
flutter PDF表示
初めましてblueです!
現在、仕事でFlutterを使用して業務系のスマホアプリを開発しています!
PDFファイルをアップロードする方法については、色んな記事がありましたが、PDFをアプリで表示させる方法についての記事があまり無かったので、今回記事にしました!
開発環境
Flutter 1.22.6
macOS Catalina 10.15.7
使用するパッケージは「flutter_cached_pdfview」
■使用した理由
・実装が簡単そう
・人気
・バージョンがちゃんと更新されている
・評価が高い
導入方法
ターミナル
$ flutter pub add flutter_cached_pdfview
または
pubspec.yamlに下記を追加
dependencies:
flutter_cached_pdfview: ^0.3.5import 'package:flutter_cached_pdfview/flutter_cached_pdfview.dart';PDF().fromUrl("PDFのURL");これだけでPDF表示出来ます!
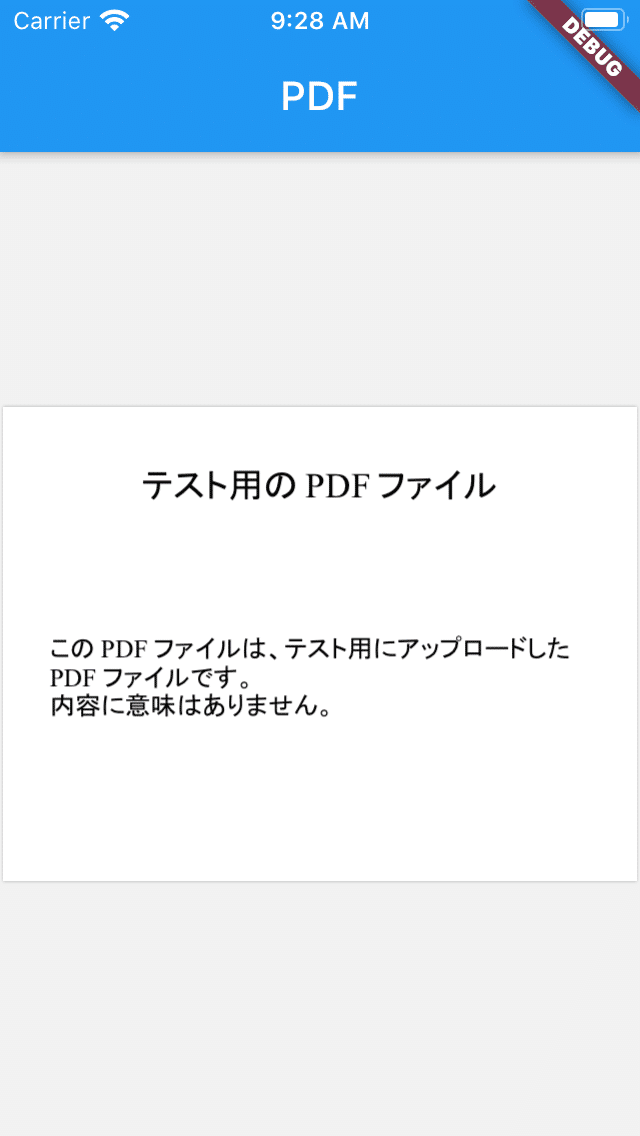
実装画面

全体コード
import 'package:flutter/material.dart';
import 'package:flutter_cached_pdfview/flutter_cached_pdfview.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('PDF'),
),
body: PDF(
pageFling: true,
).fromUrl(
"http://www.ll-p.co.jp/wp/wp-content/uploads/2018/06/test.pdf"),
),
);
}
}いいなと思ったら応援しよう!

