
Invincible Hair MADA #1日1サイトレビュー
1日目(初めてのサイトレビュー)
サイトレビューするにのに今苦手だと思っている所、現段階で依頼が多い案件についてのサイトレビューを本日は行なって行きます!
ちなみに、ご依頼案件は少ないが現状
・プライベート美容サロン
・美容系の医療機関
のお話をいただくことがあるので美容室サイトのレビューをします!
サイトレビュー
本日のレビューサイト:
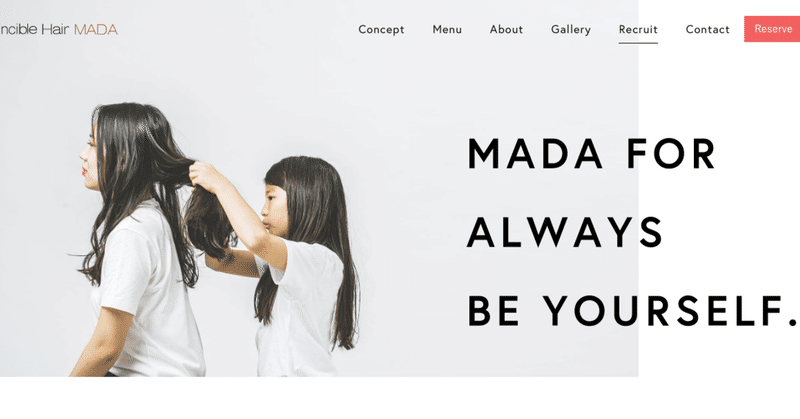
概要
兵庫県淡路島にある美容室の紹介サイト。
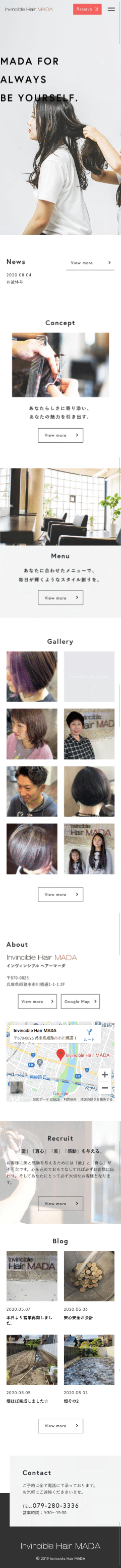
【構成】
トップページ+下層ページ5ページ〔Consept(お店の方針、考え)、Menu(料金、プラン)、About(スタイリスト紹介、お店情報)、Gallery(スタイリング後イメージ写真+スタイル名)、Recruit(採用情報)、Contact(お問い合わせページ)、Reserve(Hotペッパー連携ページ)〕
【フォント】
欧文・・・ Europa
日本語・・・游ゴシック体
【カラー】
(配色)
ベース 白
メイン #F4F4F4 薄いグレー
(文字色)
見出し #111
それ以外 #212529
印象
・シンプルでおしゃれ
・清楚なお店なのかな?という印象
特徴
・27px、17px、15pxと気持ち小さめのフォントサイズ
・ヘアカラーなど画像に色が多いためか、サイトは黒、白、グレーとかなりシンプル。ごちゃごちゃして見えない。
・予約は電話予約のみ
・ヒーローヘッダーは女性と子どもなので、ターゲット層はお子さんと10代から40代の女性と推測。ギャラリーに男性の写真もあるため、女性・男性共に来て欲しいが女性より。
【グロナビ・見出し】
・ホバーすると下線のアニメーション。真ん中からゆっくり広がっていく
・英語表記のみなのわかりにくい(どこになんの記載しているか)
レスポンシブ
・Newsのview more だけ右端で下線なのは意図的なのかそうではないのかきになる
・要素を縦並びにし、真ん中寄せ
・ハンバーガーメニューの左側にお店のロゴを載せていておしゃれ
・
気になったところ
・PC、スマホサイズ含めてメニューの項目に書いているかわかりにくい。日本語表記があると親切の気がする。(例)ホバーすると文字が変わる。コンテンツの見出しの下に日本語表記するなど
・レスポンシブのハンバーガーメニューが2本線の表記だけだとわかりずらい。
・トップページのコンテンツ画像とテキストが交互に出てくるのでとてもおしゃれ。スクロールに連動して表示されて見ていておしゃれに感じる
→ただ、画像がスクロールと連動して上手く表示されないところがあるので見ててモヤモヤする時がある
自由記入欄
アニメーションが少なくてスムーズに表示されるが、人によってスクロールでみる速さが違うのでアニメーションが表示された時には違う項目を見てて勿体無いなと感じた。アニメーションの使い方は難しい!!
誰の為のサイトか?を常に問いただして行きます。
【レスポンシブサイズ】

この記事が気に入ったらサポートをしてみませんか?
