おじさん。AWSを触る。その7。「Amplify + Vue.js Hands On」前の下準備
「Amplify + Vue.js Hands On」をしたのですが、管理者アカウントと開発者アカウントを分けているので権限周りでハマりまくりです。
現在、私の開発アカウントのグループ「Cloud9Group」には
AWSCloud9Administrator
AmazonEC2FullAccess
AWSCodeCommitFullAcces
の権限がついています。
「Amplify + Vue.js Hands On」をやっていると、
IAMへのいくつかのアクセス権 (最低限、誰かわかりますか?)
Amplifyを触るためのアクセス権 (最低限、誰かわかりますか?)
が必要でした。
というわけで、二つの権限をグループ「Cloud9Group」に追加します。
開発者アカウント分けている意味がなくなってきそう。。。
1.管理者アカウントでログインします。


2.IAMを開きます。

3.グループCloud9Group」の表示
グループ「Cloud9Group」には
AWSCloud9Administrator
AmazonEC2FullAccess
AWSCodeCommitFullAcces
の権限がついています。

4.「IAMFullAccess」の追加
「IAMFullAccess」を選択し、「ポリシーのアタッチ」をします。

URLに乗っている内容だけでは足りないようです。
"iam:DeleteRole",
"iam:DeleteRolePolicy",
"iam:GetRole",
"iam:GetUser",
"iam:PassRole",
"iam:PutRolePolicy",
"iam:UpdateRole",
5.「IAMFullAccess」アタッチの確認

6.Amplifyのポリシーがないので作成。
ポリシーの中にAmplify関連がないので作ります。
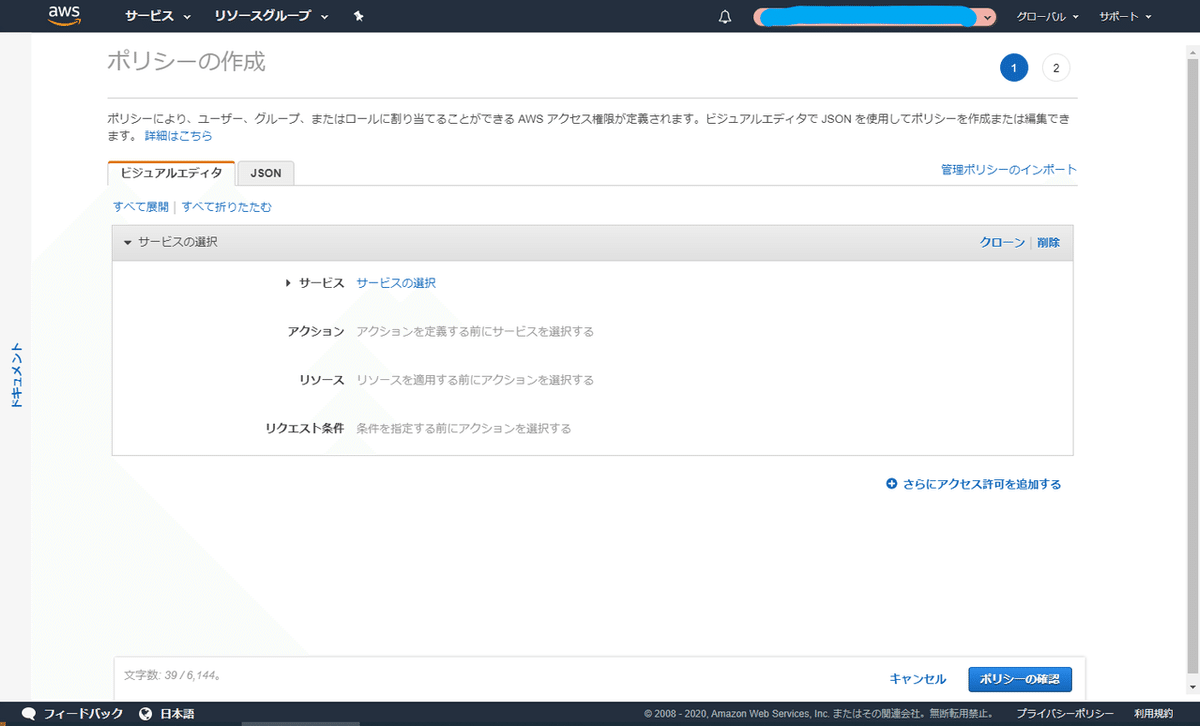
「ポリシーの作成」を押します。

7.「サービスの選択」
サービスの選択をします。

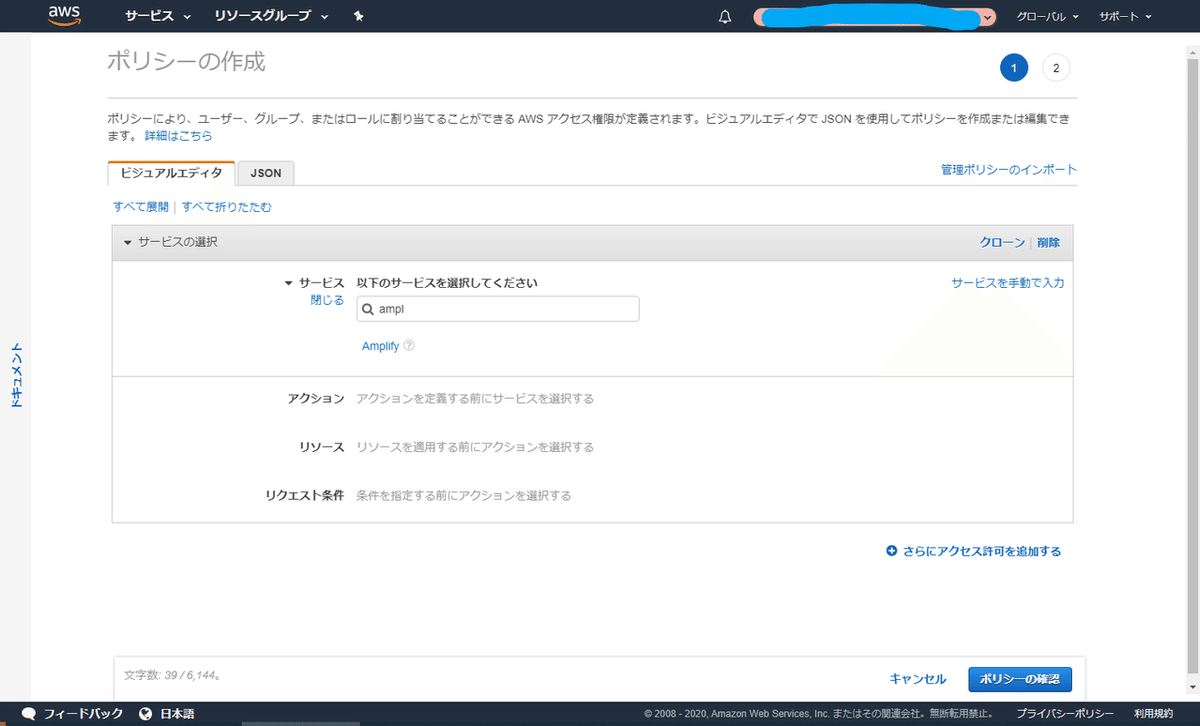
8.「Amplify」の選択
Amplifyを選択します。

9.アクションの選択
すべてのAmplifyアクションを選択します。

10.リソースの選択
「すべてのリソース」を選択し。「ポリシーの確認」を押します。

11.ポリシーの確認
名前:MyAddAmplifyPolicy とします。

12.ポリシーができました。

13.グループ「Cloud9Group」に「MyAddAmplifyPolicy」をアタッチします。

14.グループ「Cloud9Group」のポリシー確認

開発者アカウントのグループ「Cloud9Group」には
AWSCloud9Administrator
AmazonEC2FullAccess
AWSCodeCommitFullAcces
IAMFullAccess
MyAddAmplifyPolicy(amplify:*)
の権限が付きました。
これで「Amplify + Vue.js Hands On」が開発者アカウントでできるかな??
開発者アカウントがどんどん何でもできるようになっています。
今回は以上です。
次回こそ「Amplify + Vue.js Hands On」に参加したのでその内容かな?
サポートして頂くと頑張るかもしれません。
