
WebPをMacのQuick Lookで表示できるようにするプラグイン
Web制作に関わるみなさん、WebP 時代到来ですよ〜💪
WebP とは
WebP(ウェッピー)は Google が作った画像フォーマットのため、めっちゃ軽い&早いにもかかわらず Safari 非対応(IE11 は言わずもがな)でした…
が!Safari が対応するようになるとのことで、ますます捨て置けない存在になりました。
あ、WebP の実装方法についてはこちらを参照してください。
非対応ブラウザのために <picture> でフォールバックしつつ、piture非対応IE11 のために polyfill を導入する感じです。
(これ、Safari が正式対応したら <picture> 使わなくても済むようにならないかしら…🤔後で調べよ)
さてここからが本題。
.webp を Mac の Finder で見ると、アイコンは真っ白、Quick Look しても表示されない…不便…
そこで、以下のプログラムを使わせていただきます!
Quick Look Plugin for WebP Files
使い方はとっても簡単。
ターミナルを開いて
curl -L https://raw.github.com/emin/WebPQuickLook/master/install-all.sh | shを実行しましょう😇
え?アイコンが反映されない?その時は Mac を再起動ですよ〜
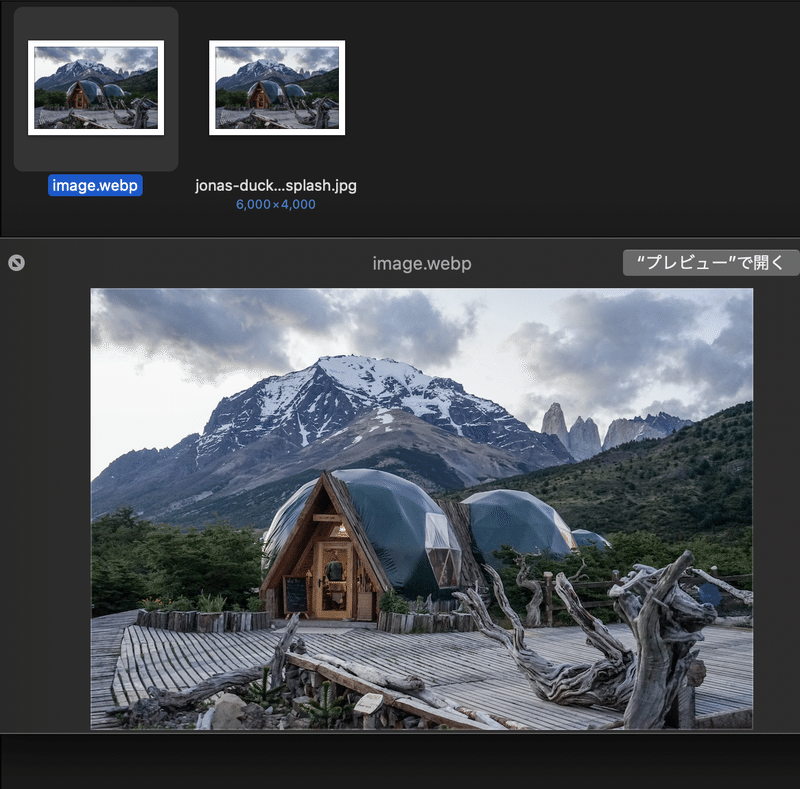
きちんと画像がサムネイルでも Quick Look でも表示されてますね!
(ちなみに 2.2MBの jpg が WebP 変換すると 1.4MB になりました👏 コンバーターはこちらを使わせていただきました)

Photo by Jonas Dücker on Unsplash
というわけでこの辺で👋
またね〜
この記事が気に入ったらサポートをしてみませんか?
