出張申請ソフトの情報設計とUIデザインを作成しました
今回はBONOのお題より、出張申請ソフトにある2つの機能の情報設計とUIデザインを作成しました!
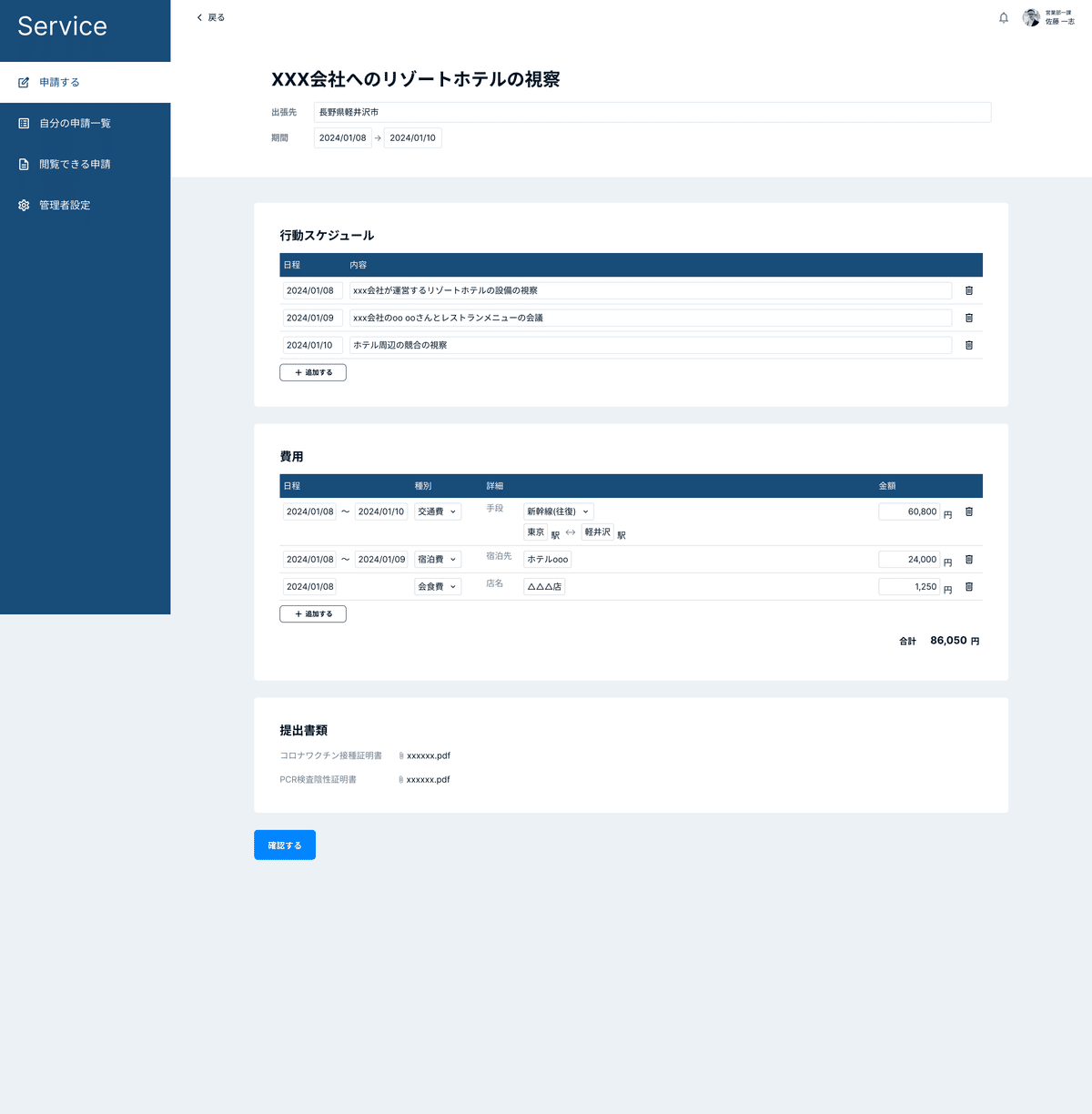
作成したUI
申請作成ページ
申請承認ページ
デザインの流れ
以下の流れでデザインを行いました。
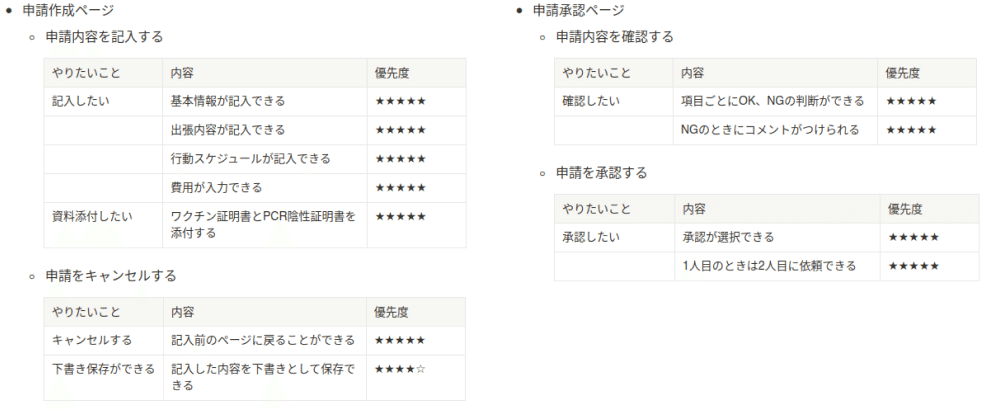
仕様の確認
情報設計
UIの作成
情報設計
仕様の確認
今回はBONOにて仕様が設定されており、こちらの確認から始めました。
まとめると下記の通りになると考えました。
概要:社内向けの出張申請用ソフト
目的:コロナに対する証明の記録・出張での出費の記録をオンライン化
参考:Money Forward クラウド経費 シンプル①_出張申請書テンプレート
使用デバイス:PC(解像度2560×1440)
参考サイト収集
はじめに参考を探しました。
今回は以下のサイトを参考にさせていただきました。
Money Forward クラウド経費
バクラク申請
ジョブカンワークフロー
サイボウズGaroon
kickflow
要件定義
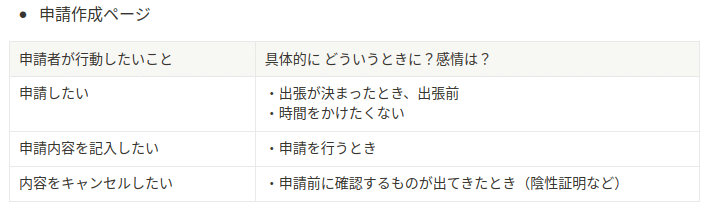
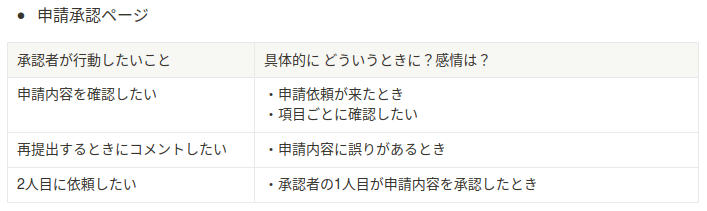
①ユースケース


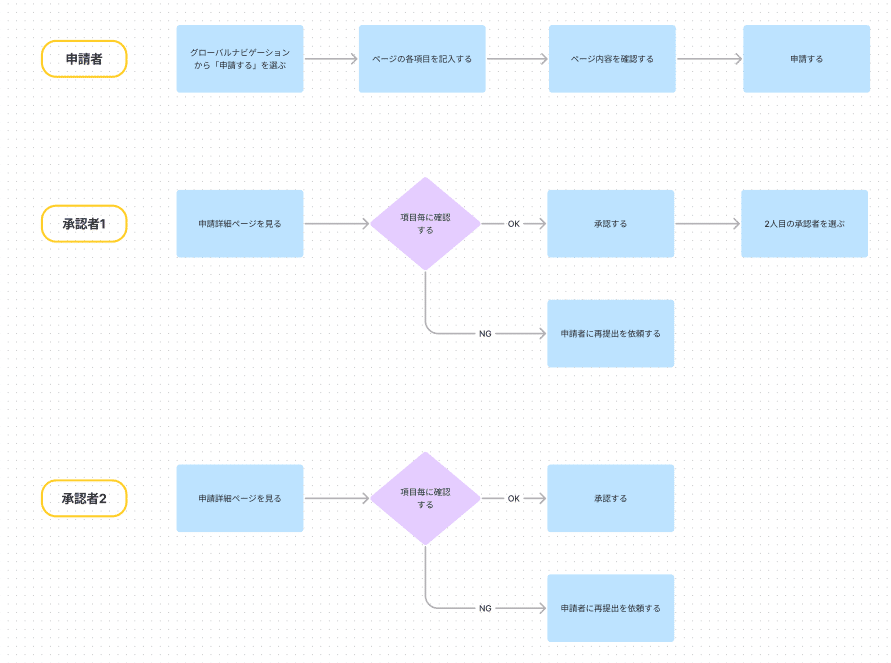
②行動フロー

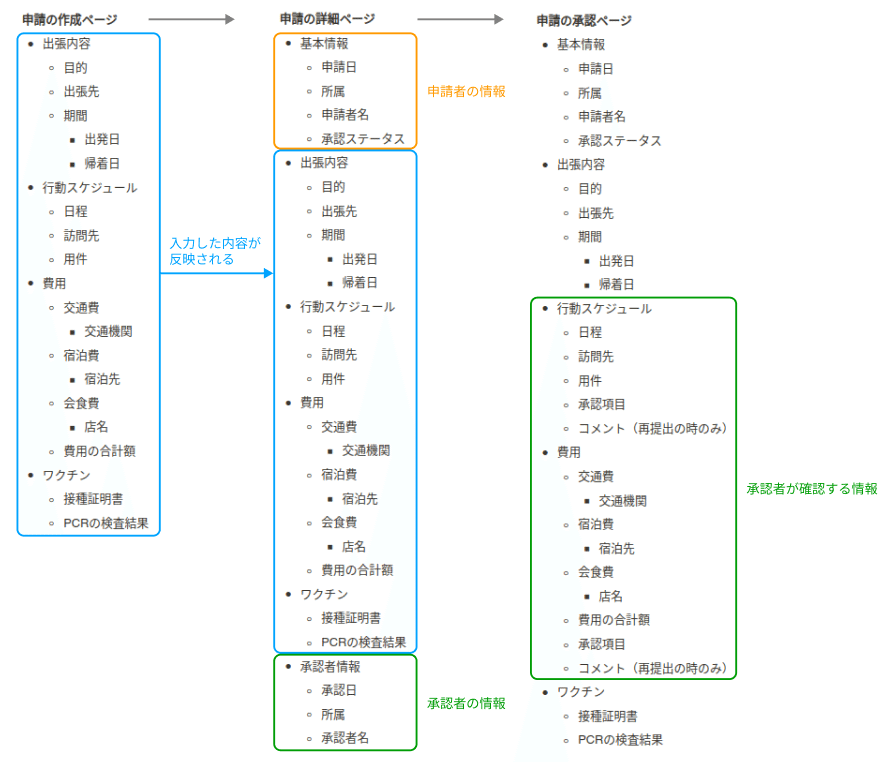
③オブジェクト
行動フローより、ページを見る流れは「作成ページ→詳細ページ→承認ページ」となります。また、作成ページは詳細ページと同じ内容を入力する必要があること、承認ページは詳細ページの内容を確認して承認することから、以下のようにオブジェクトを検討しました。項目は収集したサイトを参考にさせていただきました。

④アクション

UIの作成
申請作成ページの流れを記載します。
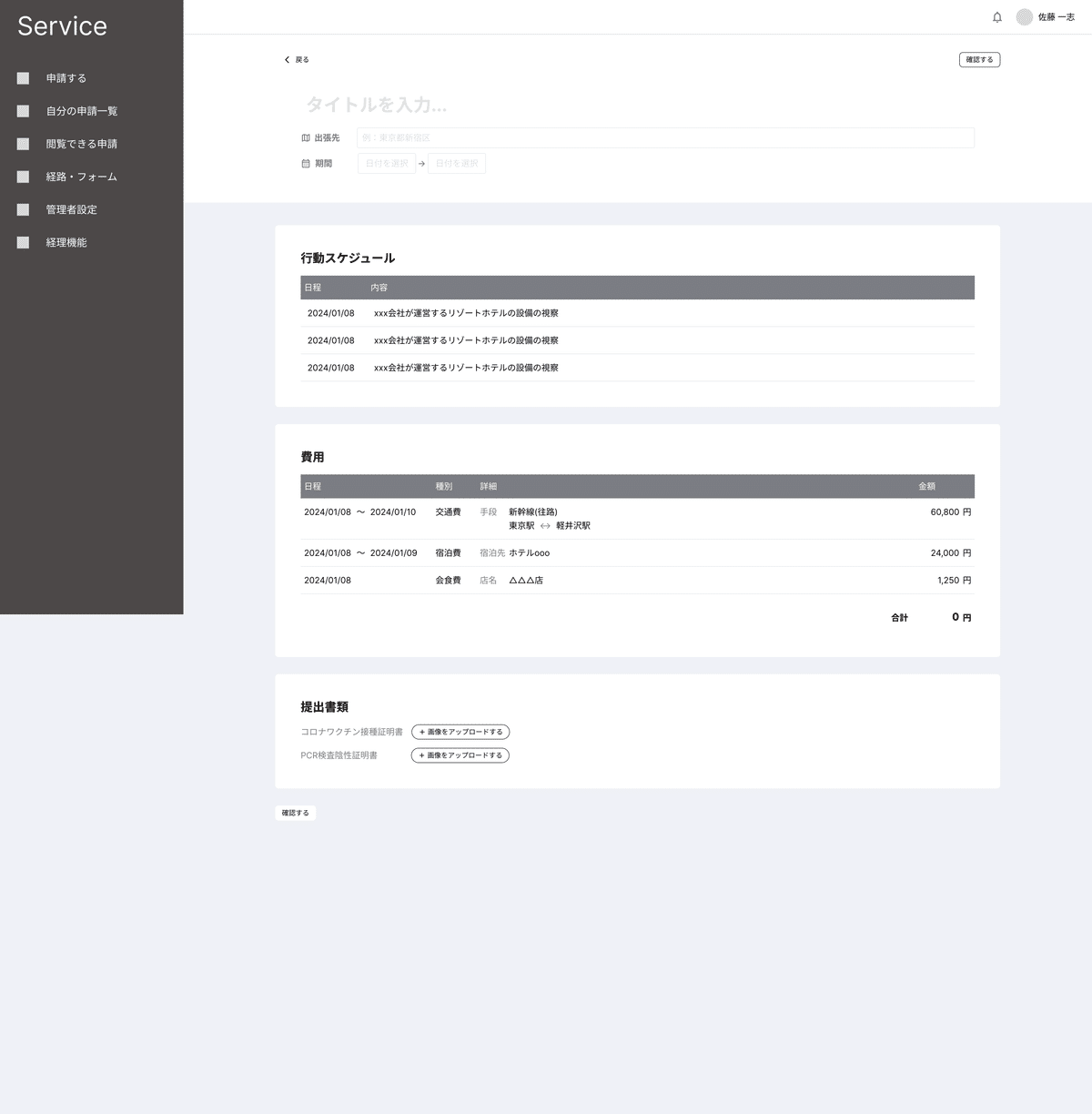
1回目UIデザイン作成
参考サイトをもとに手書きでレイアウトを検討後、Figmaにて1回目のデザインを作成しました。ここでは、要件で検討したオブジェクトとアクションを入れることを意識しました。

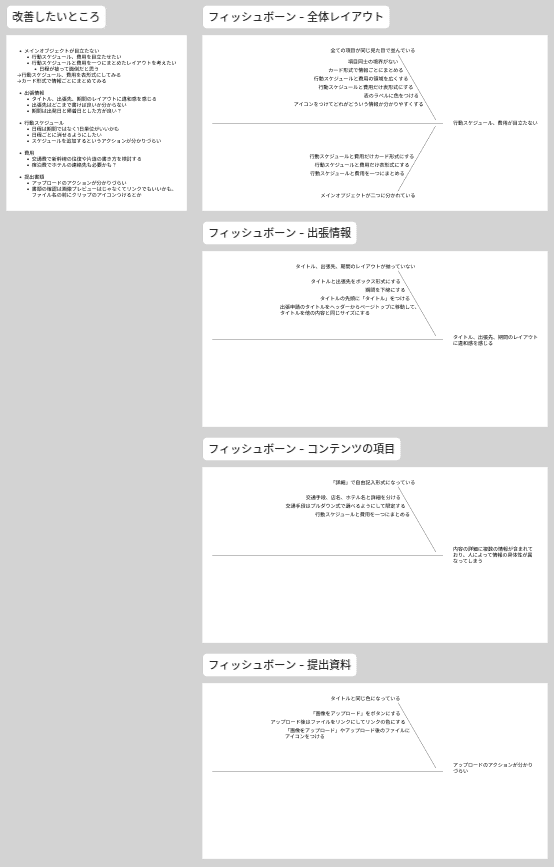
2・3回目UIデザイン作成 →UIの方向性を決める
1回目のデザインから改善したい所を洗い出し、フィッシュボーン図で改善案を考えました。

ここからパターンをいくつか検討し、以下の画面に方向性を固めました。
まず、詳細ページと承認ページで一番確認したい項目は行動スケジュールと費用のため、ここを一番目立たせるようにしました。また、参考を収集している際に紙の書式をそのままデジタルに反映する機能を持つサイトが多いと感じたため、書式が変わると記入が面倒に感じるのでは、と思いました。
そこで、1ページでシンプルに書けるようなかたちを目指し、こちらのレイアウトにしました。

UIデザインの詳細を整える
最後にテーマカラーを決め、余白や文字サイズなどを統一しました。

まとめ
社内で使用されるソフトのデザインは初めてだったので、参考を集めるのが難しかったです。ですが、ワークフローといった分野を知ることができ、とても勉強になりました!参考は主にワークフローのサイトを見ることが多かったため、デザインパターンの検討があまりできなかったように感じました。今後はサイトの構造がどうなっているか?を自分の中で考え、別分野のサイトでも似ている構造が無いか探せるようになりたいと思いました。
今後も勉強頑張ります!
この記事が気に入ったらサポートをしてみませんか?
