
【着画画像】切り抜きがしやすい背景色とは
皆さん、こんにちは!
minaniko(ミナニコ)のYUKIです💖
今回の記事は着画のデジタル合成に興味がある人向けとなります。
着画の画像は私の方でいくつも用意しております。
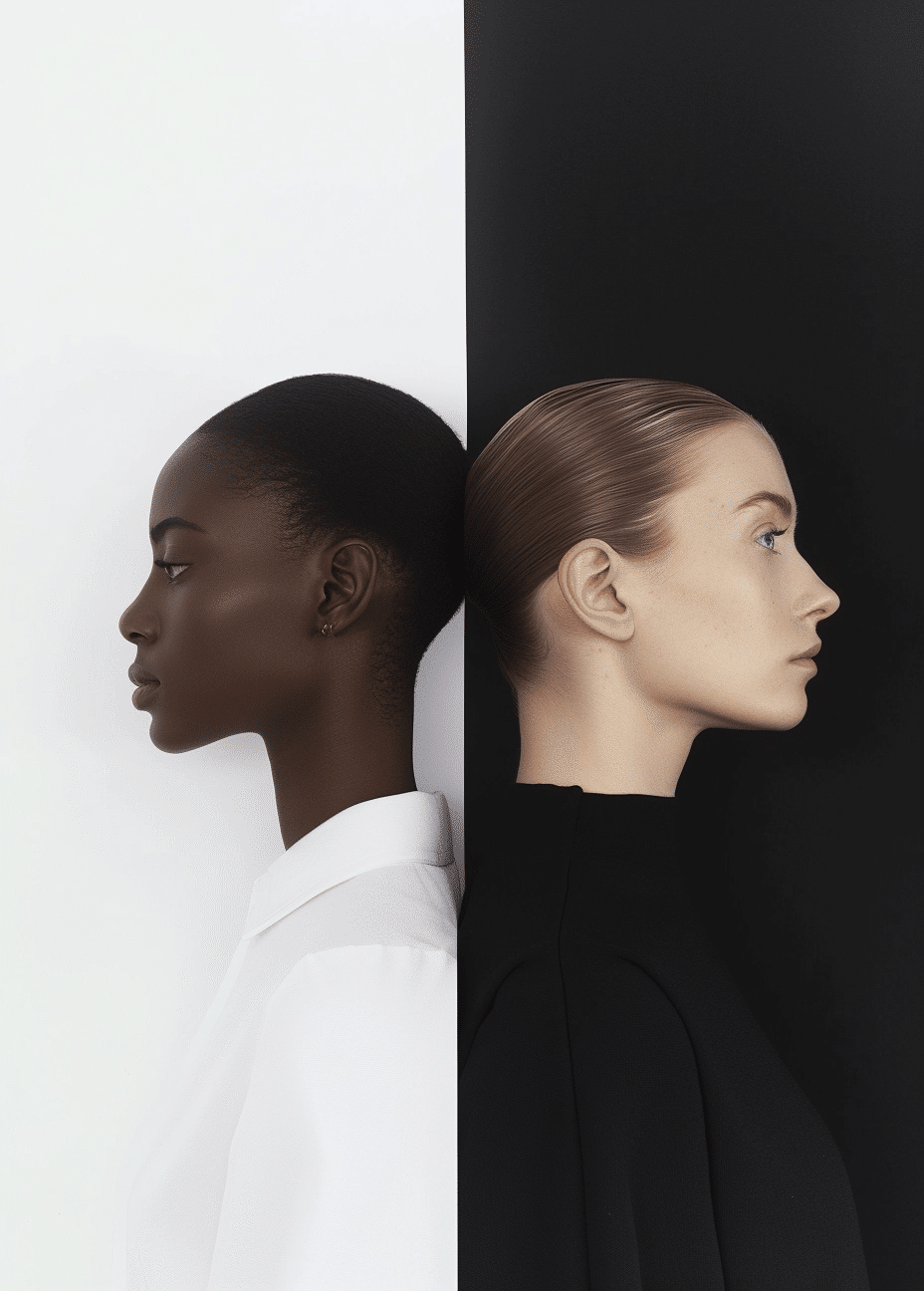
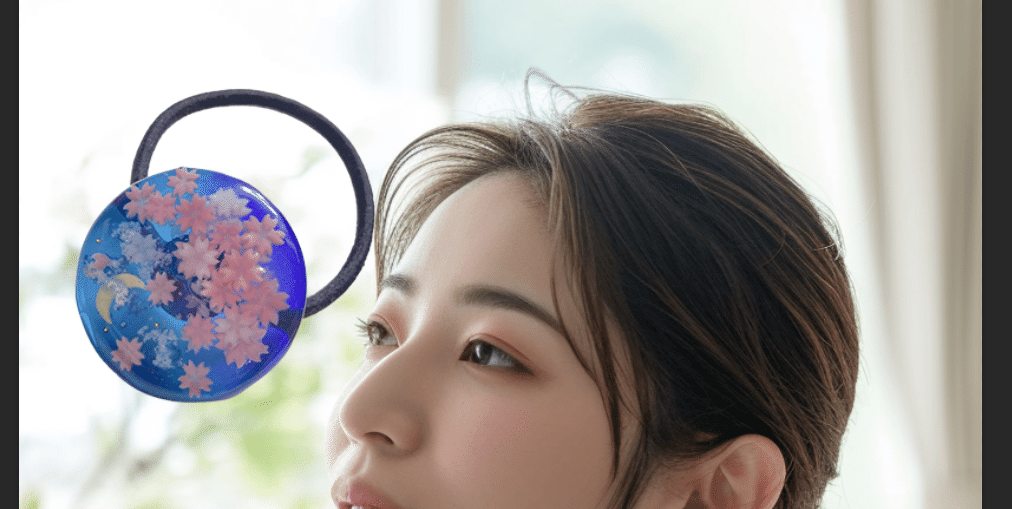
それら利用して下記のような着画の画像を作りたい方はぜひお読みください。



使用した画像は下記のものになります。
完全マニュアルの記事はこちらになります。
はじめに
画像編集のソフトやWEBサービスを使って画像を切り抜くためのヒントは実は背景色にあります。
これまで上手に切り取りが出来ないと悩んでいた方はぜひこの記事を参考に上手に切り抜いて頂ければと思います。
まず多くのソフトウェアでは、背景と被写体のコントラストを基にして自動選択ツールが働くため、明確な色の差があるほど正確な切り抜きが期待できます。
画像編集ソフトウェアを使い慣れているかたであれば、背景色がどのようなもので対応できると思いますが、自動ではそうはいきません。
したがって意識するのはコントラストです。

日本語では 対照や対比と訳されますが少しわかりにくいの文章にしていきます。
コントラストは、色や明るさの差を表す用語で、視覚的に異なる二つの要素がどれだけ際立っているかを示します。
高いコントラストは、それぞれの要素が明瞭に区別できることを意味し、低いコントラストは、要素間の差異がぼやけているか、あまり区別がつかない状態を指します。
画像編集の文脈では、被写体と背景のコントラストが高いほど、自動選択ツールやその他の編集ツールが、両者を区別しやすくなります。
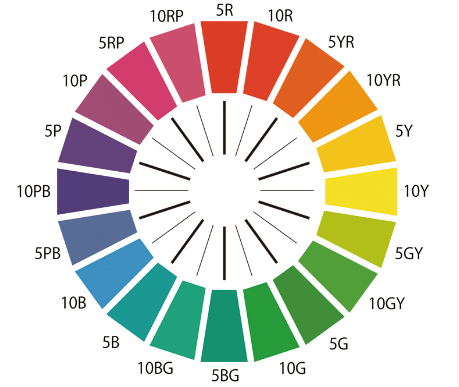
例えば被写体が赤色の場合、緑色の背景を使用すると、被写体と背景の間に高い色のコントラストが生まれます。
赤と緑は色相環上で互いに反対側に位置する補色関係にあるため、これらの色の組み合わせは視覚的に強いコントラストを生み出し、切り抜き作業を容易にします。
色相環は下図を参考にしてください。

したがって、被写体が特定の色である場合、その色と高いコントラストを形成する背景色を選ぶことが、切り抜き作業の成功に繋がります。
ちなみに被写体はあなたの作品のことです。
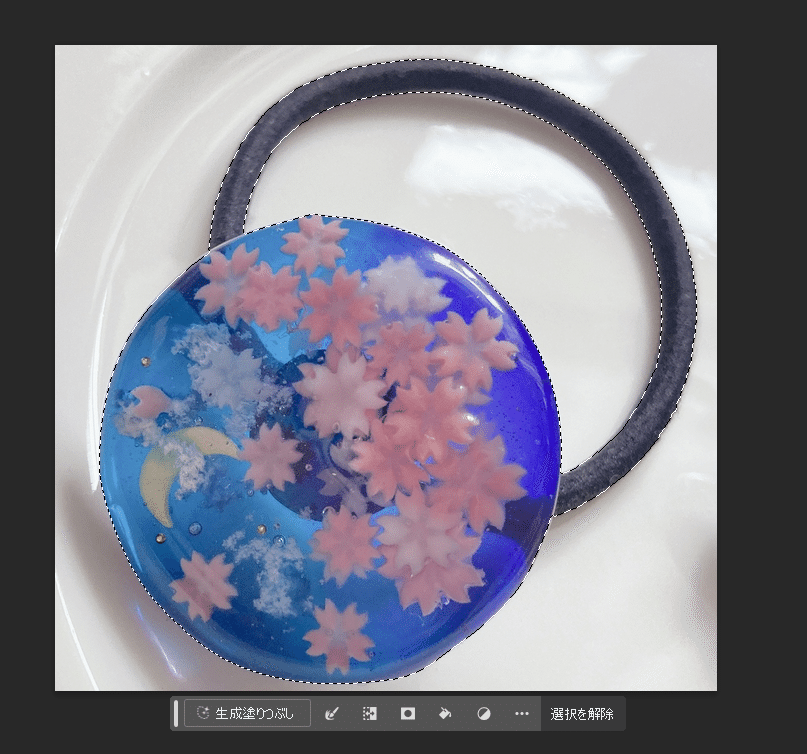
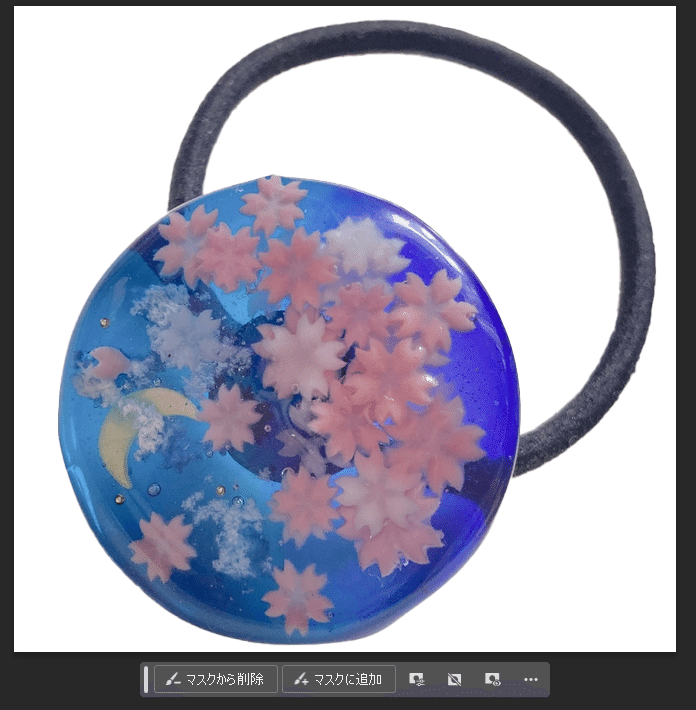
下図は私の作品になります。

被写体は青になります。
※ゴムの部分は黒です。
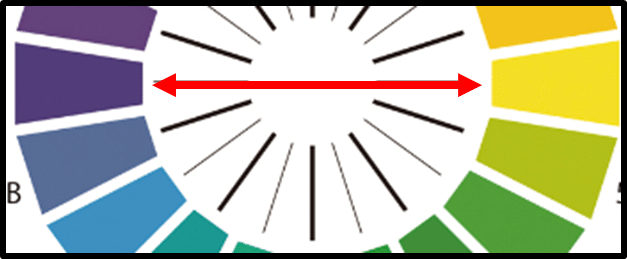
その場合、色相環上をみてみると対局にある色が黄色やオレンジになりますので、それらの色は切り取りやすくなります。
逆に青の隣にある、紫や水色などは切り取りが難しくなります。

ただ基本的には色が濃いものは背景色は白にして、
白っぽいものは黒にするのがベターです。
これはワンクリックで切り抜きしたものです。

切り抜くための点線が表示されました。
出力結果は下図の通りです。

簡単です。
作業時間も数秒で完成します。

ぜひやってみてください。
あなたの作品をより魅力的に伝えるためには、必須のスキルとなります。
更なるお得情報
着画用の画像を使い撮影する方法は下記マニュアルにて紹介しております。
上記でも紹介している着画用の画像を使いデジタル加工をする方法下記マニュアルにて紹介しております。
初心者の方でも簡単に出来ますのでご安心下さい。
上記2点に加え、画像の使い放題があるメンバーシップも御座います。
すごくお得です。
ぜひご参加下さいませ。
インスタ頑張ってやってます!
作品作ってる様子などの動画や画像を沢山アップしてます!
ぜひフォローお願いします👋💖
@yuki.2525.happy
私の記事では読みやすさや楽しさを重視するようにしておりますので、たくさんの画像を利用しております📚🎨
その画像は #minne や #メルカリ 、の商品画像はもちろん、SNSなどのバナーにもご利用いただけます🖼️💻
※ #無料
アクセスUP📈、
売り上げアップにぜひご活用ください🚀💡
もし不明な点がありましたら、コメント欄orLINEよりご質問下さい。
あ!あわせて、
🌼noteのフォローもお願いします🙏
