
Chromebookで制御入門
Chromebook でLEDをピカピカ
Makecode に Microbit シミュレータがある
1.Microbit シミュレータを動かそう

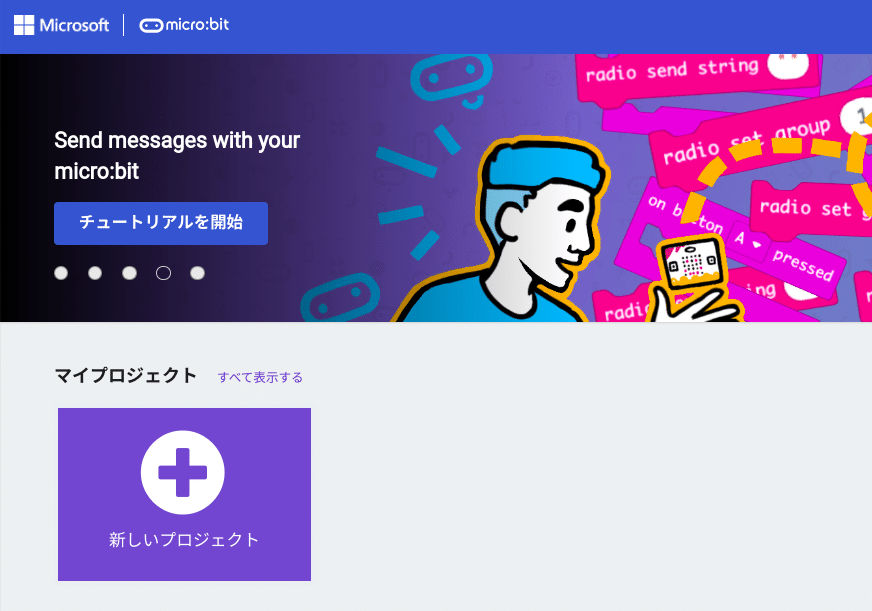
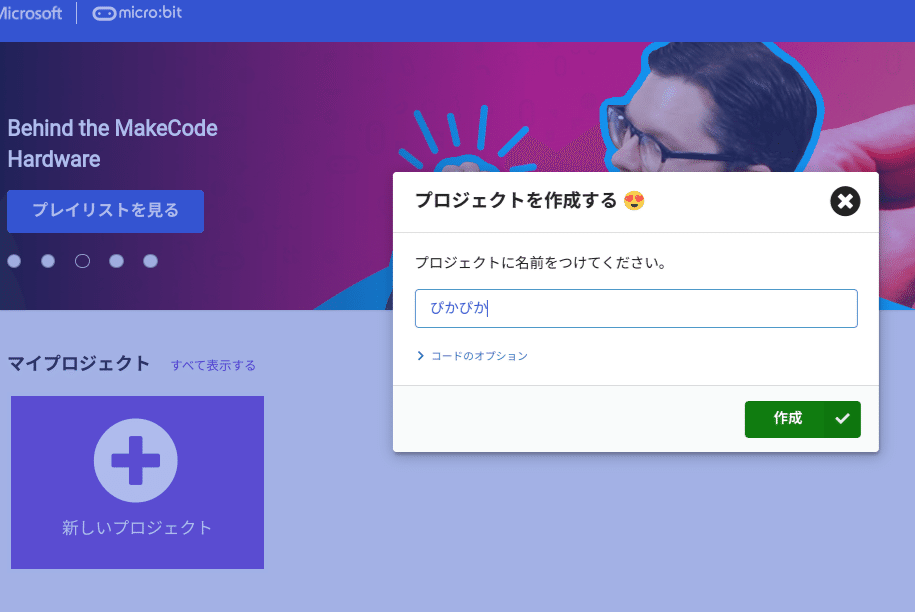
新しいプロジェクトをつくる
わかりやすい名前をつけよう

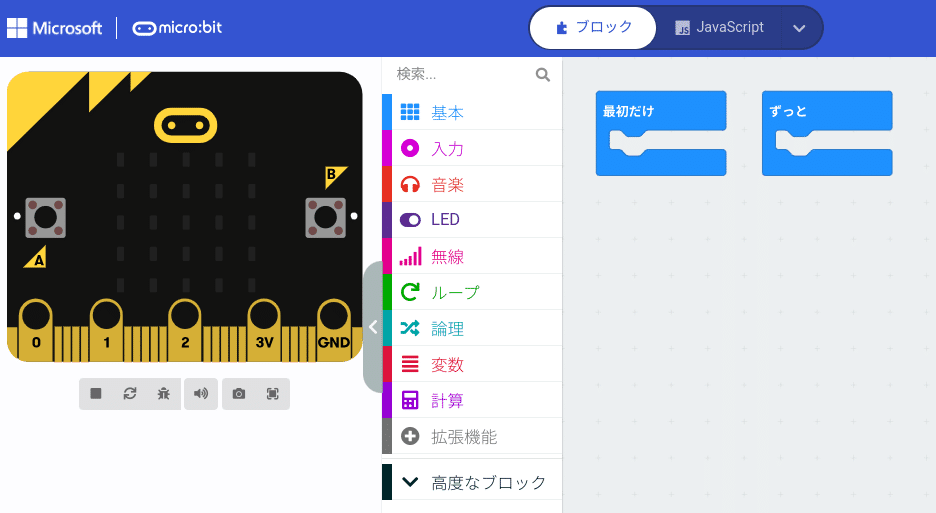
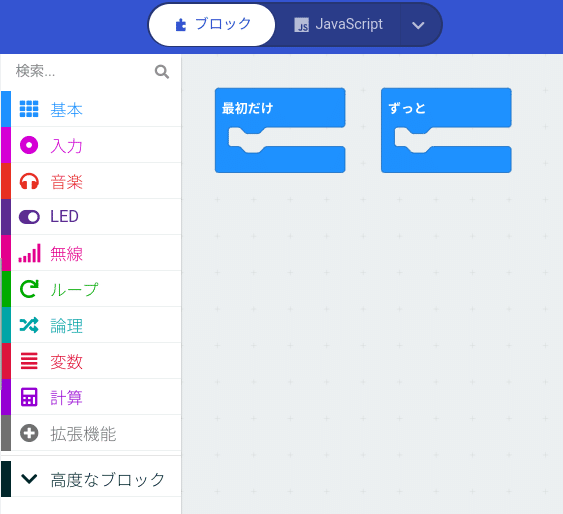
画面が変わる

ブロックとJavascriptでプログラミングできる

ブロックでプログラミング
2.LEDをぴかぴかする プログラムを考える
「最初だけ」「ずっと」どっちを使おう??
「最初だけ」は、プログラムが動く準備
「ずっと」は、プログラムの本体
なので、「ずっと」ブロックにLEDをぴかぴかするプログラムをつくる


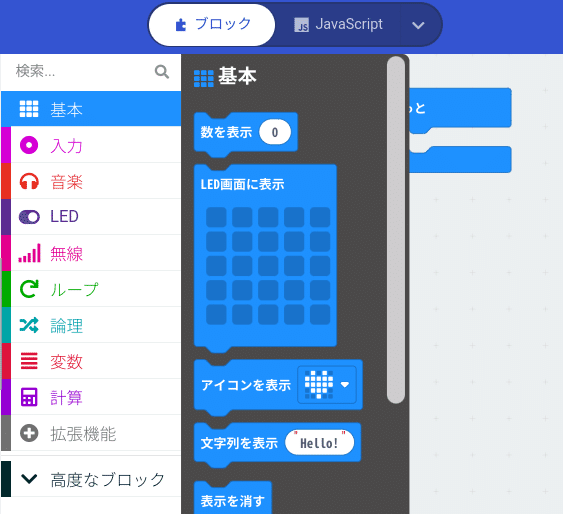
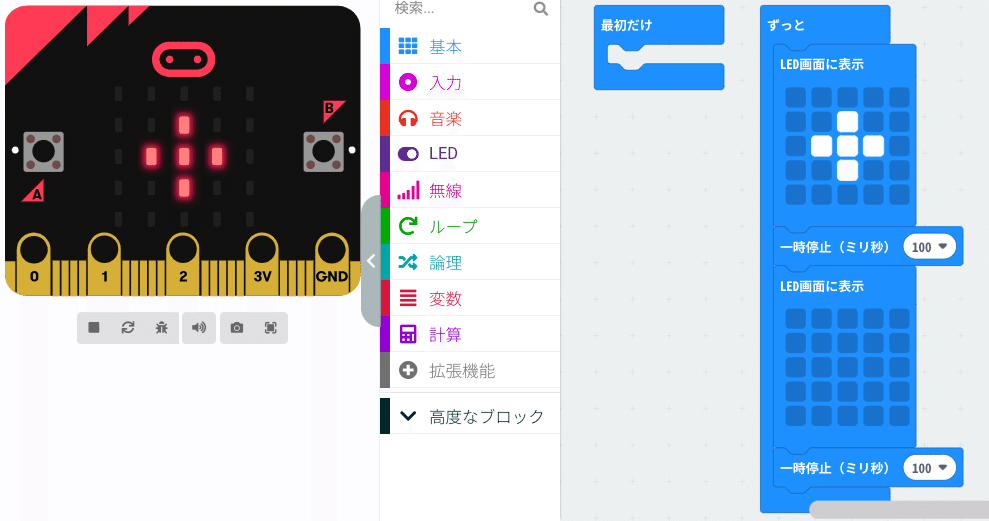
基本ブロックのLEDを使う

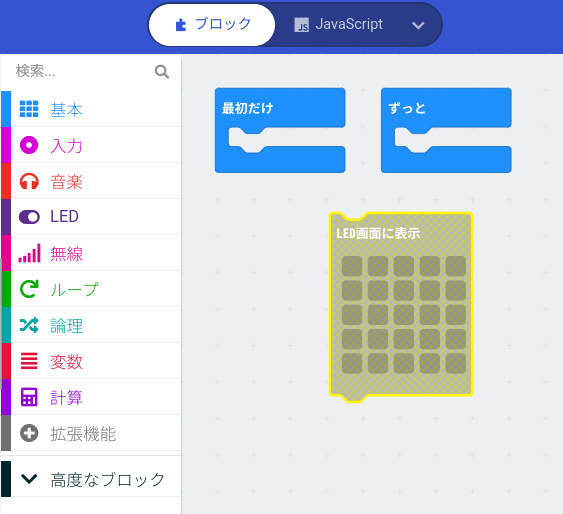
「ずっと」ブロックの中に配置

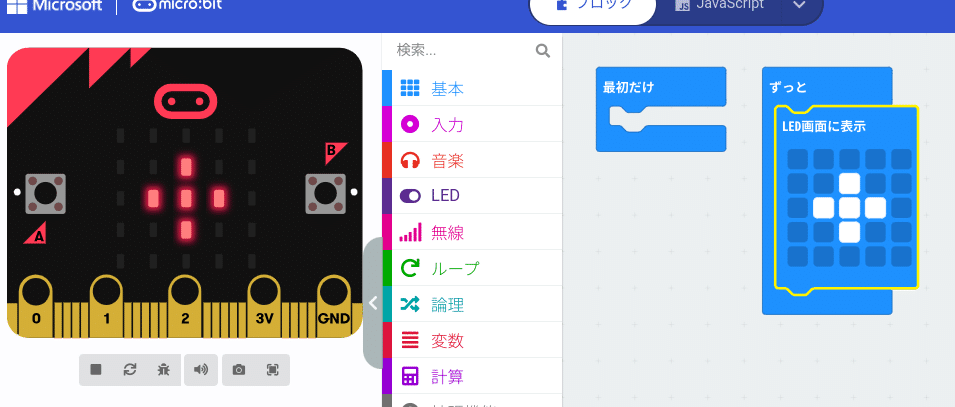
表示の様子をつくる(光らせたいところをクリック)

ブロックのLEDに表示をクリックして、白くする、しばらくすると、左側のMicrobitの表示が変わる
ぴかぴか(点滅)させたいので
しばらく待ってから
表示を消す

3.かっこよく光らせよう
ひかるデザインと、待つ時間(タイミング)を変えて、かっこよく光らせよう
この記事が気に入ったらサポートをしてみませんか?
