Spotifyで友だちが聴いている音楽が分かる機能 - 追加お題にチャレンジしました
今回はBONOのこちらの追加お題「友だちが聴いている音楽が分かる機能を、Spotifyを初めて使う人が知れて使い始めやすくするUI」を考えました。
作成したUIのプロトタイプはこちら
お題の前提
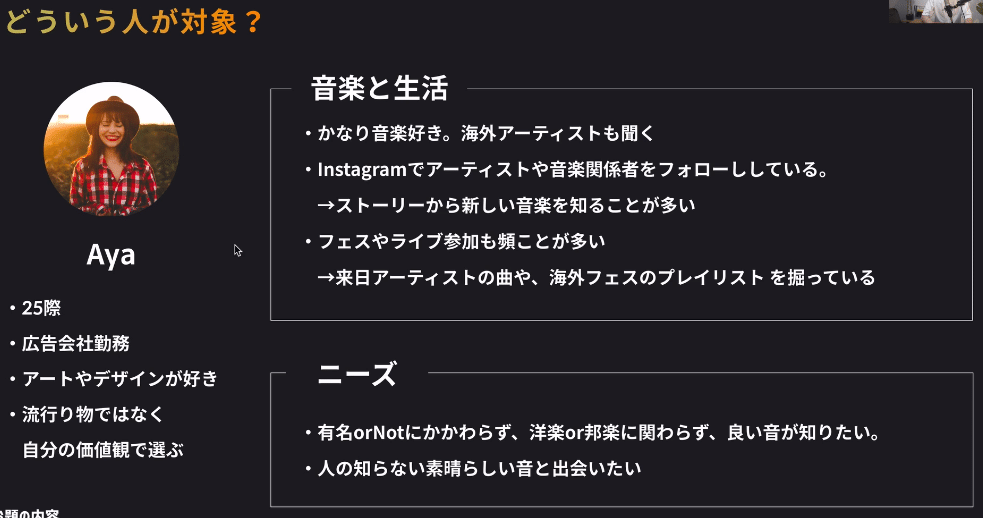
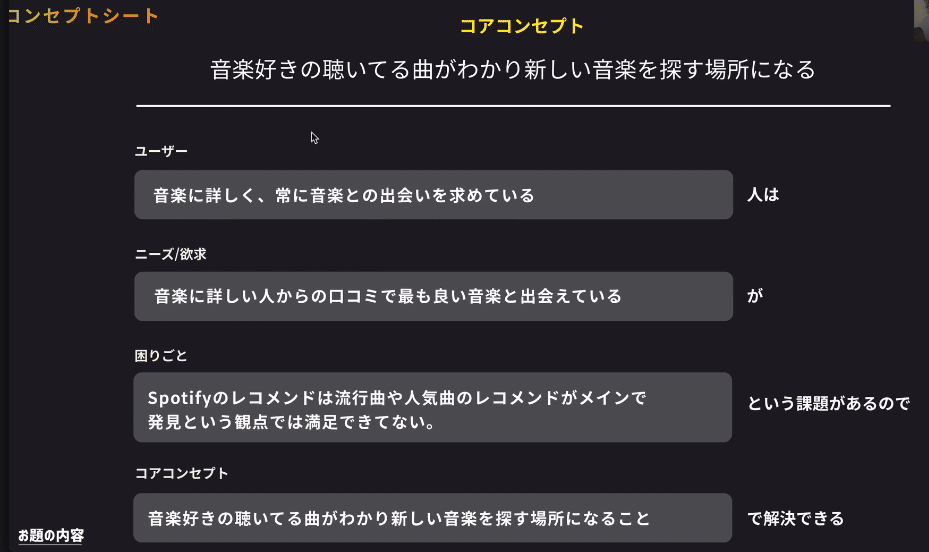
前提として、ペルソナとコアコンセプトは決まっていました。
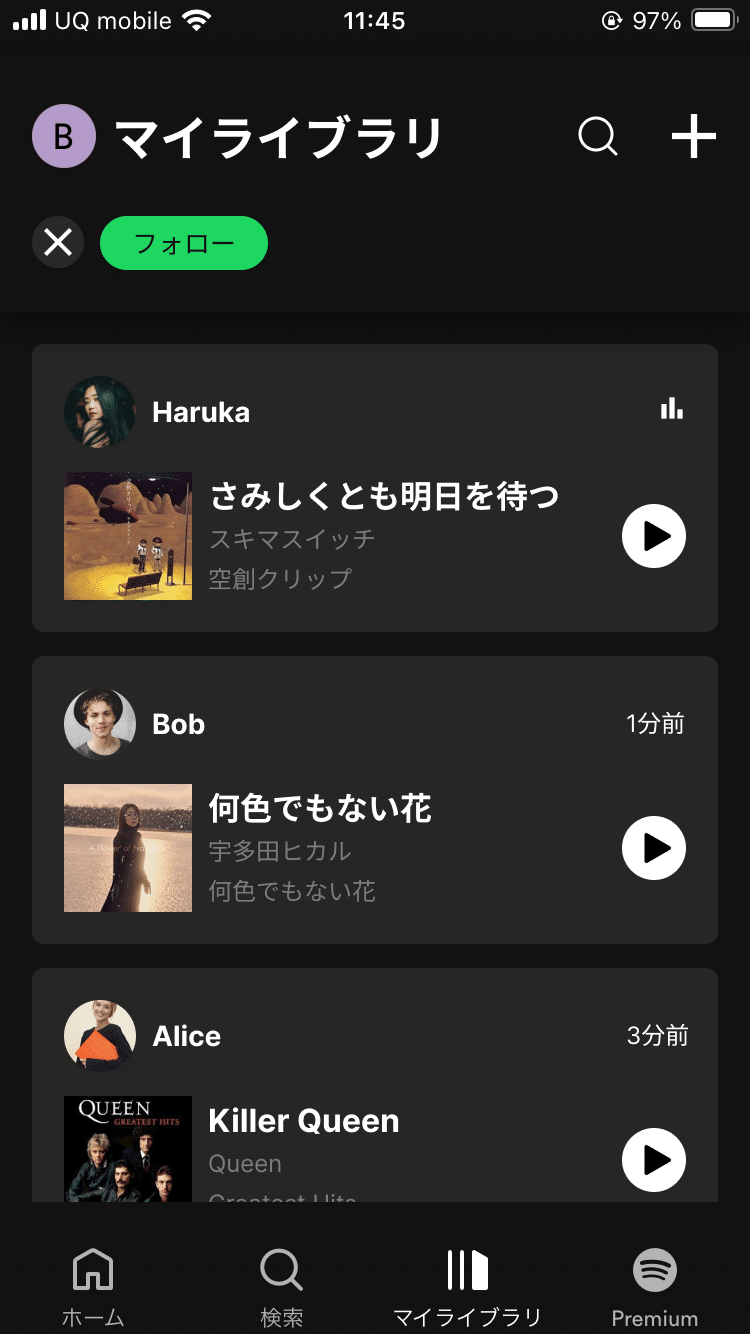
また友だちが聴いている音楽が分かる機能の画面については、動画をもとに作成しました。

(お題:友達が聴いてる音楽がわかるUIをデザインしよう より引用)

(お題:友達が聴いてる音楽がわかるUIをデザインしよう より引用)

目指したい形
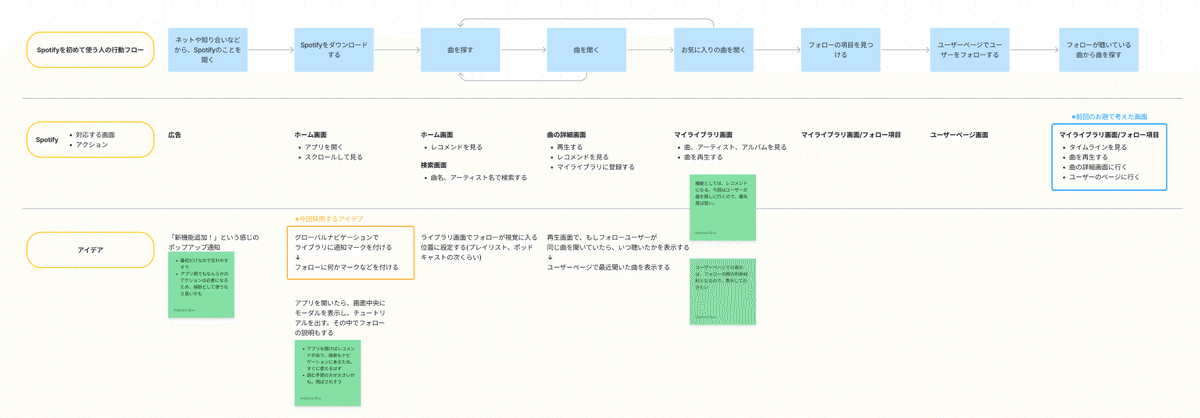
初めに、行動フローの整理から行いました。

導線としては、アプリを開いた時にグローバルナビゲーションのMy Libraryに通知マークをつけ、My Libraryに移動した際にフォローに視線が行くマークなどを付ける方向で検討しました。
理由としては、最初にアプリを開いた時はこの機能に気づかないのではないかと思ったため、気づくための何かが必要と考えました。また、ポップアップやモーダルは注意を引けますが、すぐに音楽を聞きたい人は読まずに飛ばしてしまう可能性があると考え、今回は不採用としました。
通知のUI
以下のアプリを参考に検討しました。
Spotify
Instagram
Pinterest
Shazam
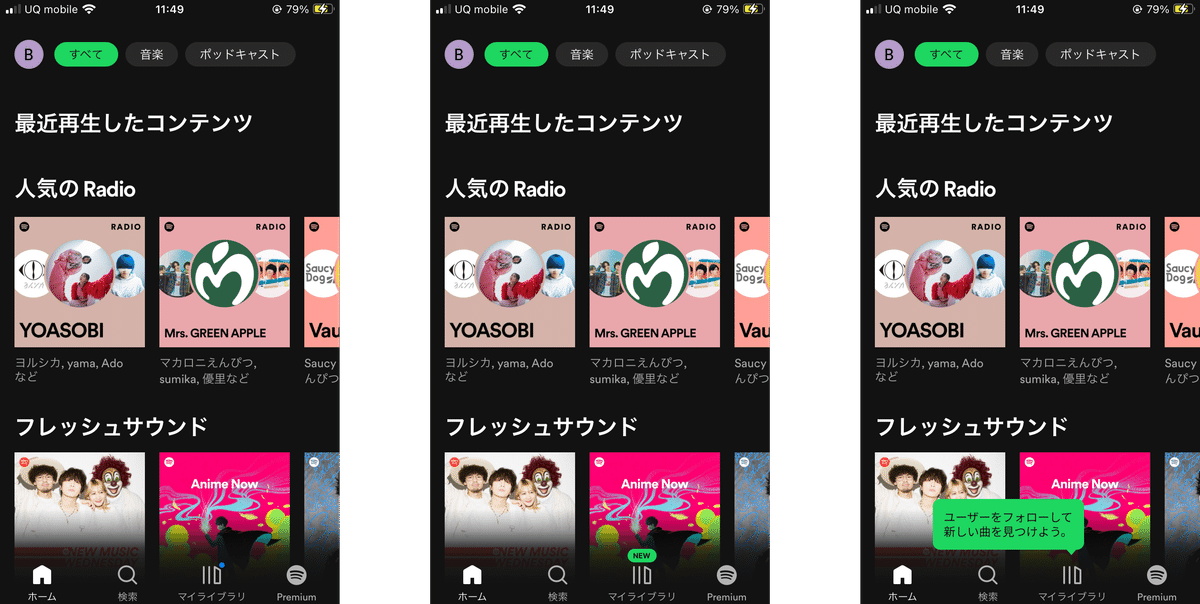
アプリを開くとホーム画面が表示されるため、ここでの通知を検討しました。NEWアイコンやふきだしだとMy Libraryの機能だと誤解されそうだったので、通知の丸アイコンに決定しました。また、ポッドキャストにて通知の丸アイコンの色が青色だったため、こちらも同色に設定しています。

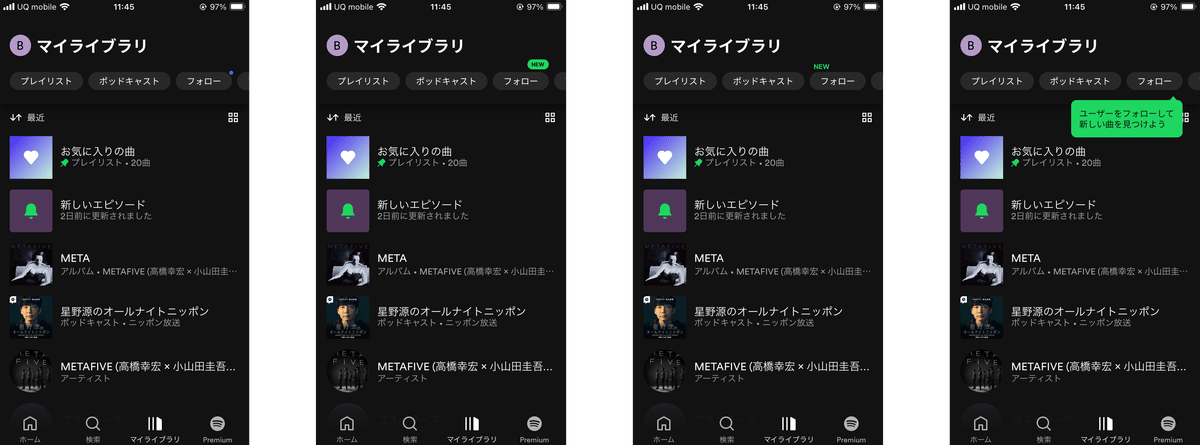
My Library画面では、他のアイコンではこれが何の機能なのかひと目では分かりにくいと感じたため、ふきだしを採用しました。

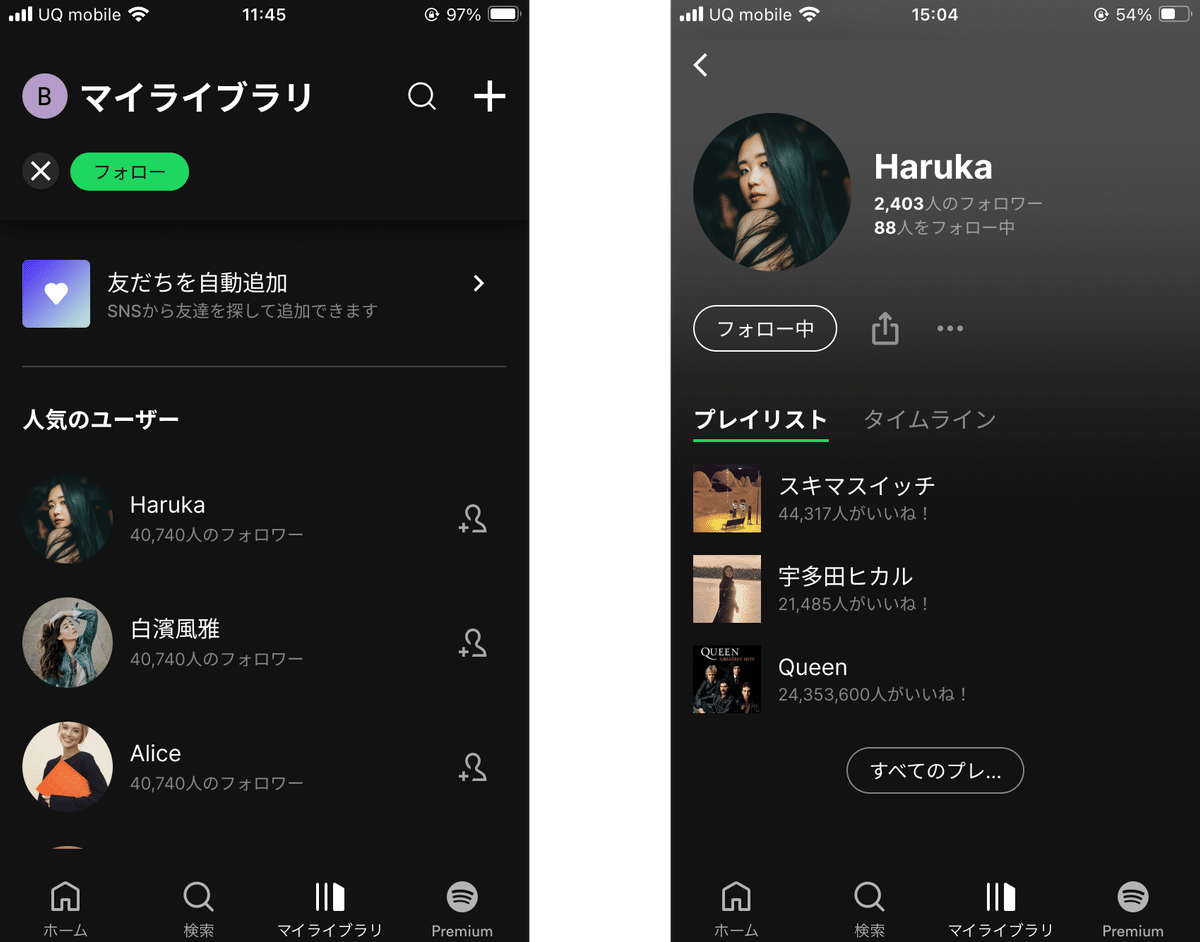
My Library画面 / フォロータブのUI
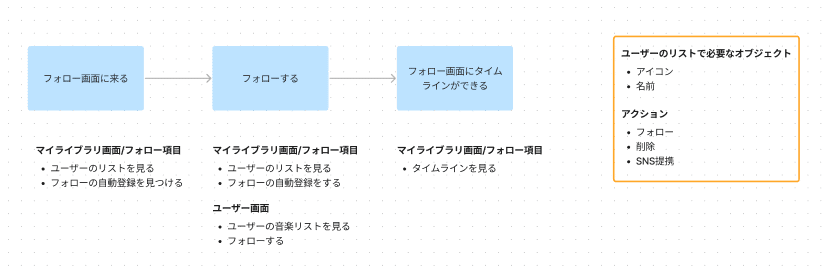
初めに行動フローを作成し、必要なオブジェクトとアクションを整理しました。

次に、以下のアプリを参考にUIを検討しました。
WEAR
Instagram
MetaQuest
LINE

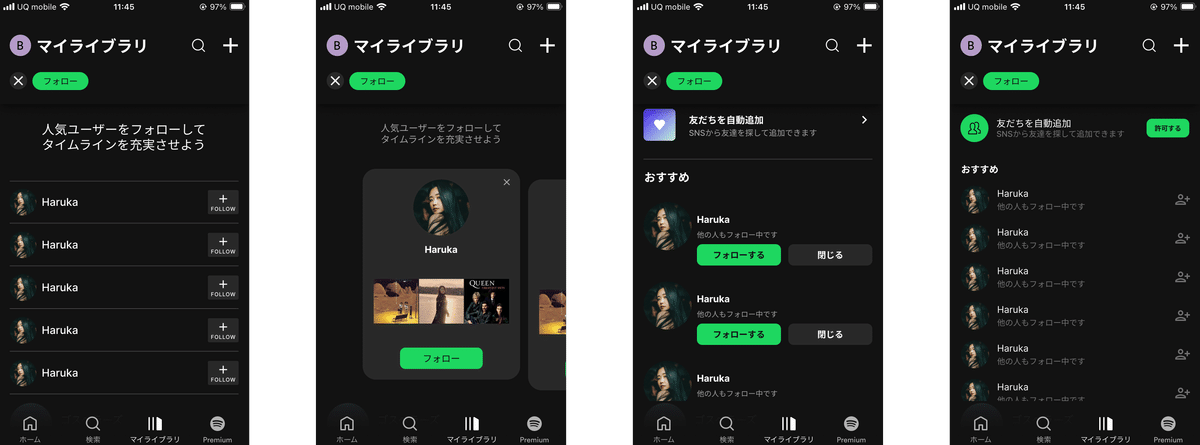
今回の目的は友だちの聞いている音楽から新しい音楽を探すことのため、ジャケットだけでは判断は難しいと考えました。そのためユーザーのリストはシンプルにし、ユーザーページのプレイリスト等を見てフォローを判断してもらおうと考えました。また、ペルソナではSNSですでに音楽に詳しい人との繋がりがあるため、SNSと提携してフォローする導線も必要と考え、以下のレイアウトで決定しました。アイコンや文字のサイズ、余白はSpotifyの既存の画面と同等に設定しています。

改善したいこと
今回はSNSでの繋がりから音楽を探すこともあったため、自動追加の画面を作成する必要があったなと思いました。また、知らないユーザーをプレイリストを見て判断することは複雑な手順になっていると感じたため、ユーザーがどんな音楽を聴いているかが分かりやすいレイアウトを更に検討出来ると思いました。
記事をまとめる中でもっとレイアウトのパターン出しやデザインの作り込みが出来ると感じました。引き続き勉強を頑張りたいと思います。
この記事が気に入ったらサポートをしてみませんか?
