
AFFINGER サイトデザイン(ブログ型かわいいパターン)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「AFFINGER」のサンプルサイトと同じサイトデザインができる方法を解説しています。
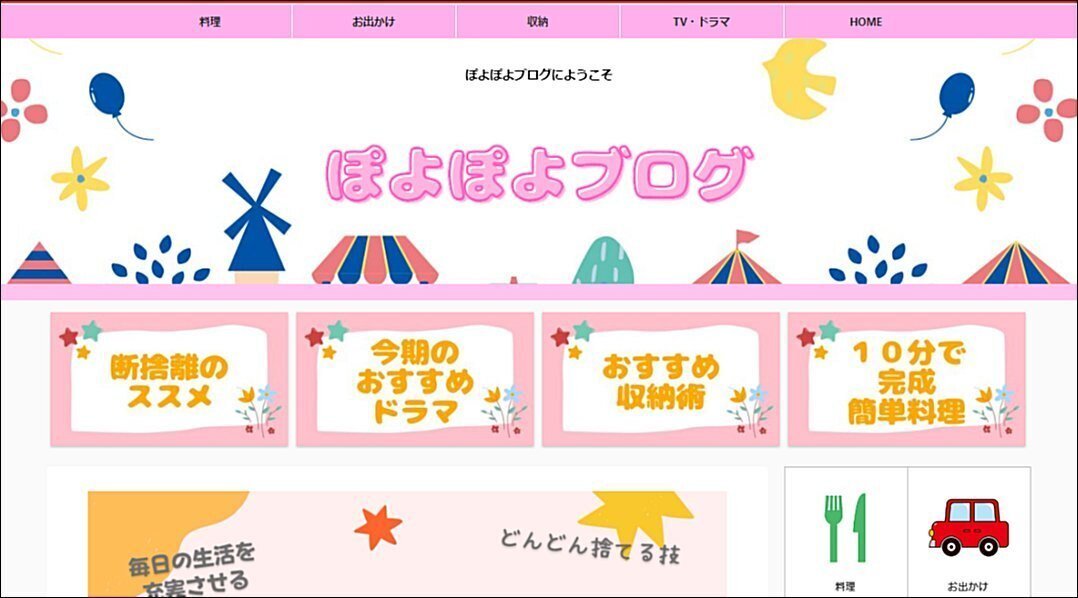
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

ピンクを基調に、可愛らしい雰囲気でサイトをかわいく見せています。ブログ記事を全面にならべて読者が好きな記事を選びやすくしています。
実際のサンプルサイトはこちら
記載の内容に沿って設定することで、サンプルサイトと同じようなデザインをご利用いただけます。
本サンプルサイトは「ACTION(AFFINGER6)」を利用しています。
■ AFFINGERのインストール
AFFINGER のインストールと初期設定(下記)は実施した状態でご利用ください。
AFFINGER テーマのインストール
インストール後に保存ボタンを一回押す
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
AFFINGERの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ EWWW Image Optimizer
画像のサイズ圧縮のため
■ Gutenberg 用ブロックプラグイン2
AFFINGER 利用時に Gutenberg 用のブロックを追加するため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2022年6月21日 時点の WordPress、および AFFINGER6 を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、AFFINGER インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ カラーパターンとデザインパターン
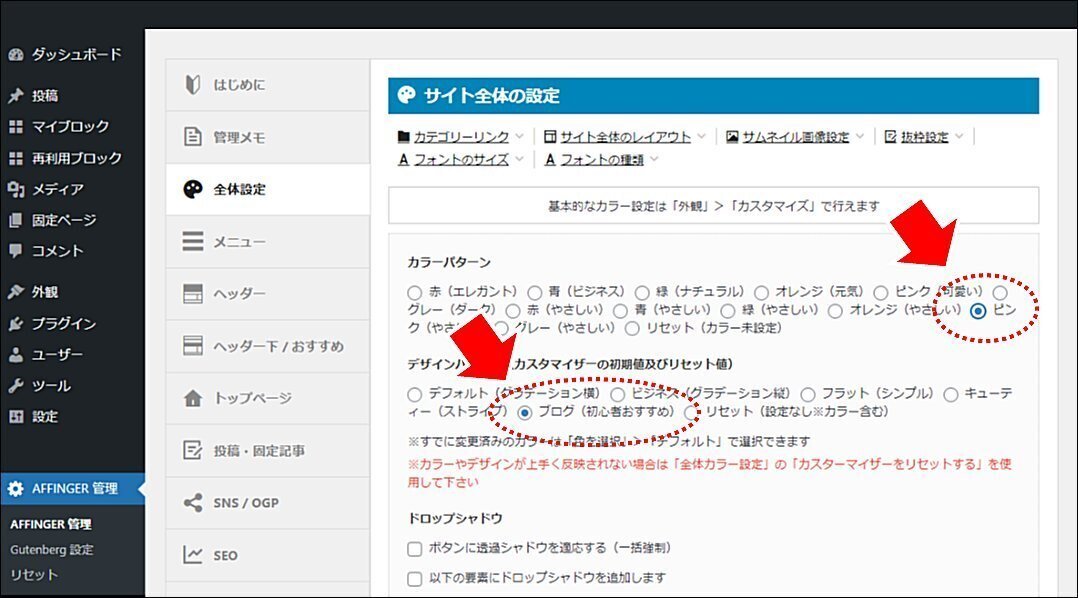
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、カラーパターンと、デザインパターンを設定します。

カラーパターンで「ピンク(やさしい)」を指定する
デザインパターンで「ブログ(初心者おすすめ)」を指定する
■ フォント設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「フォントのサイズ」を選択します。

「スマホ」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「タブレット」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「PC」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
■ サイトレイアウトの設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サイト全体のレイアウト一括設定」を選択します。

「PC閲覧時のサイトの幅」を 1200px にする
■ サムネイル画像設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サムネイル画像設定」を選択します。

記事一覧
「フルサイズにする」を選択する
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
ブログカード・埋め込みURL
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
■ SNS / OGP の設定
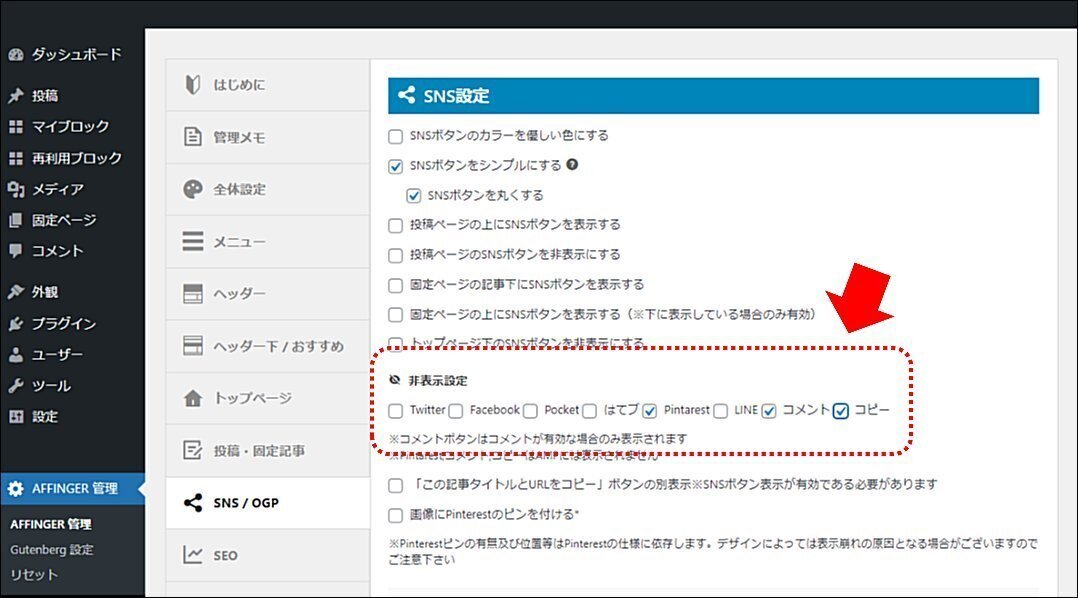
WordPress の管理画面から「AFFINGER 管理」→「SNS / OGP」を選択します。

表示したい SNS ボタンのチェックを外す(チェックすると非表示)
■ その他の設定
WordPress の管理画面から「AFFINGER 管理」→「その他」を選択します。

「WordPress本体のLazyLoadを有効にする」をチェックする
■ カテゴリ作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、ヘッダーメニューを作成します。
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、ヘッダーメニューを作成します。
2.ヘッダーエリアを作成
■ 「ヘッダー部分」を設定
AFFINGER管理の設定
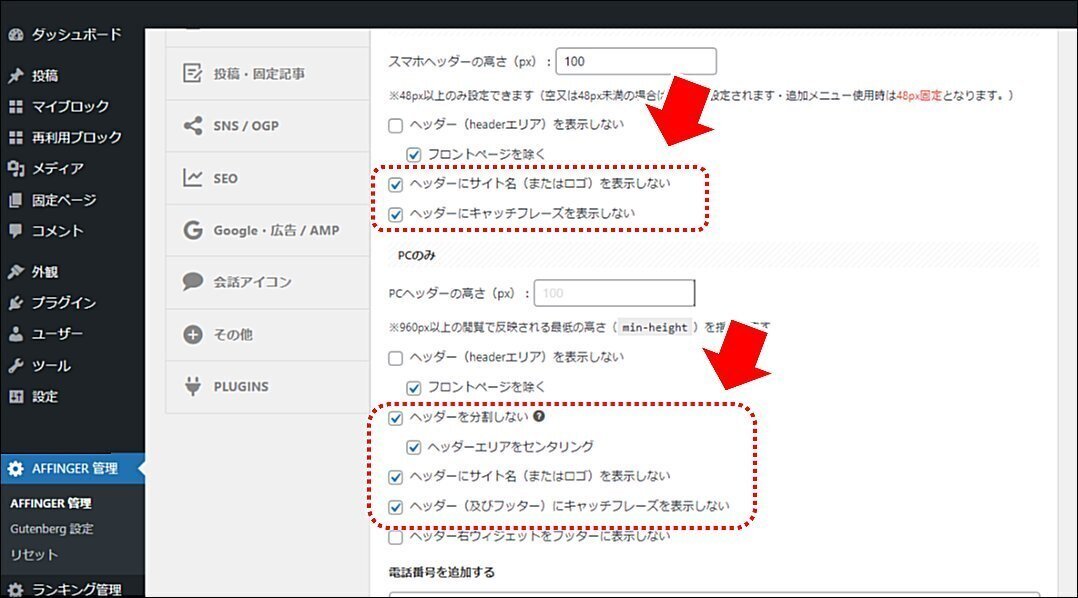
WordPress の管理画面から、「AFFINGER 管理」→「ヘッダー」を選択します。

スマホ(タブレット含む)のみ
「ヘッダーにサイト名(またはロゴ)を表示しない」をチェックする
「ヘッダーにキャッチフレーズを表示しない」をチェックする
PCのみ
「ヘッダーを分割しない」をチェックする
「ヘッダーエリアをセンタリング」をチェックする
「ヘッダーにサイト名(またはロゴ)を表示しない」をチェックする
「ヘッダー(及びフッター)にキャッチフレーズを表示しない」をチェックする
■ 「ヘッダー画像」を設定
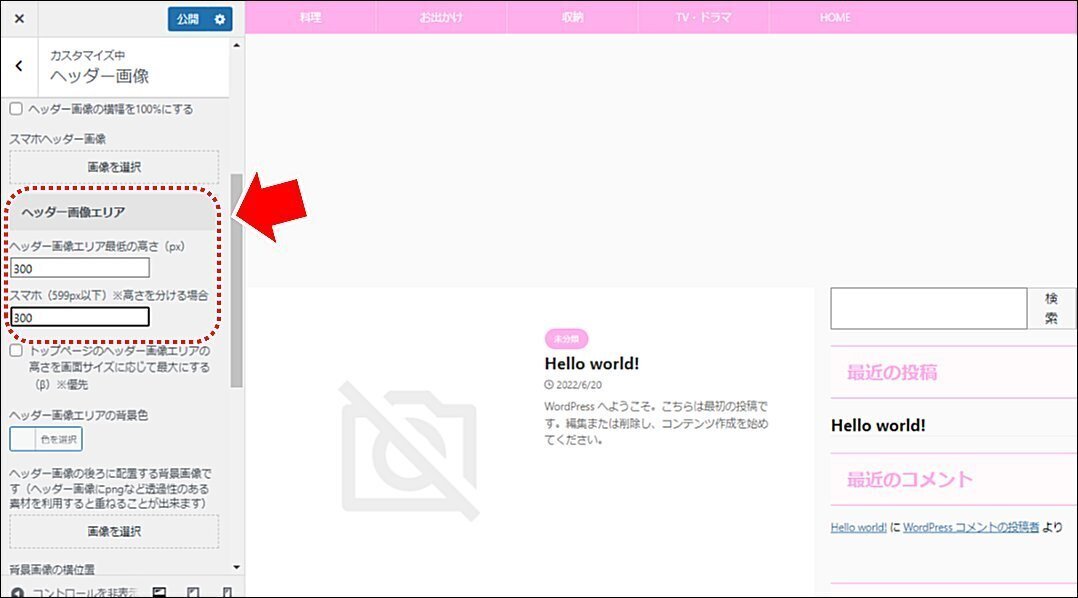
WordPress の管理画面から、「外観」→「カスタマイズ」→「ヘッダー画像」を選択します。

「ヘッダー画像エリア最低の高さ」を 300 にする
「スマホ(599px以下)」を 300 にする
ここでは、画像は設定しません。
■ 「headerエリア」を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「基本エリア設定」→「headerエリア」を選択します。

「PC」および「スマホ」用の背景画像を設定する
サンプルサイトで設定している「headerエリア」の画像のサイズは「1200×400」です。「ヘッダー画像エリア」で高さを 300 に指定しており、あわせた高さの画像にしています。

「背景画像を幅100%のレスポンシブにする」をチェックする
■ 「ヘッダーエリア」を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」を選択します。

「サイト上部にライン」に赤色( #dd3333 )を指定する
「ラインの横幅を 100%にする」をチェックする
■ 「ヘッダー画像エリア上 / 下ウィジェット」を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダー画像エリア上 / 下ウィジェット」を選択します。

「ヘッダーエリア下の背景色」にピンク( #ffc3f0 )を指定する
■ 「メニューエリア」を設定
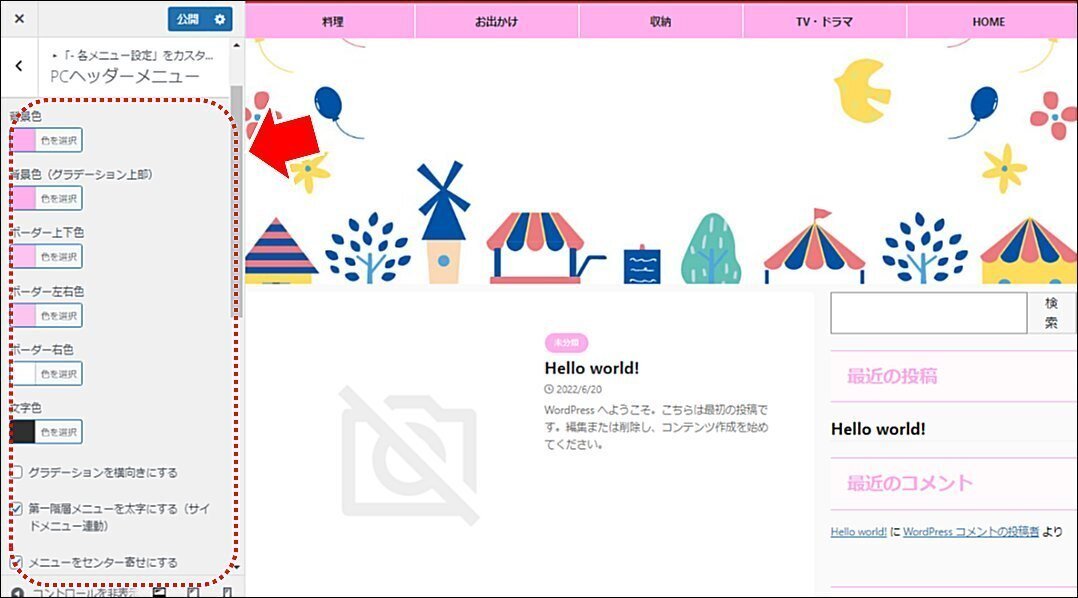
WordPress の管理画面から「外観」→「カスタマイズ」→「各メニュー設定」→「PC ヘッダーメニュー」を選択します。

「ボーダー左右色」にピンク( #ffc3f0 )を設定する
「ボーダー右色」に白色 ( #ffffff )を設定する
「文字色」に黒色( #303030 )を設定する
「第一階層メニューを太字にする(サイドメニュー連動)」をチェックする
「メニューをセンター寄せにする」をチェックする
「メニューの幅(px)」に「200」を指定する
メニューは第一階層のみの実装(クリックですぐにページが変わる)とし、「下層ドロップダウンメニュー」を表示させないほうがクールなデザインになります。
■ 「ヘッダー画像下ウィジェット」を設定
WordPress の管理画面から「外観」→「ウィジェット」→「ヘッダー画像エリア下のウィジェット」を選択します。

「カスタムHTML」ウィジェットを追加する(内容は設定しません)
ウィジェットを配置するが内容を設定しないことで一定の高さの横線(ピンクのバー)を表現しています。
■ ヘッダー上のコンテンツの設定
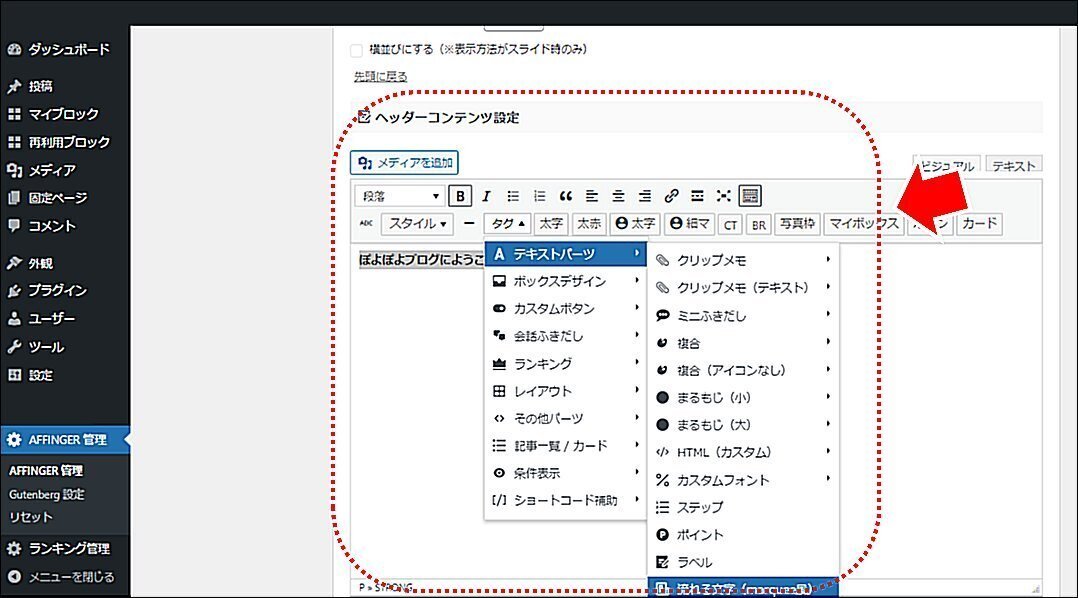
WordPress の管理画面から「AFFINGER管理」→「ヘッダー」→「ヘッダーコンテンツ設定」を選択します。

「流れる文字(例:ぽよぽよブログへようこそ)」を入力し、太字設定する
「タグ」から「テキストパーツ」→「流れる文字(marquee風)」を指定する

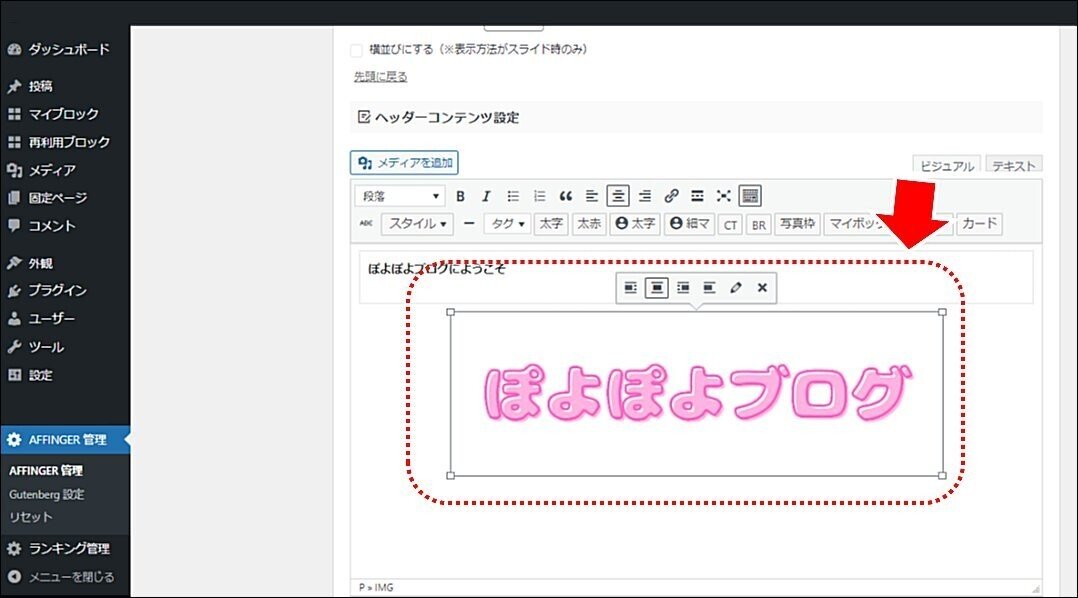
背景透明にしたロゴ画像(PNG画像)をセンター寄せ、フルサイズで配置する
ロゴ画像にトップページへのリンク(URL)を設定する
サンプルサイトで設定している「ロゴ画像」の画像のサイズは「600×200」です。「ヘッダー画像エリア」で高さを 300 に指定しており、あわせた高さの画像にしています。
3.フッターエリア設定
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。

カテゴリーやカスタムリンクを用いてフッターメニューを作成する
4.サイトバー設定
■ サイドバーの設定
ボックスメニューの作成
サイドバーのボックスメニュー部分を作成します。

サイドバーにアイコンを配置したボックスメニューです。サイトをカラフルに彩りつつ、読者がサイト内のメニューをイメージで認識できるようにします。
画像(アイコン)のアップロード
WordPress の管理画面から「メディア」→「ライブラリ」を選択します。

利用する画像(アイコン)をアップロードする
サンプルサイトで設定している「アイコン」の画像のサイズは「360×360」です。
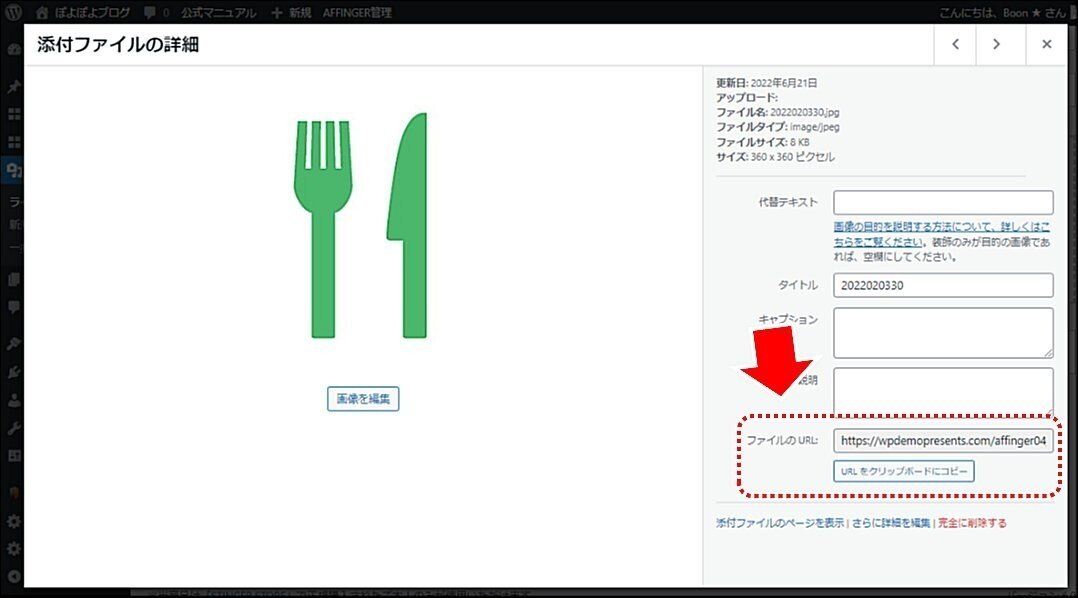
画像(アイコン)のアップロードURL を取得
アップロードした画像の詳細を表示します。

「ファイルの URL」を取得する
「ボックスメニュー」を配置する
WordPress の管理画面から「外観」→「ウィジェット」→「サイドバーウィジェット」を選択します。

初期設定で設定されているウィジェットを削除する
「テキスト」ウィジェットを追加する
「ボックスメニュー」用のコードを記述する
設定するコード は以下のコードを貼り付けてください。
(画像のURL、テキスト、リンク先URLは適宜書き換えてください)
[st-box-btn myclass="" pc_show="" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="https://wpdemopresents.com/affinger04/wp-content/uploads/2022/06/2022020330.jpg" fontawesome="fa-wordpress" icon_size="" text="料理" subtext="" url="https://wpdemopresents.com/affinger04/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://wpdemopresents.com/affinger04/wp-content/uploads/2022/06/2022020331.jpg" fontawesome="fa-wordpress" icon_size="" text="お出かけ" subtext="" url="https://wpdemopresents.com/affinger04/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://wpdemopresents.com/affinger04/wp-content/uploads/2022/06/2022020332.jpg" fontawesome="fa-wordpress" icon_size="" text="収納" subtext="" url="https://wpdemopresents.com/affinger04/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://wpdemopresents.com/affinger04/wp-content/uploads/2022/06/2022020333.jpg" fontawesome="fa-wordpress" icon_size="" text="TV・ドラマ" subtext="" url="https://wpdemopresents.com/affinger04/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://wpdemopresents.com/affinger04/wp-content/uploads/2022/06/2022020334.jpg" fontawesome="fa-wordpress" icon_size="" text="メール" subtext="" url="https://wpdemopresents.com/affinger04/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://wpdemopresents.com/affinger04/wp-content/uploads/2022/06/2022020335.jpg" fontawesome="fa-wordpress" icon_size="" text="HOME" subtext="" url="https://wpdemopresents.com/affinger04/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
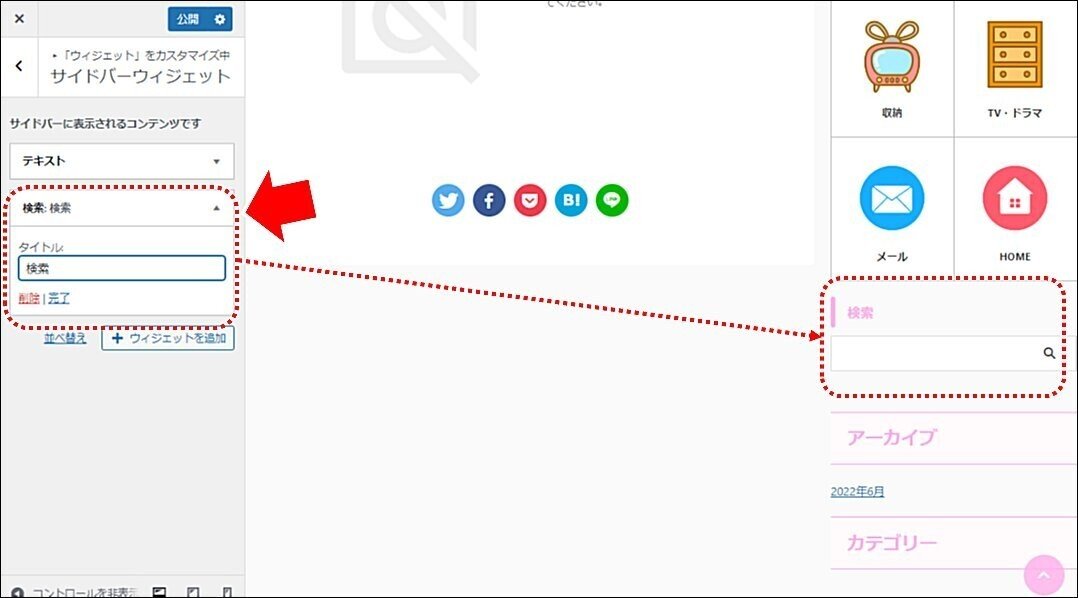
[/st-box-btn]「検索」を配置する

「検索」ウィジェットを追加する
「タイトル」に「検索」文字列を設定する
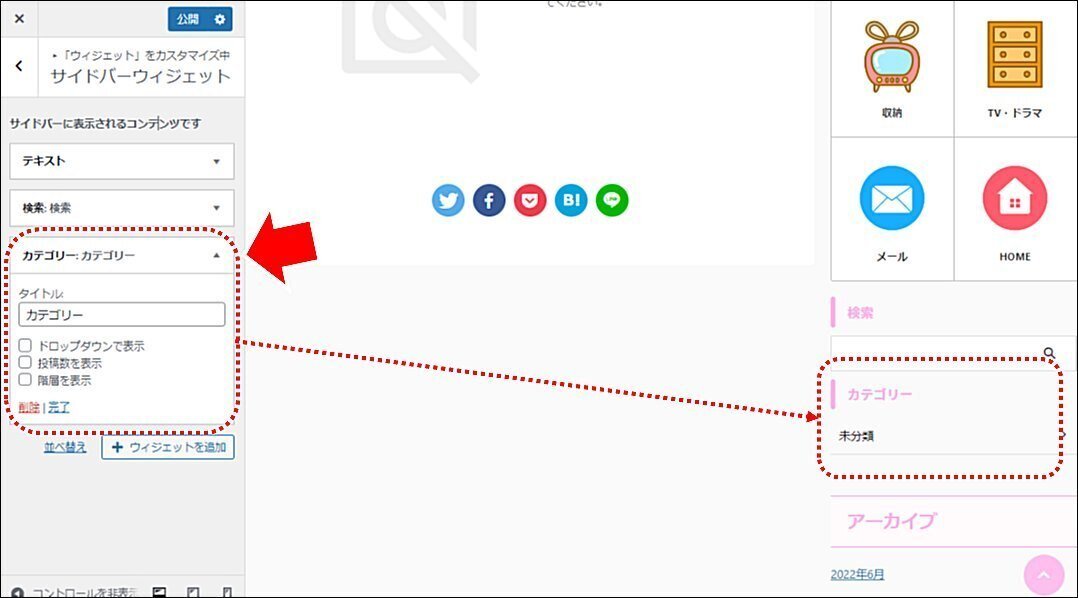
「カテゴリー」を配置する

「カテゴリー」ウィジェットを追加する
「タイトル」に「カテゴリー」文字列を設定する
■ スクロール広告用の設定
ウィジェットの設定
WordPress の管理画面から「外観」→「ウィジェット」→「スクロール広告用」を選択します。

初期設定で設定されているウィジェットを削除する
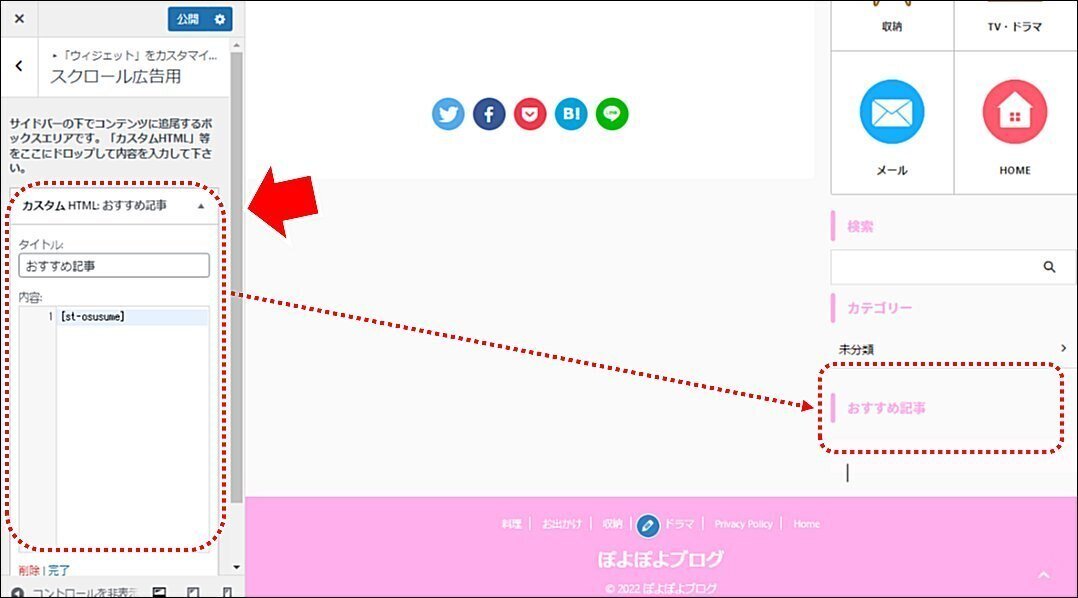
「カスタムHTML」ウィジェットを追加する
「カスタムHTML」ウィジェットのタイトルに「おすすめ記事」を入力する
「カスタムHTML」ウィジェットの内容に [st-osusume] を入力する
[st-osusume] は AFFINGER のショートコードで「おすすめ」を表示します。
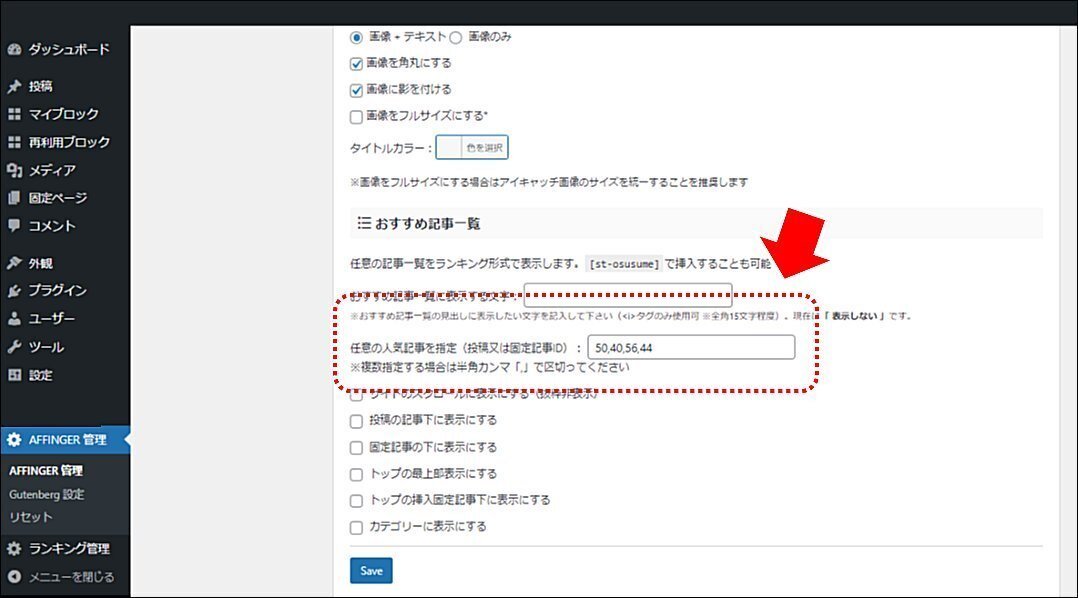
「おすすめ記事」の表示設定
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」→「おすすめ記事一覧」を選択します。

「任意の人気記事を指定」におすすめする記事番号をカンマ区切りで入力する
5.記事エリア設定
■ 共通設定
コメントの許可 / 不許可
WordPress の管理画面から 「設定」 → 「ディスカッション」を選択します。

「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外す
「新しい投稿へのコメントを許可」のチェックを外す
コメント / トラックバックを受け付ける場合はチェックをしてください。
6.トップページ設定
■ 共通設定
新着記事一覧の非表示
WordPress の管理画面から「AFFINGER 管理」→「トップページ」を選択します。

「トップページのコンテンツ内の新着記事一覧を非表示にする」をチェックする
「下層ページのサイドバーの新着記事一覧を非表示にする」をチェックする
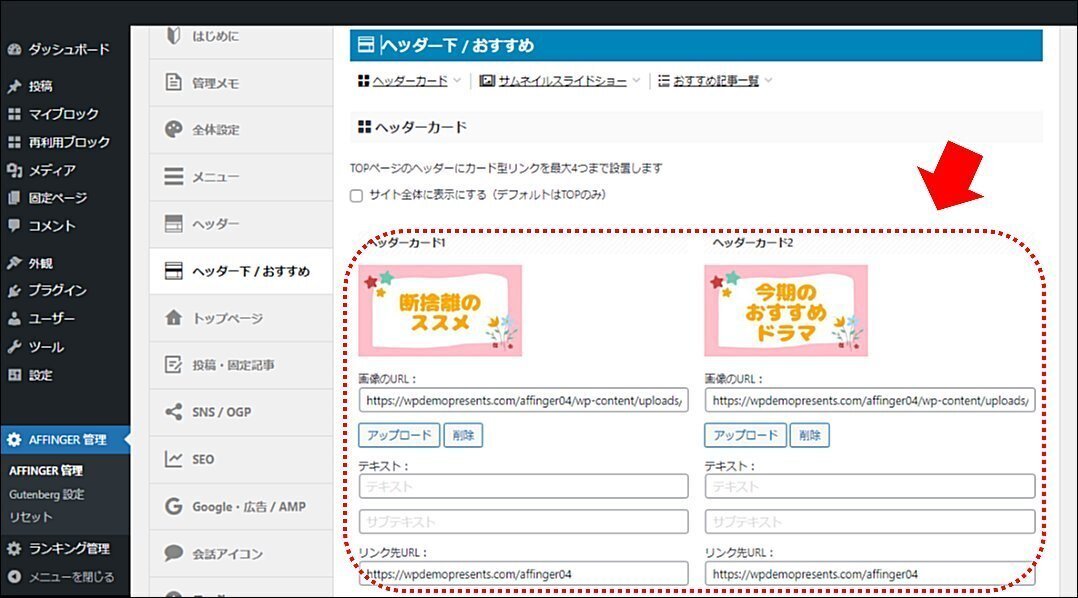
■ ヘッダーカードを設定する
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」→「ヘッダーカード」を選択します。

画像を設定する
リンク先URLを設定する
サンプルサイトでは、画像に文字を書いているので「テキスト」を設定してません。
■ 固定記事を作成する
新規に固定記事を作成する
固定記事を新規作成します。

固定記事を「公開」する
固定記事をトップページに設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「ホームページ設定」を選択します。

「ホームページの表示」を「固定ページ」に変更する
「ホームページ」でトップページに設定する固定ページを選択する
■「動画」部分
トップページの「動画」表示部分を作成します。

「おすすめ断捨離の方法を紹介」画像が動画になっています。
動画を用意する

「Canva」や「動画作成ソフト」などで配置する動画を作成します。
※上図はイメージです。(動画ではありません)
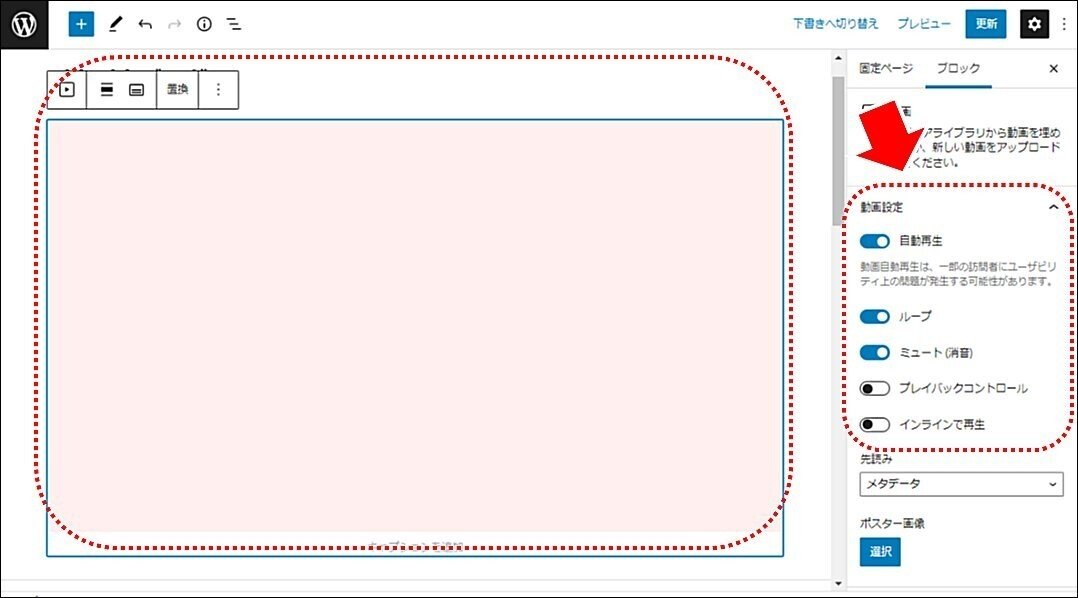
動画を配置する

固定ページにて「動画」ブロックを追加する
「動画」ブロックに「動画」を設定する
「自動再生」を ON にする
「ループ」を ON にする
「ミュート」を ON にする
「プレイバックコントロール」を OFF にする

サムネイル画像を設定する
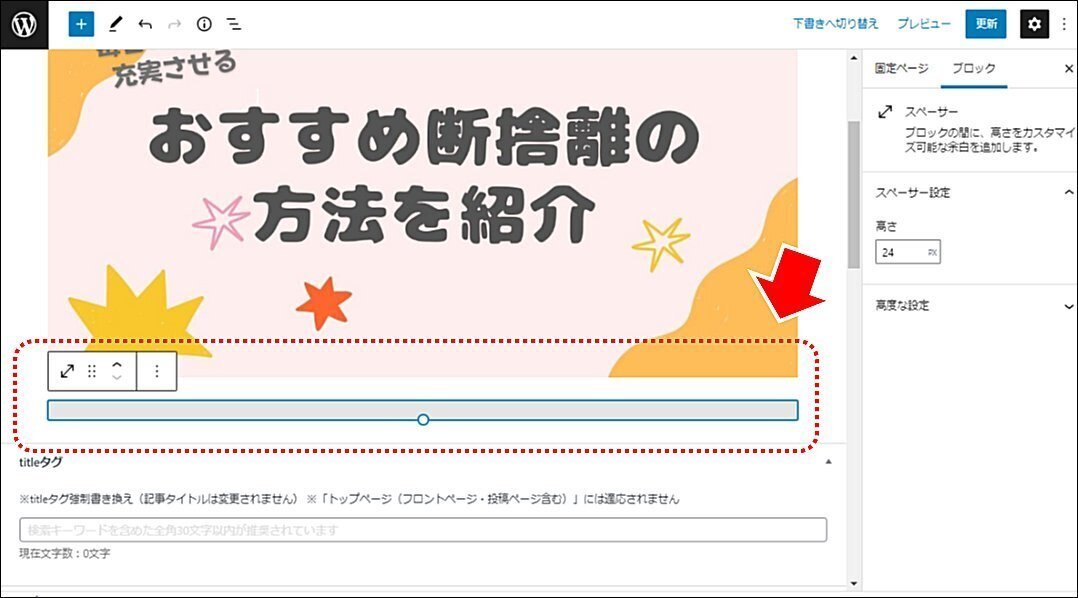
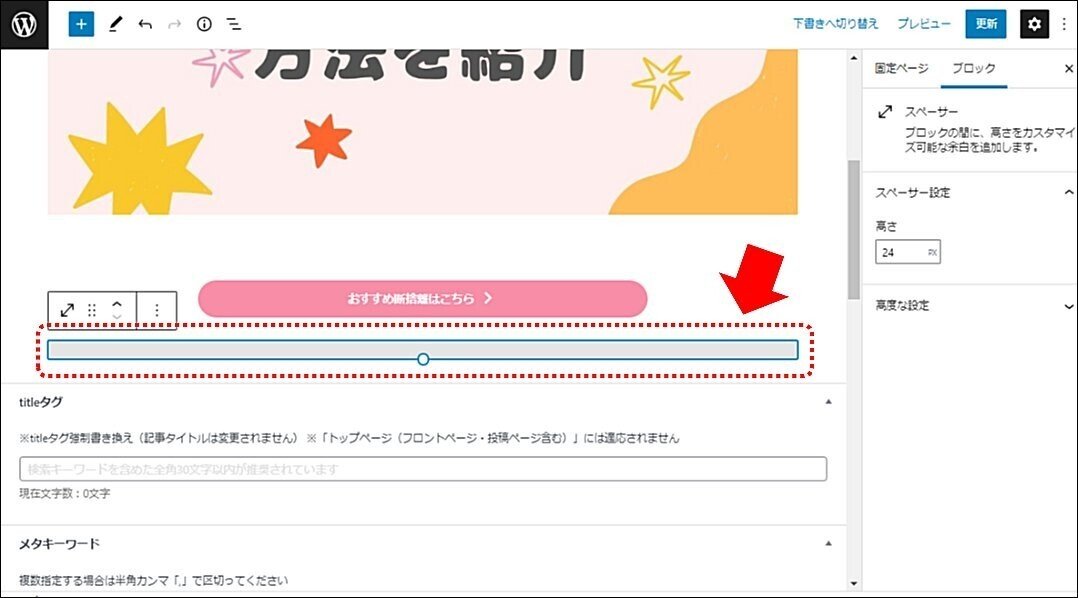
適切にスペースを入れる

「スペーサー」ブロックを使って適切にスペースを入れる(例:24px)
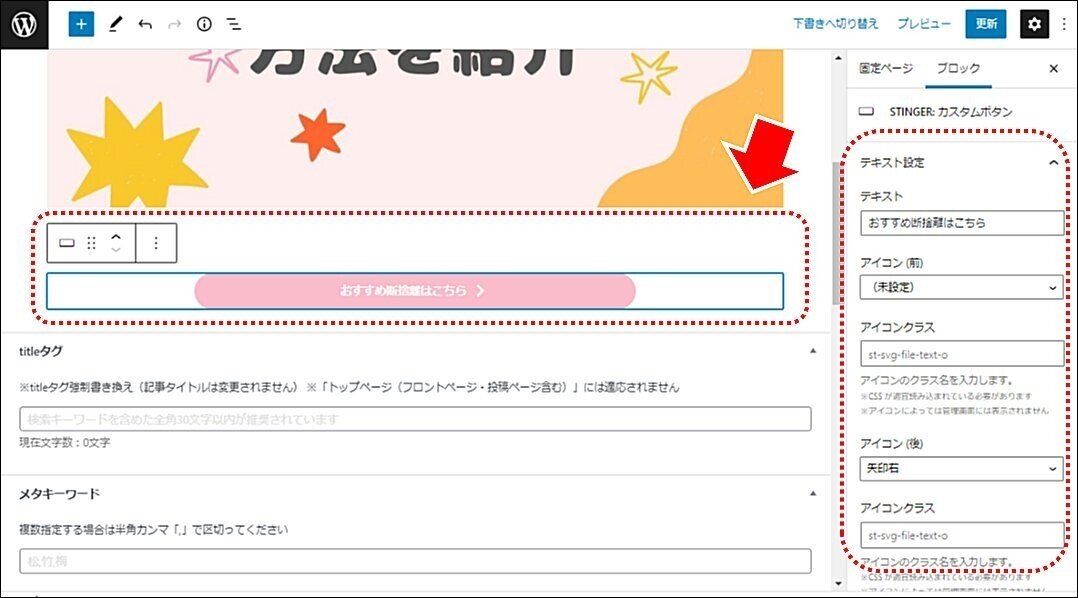
リンクボタンを設置する

「STINGER: カスタムボタン」ブロックを設置する
「テキスト」文字列を設定する(例:おすすめ断捨離はこちら)
「リンク先 URL」に移動先のURLを設定する
「min-width (%)」を 60% にする
「光る演出」をチェックする
「背景色」をピンク( #f78da7 )に設定する
■「カテゴリー(タブメニュー)」部分
トップページの「カテゴリー(タブメニュー)」表示部分を作成します。

タブ形式でカテゴリーごとに記事一覧を表示しています。
適切にスペースを入れる

「スペーサー」ブロックを使って適切にスペースを入れる(例:24px)
見出し「Category」を設定する

見出し(H2)で「Category」を作成し、スタイルに「ライン」を指定する
「カテゴリ別タブ式新着記事一覧」を配置する
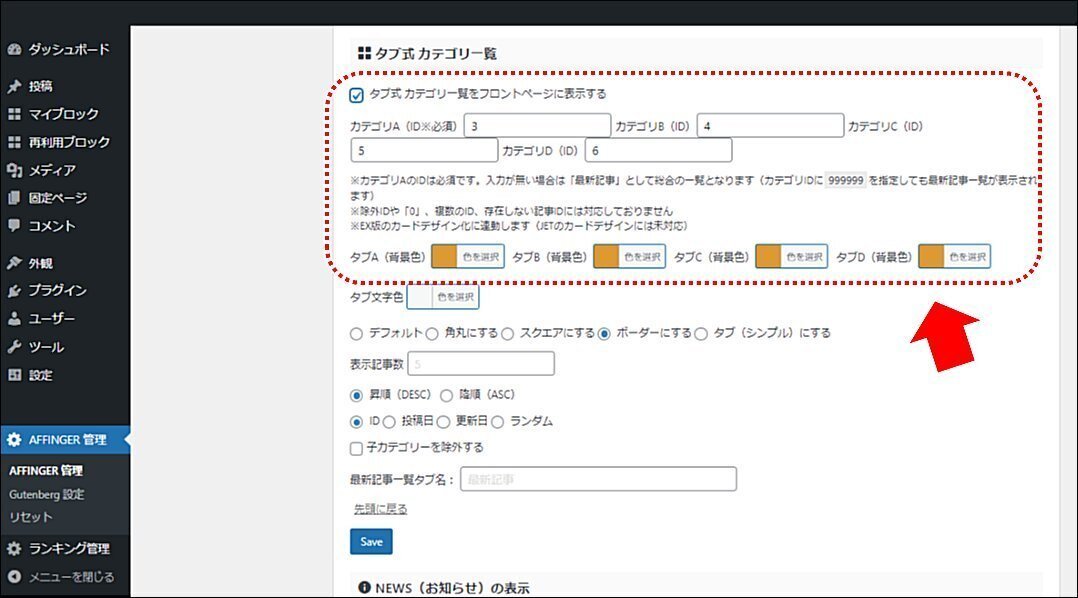
WordPress の管理画面から、「AFFINGER 管理」→「トップページ」→「タブ式 カテゴリ一覧」を選択します。

「タブ式 カテゴリ一覧をフロントページに表示する」をチェックする
「カテゴリA」~「カテゴリD」に適宜カテゴリIDを設定する
「タブA(背景色)」の背景色を灰色( #dd9933 )に設定する
「タブB(背景色)」の背景色を灰色( #dd9933 )に設定する
「タブC(背景色)」の背景色を灰色( #dd9933 )に設定する
「タブD(背景色)」の背景色を灰色( #dd9933 )に設定する
出来栄えを確認する
実際に「プレビュー」して出来栄えを確認してください。
■ アイキャッチ画像と抜粋を設定する

固定記事の「アイキャッチ画像」を設定する
固定記事の「抜粋」を設定する
7.その他の設定
■ サイトのアイキャッチ画像の設定
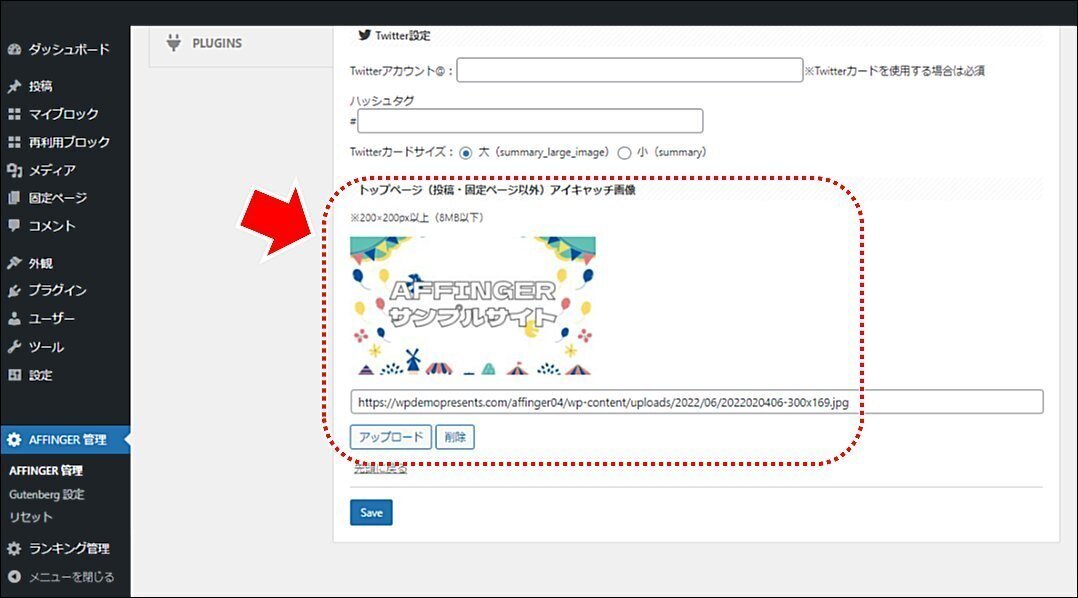
WordPress の管理画面から「AFFINGER管理」→「SNS / OGP」を選択します。

「トップページ(投稿・固定ページ以外)アイキャッチ画像」に、画像を指定する
8.完成
サイトデザインの完成です。

実際のサンプルサイトはこちら
最後までお読みいただきありがとうございました。
【Boon ★】ブログも書いています。
この記事が気に入ったらサポートをしてみませんか?
