
Daily UIに再チャレンジ #001-#007
UIデザインを独学しております。ぼいです。
最近Daily UIを再び始めました。
UIデザインを学ぶ人は一度は聞いたことがあるであろうDaily UIですが、お題が毎日メールで届き、そのお題をもとにWebやAppのUIをデザインをするというものです。
再び始めました、というのはデザインの勉強を始めた頃にやってみて2日で挫折したからです。笑
今回は、筋トレの如く習慣的に手を動かしたいと思いまして再チャレンジです。
とりあえず1週間続けられたので、振り返ってみたいと思います🚀
進め方
1. お題を確認する。
2. 参考になりそうなデザインを探す。(Webサイト、App、DribbleやCollect UIでいいなって思うもの、真似できそうなものをピックアップ)
3. iPad or 紙に下書き
4. 必要に応じてコンポーネントのデザイン方法を調べる
(Material Design、Checklist Design)
5. Figmaで作る(なんでもいいけど)
6. シェアする(Twitter, Dribbble, Instagram)
決めたこと
・最大1.5時間くらいまで⏳
・間違えても気にしないようにする👌
・楽しむ🚀
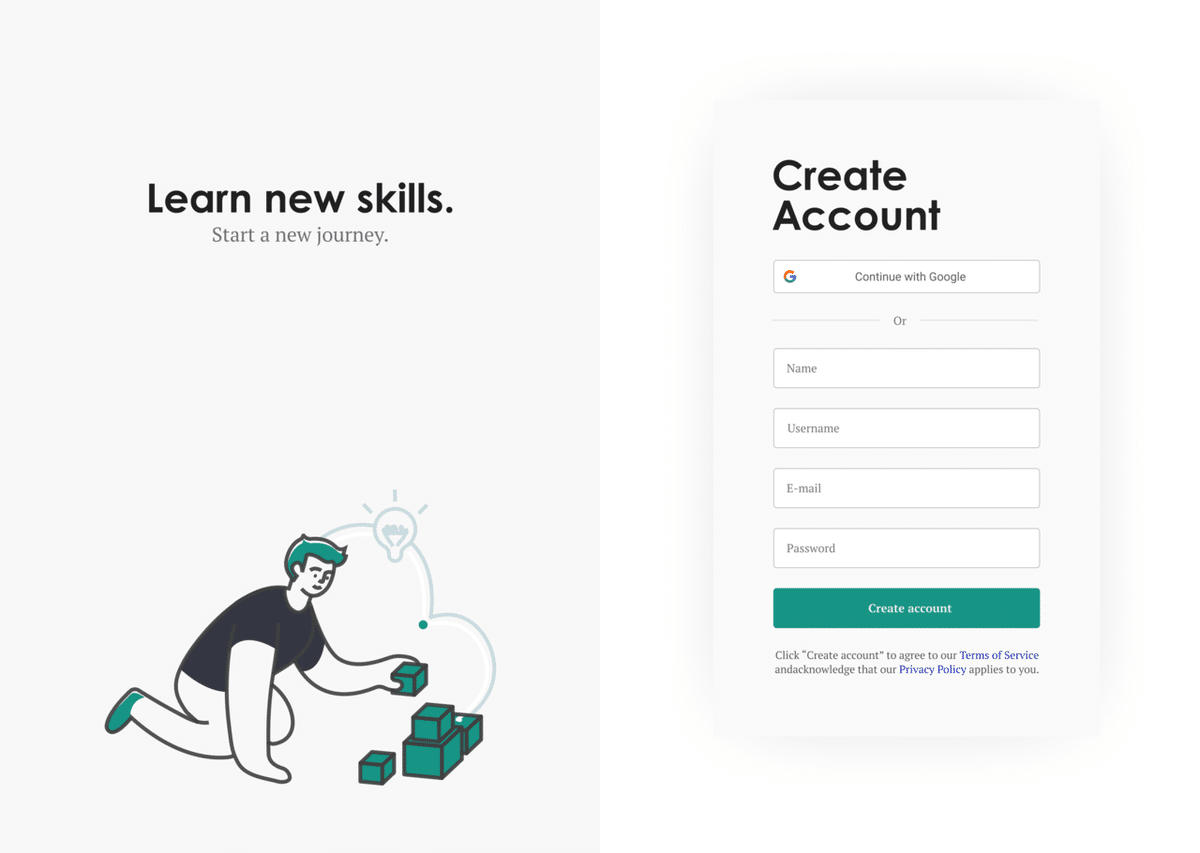
#001 Sign up

スキルを磨くサイトを想定しました。
Material DesignではText fieldとButtonを参考に。
フォームやボタンのheightは48px。
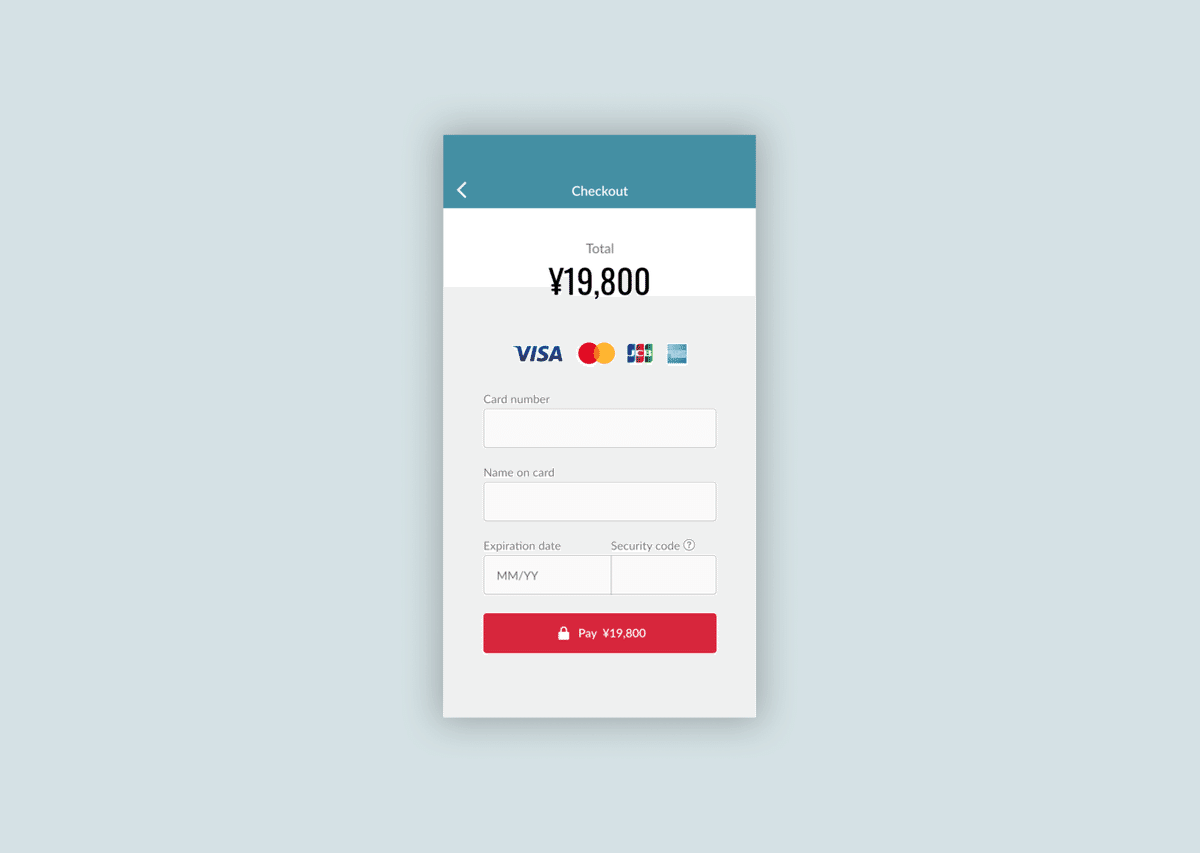
#002 Credit Card Checkout

Material DesignではText fieldとButtonを参考に。
この記事とても参考になりました。
セキュリティコードは、ブランドによって呼び名(CVVとか)が違うので"セキュリティコード"と単に示した方が良い。とか、ユーザーが支払いする際に安全と感じるようにロックアイコンをつけたり。
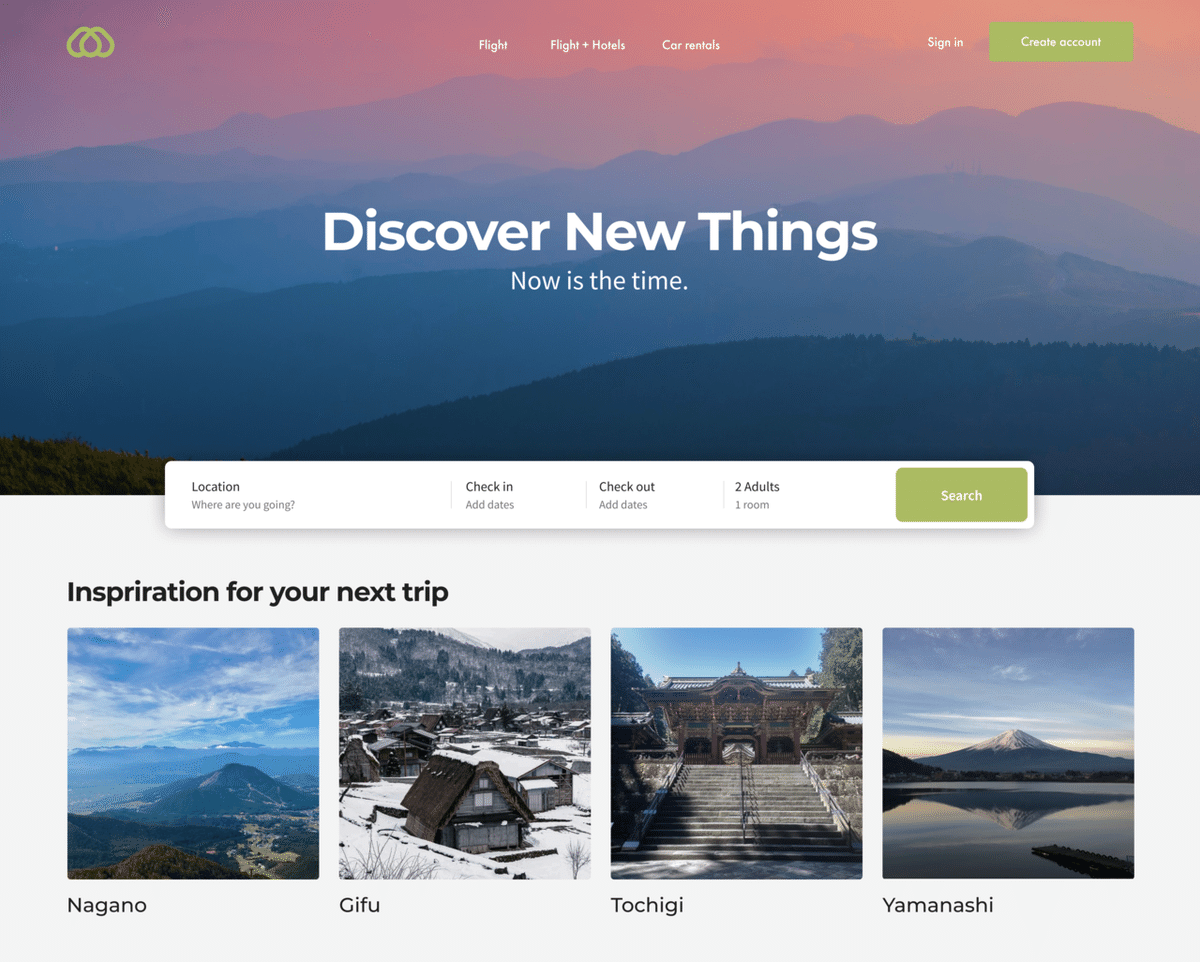
#003 Landing page

Airbnb、Booking.com、Agoda、Skyscannerを見て回って、最終的にAirbnbとDribbbleで見つけた良さげなデザインを参考にしました。
一番ヘビーでした。こういうサーチバーDribbbleでよく見ます。
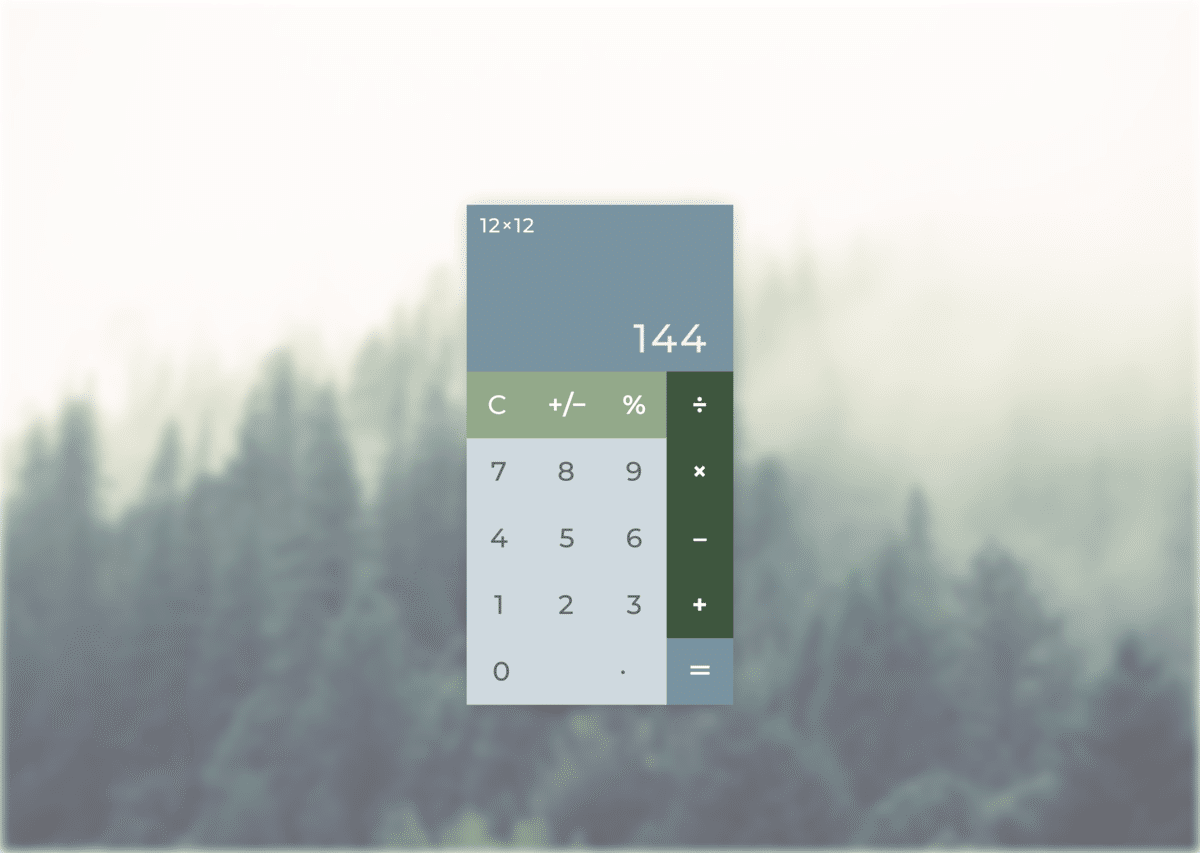
#004 Calculator

iphoneの電卓とCollect UIのデザインを参考にしました。
森イメージです。
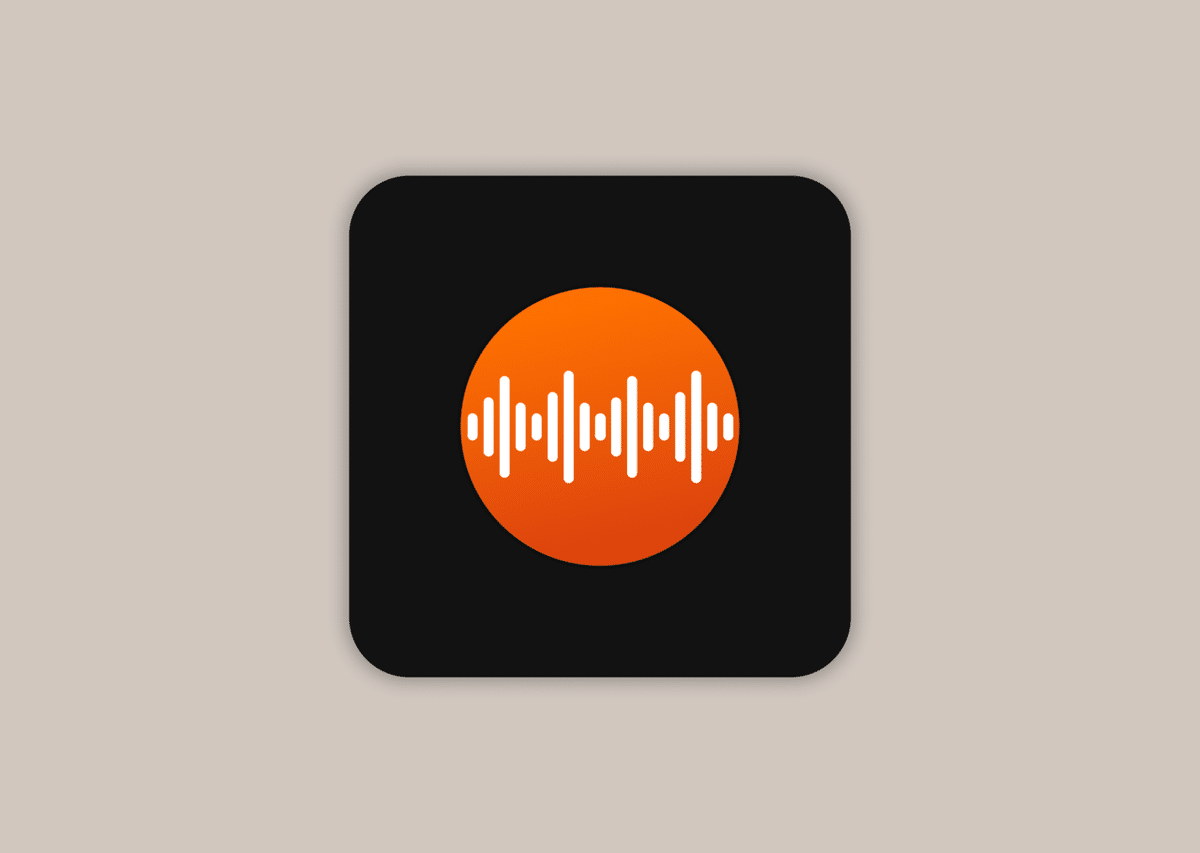
#005 App icon

Soundcloud的なアイコンです。
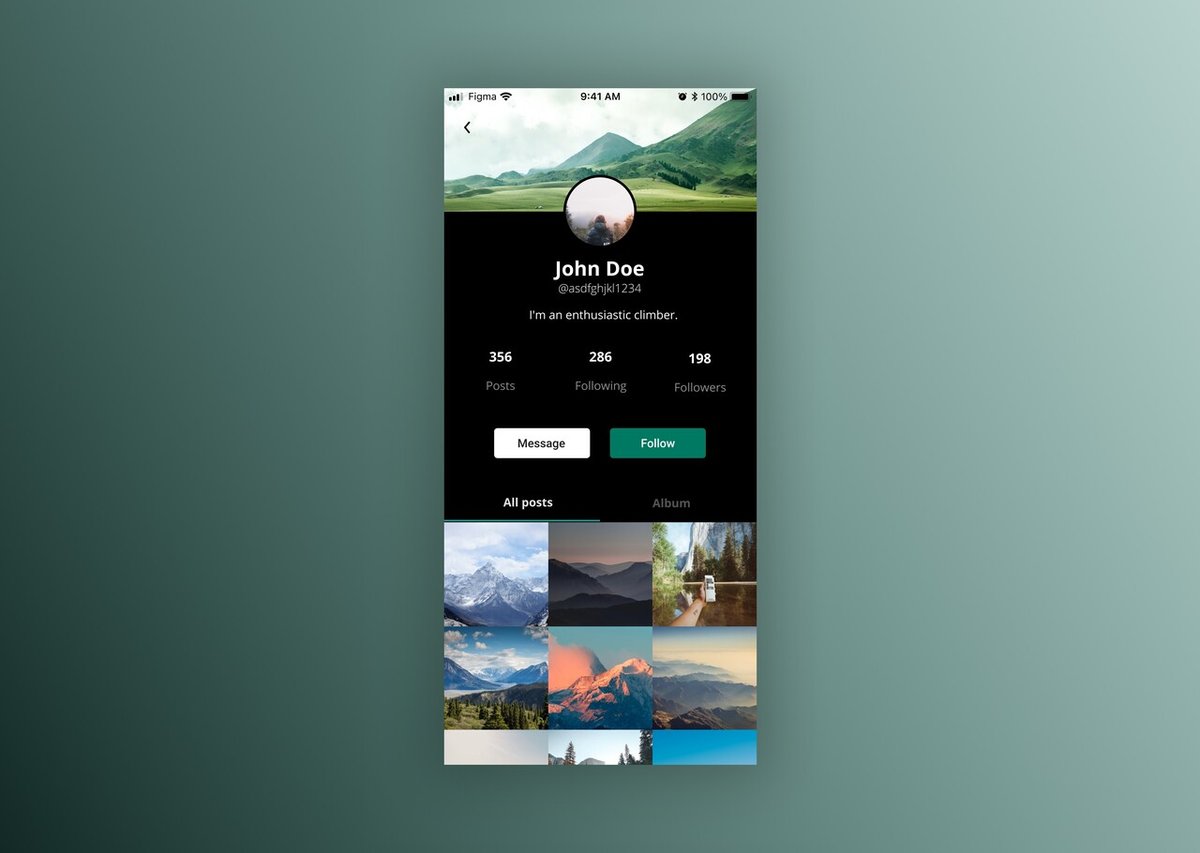
#006 User profile

PinterestとInstagramを参考に。
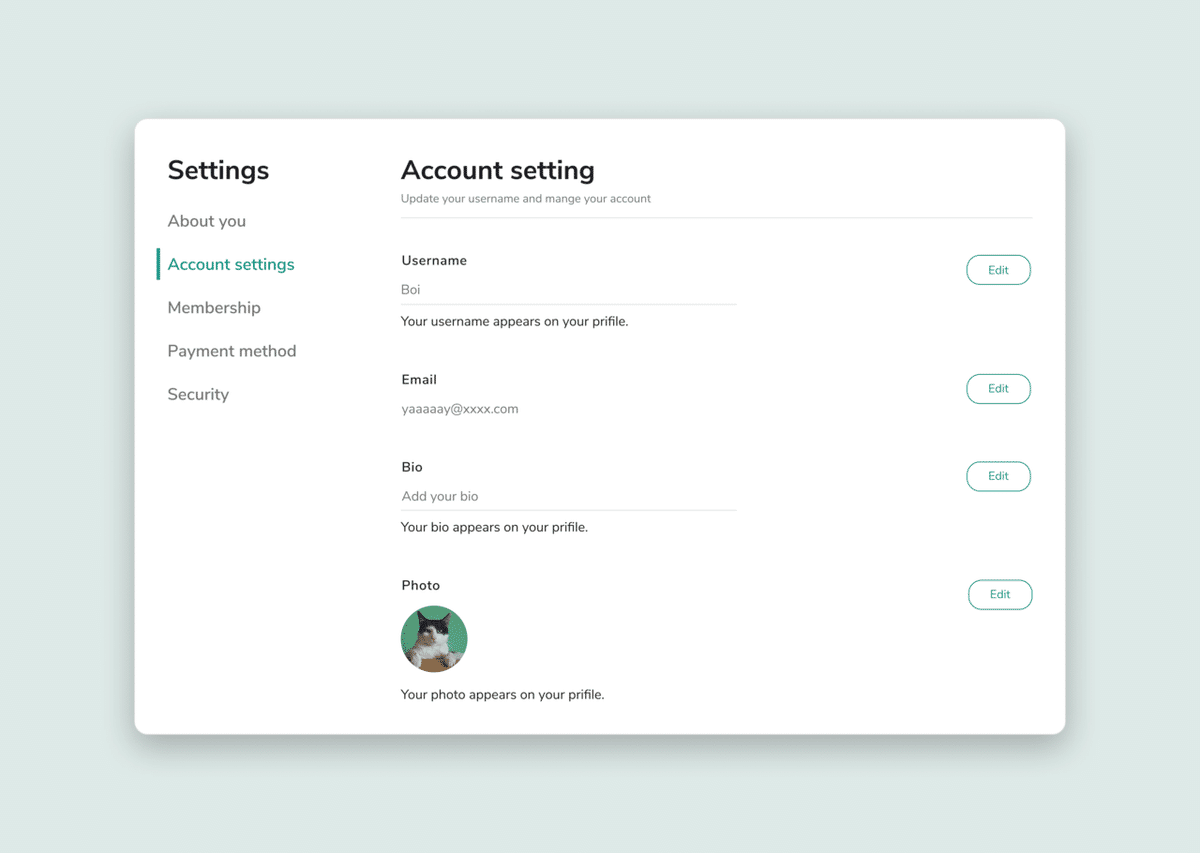
#007 Setting

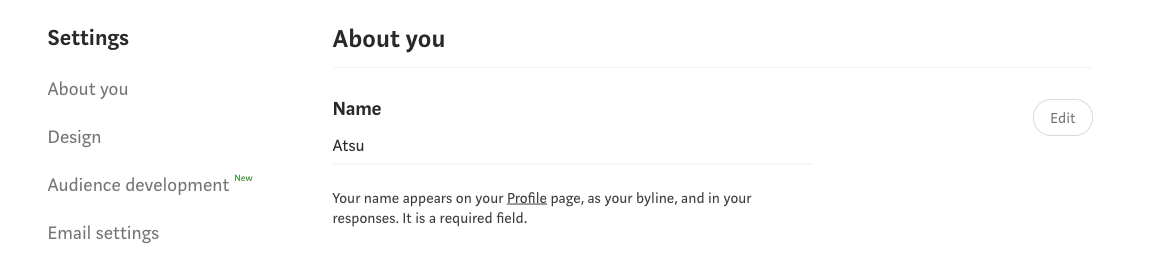
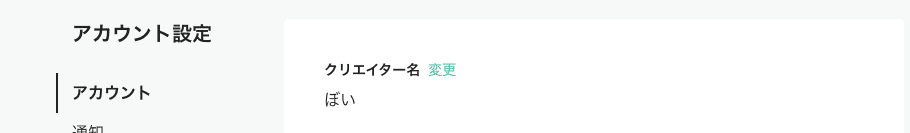
Mediumとnoteを参考に。
Material DesignのButtonをまたまた確認。
”変更”ボタンで変更モードに切り替わるタイプと入力したら更新ボタンを押すタイプがあるのが発見でした。
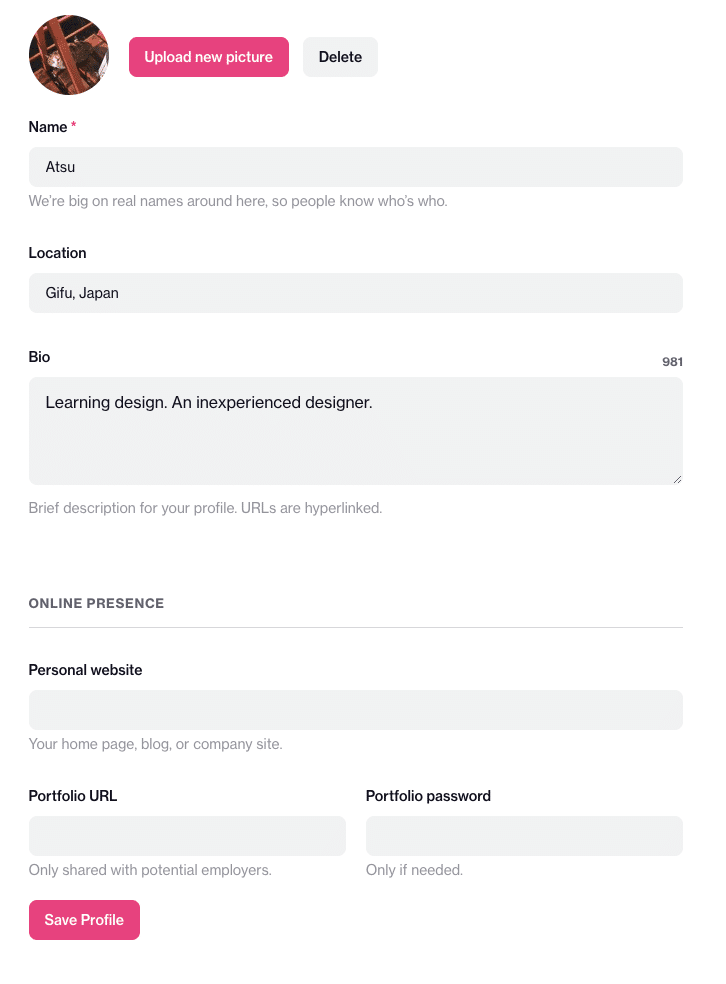
入力したら更新ボタンを押すタイプ

Dribbbleの設定画面
変更ボタンで情報を変更できるタイプ

Mediumの設定画面

noteの設定画面
シェアしてみる。
https://www.instagram.com/boiboi5423/
感想
毎日参考サイトやDribbbleなど誰かのデザインを見る機会にもなっていい習慣になっています。あと朝やるとすごくいいウォーミングアップになります。
意外と1週間難なく続いたので、今度は100まで続けられそうかな。。。
TwitterやInstagramに投稿して誰か一人でもいいねくれるとモチベーションにもつながって嬉しいですね。
また、UIを勉強し始めた頃2日しか続かなかった過去のデザインよりマシになっているんじゃないかと思います。ここに置いておきます。
Sign Up #DailyUI pic.twitter.com/o7Nl7KyK4C
— Boi (@Boi94958170) December 19, 2020
Credit Card Checkout #DailyUI #Day002 pic.twitter.com/8BCxA0p1IZ
— Boi (@Boi94958170) December 25, 2020
余談
Daily UIについて調べていたらMediumにこんな記事が。
Daily UIチャレンジやるの辞めろ、という記事。
アプリやWebのデザインは一画面だけじゃない。
ランディングページなんか本来は1日で作るもんじゃない。
本当のプロダクトをデザインする時に必要なスキルは、Daily UIでは身につかない。と、なるほどという感じ。面白い記事でした。
やりようによっては確かにただ疲弊するだけかも。
とはいえ何を目的としてDaily UIをやるのかは人それぞれ。
あまり時間をかけずに楽しみながらやりたいですね。
以上、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
