
ゆるめな実装サンプルの共有シリーズ - HTMLメール用表作成プロセス
我々Blue Prismのテクニカルメンバーは、お客様から具体的なご要件を頂き、その実現性や実装方法を共有するために、プロセスやオブジェクトの実装サンプルをご提供することがあります。
これまでは、業務の自動化において、極めて汎用性の高い Excel関連操作 や幅広い業界で活用されているSAP関連操作 などを取り纏めた実装サンプルをご案内してきましたが、この場では、ポイントのソリューションとなるような、少々ゆるめな実装サンプルを共有していこうと思います。
今回は、「HTMLメール内に表を載せて通知したい」というご要件です。
もちろん、表データとしては、Excelファイルをメール添付するという方法もありますが、メール内にシンプルに表が記載されていた方が、より親切な情報通知の場合もありますので、そういったケースを想定した実装サンプルになります。
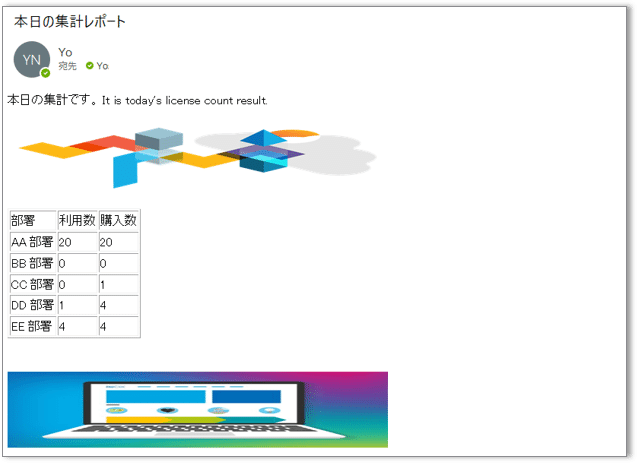
最終アウトプットイメージ
実装サンプルとしては、下記の通り構成されたHTMLメールを作成する内容としています。
- ヘッダー部に本文や画像
- 本体部に表データ
- フッター部に画像

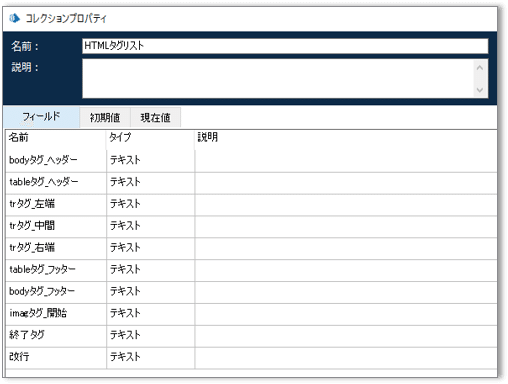
インプットデータのイメージ
また、表の元データは、行列数に依存しない任意の表データとし、前提情報として、予め必要なHTMLタグリストを登録、そこからHTML形式の表データに加工するプロセスを組んでみました。

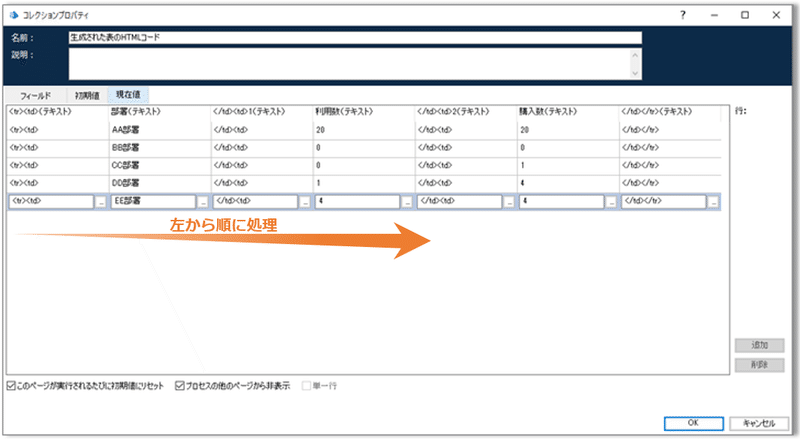
実装ロジック
加工は、左の列からHTMLタグと元データを適切に並べることにより、HTMLの表相当になるようにコレクションデータを作成するロジックとしています。

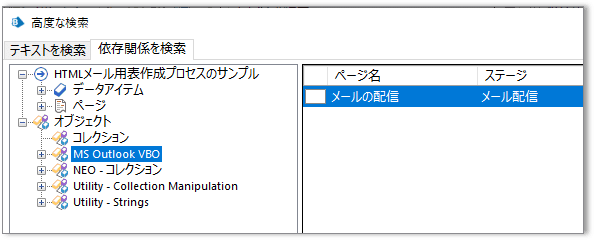
利用した部品
実装に利用したのは、Blue Prism標準の下記3つの部品と、弊社パートナー様である日商エレクトロニクス様よりDXで共有頂いている部品(いつもありがとうございます!)の計4つです。
1. MS Outlook VBO
2. Utility - Collection Manipulation
3. Utility - String
4. NEO – コレクション

実装サンプルのダウンロード
実際の実装サンプルは、下記からリリースファイルをダウンロードください。
- プロセス:HTMLメール用表作成プロセスのサンプル
- オブジェクト:含めておりません。
