
クリニックのホームページ作成その2
今回頼まれたクリニックのWebサイトは、サークルや同窓会などのHP以外で実施するのは初めてです(Lightningのサイト構築はなんどとなく経験はありますが全てボランティアでした)。
ということで、かなり真剣になりますね。
やはりこう言う立場で実施しないと身に付かないと感じてます。
Youtubeで再履修しているとキチンと知らなかった事がかなりあります。
Youtubeのサイトは
👆この方の
WordPress無料テーマ「Lightning」でクリニックのホームページを作ってみた①~③。【ブロックパターン使用】
を参考にさせて頂きました。感謝しております。
最初はこのサイトをそのまま真似をして、その後、その手法を勉強(理解)した後に私の担当の医院用にカスタマイズしています。

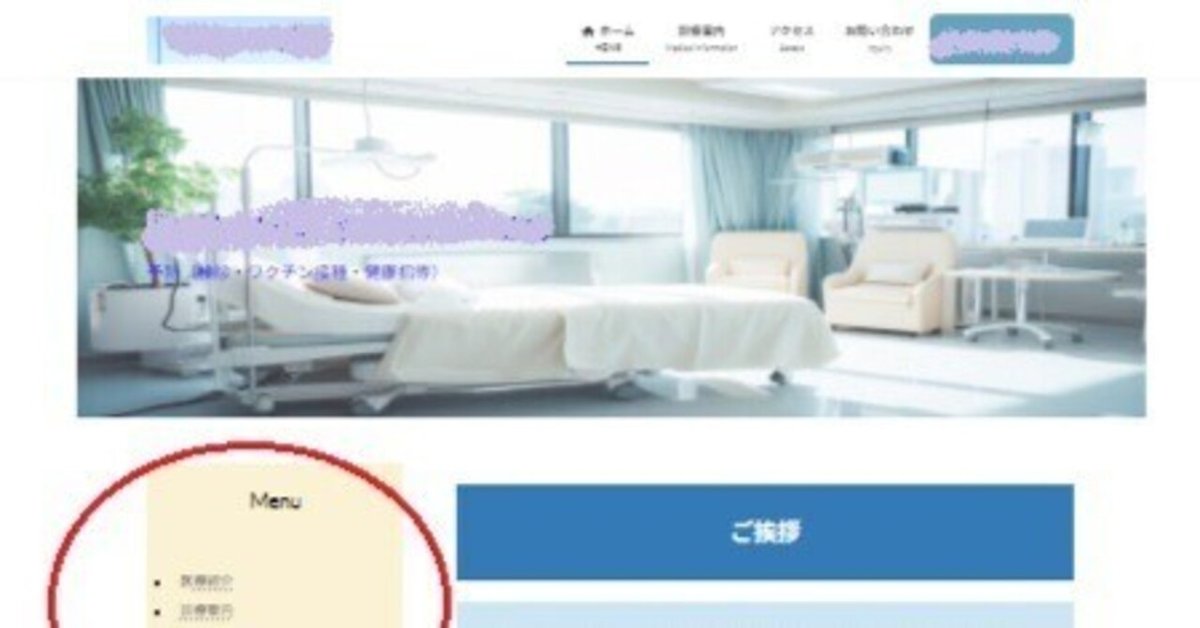
👆上図で、スライドショー画像切り替えの部分はフェードインにして、さらに拡大縮小表示は、下部分と同じ表示になるようにしています(先に投稿した記事を参照ください)
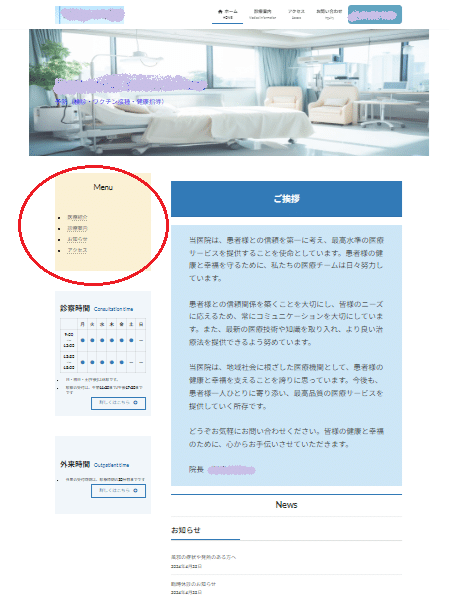
赤丸の部分は削除しようかなと検討中です。
(PC表示では上部のメニューにあるし、モバイルではハンバーガーメニューがあるので)
また左サイドはモバイル表示ではdisplay: noneに設定。
また、
アニメーション表示は少し控えめにしています。
背景画像は要検討です。

客先からデザインについては何も示されていない状況で作成しているので(通常はこんなことをしてはいけませんね)
とりあえず私が勝手に作成したものを客先に見てもらい意見を聞くことになります。
この記事が気に入ったらサポートをしてみませんか?
