
InDesign|フレームグリッドの表示色はレイヤーカラーで変更できる
InDesignの「フレームグリッド」は便利!
でも初期設定の表示色はちょっぴり……?
日本語の本文を組む時、特にタテ組用のテキストフレームとして、InDesignの「フレームグリッド」はとても便利な機能です。
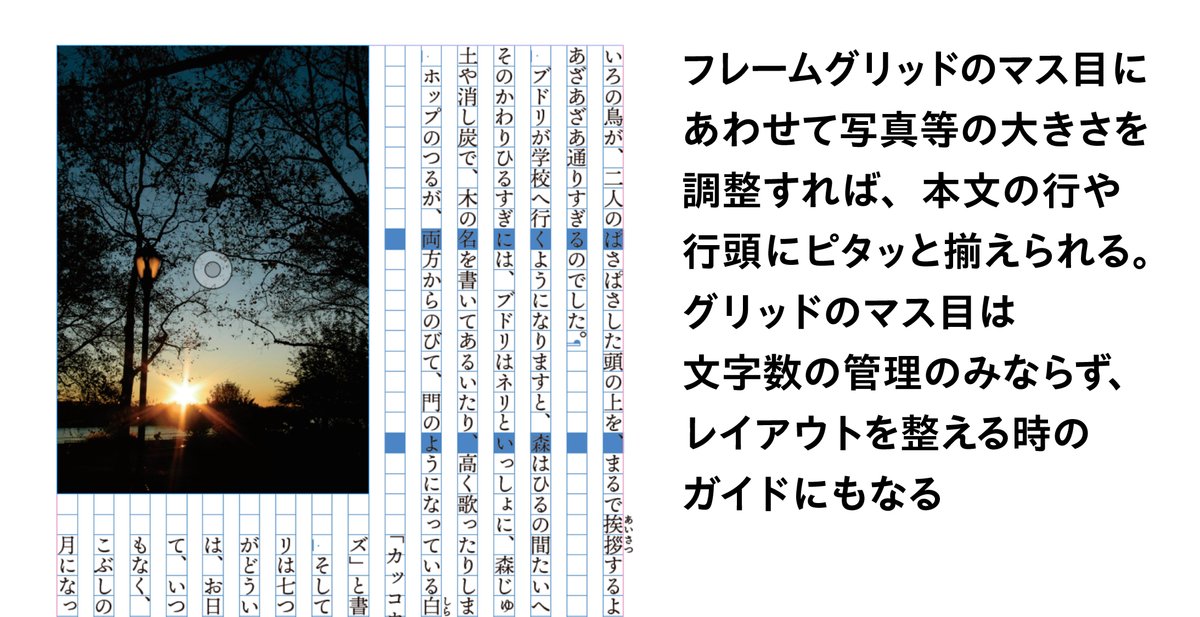
グリッドのマス目(文字枠)は誌面の文字数/行数を確認できるのみならず、レイアウト中に写真等の位置を揃えるガイドにもなりますよね。

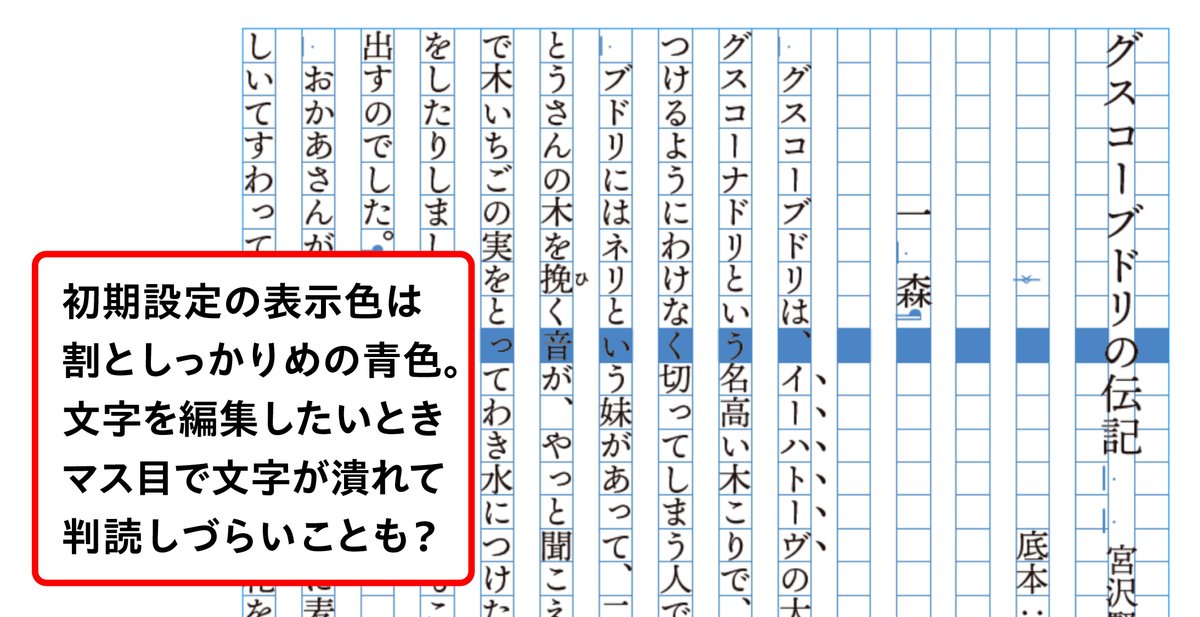
便利なフレームグリッドですが、初期設定が割と濃いめのブルーなので、ちょっぴり色がキツく感じることもあります。いえ、マス目がはっきり目立つし悪くはないんですけど、テキストを編集する時、すこ〜し文字を見づらいような……。

もちろん一時的にグリッドを隠せばすっきりするし、画面も見やすくはなります。フレームグリッドを隠す方法は次の通りです(順不同)。
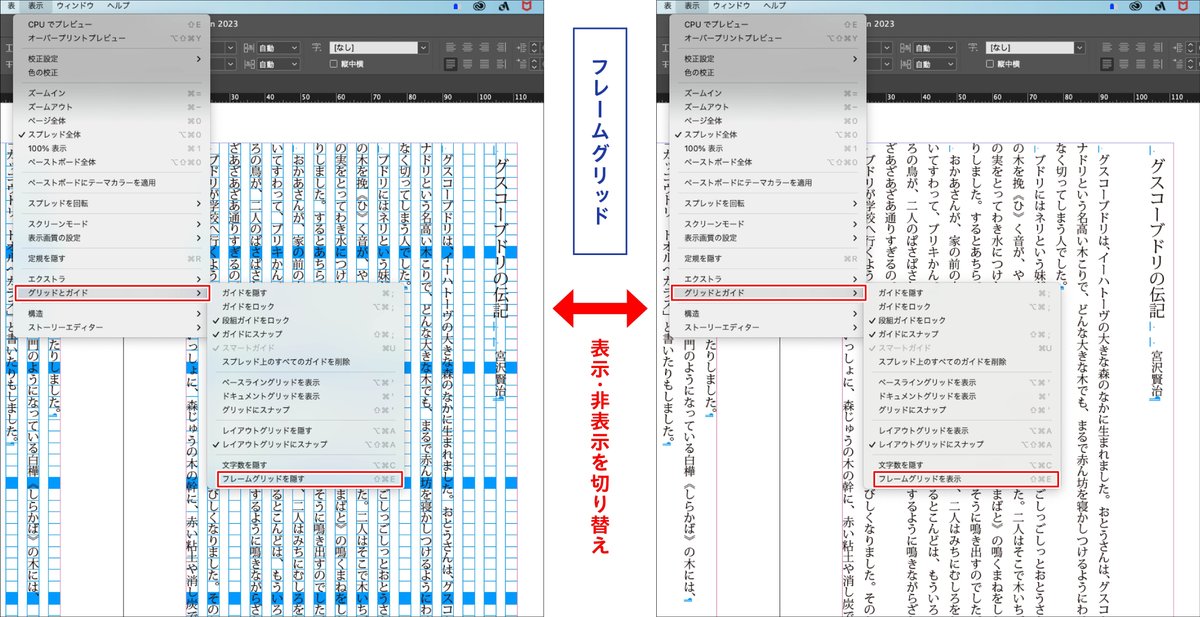
「表示メニュー」の「グリッドとガイド」から「フレームグリッドを隠す」を選択(ショートカットも覚えると便利)
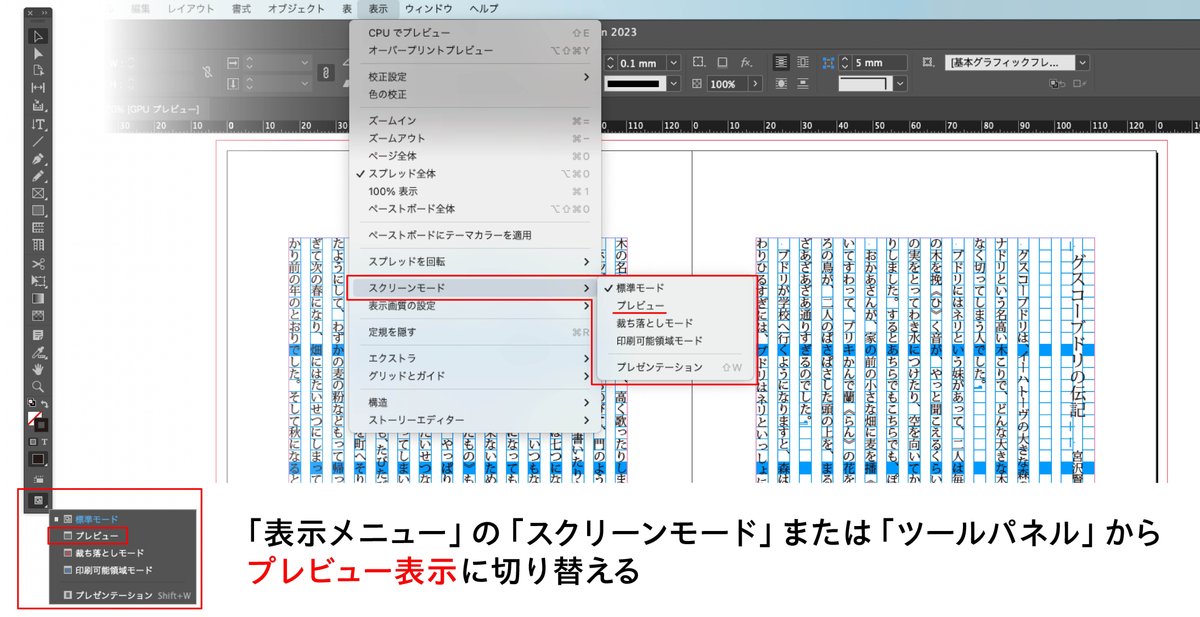
「表示メニュー」の「スクリーンモード」から「プレビュー」を選択。
実際の仕上がりに近いプレビュー表示に画面が切り替わる「ツールパネル」下部にもスクリーンモードのアイコンがある。
アイコンを長押しすれば「プレビュー」に切り替えられる

グリッドが隠れている時は「フレームグリッドを表示」を選ぶ

フレームグリッドやガイドの表示設定を変えずに、仕上がり状態を確認できる
グリッドやガイドを再表示する時は「標準モード」に戻す(一応ショートカットもある)
上記(1)〜(3)のどれかで、表示を切り替えながらレイアウトすれば良いものの、マス目を表示しておく方が作業しやすいこともしばしば……。でも私には、ちょっと見づらく感じてしまうことが多いんですよね。初期表示の青色は……。
「フレームグリッド」の表示色は「レイヤーパネル」の設定で変更できる
そういう時におすすめなのが、フレームグリッドの表示色を変更すること。フレームグリッドの色は「レイヤーパネル」の設定で変更できるんですね。
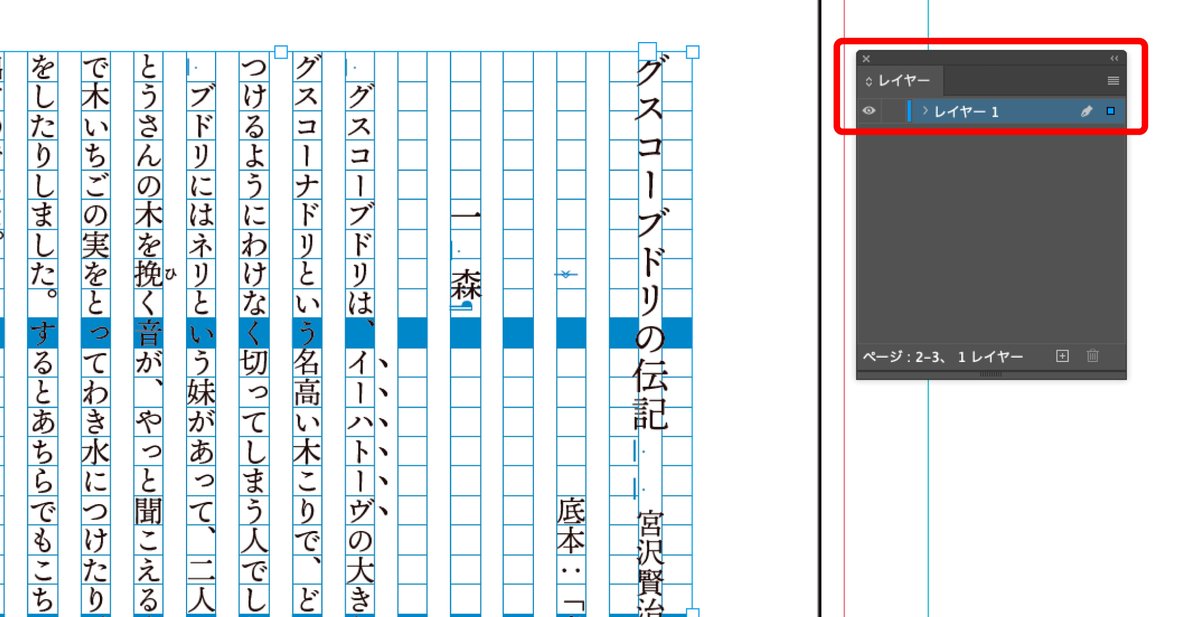
手順は簡単。まず「ウィンドウメニュー」から「レイヤーパネル」を表示して、どのレイヤーにフレームグリッドがあるのか確認します。
例えば、次の図4では、「レイヤー1」というレイヤーにフレームグリッドがあります。

つまりInDesignのドキュメントには必ず1つのレイヤーがあるということ
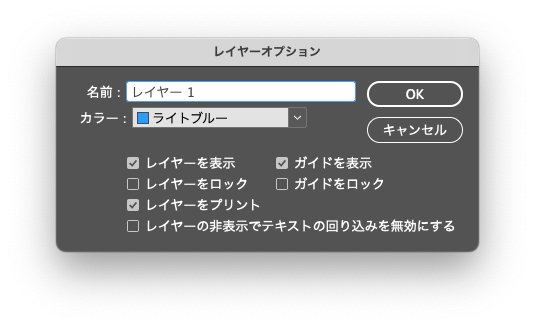
次に「レイヤーパネル」で「レイヤー1」をダブルクリックしてみましょう(あるいはパネルのメニューか、右クリックメニューから「レイヤーオプション」を選びます)。
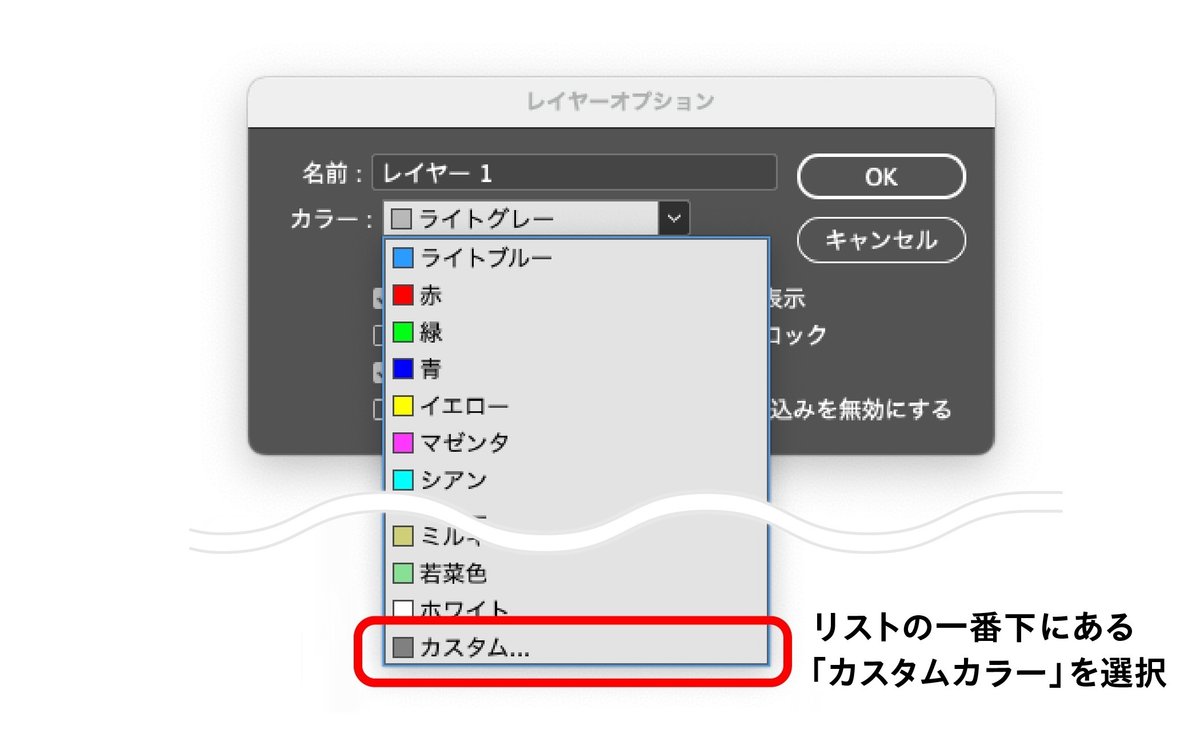
すると次の図5のようなレイヤーオプションの設定画面が表示されます。

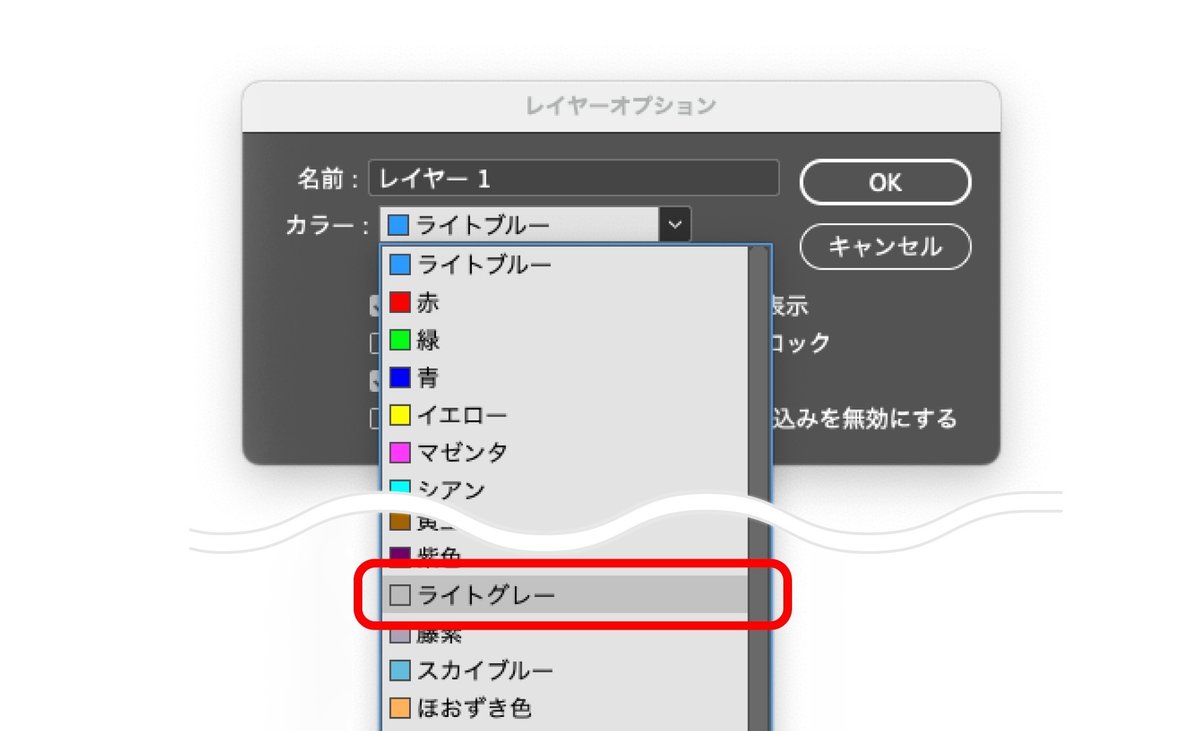
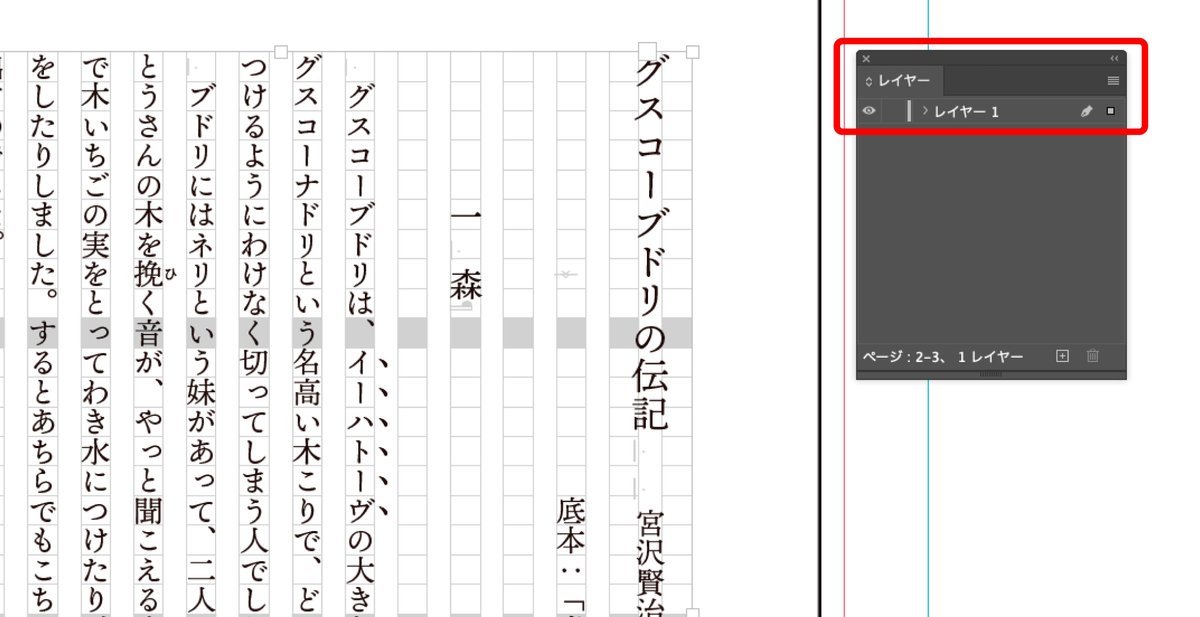
設定画面の「カラー」から色を変更できるので、リストから好きな色を選びます。「OK」をクリックすると「レイヤー1」の色が選択した色に変わります。次の図6を見ると「フレームグリッド」のマス目にもレイヤーカラーが反映されていることが分かりますね。


さて、お気づきの方もいるかもしれませんが、この手順、正確には「フレームグリッドの初期設定」ではなく「新規ドキュメント作成時に設置される『レイヤー1』の初期設定」を変更していることになります。つまり厳密には「フレームグリッドの表示色を変える方法」とは言いいがたいかも……。ここまで書いといて恐縮ですが、ちょっと話がすり替わってる感じがありますね……。ごめんなさい。
とはいえ、本文にフレームグリッドを使っている時は、レイヤーカラーを抑えめの色にしておくと編集しやすいんじゃないかなと思います。
ちなみに私のおすすめカラーは、図6と同じ「ライトグレー」です。マス目を表示しても、割と画面が落ち着いて見えるので、普段の業務でもよく使います。
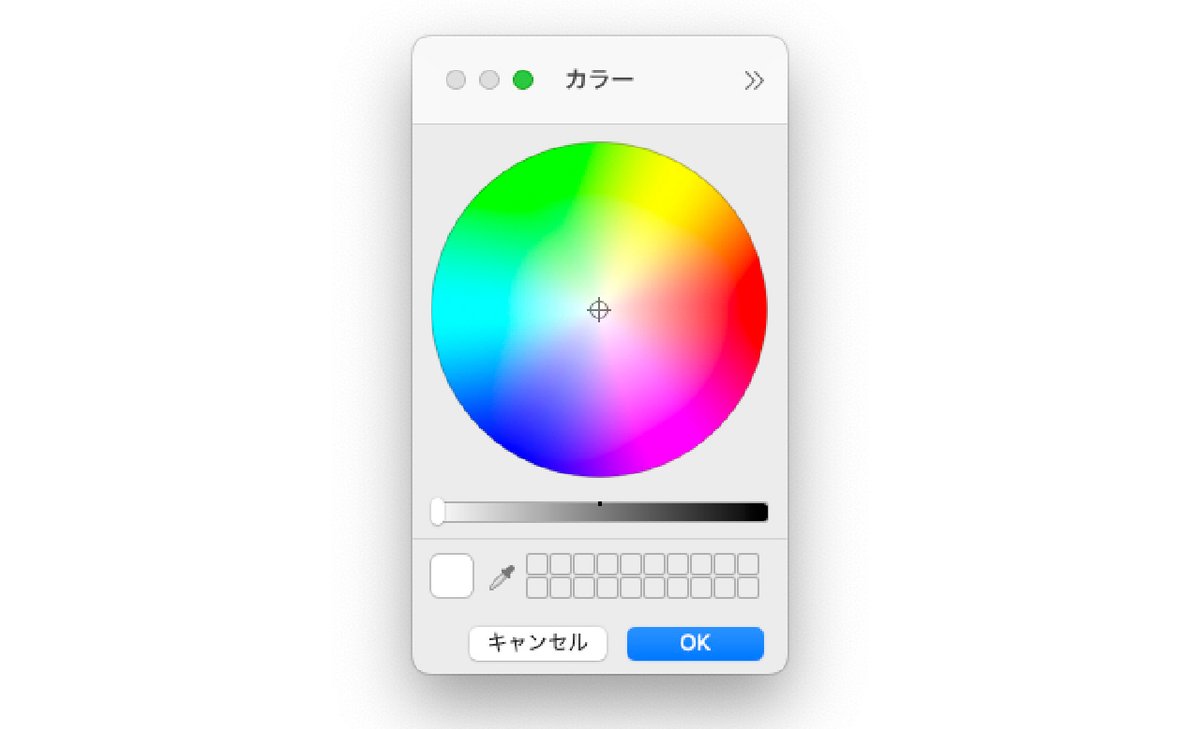
またレイヤーカラーには、リストの色以外にカスタムカラー(図7)を設定できますから、好みの色をつくって割り当ててもよいかもしれません。


「レイヤーカラー」でレイヤーを管理する
このようにフレームグリッドの表示色は、レイヤーカラーに対応しています。そしてこのレイヤーカラーは、他のオブジェクトにも反映されます。
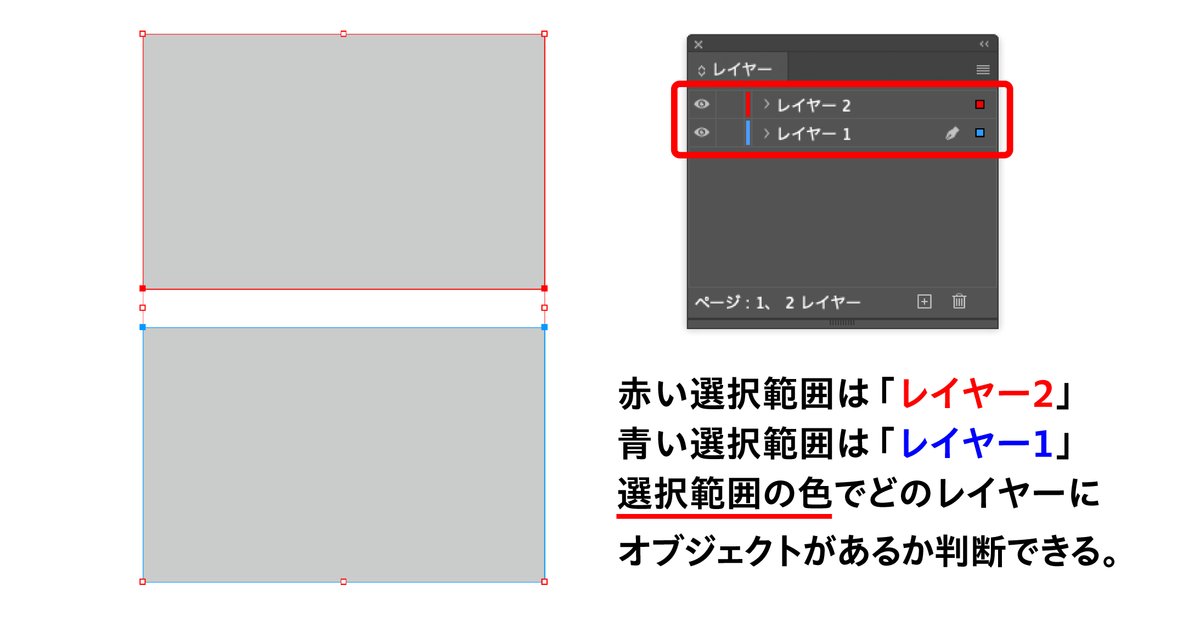
実際に試してみると分かりますが、次の図8のように、オブジェクトの選択範囲とレイヤーカラーが対応していることを確認できるはずです(「フレーム枠」や「制御文字」もレイヤーカラーと同じ色になります)。

選択範囲の色を見れば、どのレイヤーにあるか判断できる
逆に言うと、グリッドのマス目や選択範囲の色を見れば、そのオブジェクトがどのレイヤーにあるか判断できるということになります。これって地味に便利なことなんです。
InDesignの操作に慣れてくると、複雑なレイアウトも作れるようになりますよね。ですが複雑さに比例して、オブジェクトの数も増えていくため、編集したいオブジェクトを思うように選択しづらくなっていきます。
そのような時は、用途別に複数のレイヤーを作り、それぞれのレイヤーにオブジェクトを振り分け、整理すると便利です。
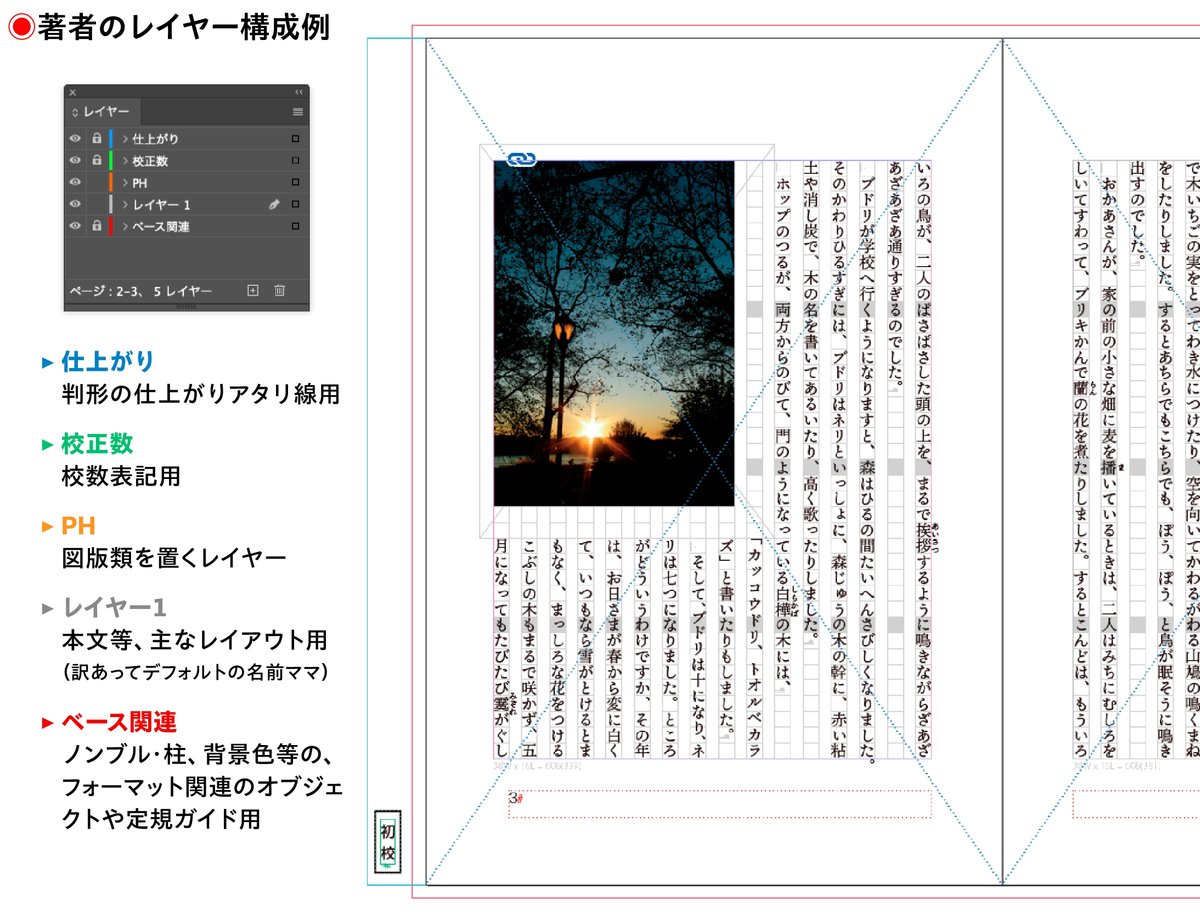
例えば、私がよくやるレイヤー構成は次の図9のような感じです。本文等の主なレイアウト要素を「レイヤー1」に。ノンブルや背景色などは「ベース関連レイヤー」、画像などは「PHレイヤー」に配置するというふうに、要素を整理しながらレイアウトしています。

「レイヤー1」と「PH」以外はうっかり動かしてしまわいないよう、レイヤーをロックしておく
この時、レイヤーカラーも用途別に、それぞれのレイヤーに設定しています。「レイヤーパネル」を見なくても、オブジェクトの選択範囲の色を見れば、レイヤーとオブジェクトの状態を確認できるからです。
フレームグリッドの表示色に話を戻しましょう。
例えば私の場合、フレームグリッドがあるレイヤーを「ライトグレー」に設定することが多いのですが、フレームグリッドのマス目が別の色になっていたら「要注意!」と思っています。
色が違うということは、本来置いておきたいレイヤーとは別のレイヤーにフレームがあるということですよね。
つまり背景色や写真を置いてあるレイヤーとの前後関係が変わっているということですから、背景色に文字が隠れたり、あるいは写真の上に文字がのっているところがあるかもしれない……。
なので、グリッドのマス目や選択範囲の色が、設定したレイヤーカラーと違っていた時、いったん誌面の状態を確認するようにしています。
このようにオブジェクトの配置状況を、レイヤーカラーで直感的に確認できれば、その場ですぐに調整できて便利なんです。
地味すぎて伝わりづらいかもですが、レイヤーカラーを意識的に振り分けておくと、意外に役に立つことも多いのでおすすめですよ。
というわけで、少々余談をはさみましたが「フレームグリッドの表示色はレイヤーカラーで変更できますよ!」という話にかこつけた、レイヤー管理の事例紹介でした。(あれ? やっぱり話がすり替わってるような……。ごめんなさい)
ご興味がありましたら、ぜひお試しください。
お読みいただきありがとうございました。
何かしらお役に立てれば幸いです。
(「教室からのお便り」2023年4月)
おまけ
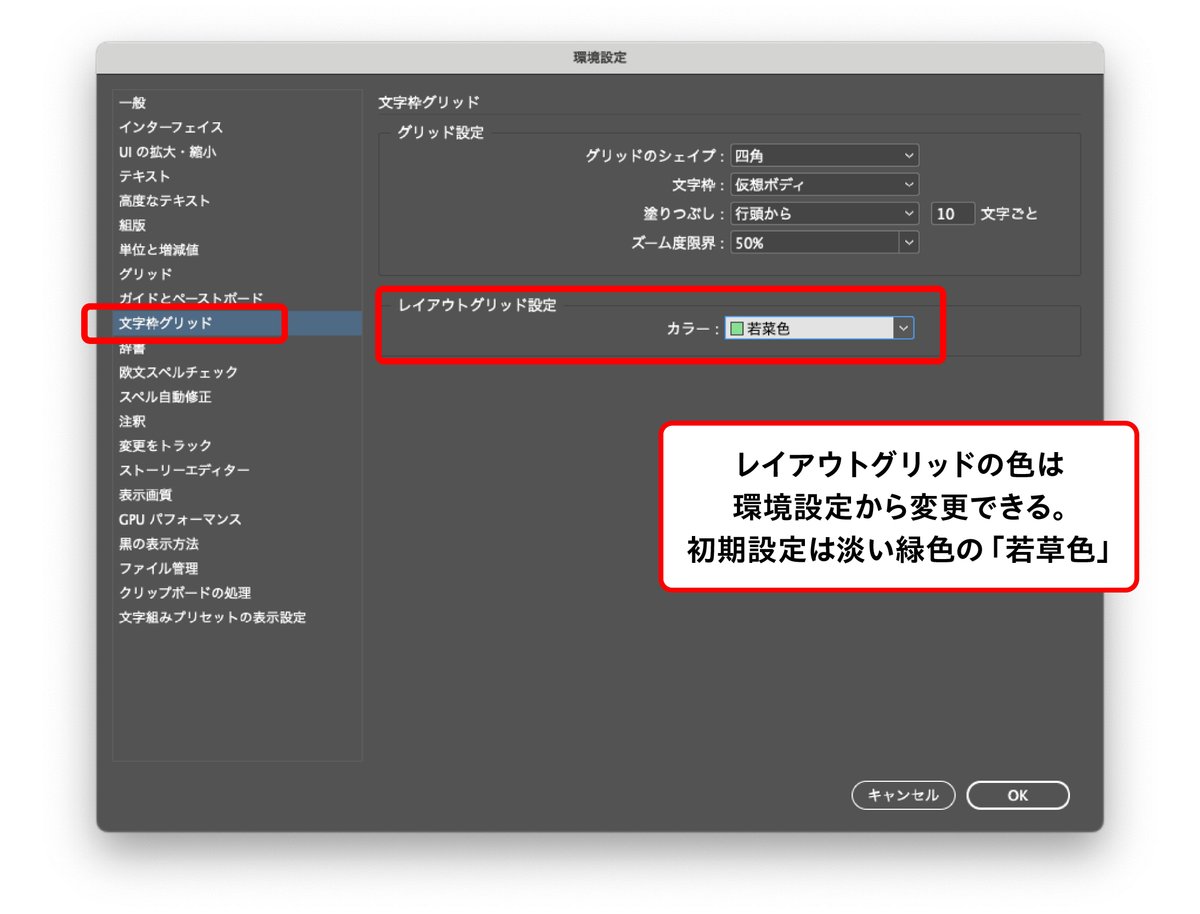
フレームグリッドで本文を組む時は、版面のガイドとして「レイアウトグリッド」を一緒に使うことが多いかもしれませんね。フレームグリッド同様に、レイアウトグリッドもマス目の色を変更できます。こちらは環境設定の「文字枠グリッド」から、「レイアウトグリッド設定」という項目で好みの色を選びます。

初期設定は淡い緑色の「若草色」
ちなみに、初期設定のレイアウトグリッドは「若草色」という淡い緑色です。この色は、アナログ製版が主流だった頃、日本の誌面レイアウトに使われていた「レイアウト用紙」の色にそっくりなんです。
InDesignのレイアウトグリッドは、日本のレイアウト用紙を参考に設計されたそうです。そしてレイアウト用紙の多くが淡い緑色だったことから、レイアウトグリッドの初期設定も今の色になったみたい。
そのあたりのエピソードは、InDesign 20周年記念イベントで紹介されていたので、アーカイブ動画をリンクしておきますね(アーカイブ動画「日本語DTPに大革命を!」15分頃より)。
動画の中でも話題になっているように、レイアウト用紙には原稿用紙のようなマス目が印刷されています(たいていは淡い緑色か淡い青)。当時はそのマス目を頼りに誌面の文字数を計算したり、写真を配置したりしながらレイアウトしていたんですね。
私も初めてレイアウトグリッドの画面を見た時に「なんだかレイアウト用紙にそっくりだなあ」と思っていましたが、ホントにレイアウト用紙を基に設計されていたんですねえ。いやはや……。
私の場合、この業界に入ってから程なくしてDTPの現場に移行したため、レイアウト用紙はあんまり使いませんでした(最初は広告系のデザイン事務所で、大判の白紙に手描きで判形を起こして、ラフや指定稿をレイアウトするような現場でした)。それでもレイアウトグリッドの淡い緑色を見ると、ちょっと懐かしい気持ちになります。
そんなこともあり、レイアウトグリッドに関しては、初期設定の色から変えずに使っている次第です。
でも興味のある方は環境設定から、好みの色に変えてみてくださいね。
余談でした。
関連記事
いいなと思ったら応援しよう!

