
SWELL サイトデザイン(動画背景、大人なデザイン)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「SWELL」で作ったサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

動画を背景にしたクールなサイトデザインです。動画を使うことでオシャレかつオリジナリティのあるサイトを演出します。
実際のサンプルサイトはこちら
本サンプルサイトは「SWELL」を利用しています。
■ SWELL のインストール
SWELL のインストールと初期設定(下記)は実施した状態でご利用ください。
SWELL テーマのインストール
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
SWELL の「ユーザ認証」を行う
SWELLの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ SEO SIMPLE PACK
SEO 対策のため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2022年8月11日 時点の WordPress、および SWELL を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、SWELL インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ WordPress 設定(サイト基本情報)
WordPress の管理画面から「外観」→「カスタマイズ」→「WordPress 設定」→「サイト基本情報」を選択し、サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。

サイトのタイトルを指定する
キャッチフレーズを指定する
サイトアイコンに画像を指定する
サンプルサイトで設定している「サイトアイコン」の画像のサイズは「512×512」です。
■ サイト全体設定(基本カラー)
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」を選択し、メインの配色を設定します。

「メインカラー」に黒( #8b0000 )を設定する
「リンクカラー」に青( #1176d4 )を設定する
■ サイト全体設定(基本デザイン)
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択し、メインのフォントを設定します。

「ベースとなるフォント」に「ヒラギノゴシック > メイリオ」を設定する
■ カテゴリー作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。
■ メニュー作成
グローバルナビ(ヘッダーメニュー)を作成します。

メニューは日本語メニューの下に英単語を補助で表示します。
WordPress の管理画面から「外観」→「メニュー」を選択します。
「説明」欄の表示

「表示オプション」を開き「説明」をチェックする
「グローバルナビ」メニューの作成

「メニュー名」を設定する
「グローバルナビ」をチェックして「メニューを作成」をクリックする
メニューを作成する

メニューを設定する
「説明」欄に、メニューの下に一緒に表示する英単語を設定する
2.ヘッダーエリアを作成
■ 「ヘッダー」を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「ヘッダー」を選択します。
ヘッダーロゴの設定

「ロゴ画像」を設定する
「画像サイズ(PC)」に 120 を設定する
「画像サイズ(PC追従ヘッダー内) 」に 60 を設定する
「画像サイズ(sp)」 に 120 を設定する
サンプルサイトで設定している「ロゴ画像」の画像のサイズは「600×300」です。背景透過にした PNG 画像を利用しています。
ヘッダーの諸設定

「ヘッダーの背景を透明にするかどうか」に 「する(文字色:白)」を設定する
「ヘッダーを追従させる(PC)」のチェックを外す
「ヘッダーを追従させる(SP)」のチェックを外す

「SNSアイコンリストを表示する」のチェックを外す
「キャッチフレーズの表示位置」に「表示しない」を設定する

「検索ボタンの表示位置(PC)」に「表示しない」を設定する
「検索ボタンの表示設定(SP)」に「表示しない」を設定する
3.フッターエリアを作成
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。
あたらしいメニューを作成する

「新しいメニューを作成しましょう」をクリックする
「フッター」メニューの作成

「メニュー名」を設定する
「フッター」をチェックして「メニューを作成」をクリックする

フッターメニューを設定する
■ 「フッター」を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「フッター」を選択します。

「フッター背景色」に グレー(#f2f2f2)を設定する
4.サイトバー設定
■ サイドバーの設定
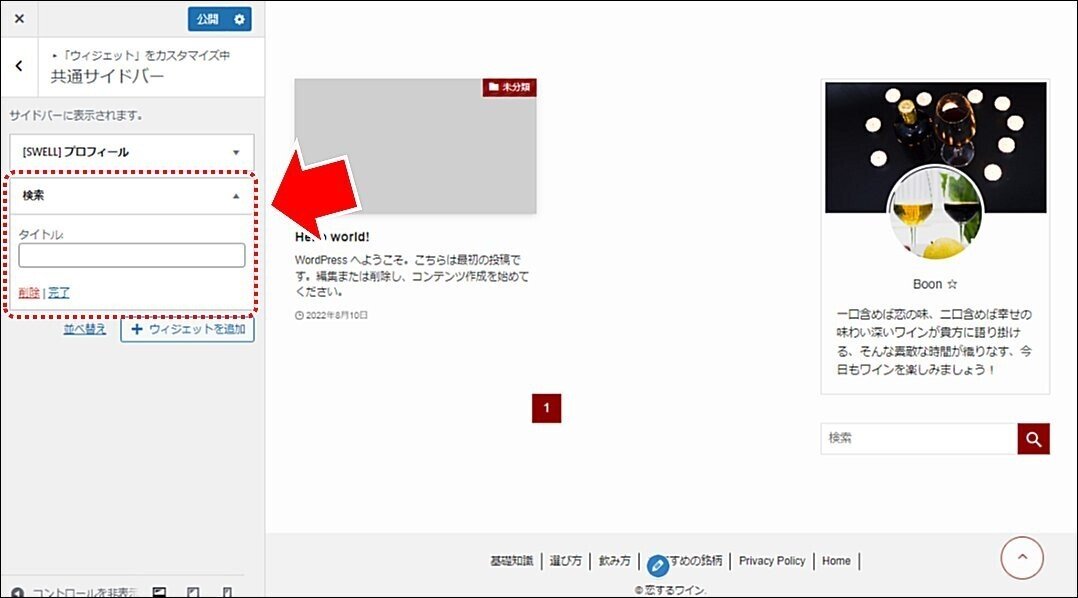
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「共有サイドバー」を選択します。
プロフィールの設定

標準で設定されているブロック(5個)をすべて削除する
「[SWELL] プロフィール」ウィジェットを配置する
「名前」を設定する
「プロフィール文」を設定する
「アイコン画像」を設定する
「プロフィール背景画像」を設定する
サンプルサイトで設定している「アイコン画像」の画像のサイズは「1200×675」です。「プロフィール背景画像」の画像のサイズは「1280×720」です。
「検索」ウィジェットの設定

「検索」ウィジェットを配置する
「カテゴリー」ウィジェットの設定

「カテゴリー」ウィジェットを配置する
■ 追尾サイドバーの設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「追尾サイドバー」を選択します。

「[SWELL]目次」ウィジェットを配置する
5.記事エリア設定
■ 共通設定
コメントの許可 / 不許可
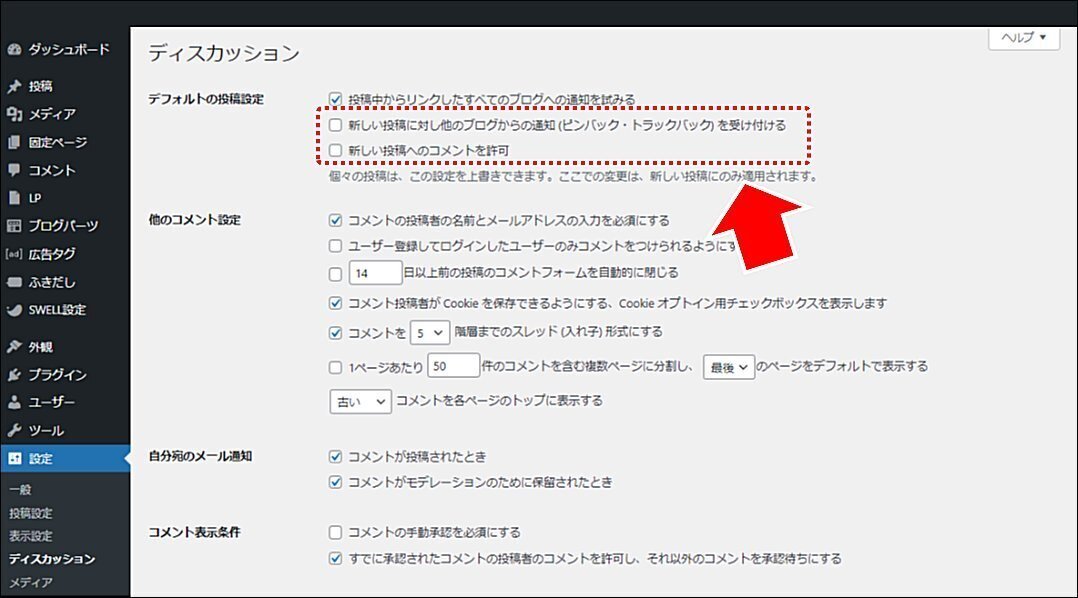
WordPress の管理画面から 「設定」 → 「ディスカッション」を選択します。

「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外す
「新しい投稿へのコメントを許可」のチェックを外す
コメント / トラックバックを受け付ける場合はチェックをしてください。
■ 「投稿・固定ページ」設定
アイキャッチ画像
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」を選択します。

「本文の始めにアイキャッチ画像を表示」のチェックを外す
コンテンツのデザイン
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択します。

「テキストリンクにアンダーラインを付ける」をチェックする
SNSシェアボタン
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」を選択します。

「画面端に固定表示する」のチェックを外す
「シェアボタンのデザイン」に「ボックス」を設定する
「「記事下部シェアボタン」の上に表示するメッセージ」を削除する
記事下エリア
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」を選択します。

「前後記事へのページリンクを表示」のチェックを外す
「著者情報を表示」のチェックを外す
6.トップページ設定
■ 共通設定
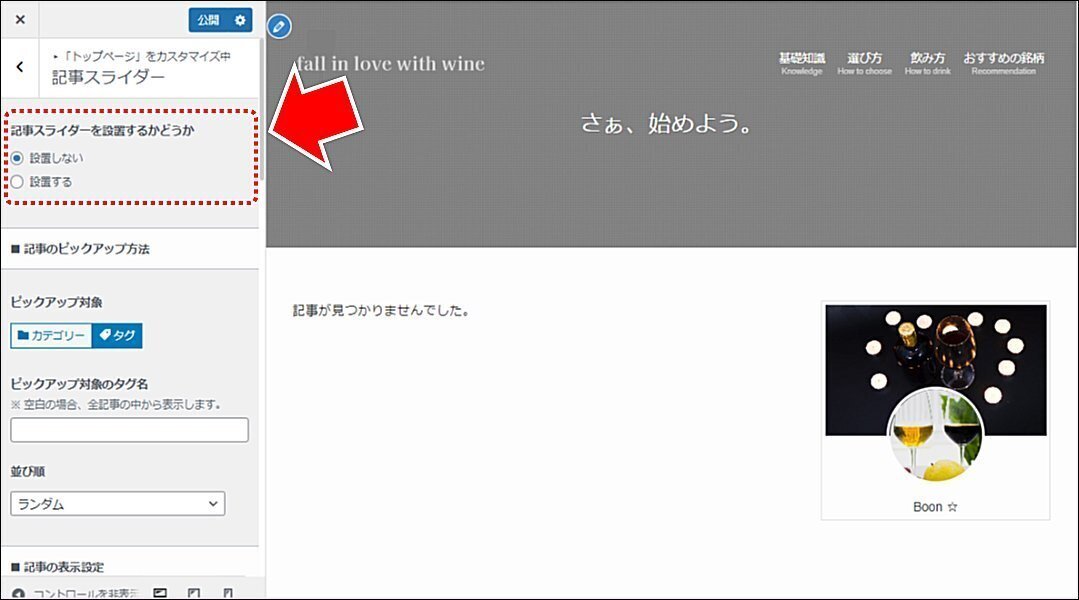
記事スライダー
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」を選択します。

「記事スライダーを設置するかどうか」に「設置しない」を設定する
その他
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「その他」を選択します。

「コンテンツ上の余白量」に「なし」を設定する
■ サイドバー設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「サイドバー」を選択します。

「トップページにサイドバーを表示する」のチェックを外す
■ メインビジュアル設定
メインビジュアルの共通設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

「メインビジュアルの表示内容」に「動画」を設定する
「Scrollボタンを表示する」をチェックする
「メインビジュアルの高さ設定」に「画像・動画サイズのまま」を設定する

「メインビジュアルに適用するフィルター処理」に「なし」を設定する
「オーバレイカラーの不透明度」に「0.3」を設定する
メインビジュアルの動画設定

「動画 (PC)」に動画を設定する
「ポスター画像 (PC)」にポスター画像を設定する
サンプルサイトで設定している動画のサイズは「1280×720」です。動画の最後のほうがフェードアウト(徐々に暗くなる効果)する動画を使用しています。
「ポスター画像」の画像のサイズは「1280×720」です。

「動画 (SP)」に動画を設定する
「ポスター画像 (SP)」にポスター画像を設定する
メインビジュアルのメイン表示を作成
WordPress の管理画面から、「ブログパーツ」を選択します。

「新規作成」ボタンをクリックする

「タイトル」に任意の文字列(例:MainVisual)を設定する
「文字色(白)」で「背景透明」のメインロゴ画像を配置する
(実際には、次のような画像を配置しています)

サンプルサイトで設定しているメインロゴのサイズは「600×120」です。背景を透明にしたPNG画像です。

「素敵なワインに恋をして」文字列を配置する
「表示位置」を「テキスト中央寄せ」に設定する
「B」ボールドを指定する
「T」フォントサイズで「XL」を指定する
「テキスト」色で「白」を指定する

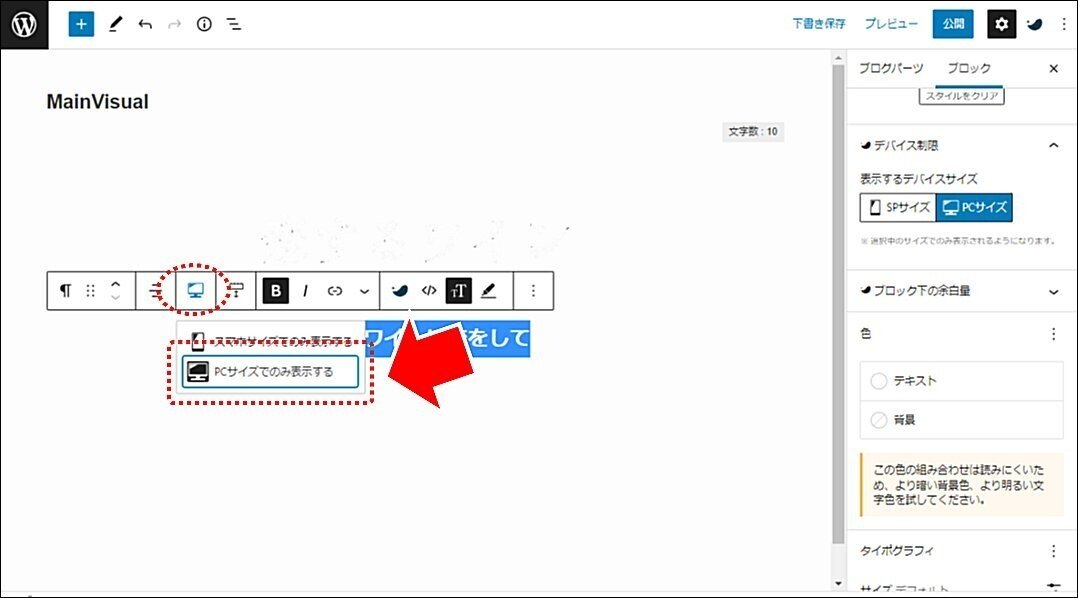
「素敵なワインに恋をして」文字列にたいして「デバイスコントロール」から「PCサイズでのみ表示する」をONにする

メインの文字列を配置する
「表示位置」を「テキスト中央寄せ」に設定する
「テキスト」色で「白」を指定する

メインの文字列にたいして「デバイスコントロール」から「PCサイズでのみ表示する」をONにする

「公開」ボタンをクリックしてブログパーツを公開する

「ブログパーツ」一覧を表示し、先ほど作成したブログパーツの番号をメモしておく
メインビジュアルのメイン表示を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

「ブログパーツID」に先ほど作成したブログパーツの番号を設定する

表示するデバイス(シミュレーション)を切り替えて、表示を確認する
ボタンを設定

「画像(動画)の上に表示されるボタンの丸み」に「丸める」を設定する

「ボタンのリンク先URL」を設定する
「ボタンテキスト」を設定する
CSSを利用して微調整を行う
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

CSS を設定する
設定する CSS は以下のコードを貼り付けてください。
(基本的には、そのままコピペでOKです!)
@media screen and (max-width: 959px) {
.home .c-headLogo {
display : none;
}
.p-mainVisual__scroll {
display : none;
}
}ポイントを説明します。
「@media screen and (max-width: 959px)」でタブレットサイズ、スマホサイズの場合のみ適用しています
「.home .c-headLogo」にたいして「display : none」を指定することで、トップページのみ左上のロゴを非表示としています
「.p-mainVisual__scroll」にたいして「display : none」を指定することで、(タブレットサイズ、スマホサイズの場合には)スクロールアイコンを非表示としています
スマホサイズの場合、「左上のロゴとメイン表示の文字列」、または、「スクロールボタンとリンクボタン」が重なって表示されてしまうことから、表示自体を消しています。
■ 固定記事を作成する
新規に固定記事を作成する
固定記事を新規作成します。

固定記事を「公開」する
固定記事をトップページに設定する
WordPress の管理画面から、「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」を選択します。

「ホームページの表示」に「固定ページ」を設定する
「ホームページ」に先ほど作成した固定ページを設定する
■「About Wine」部分
トップページの「About Wine」表示部分を作成します。

動画のすぐ下に黒色背景の中でワインにスポットを当てたように明暗を付けたフルワイドな画像を配置し惹きつけ、読者をワインの世界に誘っています。
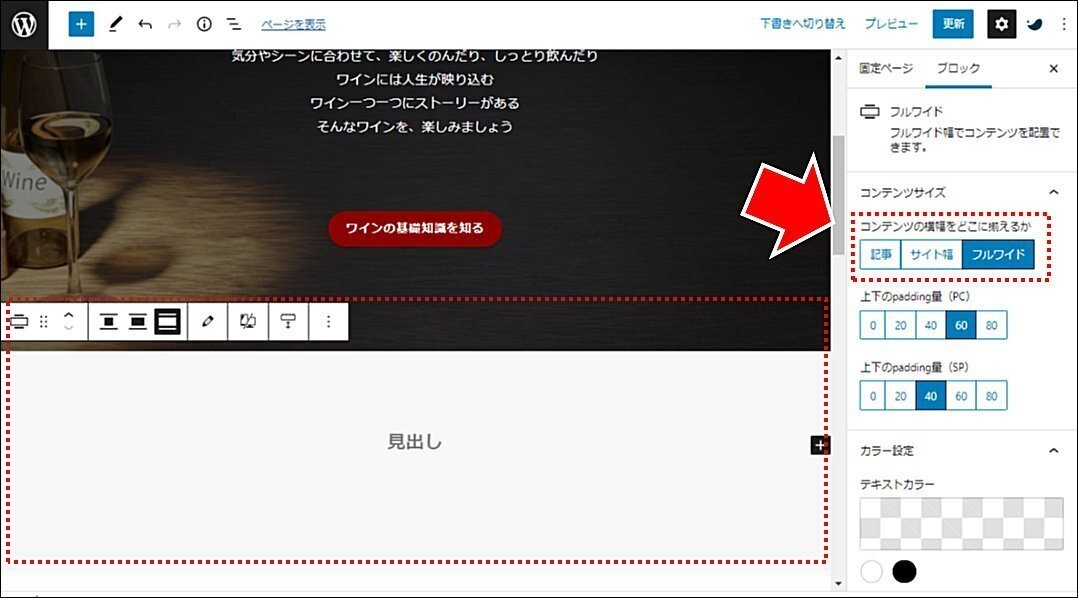
フルワイドブロックを用いて背景画像を配置する
固定ページ上で作成していきます。

「フルワイド」ブロックを配置する

「上下のpadding幅」に「80」を設定する

「背景画像」を設定する
サンプルサイトで設定している背景画像のサイズは「1200×467」です。

「オーバーレイカラー」に黒(#000000)を設定する

「About Wine」文字列を配置する
「見出し」で「H2」を指定する
「T」フォントサイズで「XL」を指定する
「スタイル」で「セクション」を指定する
「テキスト」色で白を指定する

案内する文章を配置する
「見出し」で「H2」を指定する
「テキスト中央寄せ」を指定する
「テキスト」色で白を指定する

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する

「SWELLボタン」ブロックを配置する
ボタンにリンクを設定する
ボタンにタイトル文字列を設定する
「ボタンサイズ設定」に「小」を設定する
■「What's New」部分
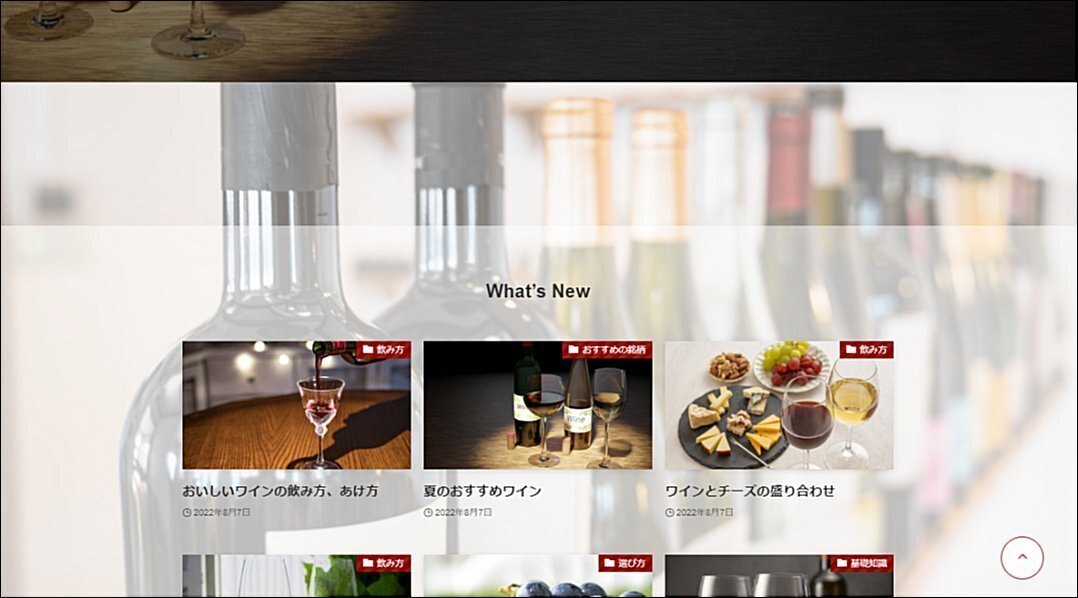
トップページの「What’s New」表示部分を作成します。

明るい背景で明暗逆転するコントラストで世界を広げています。背景のワインのボトルを固定で大きく薄く表示することでサイトに広がり、大きさを魅せています。
白でカバーした背景透過の画像を2段階で表示することで大きめの背景が単調にせずに、かつ、コンテンツを目立たせつつ見た目を落ち着かせています。

大きめの背景の〆を白のコントラストで波で表現することでアクセントをつけており単調に終わらず次のコンテンツにつながる表現にしています。
フルワイドブロックを用いて背景画像を配置する

「フルワイド」ブロックを配置する
「コンテンツの横幅をどこに揃えるか」に「フルワイド」を設定する

「背景画像」を設定する
「固定背景」をONにする
サンプルサイトで設定している背景画像のサイズは「1200×675」です。
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に 48 を設定する
フルワイドブロックを用いて背景白の半透明部分を作る

「フルワイド」ブロックを配置する(フルワイドブロックの中にフルワイドブロックを配置する)
「背景色」に白(#ffffff)を設定する
「背景色の不透明度」に 50 を設定する

「下部の境界線の形状」に「波」を設定する
「下部の境界線の高さレベル」に 5 を設定する
「ブロック下の余白量」に 0em を設定する
「What's NEW」の配置

「What's NEW」文字列を配置する
「見出し」で「H2」を指定する
「スタイル」で「セクション」を指定する

「投稿リスト」ブロックを配置する

「表示する投稿数」に 6 を設定する
スペーサーブロックを用いて空間をあける

背景白のフルワイドブロックの下に「スペーサー」ブロックを配置する
「高さ」に 120 を設定する
「スペーサー」は背景白のフルワイドブロックの中ではなく、下に配置します。
■「左岸 / 右岸」部分
トップページの「左岸 / 右岸」表示部分を作成します。

シンプルにリンクを張っています。
フルワイドブロックを用いて背景を作る

「フルワイド」ブロックを配置する
「背景色」にグレー(#f2f2f2)を設定する

「下部の境界線の形状」に「波」を設定する
「下部の境界線の高さレベル」に 5 を設定する
「左岸」「右岸」のリンクを作成する

「カラム」ブロックを配置する
「50 / 50」を設定する

1列目に「左岸」文字列を配置する
「テキスト中央寄せ」を設定する
「ボーダー設定」で 01 を設定する

「背景色」にピンクを設定する

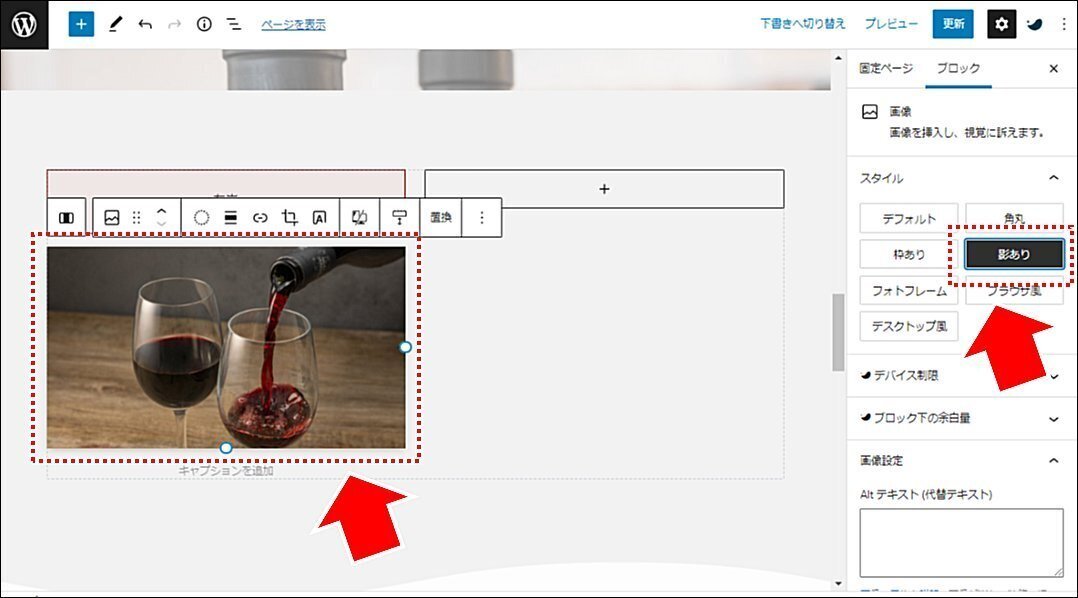
「画像」を配置する
「スタイル」に「影あり」を設定する

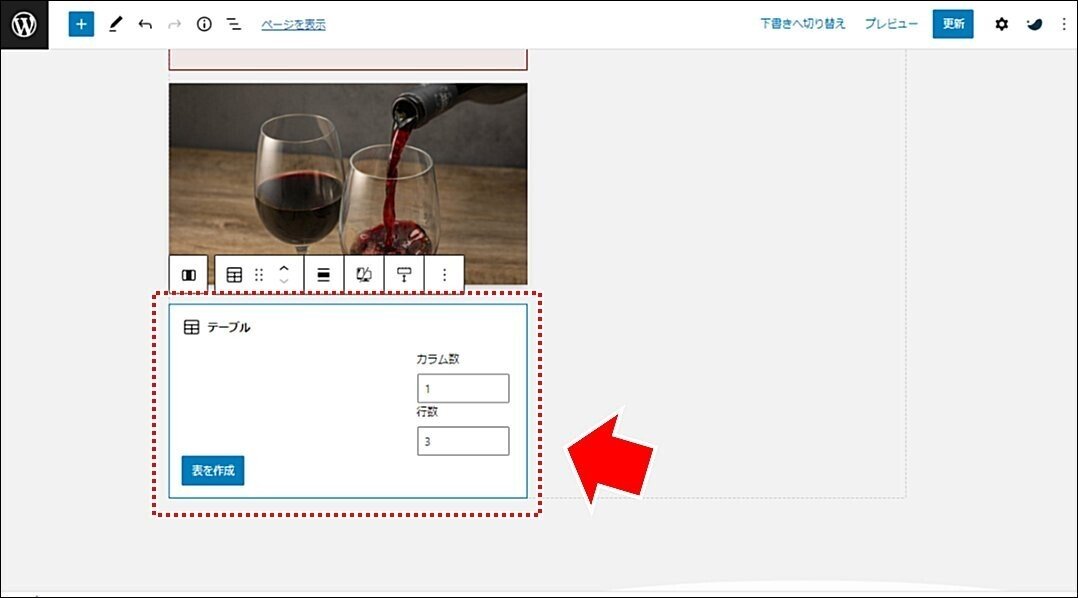
「テーブル」ブロックを配置する
「カラム数」に 1 を、「行数」に 3 を設定する

「スタイル」に「二重線」を設定する
「テーブル全体の中央揃え設定」に「水平方向だけ」を設定する
文字列とリンクを配置する

1列目と同じ手順で2列目を作成する
スペーサーブロックを用いて空間をあける

フルワイドブロックの下に「スペーサー」ブロックを配置する
「高さ」に 120 を設定する
■ 「固定背景」表示部分
トップページの「固定背景」表示部分を作成します。

上部にある明るい色の大きい背景のワインボトルと同じ背景を同じ固定設定で使うことで、背景が色の濃さだけ変わって表示されているように感じます。
フルワイドブロックを用いて背景を作る

「フルワイド」ブロックを配置する
「オーバーレイカラー」に黒(#000000)を設定する
「背景画像」に(さきほど利用したワインボトルの)画像を設定する
「固定表示」をONにする
サンプルサイトで設定している背景画像のサイズは「1200×675」です。

フルワイドブロックの中に「スペーサー」ブロックを配置する
「高さ」に 120 を設定する
■ 「Sample」表示部分
トップページの「Sample(説明)」表示部分を作成します。

簡単な説明文や、備考、留意事項などを最後に表示します。
見出し「Sample」を設定する

「H2」見出しを配置する
簡易説明や留意事項を箇条書きする

「リスト」ブロックを用いて箇条書きする
「スタイル」に「目次風」を設定する
「リストの追加スタイル」に「下線を付ける」を設定する
出来栄えを確認する
実際に「プレビュー」して出来栄えを確認してください。
■ アイキャッチ画像と抜粋を設定する

固定記事の「アイキャッチ画像」を設定する
固定記事の「抜粋」を設定する
7.その他の設定
特にありません。
8.完成
サイトデザインの完成です。

実際のサンプルサイトはこちら
最後までお読みいただきありがとうございました。
【Boon ★】ブログも書いています。
