
Daily Cocoda! #34 - #40
デザインを独学しております。ぼいです。
デザインをインプット・アウトプットできるCocodaさんにて、UIデザインのお題をこなすDaily Cocoda!(Daily UI)をやっております。
他のことに気を取られnoteの更新をサボっておりました。
というわけで、まとめて更新してみます。
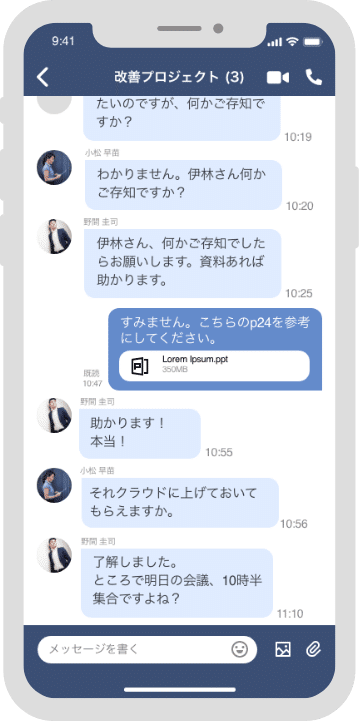
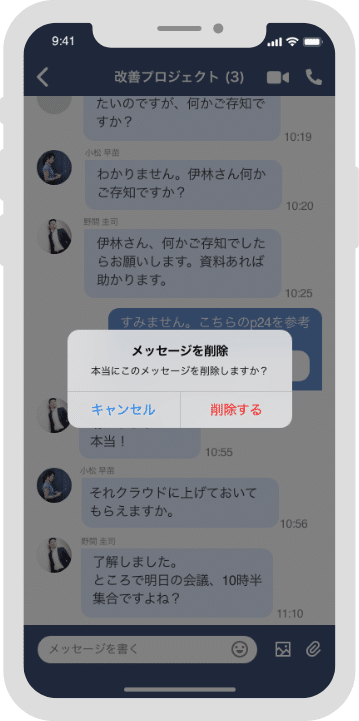
DailyUI #034 メッセージ削除画面



👀ターゲット
◾️ 仕事で忙しいビジネスマン
📚参考にしたもの
◾️ LINE、Chatwork 、Day3の制作物
🙋🏻♂️意図
◾️ HIGのガイドラインを参考にしました。
◾️ タッチしやすい右に削除を、左にキャンセルを配置しました。
◾️ 背景は黒くして、元々いた画面とは異なることを強調しました。
◾️ 説明は短めに、簡潔にわかる文章が良いようです。
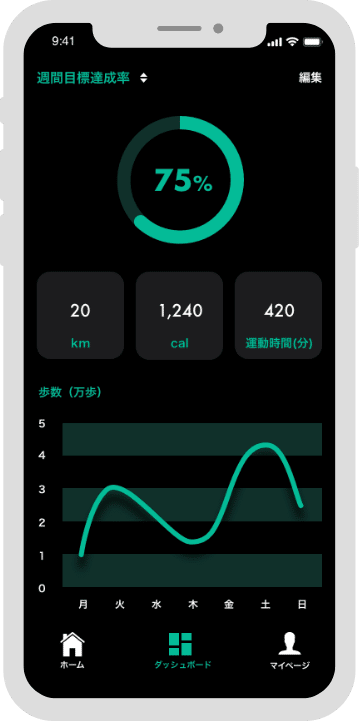
DailyUI #035 運動記録アプリのダッシュボード


👀ターゲット
◾️ フィットネスに関心のある29歳
📚参考にしたもの
◾️ Google fit、Apple ヘルスケア
🙋🏻♂️意図
◾️ 目標達成率が一目でわかるダッシュボードにしてみました。
◾️ 歩いた距離、歩数、消費したカロリー、運動時間、を情報として入れました。
◾️ ユーザーが表示したい情報を編集できるように編集ボタンもつけました。
◾️ カード型に情報を入れて、表示させたい情報カードをユーザーが自由に編集できるようなアプリをイメージしました。今回を機にヘルスケアアプリを使ってみようと思います👀
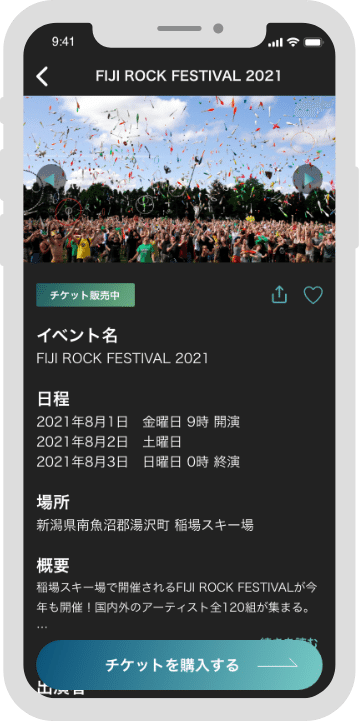
DailyUI #036 イベント予約サイトの詳細画面


👀ターゲット
音楽好きな20代男性
📚参考にしたもの
チケットぴあ、peatix
🙋🏻♂️意図
◾️ チケット購入のためにアプリでイベントを検索>イベント詳細画面をひらう>チケットを購入、というフローを想定
◾️ CTAボタン(チケット購入)を下部に固定
◾️ 雰囲気が伝わるイメージをトップに
◾️ チケットを販売しているかどうかの表示、シェア、LIKE機能、イベント名、日程、場所、概要など
😀感想
◾️ チケットを購入する、の横に矢印をつけましたが、グラデーションのせいで見辛くなっているかな。。。反省
◾️ 架空のフィジーロックフェスティバルのチケット販売を作りました。フジロック行きたいなあ。
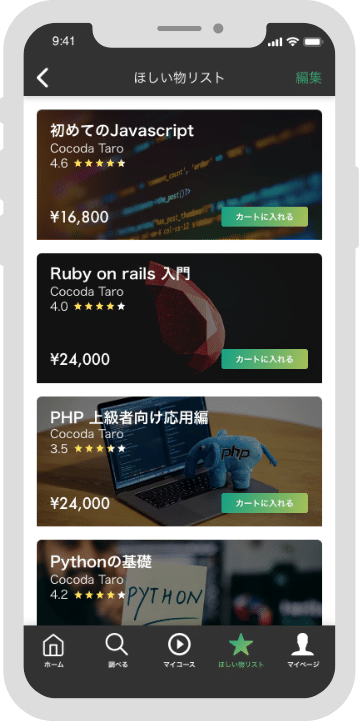
DailyUI #037 ほしいものリスト


👀ターゲット
プログラミング勉強中の社会人
📚参考にしたもの
Schoo、Udemy
🙋🏻♂️意図
◾️ リストの内容として、名前、作者名、評価、価格、カートに入れるボタン、を入れました。
◾️ また、ほしい物リストを編集できるように、編集ボタンを右上に配置しました。
◾️ 講座のメイン画像を背景としました。講座のビジュアルより、他の情報が重要かなと考え背景に。動画配信サービスっぽくなりました。
◾️ リストを見て、カートに入れるというアクションをすぐに行えるようボタンを配置しました。
😀感想
Udemyのロゴ変わりましたね
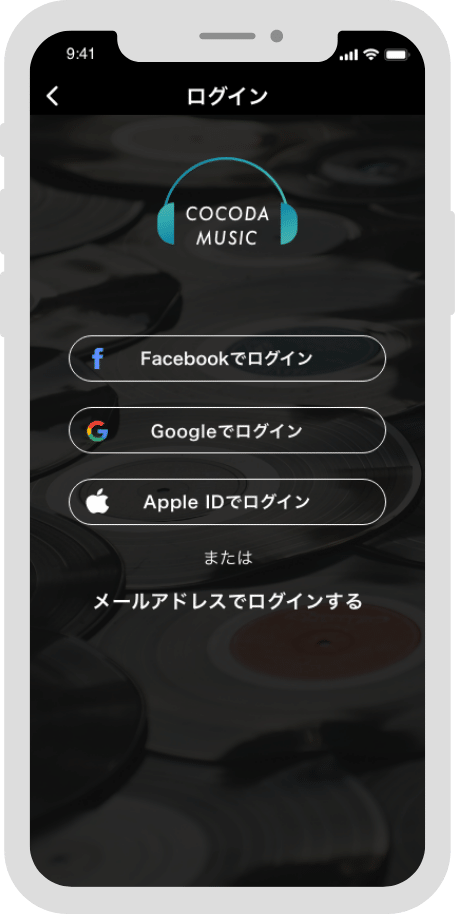
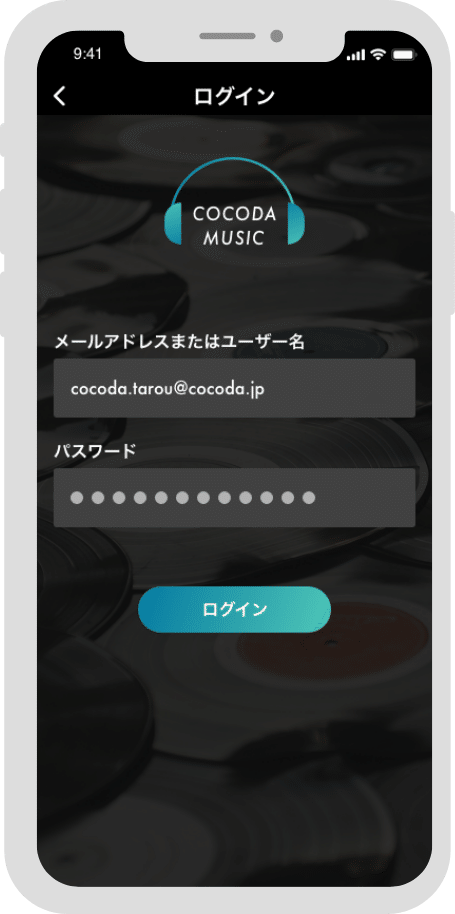
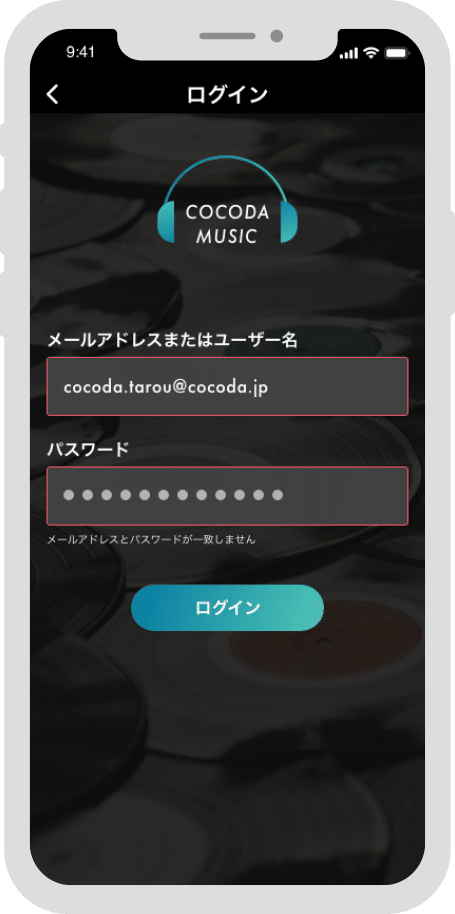
DailyUI #038 音楽アプリのログイン画面




👀ターゲット
オシャレ好きな男子大学生
📚参考にしたもの
spotify
🙋🏻♂️意図
◾️ 上部にログイン画面であることを表示
◾️ 間違えた場合、ログイン方法選択欄に戻れるように戻るボタンを配置
◾️ ログイン方法、メールアドレスとパスワードの入力画面、メールとパスワードが一致しなかったときに画面を作りました。間違ってるよ!!!と主張しすぎないように意識しました。
◾️ 最近は画面のサイズが大きいので、ボタンを押しにくい上の方にならないよう、中央に配置しました。
◾️ メールとパスワードが一致しなかった場合として、下部に一致しなかった文言の挿入、入力フォームの枠線を赤色にしました。
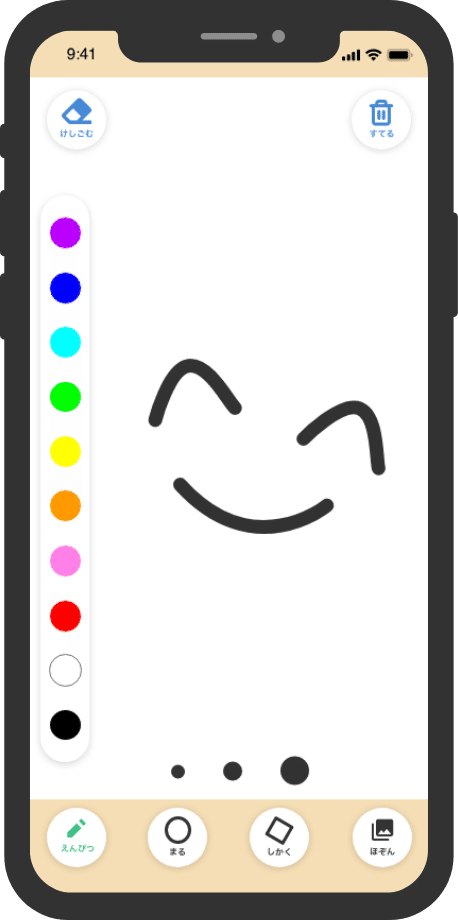
DailyUI #039 お絵かきアプリの描画画面


👀ターゲット
子育てが忙しいママさん
📚参考にしたもの
お絵かきバトル、お絵かきコラボ、お絵かき
🙋🏻♂️意図
◾️ 負のアクション(消しゴム、捨てる)と正のアクション(描く、保存)で領域を上下に分けました。
◾️ 正のアクションは一番使うので、押しやすい下部に配置しました。
◾️ 左側にパレットをおき、描画画面下部にえんぴつの大きさ変更のボタンを配置しました。
◾️ ユーザーはお子さんなので、わかりやすアイコンとひらがなでボタンを配置しました。
◾️ ボタンは親しみやすい丸いボタンを採用しました。
😀感想
◾️ ボタンを配置しまくると、描画画面領域が小さくなる。でも、隠してしまうとユーザーであるお子さんは見つけれない可能性が高い。というジレンマを感じました。笑 こういうことってきっとよくあるんだろうなあ。
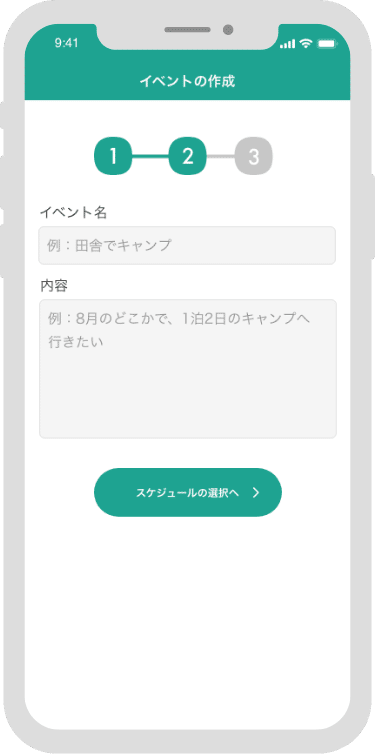
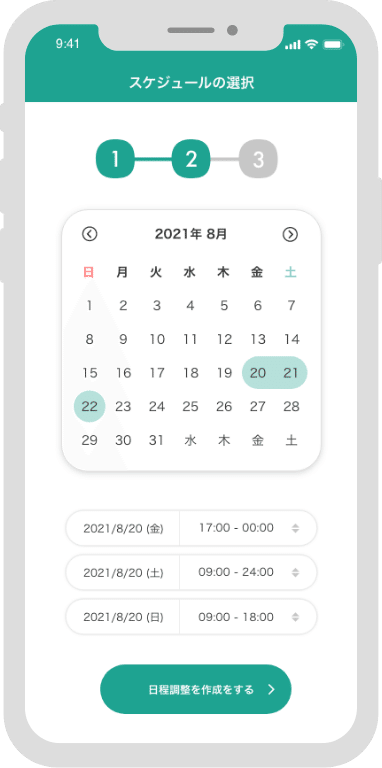
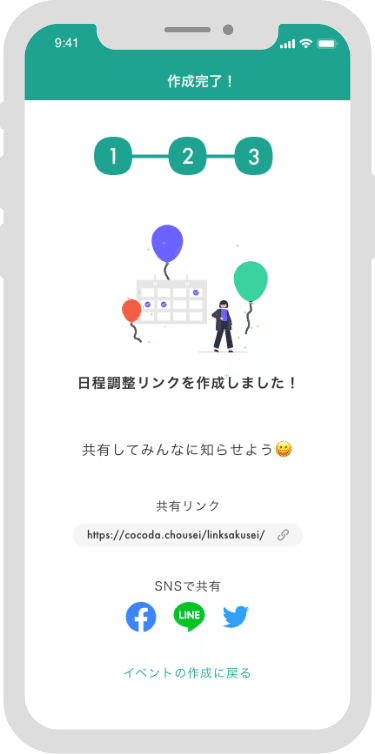
DailyUI #040 日程調整画面




👀ターゲット
幹事を任されがちな会社員
📚参考にしたもの
調整さん
🙋🏻♂️意図
◾️ スケジュール調整を3ステップで完了できるアプリ。(2ステップでも行けるかもですが)
◾️ タスクを分けたほうが、それぞれ集中しやすいと思うので3ステップに分けてみました。
◾️ 選択したスケジュールは時間も調整できるように。
◾️ 完了したら、イラストで達成感を演出。イラストは、XDプラグインのundrawを使いました。
◾️ 共有リンクとSNSシェアリンクを設置して共有を促しています。
😀感想
10年くらい前に学生だった時、調整さんが流行ってすごい便利だと思った記憶があります。今だに使います。
おわりに
偶然このページを見た人がここまで読んでいるとは思わないけど、うわなんやこのページ画像多すぎて重っ!見辛っ!など思われてないことを願う。
なんだかんだで続けている自分を褒めてやりたい。
40回もやると1時間から2時間くらいで、だいたい作りたいものをまとめれるようになった。いろんなアプリをダンロードして使ってみたり、観察してみたりする癖がついてきた。気づかなかったけど多分成長している。
残り10回も頑張ろうと思います!😀
この記事が気に入ったらサポートをしてみませんか?
