
Daily Cocoda! #46 - #50 完走
デザインを独学しております。ぼいです。
デザインをインプット・アウトプットできるCocodaさんにて、UIデザインのお題をこなすDaily Cocoda!(Daily UI)をやっております。
先々週にDaily Cocoda!(Daily UI)完走しました。長かったです。
働いていた時から始めて、途中やめたりしてマイペースにやっていたので半年以上かかってしまいました笑 続けるって本当に大変です。
ところで先日ツイッターで、デザイナーのマリコさんという方が下記を呟いているのを見かけ、思わずいいねしました。
「デザインは意図がないといけない」が先行しすぎて、“意図”が説明できていないケースを見かける。
— マリコ / on inc. (@marimamiac) August 15, 2021
たとえば
・●●をターゲットにして
・信頼/誠実の青をキーカラーに
・高級感を演出するために●●をモチーフに
etc...
いや、何故そう判断したのかが聞きたい!大事なところ抜けてる!
あ、これ僕のことだ😨 、と。
今ままでのDaily UIを振り返ると、意図を説明しているつもりで説明できていない😩
では、次から”なぜ?”に答えられるデザインを作れるのか?というとそう簡単ではなく。気づけば”デザイン”して、それが正当である理由を後から探したりして。
やはり知見が足りないですね。
他のアプリやwebサイトで取り入れられているから、採用する。
なんととなくこっちがいいから、そうしてみる。
青色は誠実なイメージだから、取り入れてみる。
丸みを帯びた図形を採用してみる。
でも、なぜ?どうしてそうする必要があるのか?
もっと身の回りのデザインについてなぜ?を問い、調べ、理解する必要がありそうです🤔
少なくとも自分のデザインについてはなぜをちゃんと答えられるよう、説得力のあるものにしないと。そう思いましたね🥺
話を戻しまして、Daily UIの#046-#050まで終わり、ついに完走しました。
まだまだ、なぜの問いは甘いのですが作成したデザインを載せていきます。
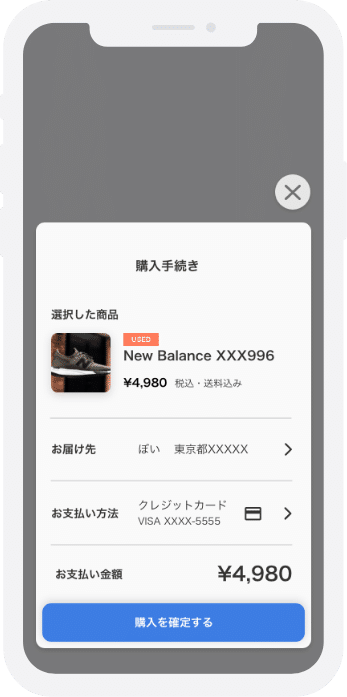
DailyUI #046 フリマアプリの商品購入導線



👀ターゲット
安く色々買いたい学生
📚参考にしたもの
メルカリ、ZOZOTOWN、Amazon、Dribbble
🙋🏻♂️意図
■想定フロー
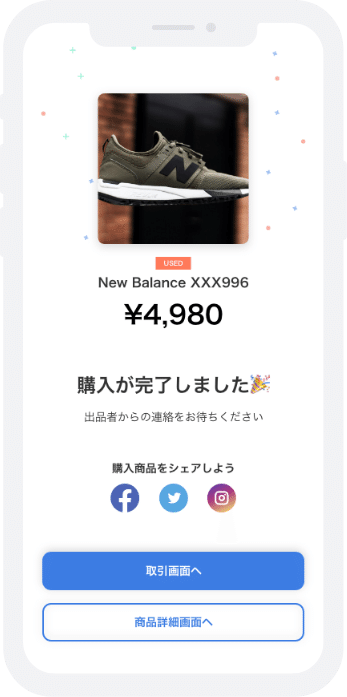
商品検索結果👉商品詳細画面👉購入内容確認画面👉購入完了画面👉シェア、取引画面、商品詳細に戻る)
■購入手続き画面は、遷移させずモーダルを”商品詳細画面”にオーバーレイさせました。ここは、amazonのワンクリック購入を参考にしてみました。
小さいモーダルをオーバレイで表示させることで、全画面とは異なり購入モードに移動したとわかりやすいし、即効性も感じられる気がします(推測)。どうしてアマゾンはこのやり方を採用しているのだろう。。。
■最後は購入が無事完了したこと、そして次のアクションを示しています(出品者の連絡を待つ、シェアする、商品詳細画面に戻る)
ちょっとカラフル装飾もして、達成感を演出しています。
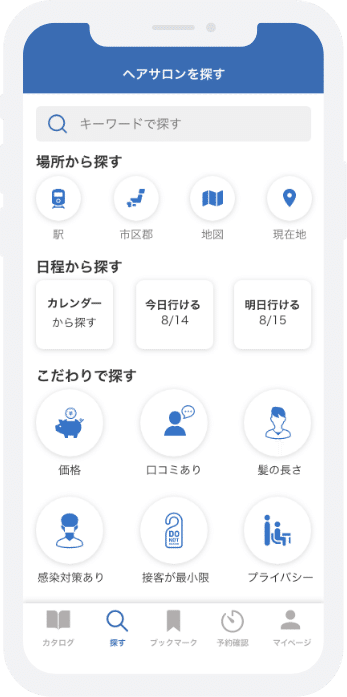
DailyUI #047 メンズヘアサロンの検索画面

👀ターゲット
おしゃれにこだわりがある男性
🙋🏻♂️意図
「男性が美容院に求めること第1位は「分かりやすく適正な価格」」
株式会社PERCUT 2021年6月9日 PR TIMES
「男性が「美容院選び」で絶対に譲れない6つの条件」
マイナビウーマン Webアンケート 2016年12月
■上記のアンケート調査結果を参考に、”こだわりで探す”項目を作ってみました。
■メンズでも行きやすい美容室を探すには、どんな探し方・選択肢を与えたらいいのか?ということを意識しました。
■なかなか適切なアイコンが見つからなかった。接客が最小限に相当するアイコンは見つけられませんでした。
■場所から探す、日程から探すは比較的いろんなアプリで採用されており学習コストを減らせるため今回それも取り入れました。
■メンズヘアサロン専門のアプリと仮定して、メンズが好きな色は青であり、古くから男性を青で示すことが多い伝統的な面も考慮し、色は青色で統一しました。
感想
■既存アプリを見るとヘアスタイルで探すというのがあったけれど、メンズでヘアスタイルで探す人って一体どれくらいいるのだろう?と気になりました。今思いましたが、選択肢が多すぎて情報量多くて疲れるなと思いました。笑 図形の大きさバラバラですね。
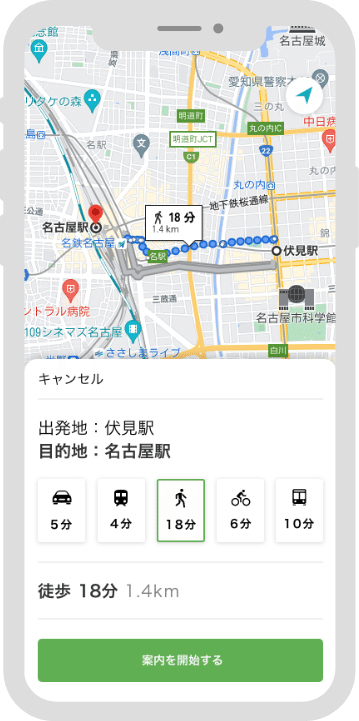
DailyUI #048 移動経路の表示画面




👀ターゲット
初めての場所に行こうとしている人
📚i参考にしたもの
iPhoneのマップ、Google map
🙋🏻♂️意図
■ユーザーが何を見て、何を実行するのかフロー図を考えて作ってみました。白が表示される画面、青色が実行することを示しています。
■ユーザーは、営業で遅れずに打ち合わせする会社(初めての場所)に行こうとしていて、迷わず目的地にたどり着きたい、と想定。
1.目的地を入力して検索
移動しながらでも見やすいMAPがいいということで、片手で操作しやすいよう(もう片手は荷物を持っているかも知れない。多少歩きながらやるかも知れない。よくないけど。)、検索バーやアクションを画面下部で実行できるように配置しました。
2.出発地を入力して検索
■経路検索結果には、案内開始の判断に必要な情報を入れています。出発地と目的地、移動手段、所要時間、案内開始ボタン。
■移動方法と所要時間は、そのほかの手段と時間も瞬時に把握できるよう並べて表示。
■把握しやすいように、情報の領域を線で分けました。
■選択中の移動手段がわかるよう、枠をつけて強調。
3.案内を開始
■あと何分かかるかを表示(進捗が気になる。時間に遅れたくないからきになる)
■目的地の表示。(どこに向かっているかを確認するため。入力した目的地が正しいと確認できるように。)
■キャンセルするために終了ボタンを配置。ネガティブで注意が必要なアクションなので、背景を赤で表示。
🙋🏻♂️感想
■何が表示されて、ユーザーがどんなアクションを取るか、を考えながらマップアプリの導線を作ってみました。
DailyUI #049 SNSの画像アップロード表示



👀ターゲット
イラストを描くのが好きな人(自分が描いたイラストを見てもらいたいので、イラストを投稿したい)
📚i参考にしたもの
Pixiv、note
🙋🏻♂️意図
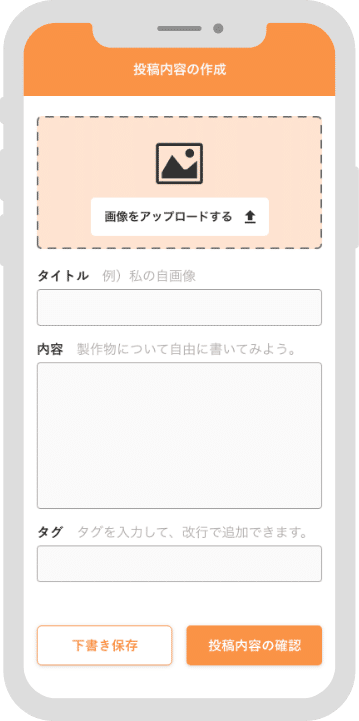
■ユーザーが一番したいことは、イラスト等を見てもらうために画像をアップロードすることだと思います。もったいぶらないよう最初に画像をアップロードして主要なタスクを完了してもい満足感を得てほしい。
■先に画像を入れさせることで、タイトルや内容を書くときに何について書いているのかわかりやすい。
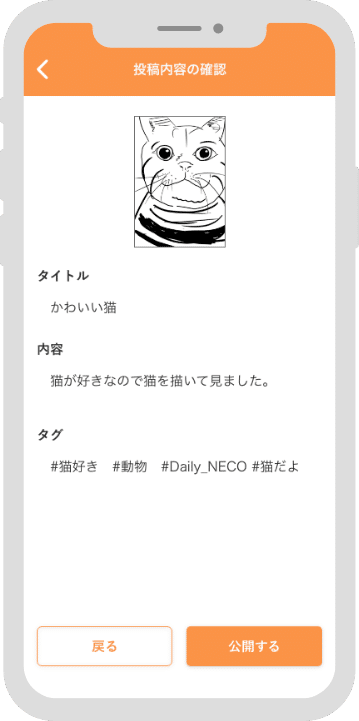
■画像を入力した後に、タイトルと内容、タグの入力画面を作成。この類は、ユーザーが何を書くところなか推測できるとは思いますが、一応記入例を書いてみました。
■投稿を途中でやめる可能性があるので、下書き保存ボタンを入れました。
■投稿内容を確認した上で、投稿させます。変なこと書いて投稿しちゃったら、楽しさ半減ですしね!
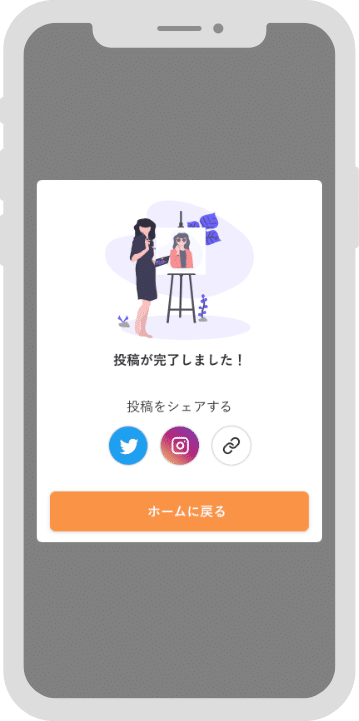
■投稿したら完了を知らせるモーダルを表示します。共有するのが好きな方なので他のSNSのリンクを。

猫、描いてみました。
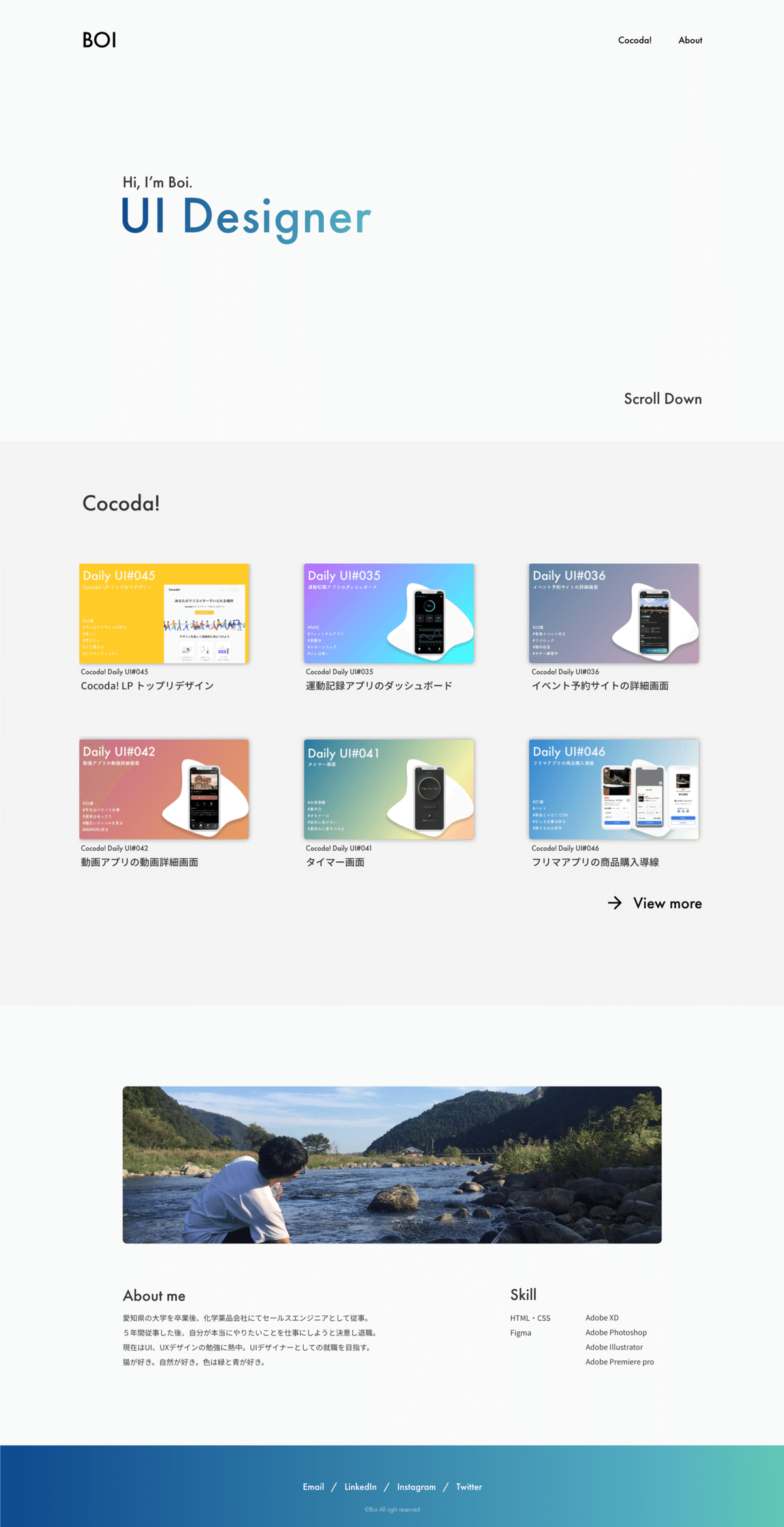
DailyUI #050 あなたのポートフォリオサイト

👀ターゲット
あなた デザイナーとしての自分を表現していきたい
📚参考にしたもの
Best portfolioでググって出てきたポートフォリオ
🙋🏻♂️意図
■Hi, I'm Boi. UI designer。ということをトップに表示することで、このページはBOIというがやっていて、UIデザイナーなんだというがすぐにわかるように。Hiとかみたいな呼びかけって、歓迎されている感じしますよね。
■シンプル、ユーザーの負荷少なめの見やすさを心がけました。ポートフォリオ見る人事の方などは、忙しくじっくり読む暇がない可能性もあるので、すっきりした見やすさを意識しました。
■作品も多いので、View moreで別のページに移動して詳しく説明、という形にしました。
Daily Cocoda! (Daily UI編を終えて)
ついに終わりました。Daily Cocoda!Daily UI編。
たくさんのアプリやwebサイトに触れデザインのパターンをリサーチしたり、デザイン手法を調べたり、Adobe XDの使い方にも慣れることができました。
引き続き精進していこうと思います。
Cocoda!さんにはまだまだWeekly Appチャレンジや実践的なデザインお題、Daily Web!もあるので、今後はそちらを進めていく予定です。
現在、実践デザインに取り組んでいるので終わりましたらそれを更新していこうと思います🎉
以上!
