てきます。
この画面がこれからWorkFlowを行う際の画面になります。
そこからWhen Button 検索 is clickedのタブをクリックし
Step1の調整に入ります。

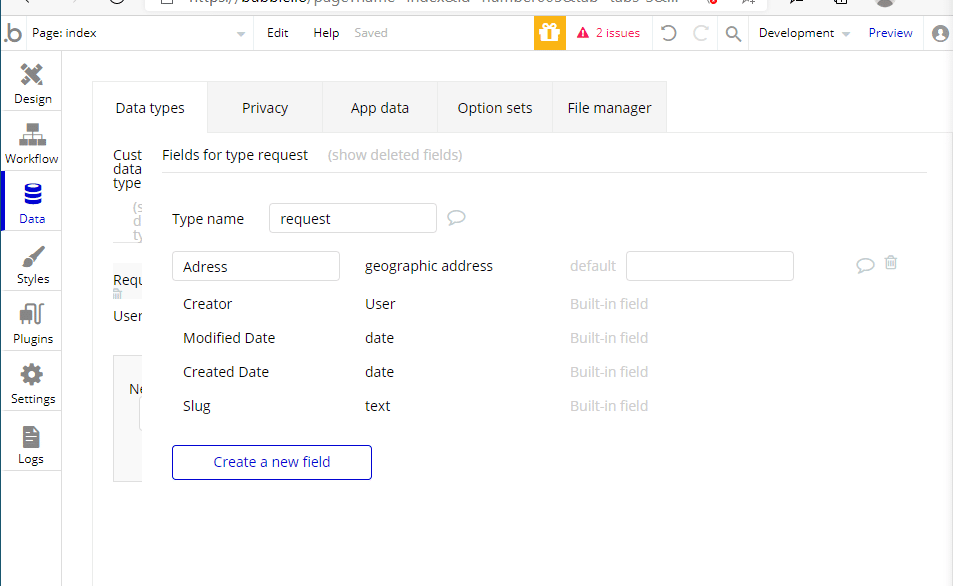
Step1でCreate a new ○○と出てくるので
ここに埋めるため、新しいTypeを作っていきます。
上記の画像の通り、Data→Create a new type→Adress(設定はGeograhphic)
と設定するとTypeの立ち上げは終了です。
そして最後にStep2でElement Actions→Reset dataと設定して
検索した後にデータがリセットされる仕組みを作ることをおすすめします。
お疲れ様です。ここまで長かったですね(笑)
いよいよ最後の調整、Mapの設定になります。

上記のグラフのようにMapをダブルクリックして設定しましょう。
設定するコンテンツとしては以下の通りです。
・Number of markers→List
・Type of markers→field名
・Data source→Do search for requests
・Adress field→Adress
上記の設定で地名検索でMapが表示されるようになりました!
では、Previewで確認してみましょう!
まとめ
いかがだったでしょうか??
このWorkFlow練習はチュートリアルやほかの方がnoteで上げるように
初歩的な練習となっております。
ですがこのチュートリアルは3回は繰り返したほうが
ボタン操作の背景や意味などを理解することができるのでお勧めします。
それではまた次回お会いしましょう。ばいばい!
この記事が気に入ったらサポートをしてみませんか?
