
Daily UIに再チャレンジ #008-#020
UIデザインを独学しております。ぼいです。
続けているDaily UIをただ振り返ります。
長いですけど。
引き続き下記のように進めました。
進め方
1. お題を確認する。
2. 参考になりそうなデザインを探す。(Webサイト、App、DribbleやCollect UIでいいなって思うもの、真似できそうなものをピックアップ)
3. iPad or 紙に下書き
4. 必要に応じてコンポーネントのデザイン方法を調べる
(Material Design、Checklist Design)
5. Figmaで作る(なんでもいいけど)
6. シェアする(Twitter, Dribbble, Instagram)
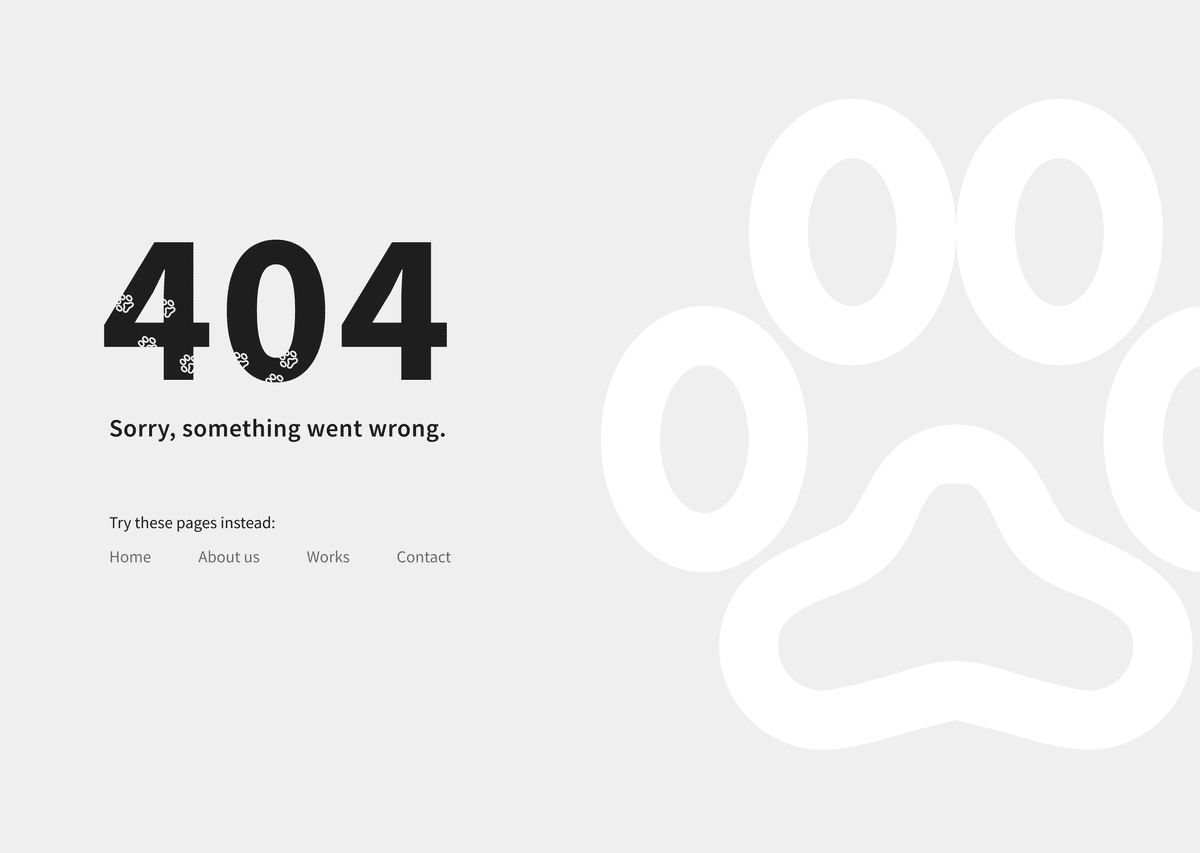
#008 404 page

猫の足跡がついた404ページ。個人的に好きです。
404ページってどういうふうに作ったらいいのだろうということで調べました。
どうやら404ページをデザインする上で大切なことは、
・サイト全体のデザインとの統一感
・エラーページとわかること
・ユーザーが次に取りたいアクションの用意(サイトマップ、検索バー)
のようです。
ユーザーが不満を抱えるような場面でいかに負の感情を和らげることができるか、こういう体験設計は面白いですね。会社の遊び心も出るし。ほっこりしたり、笑みがこぼれたり。
他参考
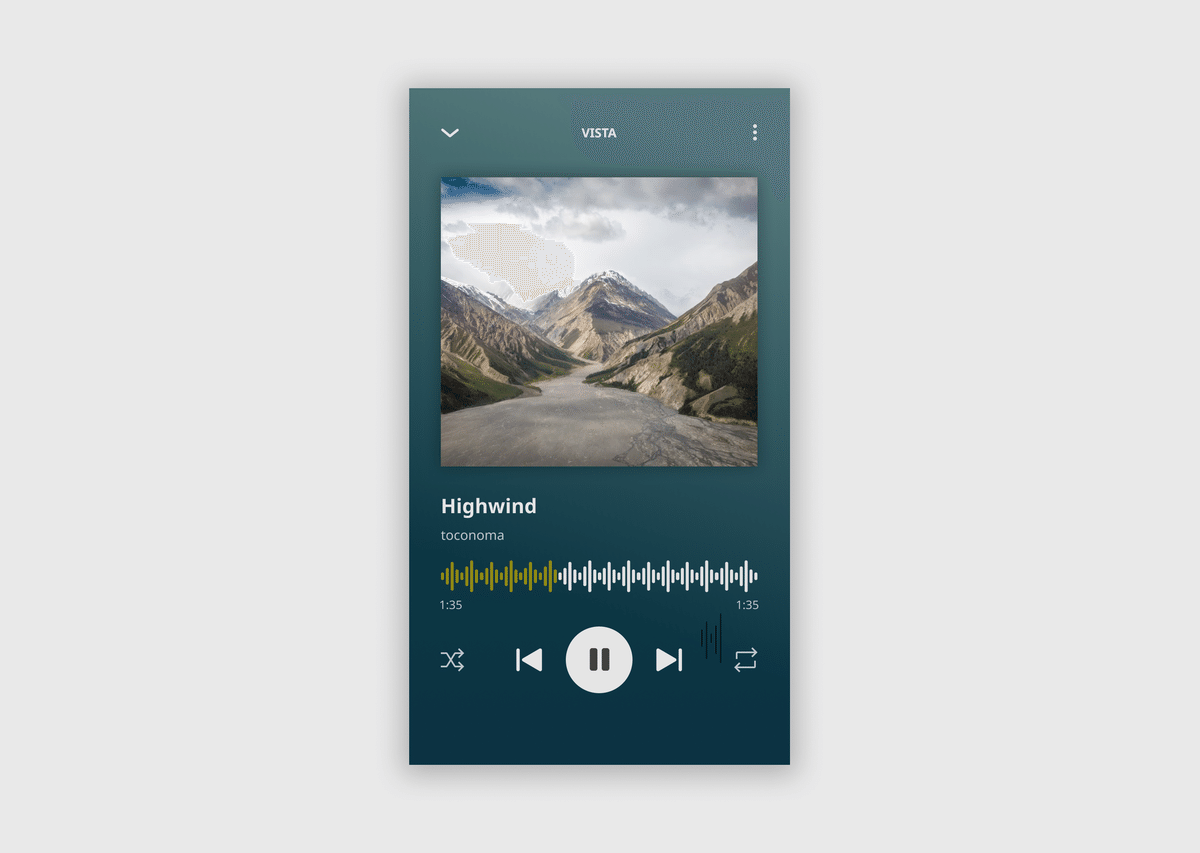
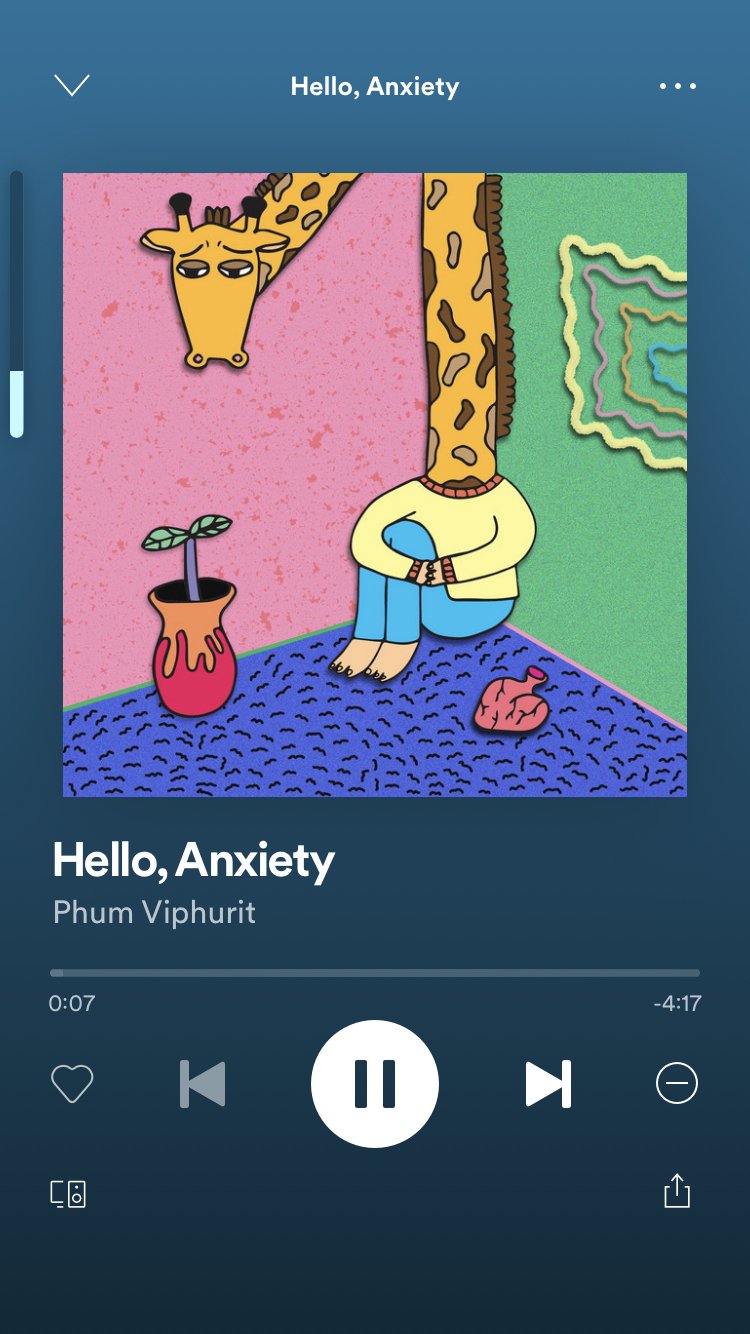
#009 Music player

ほぼSpotifyを真似しています。
SpotifyとSoundcloudを組み合わせたようなUIにしました。
再生バーですが、Soundcloundは波形のビジュアル的な面白さ?がありますがどこに触れてスクロールしたらいいかわからないですね。


(最近無料プランに戻してしまったので早送りできないことに気づきました)
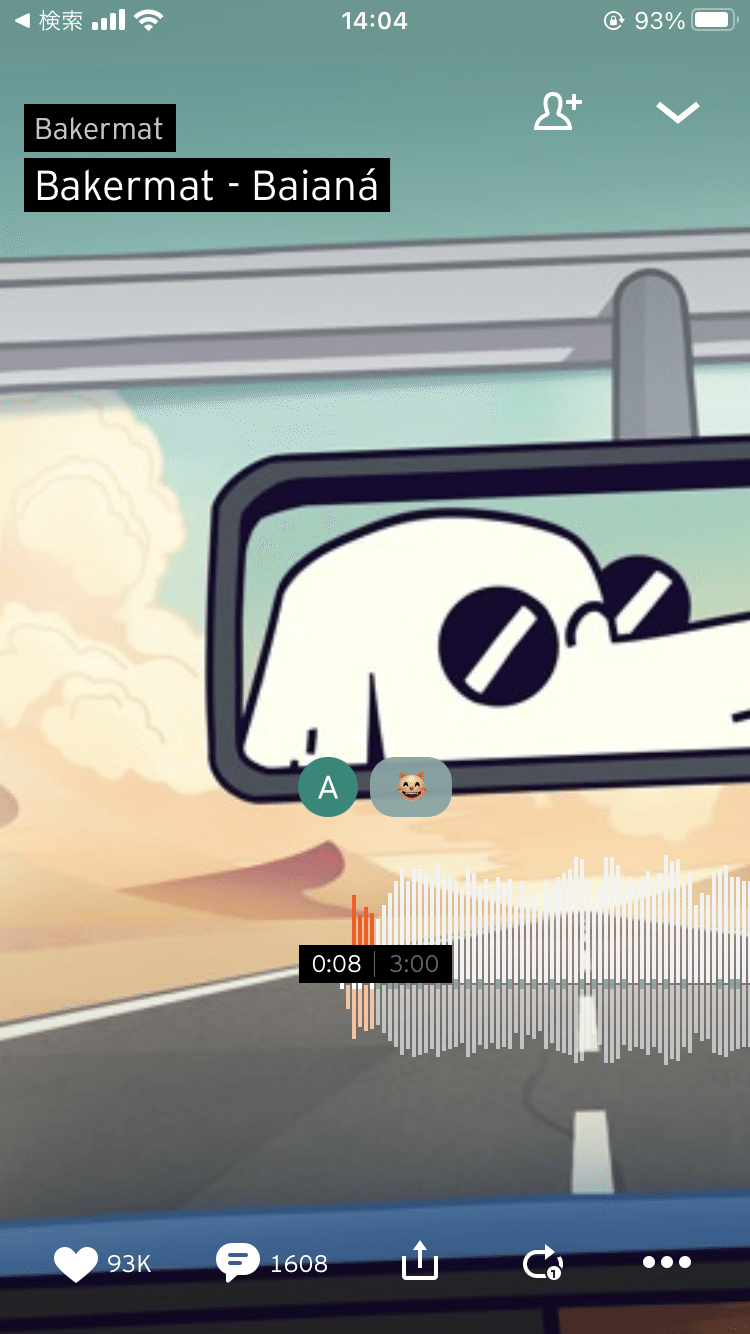
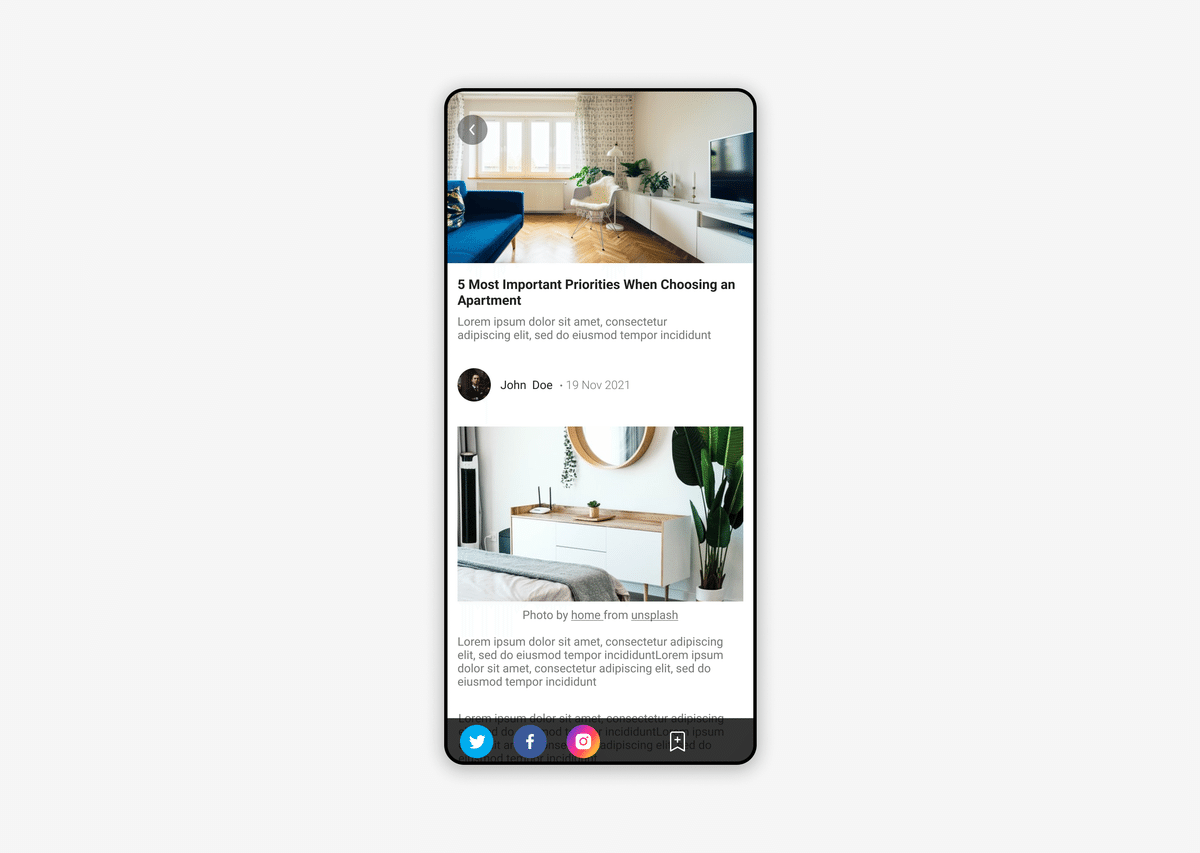
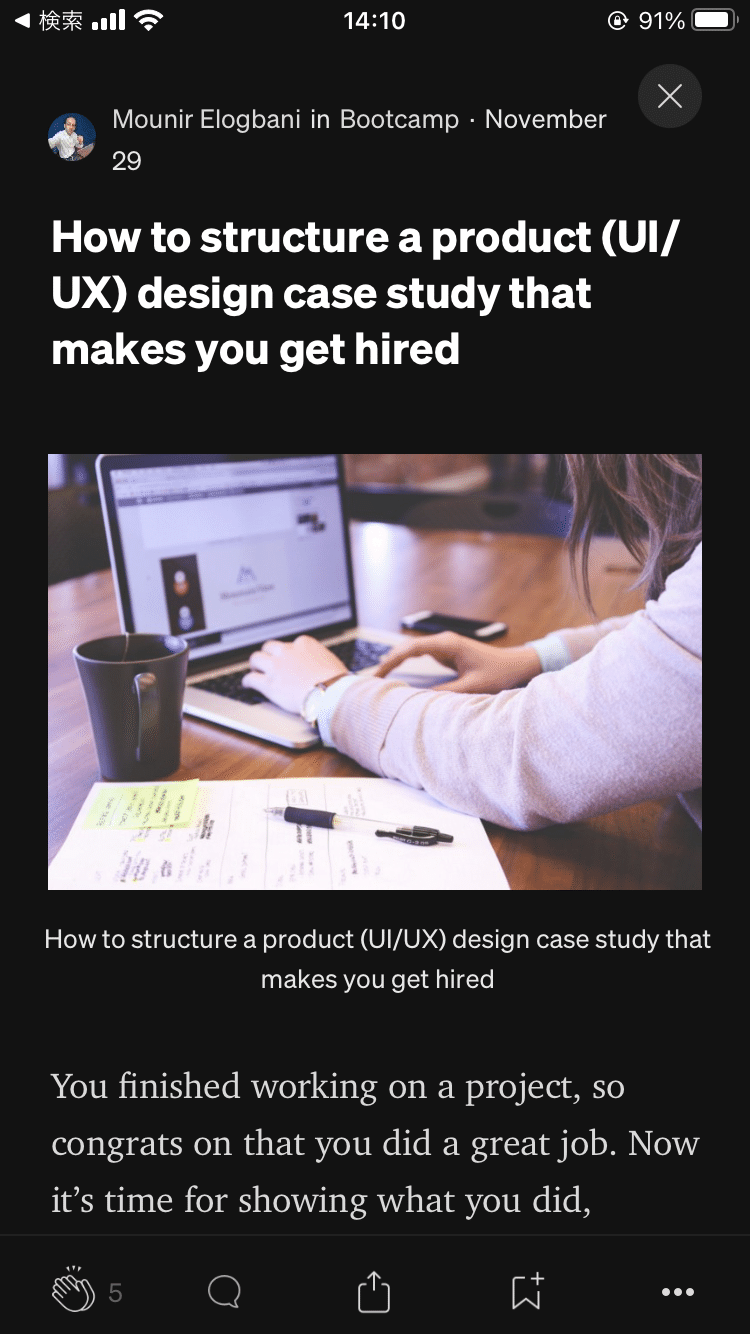
#010 Social Share

MediumのアプリUIを参考にしました。

文字コンテンツ系はアクションが下にあるイメージ。
下にスクロールするもんだし、指でタップしやすいからからでしょうか。
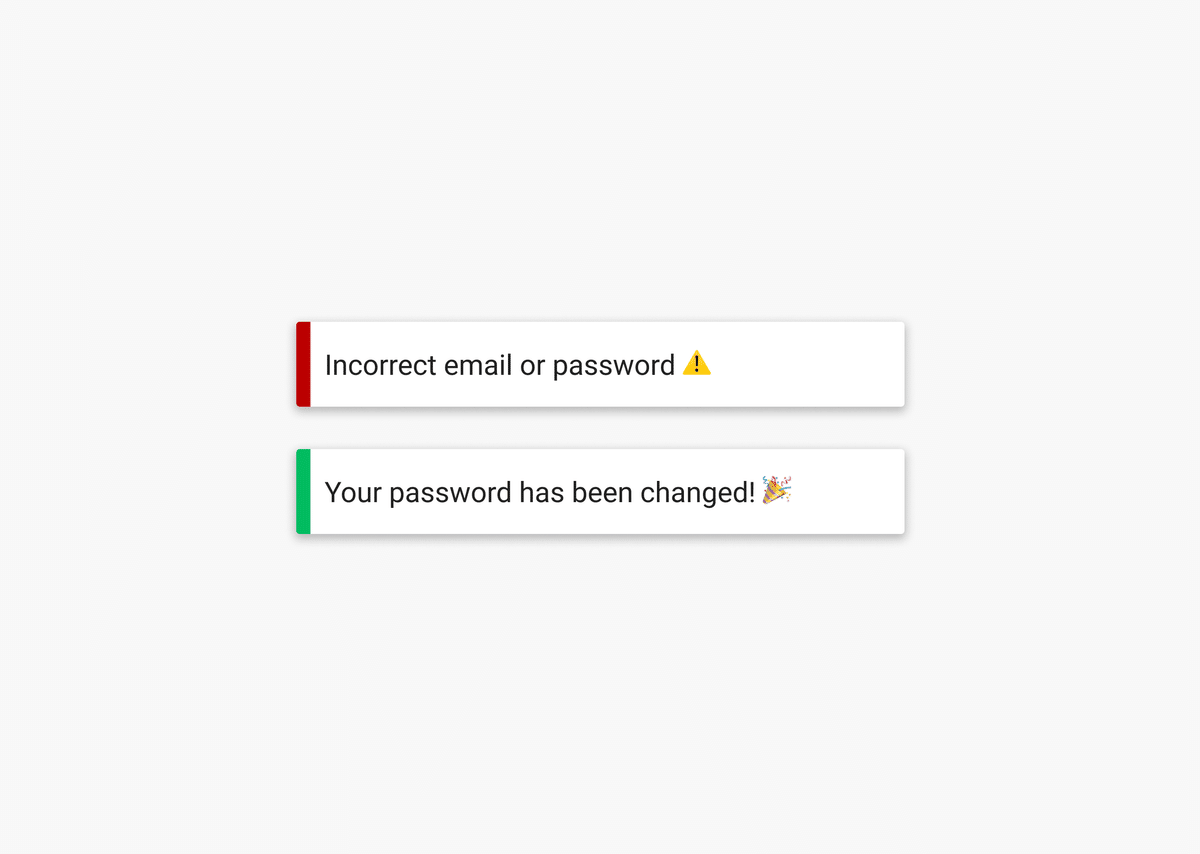
#11 Flash Messages

Material DesignでいうSnackbarです。
Snackbarは内容の優先度が低く自動的に消える上、ユーザーにアクションを求めない控えめなヤツです。
参考
Usage
Spec
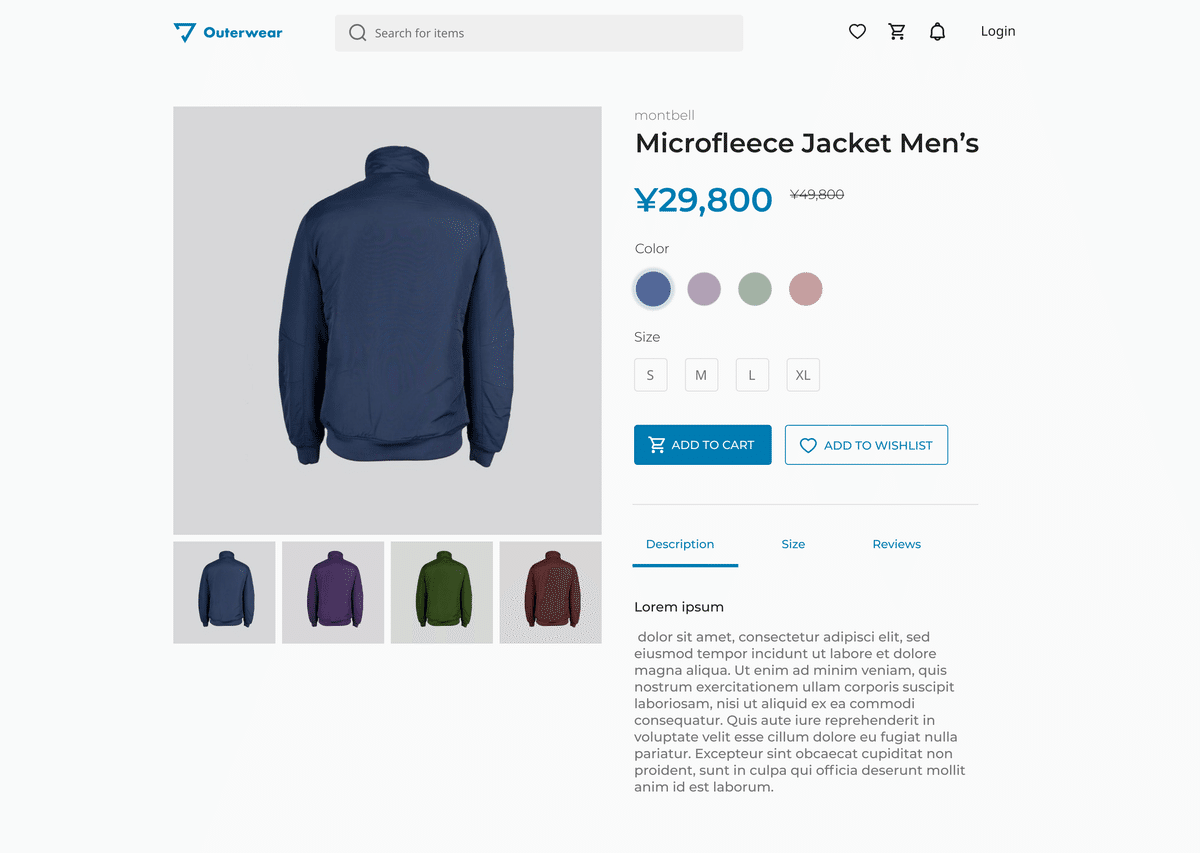
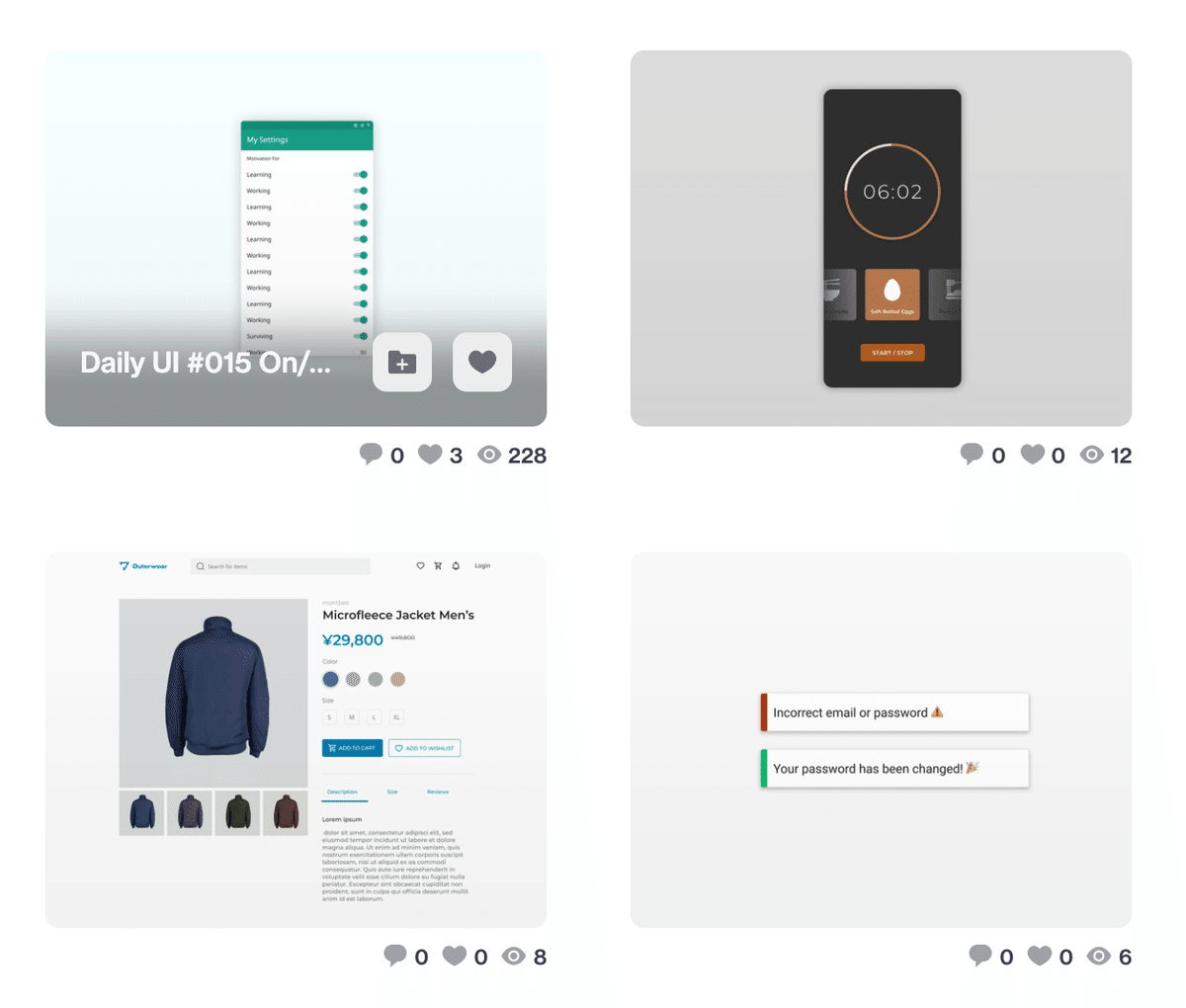
#12 E-Commerce Shop

モンベルのECサイトとZOZO TOWNを参考にしました。
左に画像、右に詳細というスタイルがスタンダードなのかな。
名前>価格>色>サイズ>カートもしくはウィッシュリストという導線を意識。そこからボーダーを引いて境界を作って、そのほかのアイテムの詳細やサイズ、レビューなどはタブで切り替えてみられるようにしました。
いろんな情報があると優先順位を考えないとですね。
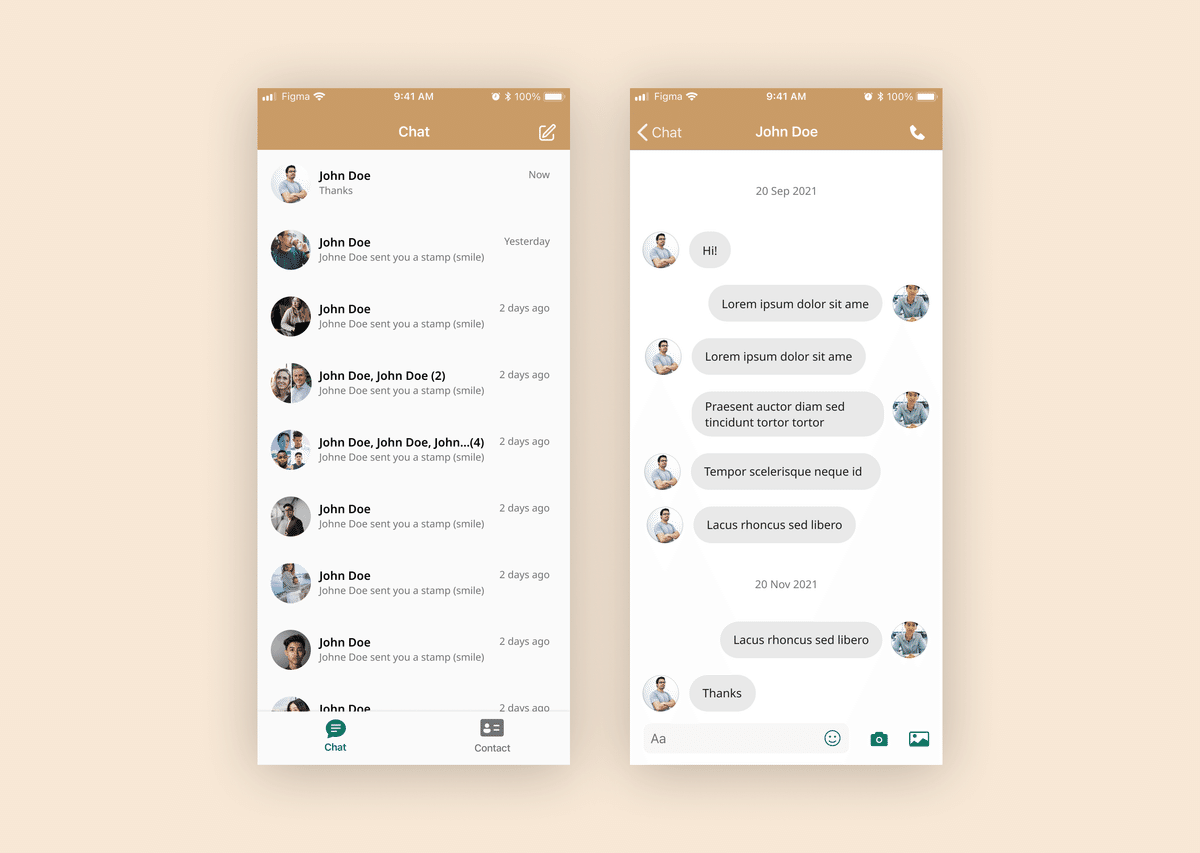
#13 Direct message

Messengerを参考に。
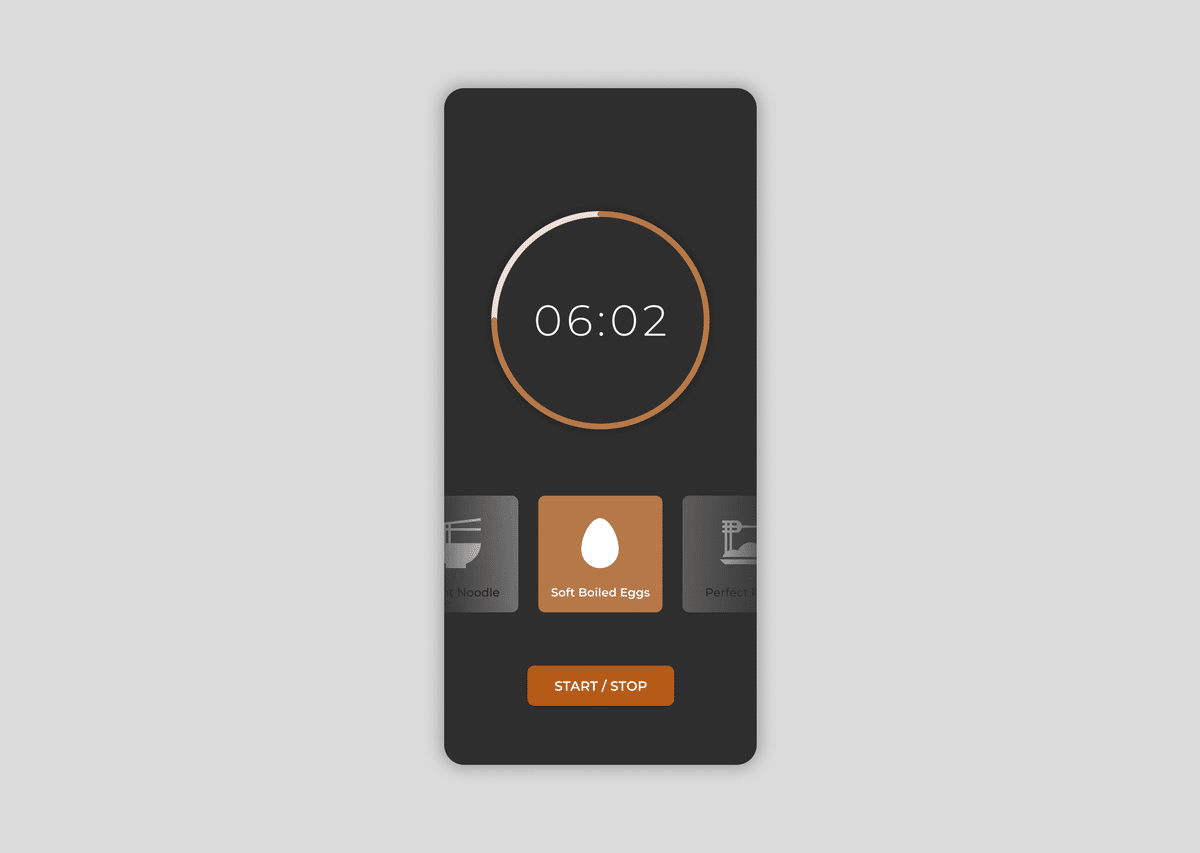
#14 Countdown Timer

半熟卵を作るときのタイマー。ほかにインスタントラーメンとパスタ茹でに使えるタイマーあります。
この辺りからピンタレストに参考になりそうなものを保存してからUIを作り始めました。
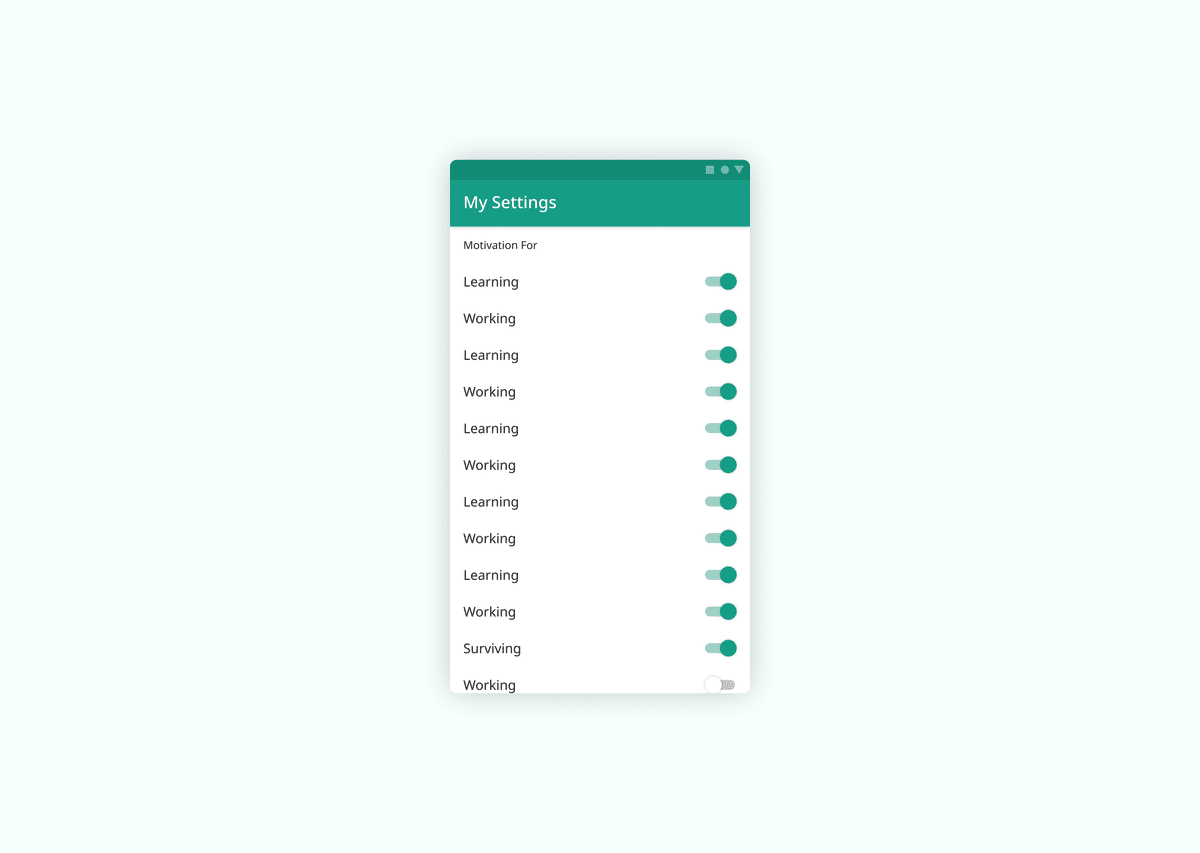
#15 On/Off Switches

なんのスイッチかを考えるのが面倒でやる気スイッチを作りました。
こんな感じでスイッチを入れることができたらいいな。
Material DesignのSwitchesを参考に。
Switchesは、対象のアイテムに対してオンオフを切り替える時に使うコンポーネントでモバイルやタブレットで特に使われます。

Dribbbleでなぜかほかに比べて異常に見られています。
共感してくれたということでしょうか。
いや、本当に共感してくれたのは3人だけのようです。
参考
Switches
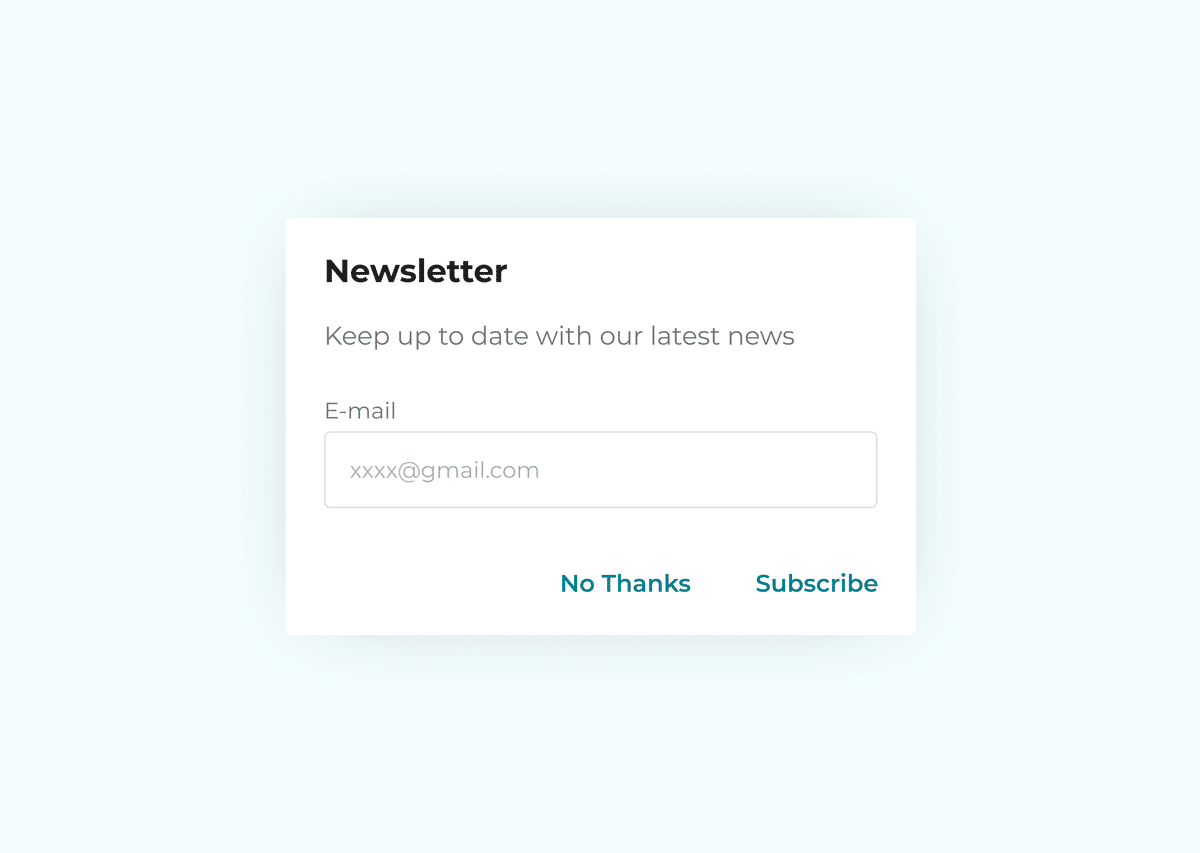
#16 Pop-up / Overlay

ニュースレターの登録ポップアップ。
Material DesignでいうDialogs。
Dialogsは表示優先度が高く、ユーザーにアクションを求めます。
ユーザーがアクションを選択しない限り消えない、場合によっては鬱陶しいタイプの方です。
参考
Dialog
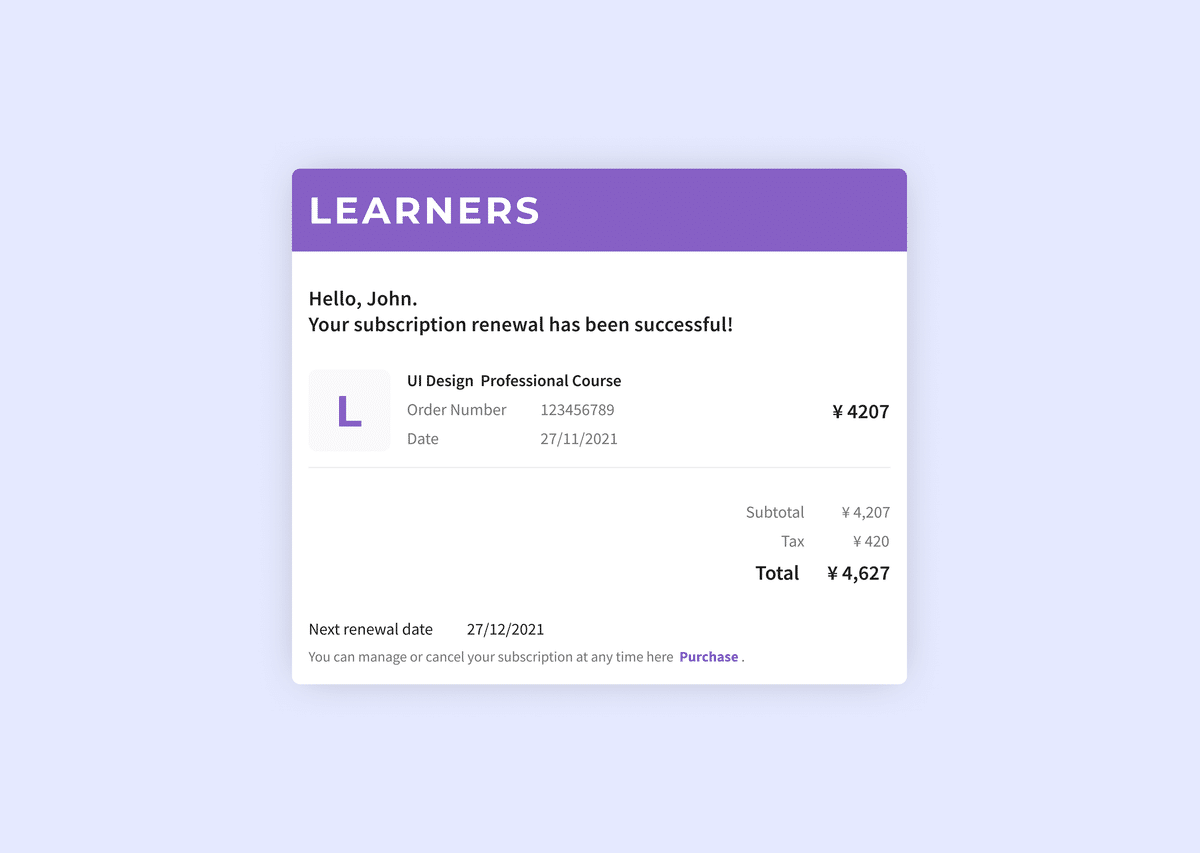
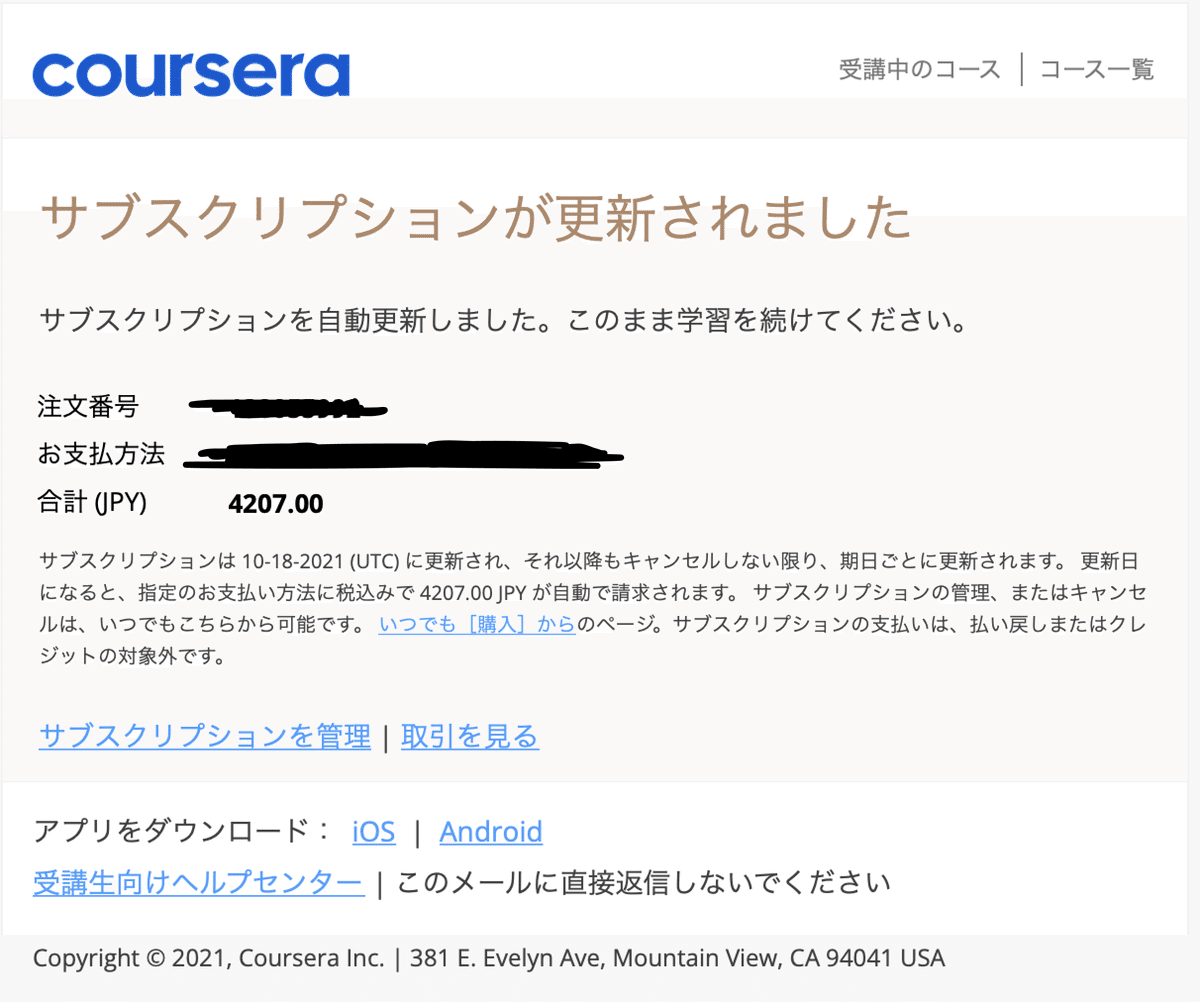
#17 Email Receipt

Courseraのサブスクのレシートを参考にしました。

・請求者
・支払い内容
・次回更新日
・解約・管理ページへの導線
ユーザーが知りたい情報、取りうるアクションの用意がしっかり含まれていていいなと思いました。
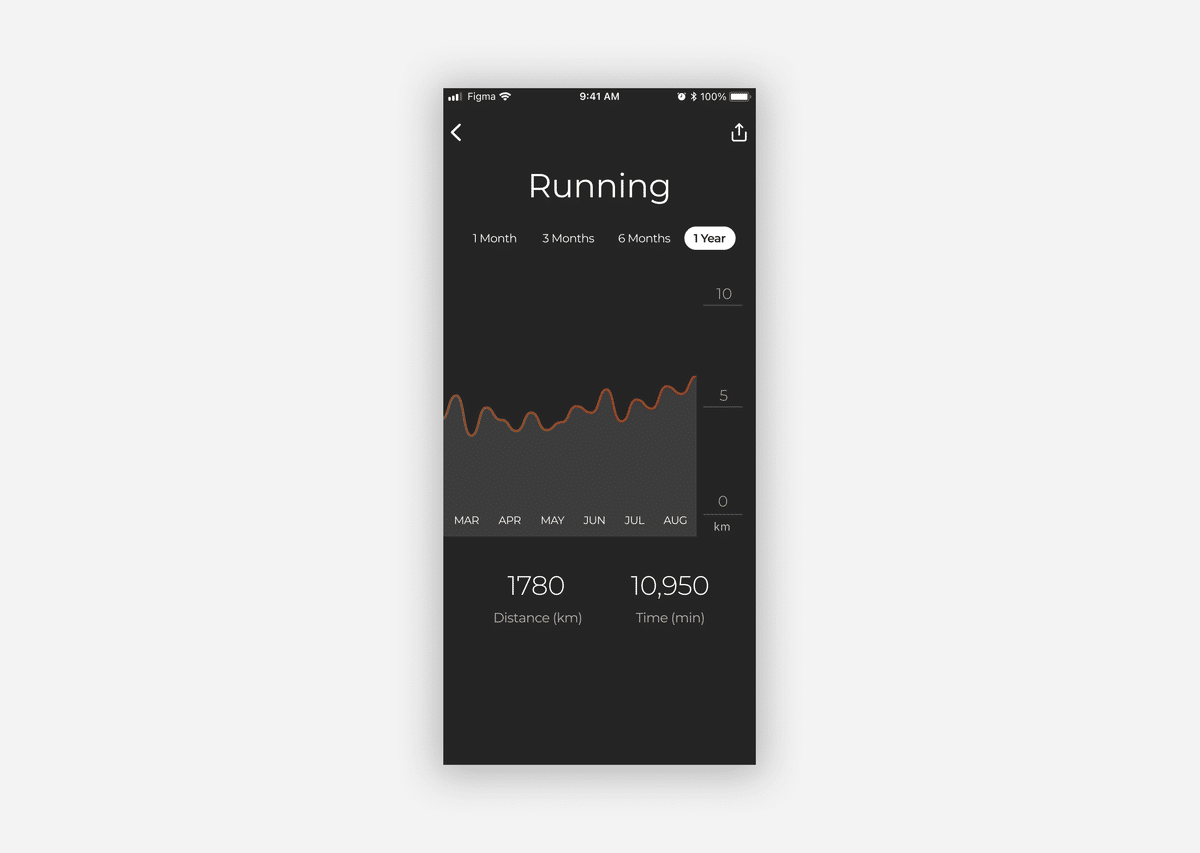
#18 Analytics Chart

ランニングの分析チャートです。どれだけ走ったか、何分走ったかがわかります。タブは1ヶ月、3ヶ月、6ヶ月、1年となっています。
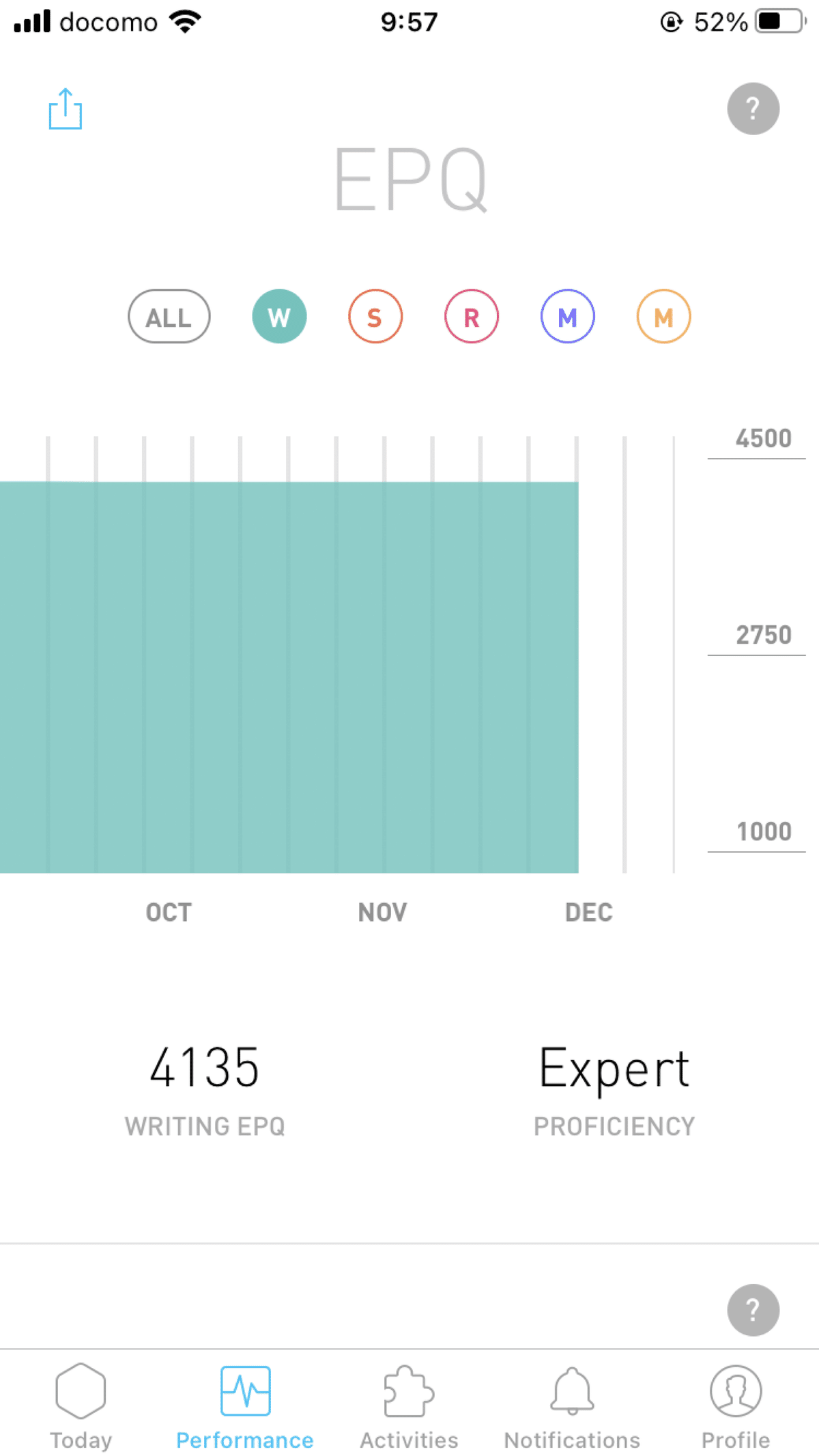
主に英語学習アプリElevateを参考にしました。
最近やっていなくて存在を忘れていたのですが、Elevateはめちゃくちゃおすすめできるアプリです。英語学習アプリとしても、UIにおいても、UXにおいても。
これだけで一記事書きたい。

参考
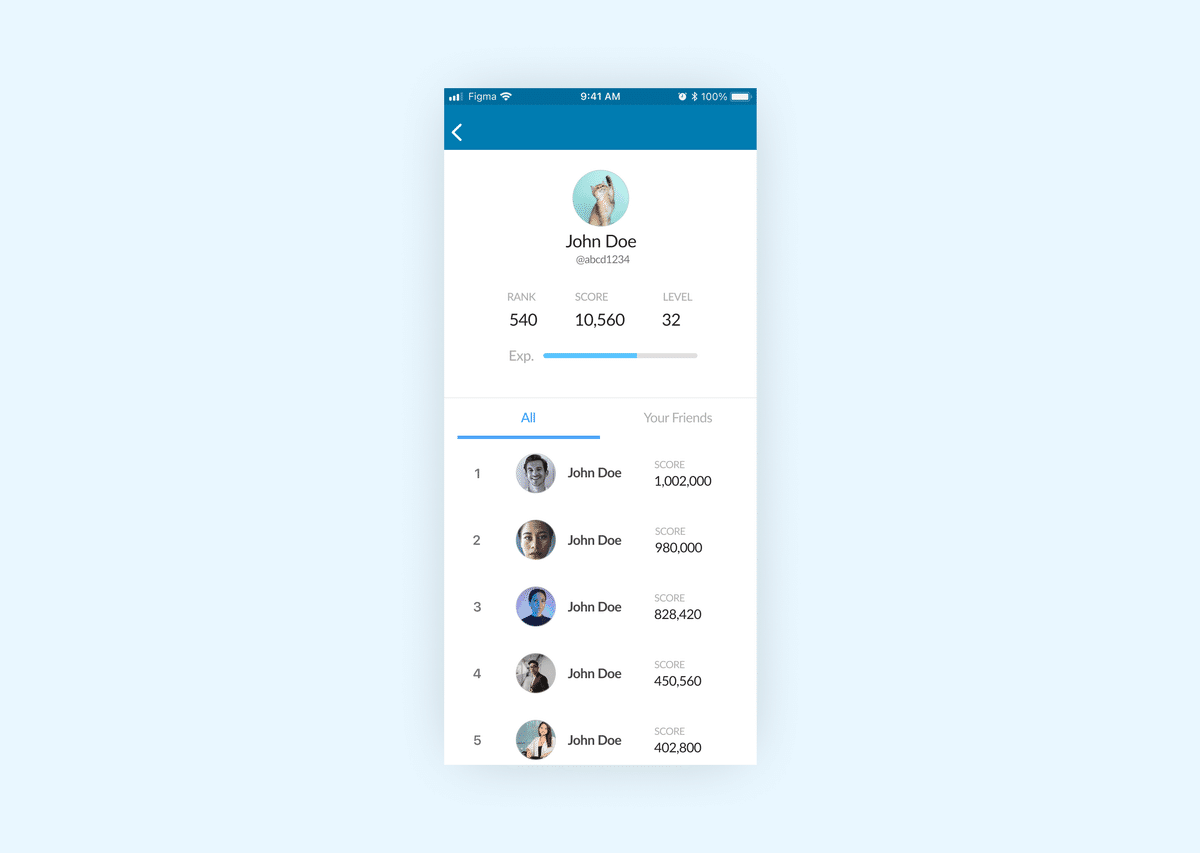
#19 Leaderboard

Leaderboardとは、名前とスコアの表らしい。知らなかったです。
ランキングとの違いがよくわからないな。
参考
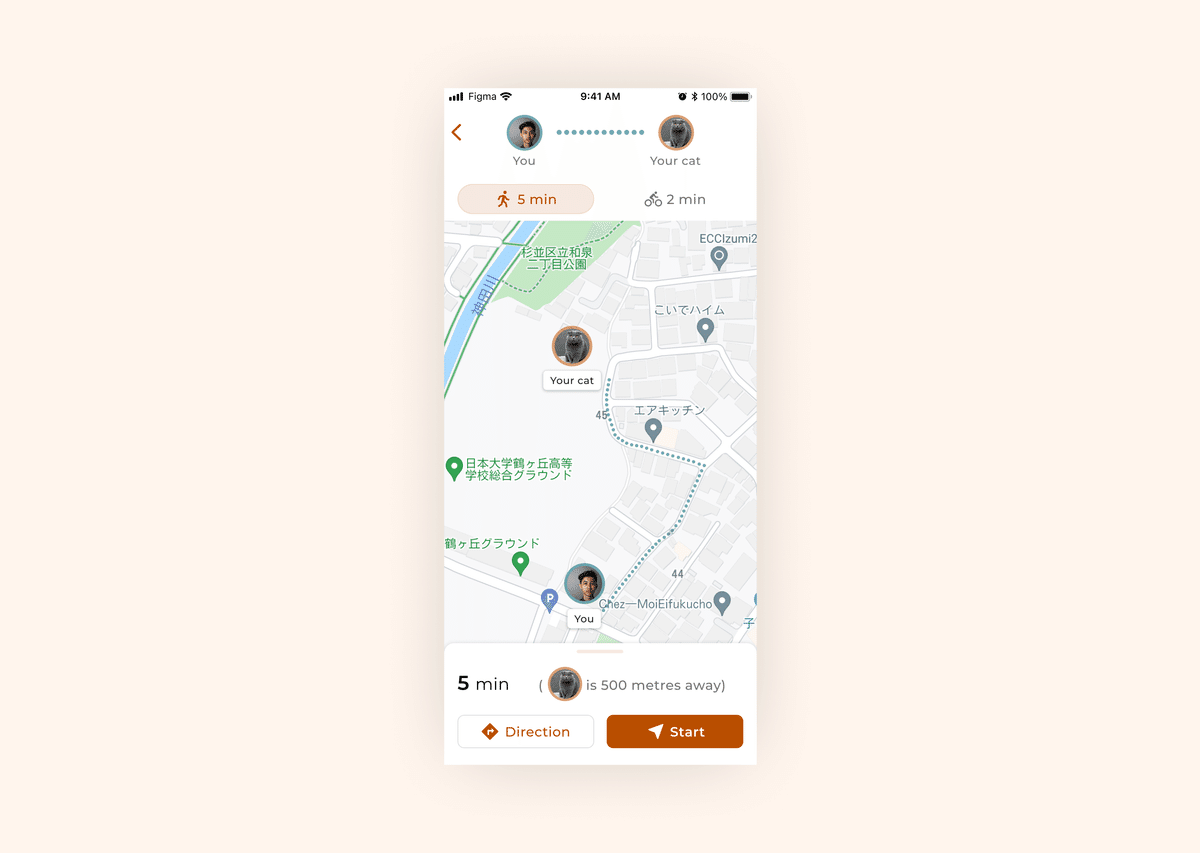
#20 Location tracker

飼い猫をトラッキングするアプリUIです。
主にGoogle mapを参考にしました。
シェア
感想
たまにやらない日を作って休憩しています。笑
あまり時間をかけないようにと思いながらも、1時間半かかったりすることもあります。でもFigmaをいじりMaterial Designを読むいい機会を作れています。引き続き続けよう〜。
以上
この記事が気に入ったらサポートをしてみませんか?
