【まとめ】音声SNSのUIデザイン
現在BONOというコミュニティに入り、勉強を進めています。
その中のお題である音声SNSのUIデザインを作成したので、過程をまとめていきたいと思います。
SNSのテーマ
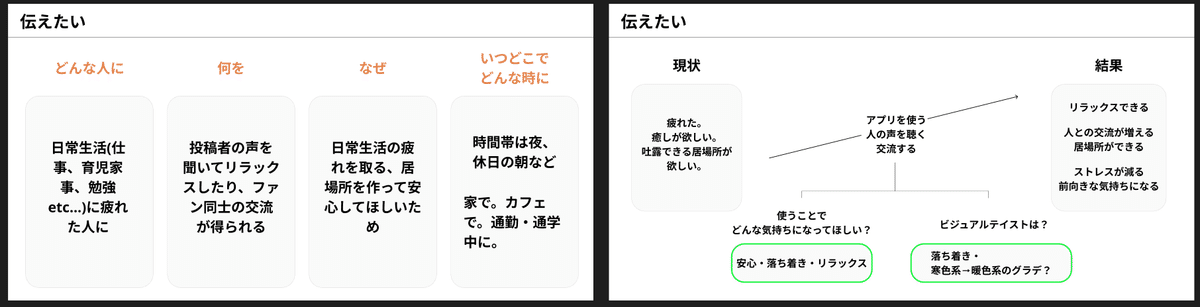
まず始めにどんな人に使っていただきたいかを検討しました。今回はBONOのグラフィック入門で使われていたものを使用させていただきました。

音声で一番に思いついたのはラジオ。私は夜に聴くことが多く、音楽だけでなくパーソナリティさんの声もリラックスできる要因の一つだと感じていました。そのため、今回のテーマは
”日常に疲れた人たちが投稿者の音声に癒されたり、ファン同士で交流して憩いの場となるようなSNS”
としました。このテーマから、アプリのタイトルは「Voice oasis」としました。
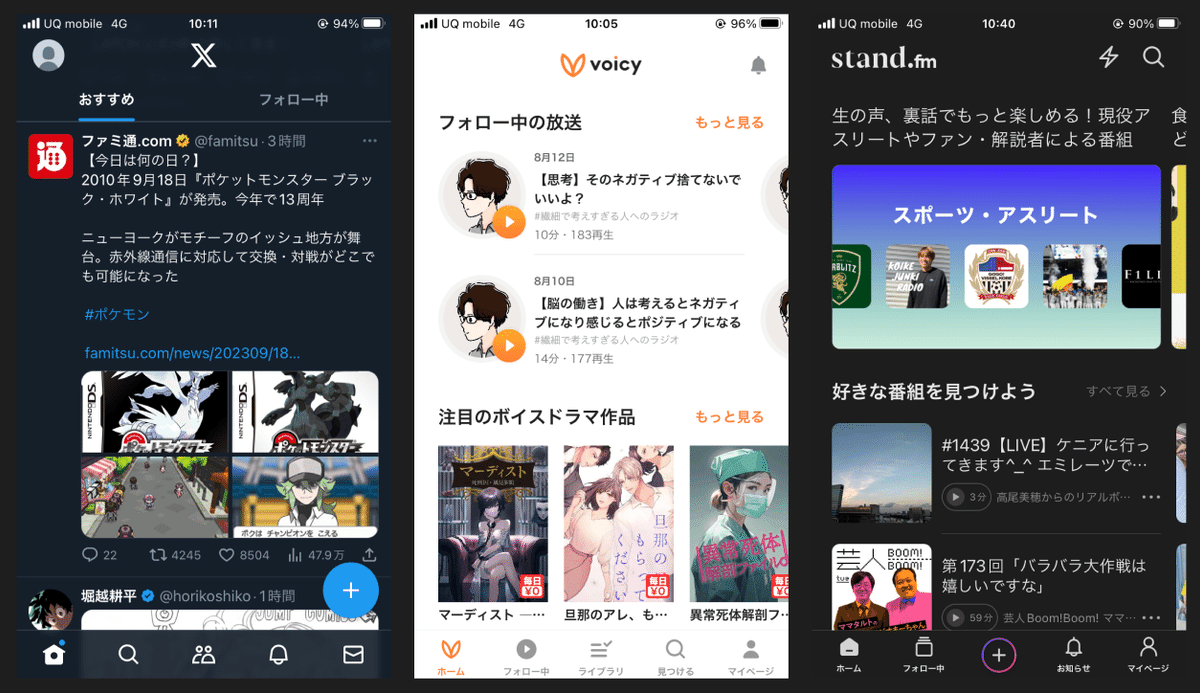
参考アプリ
X(Twitter)
Voicy
Pinterest
Radiotalk
stand.fm
作成した画面
新規登録、ログイン
投稿フィード
投稿入力
検索
通知
設定
デザインを作成した流れ
投稿フィード画面を例に記載します。
1. 参考画面を調べる

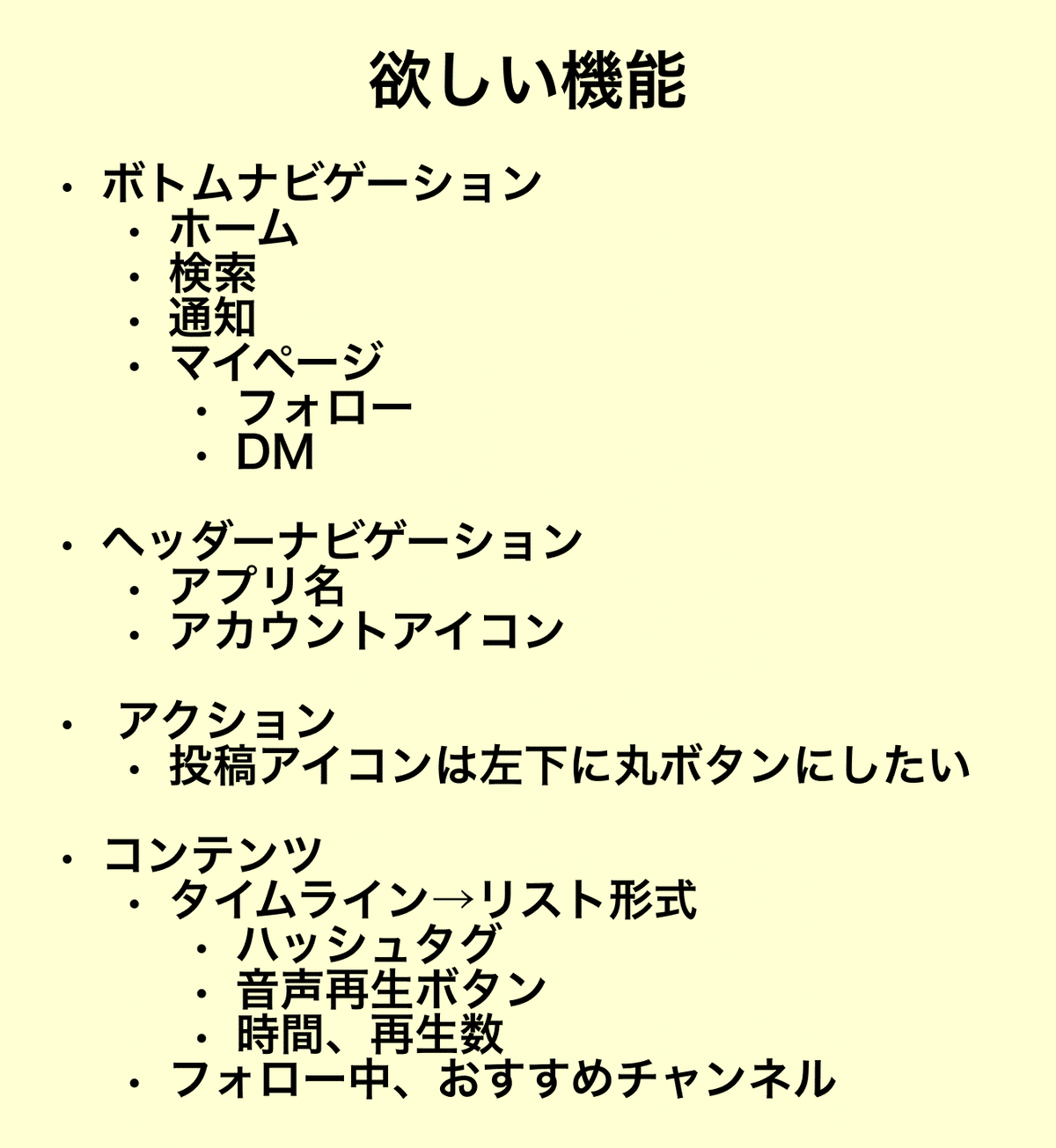
2. 必要な機能、欲しい機能の洗い出し
お題の資料にあるヒントと参考アプリを参照し、実装する機能を検討しました。

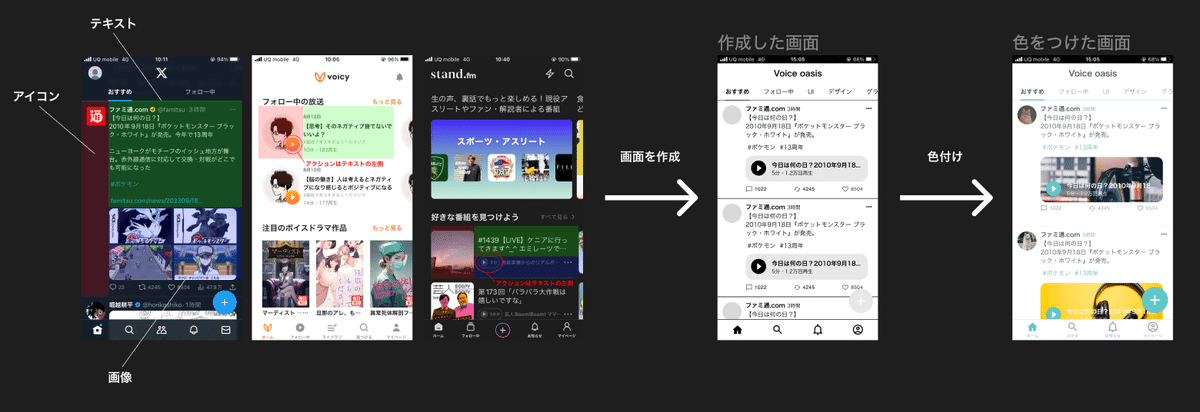
3. 画面デザインの作成
投稿フィードの画面では、参考アプリでは左にユーザーアイコン、右にテキストが来ていること、音声を聞くアクションがテキストの左側に来ていたことが共通しているなと思いました。そこで、X(Twitter)をベースに画像の部分を音声再生アクションにした画面を作成しました。

4. 解説動画を見て、修正
最後にお題の解説を見て、画面の修正を行いました。
解説の中で、タップできるか、再生を想起できるかということが今回のアクションでは必要とあったため、再生ボタンを右に変更しました。投稿アクションも右側に来ていることが多く、タップしやすさを考慮しました。

意識したところ
投稿ボタンやナビゲーションのアイコン等、目立たせたいアクションはテーマカラーを使用しました。
各テキスト文字の太さ・大きさ・色を要素ごとに変更して強弱をつけて、コンテンツの導線を考えました。
躓いたところ
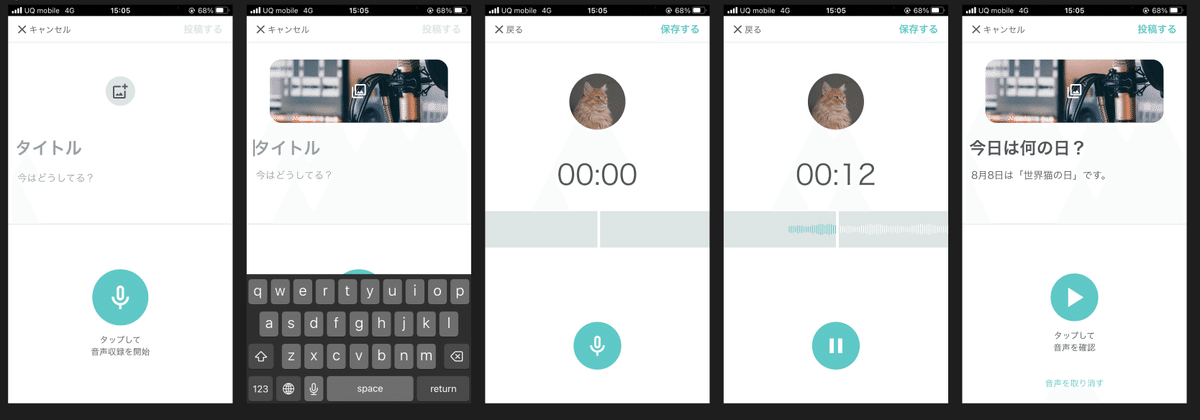
投稿入力画面
背景画像のサイズに悩みました。目立たせたいのは音声の入力やテキストで、画像の優先度は低いと思っています。ただ、フィード画面で大きく出てくるため、投稿画面で同じサイズに見えた方が良いと思い、今回はフィード画面と同じサイズにしました。
音声を入力する際に、BGMも必要か、編集できた方が良いかなど、機能をどれくらいつければ良いかを迷いました。ここはテーマを決めた段階でどういった音声を載せるのかという想定が足りていなかったと感じました。今回は解説に倣い、最小限の機能にしました。

通知画面
フォローやいいね、拡散といったアクションのアイコンの配置に悩みました。ユーザーアイコンとの差別化が分からず、解説と同じ形にしました。

反省点
今回音声SNSのUIデザインを一通り作成し、知っているアプリの数がとても少ないなと感じました。デザインの形を調べ切れていないため、解説でこんな形もあるのか、と思う場面が多かったです。
今後は定期的に新しいアプリに触れ、UIトレースも行ってみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
