
名古屋エステイト社 / #1日1サイトレビュー
2日目のサイトレビュー
本日も依頼内容があった内容から抜擢してサイトレビューをして行きます!
レビューサイトを探していたら、めちゃくちゃ重いサイトもあったので今度個人的に比較したいなと思う。
自分のPCの容量が少ないだけかもしれませんが...
さて本日もレビューを行なって行きます。
サイトレビュー
【本日のレビューサイト】
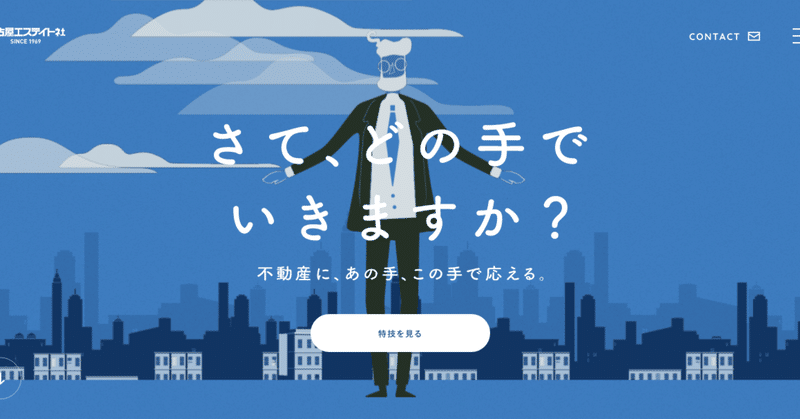
レビューサイト:名古屋エステイト社
【概要】
名古屋にある不動産会社。創業50年超えていて老舗の不動産会社。
【構成】
トップページ+下層ページ5ページ〔Company(会社について)、Business(事業内容)、Flow(契約の流れ)、Contact(お問い合わせ)、Privacy Policy(プライバシーポリシー)〕
【フォント】
欧文・・・ Quicksand(Google Font)
日本語・・・YuGothic
【カラー】
(配色)
ベース ブルー系 #3d7abb
メイン 白 #fff
(文字色)
青のセクション #fff
白のセクション #25608f
印象
・トップページはイラストで統一していて見やすい
・青から清潔感、男性向けなのかと感じる
・トップの妙な動きがサイトを重くしている
・トップの画像の微妙な動くが酔う
・待ち時間の画像は可愛い
特徴
・30px、20px、14px ボタン12pxのフォントサイズ
・青を基調に制作されたサイトでターゲットは男性メイン。フォントサイズから30~50代くらいになるかと思う。フォントスタイル、イラストを使用しているところから男性ほどではないが女性も来て欲しいと伝わる。
・ヘッダー以外スムーズに動く、ヒーローヘッダーで固まるとせっかちは帰る
【グロナビ・見出し】
・ナビでは英語と下に日本語表記がありわかりやすい
・このPCだからか、ナビゲーションカクカク動く
・PC、SPサイズ共にハンバーガーメニューだから使い慣れていない人にはわかりにくいかもしれない
レスポンシブ
・レスポンシブ対応
・メイン画像から、メインセクションに行くまでの余白がきになる
→100hv・100vwとかに設定してるのか?CMSとかで作ってたらその様式か?
気になったところ
・ヒーローヘッダーだけめっちゃカクカク動くので、せっかち人間は少しもやっとする
→GoogleFontsやアニメーションや画像の量で重くなっていると想定。ではどうやって軽くするかをもっと考える必要がある。
・ハンバーガーメニューの中を見てしまえば、メニュー内容がわかるがそれまでがわかりずらい。トップページに戻るボタンがロゴだがサイトに慣れていない人だとわかりずらいかな?と感じた。
・サイトはおしゃれでまとまりがあって個人的にはすごく好き
自由記入欄
おしゃれなサイト = UI/UX
ではないと痛感。
『誰が見るか?』『何を使って見るか?』
は大事ですね。
微妙な動きもおしゃれなんだけど、三半規管弱いから疲れてる時見ると酔う...

この記事が気に入ったらサポートをしてみませんか?
