
Photo by
blue_69
Flutterで画面遷移時に値を渡す
初めましてblueです。
現在、ITベンチャー企業でWEBキャンペーンシステムの開発を行なっています。
今回はFlutterで画面遷移時に値を渡す方法について記事にしてみました!
実装コード
最初の画面でNavigator.push時に渡したいクラスに値を入れる。
Navigator.push(context,
MaterialPageRoute(
builder: (context)=>NextPage('遷移しました。'),
)
);値を渡したクラスで値を受け取る。
NextPage(this.value);
String value;最後は表示するだけ
class NextPage extends StatelessWidget{
NextPage(this.value);
String value;
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: const Text('次のページ'),
),
body: Center(
child: Text(value),),
);
}
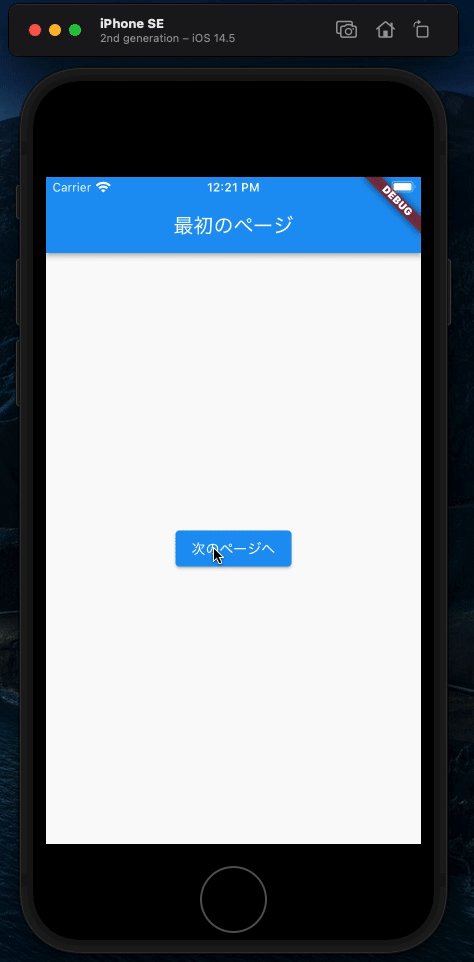
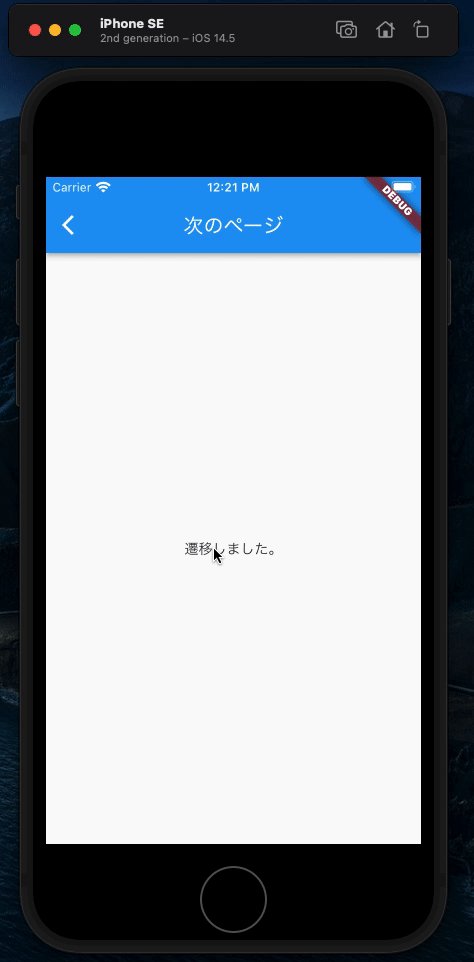
}実装画面

全体コード
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('最初のページ'),
),
body: Center(
child: ElevatedButton(
onPressed: (){
Navigator.push(context,
MaterialPageRoute(
builder: (context)=>NextPage('遷移しました。'),
)
);
}
, child: const Text('次のページへ'))
),
);
}
}
class NextPage extends StatelessWidget{
NextPage(this.value);
String value;
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: const Text('次のページ'),
),
body: Center(
child: Text(value),),
);
}
}いいなと思ったら応援しよう!

