
htmlとcss その4(今やCSSは不可欠)
その3で、下記のように書きました。
この例文(test2.html)は、html+cssの例としては今一つだったかもしれません。<b>や<h1>などはそのままcssに移行するのは厳しいいかもしれませんね。次の投稿までに、html+cssの説明に良い例をもう少し検討してみます。
が、いろいろと調査していると、私が、html+css についてほとんど理解できていないことが分かりました。
良い例が思いつきません。
cssなしで、htmlだけで書くことが全くできないのです。
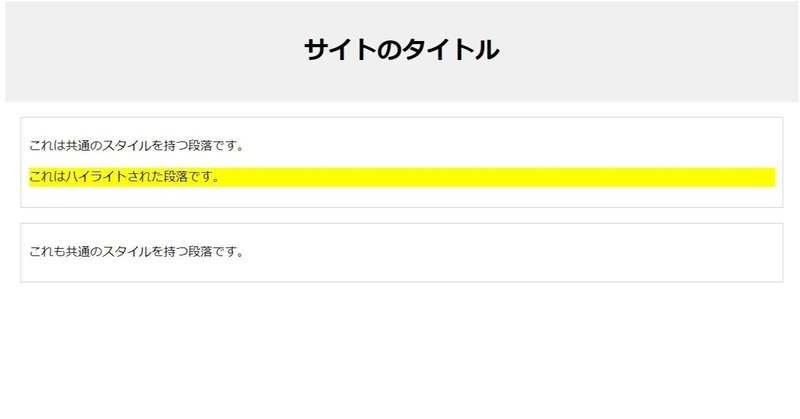
そこで、html+css でできた下記のようなHPをhtmlだけで表現してくれるように『相棒chatGPT』に頼んでみました。
(htmlだけの記述が、html+cssではこうなるよ・・・と言いたかったのです)

htmlファイル(index.html)
<!DOCTYPE html>
<html>
<head>
<title>スタイルシートの使い分け例</title>
<link rel="stylesheet" type="text/css" href="styles4x.css">
</head>
<body>
<div id="header">
<h1>サイトのタイトル</h1>
</div>
<div class="content">
<p>これは共通のスタイルを持つ段落です。</p>
<p class="highlight">これはハイライトされた段落です。</p>
</div>
<div class="content">
<p>これも共通のスタイルを持つ段落です。</p>
</div>
</body>
</html>cssファイル(styles4x.css)
/* idセレクタ */
#header {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
/* classセレクタ */
.content {
margin: 20px;
padding: 10px;
border: 1px solid #ccc;
}
/* classセレクタの追加 */
.highlight {
background-color: yellow;
}
最初は、cssファイルの中身をそのままhtmlに埋め込んできました。
それじゃぁ希望の回答になっていない。スタイルシートの記述なしでhtmlだけで表現してくれ、と再度頼みました。
回答は下記でした。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
『相棒chatGPT』の回答
HTML内にスタイルの記述なしで、CSSを用いずに純粋なHTMLだけでスタイルを適用する方法は、非常に限られています。基本的に、スタイルの適用はCSSの役割であり、HTMLだけでのスタイル適用は、例えば特定のHTMLタグのデフォルトのスタイルを利用することに限られます。
以下のように、HTMLタグのデフォルトスタイルに依存する形で構造を作成することはできますが、具体的なスタイル(背景色、パディング、ボーダーなど)はHTMLだけでは直接指定できません。
<!DOCTYPE html>
<html>
<head>
<title>スタイルシートの使い分け例</title>
</head>
<body>
<header>
<h1>サイトのタイトル</h1>
</header>
<div>
<p>これは共通のスタイルを持つ段落です。</p>
<p><strong>これはハイライトされた段落です。</strong></p>
</div>
<div>
<p>これも共通のスタイルを持つ段落です。</p>
</div>
</body>
</html>この例では、HTMLタグのデフォルトスタイルに依存することになります。以下に変更点を示します。
<div id="header">は<header>に置き換えられます。<header>タグにはデフォルトの背景色やパディングはありませんが、セマンティックに適切なタグです。
highlightクラスのスタイルを強調するために、<strong>タグを使用します。ただし、<strong>は単にテキストを強調するためのものであり、背景色の指定はできません。
デフォルトの段落タグ (<p>) を使用しますが、スタイルの適用はできません。
CSSなしで具体的なスタイルを実現することはできないため、スタイルが必要な場合は、インラインスタイルまたは外部スタイルシートを使用するのがベストです。HTMLは文書の構造と内容を定義するものであり、スタイルの指定にはCSSが不可欠です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
これをブラウザで表示すると

今や、css スタイルシートは不可欠のようです。
続いて、html+css で、『相棒chatGPT』と一緒に、HPを作る作業の例を投稿していきます。本件でいろいろと調査していて、『相棒chatGPT』のすごい一面を見てしまいました。
この記事が気に入ったらサポートをしてみませんか?
